1.DOM(Document Object Model)
1.1 获取页面的元素(通过选择器)
1.1.1 按id属性查找
格式:document.getElementById("id属性值");
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload=function(){
//1.获得input标签的对象
var input=document.getElementById("mybutton");
console.log(input);
//2.修改value的属性值
var num=3;
setInterval(function(){
num--;
input.value=num;
if(num==0){
location.href="https://www.baidu.com";
}
},1000);
}
</script>
</head>
<body>
恭喜你注册成功,
<input type="button" id="mybutton" value="3" />
秒后跳转界面。
</body>
</html>
最终的效果就是:恭喜你注册成功,3秒后跳转界面-->恭喜你注册成功,2秒后跳转界面-->恭喜你注册成功,1秒后跳转界面-->恭喜你注册成功,0秒后跳转界面;最后直接跳转到百度界面。
1.1.2 通过class查找
格式:document.getElementsByClassName("类名");
返回的是一个HTMLCollection(类数组),具备数组的特性:有下标,有length属性 。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.c1{
height: 100px;
width: 100px;
background-color: burlywood;
}
.c2{
height: 100px;
width: 100px;
background-color:chocolate;
}
</style>
<script type="text/javascript">
window.onload=function(){
//通过class类名获取标签对象
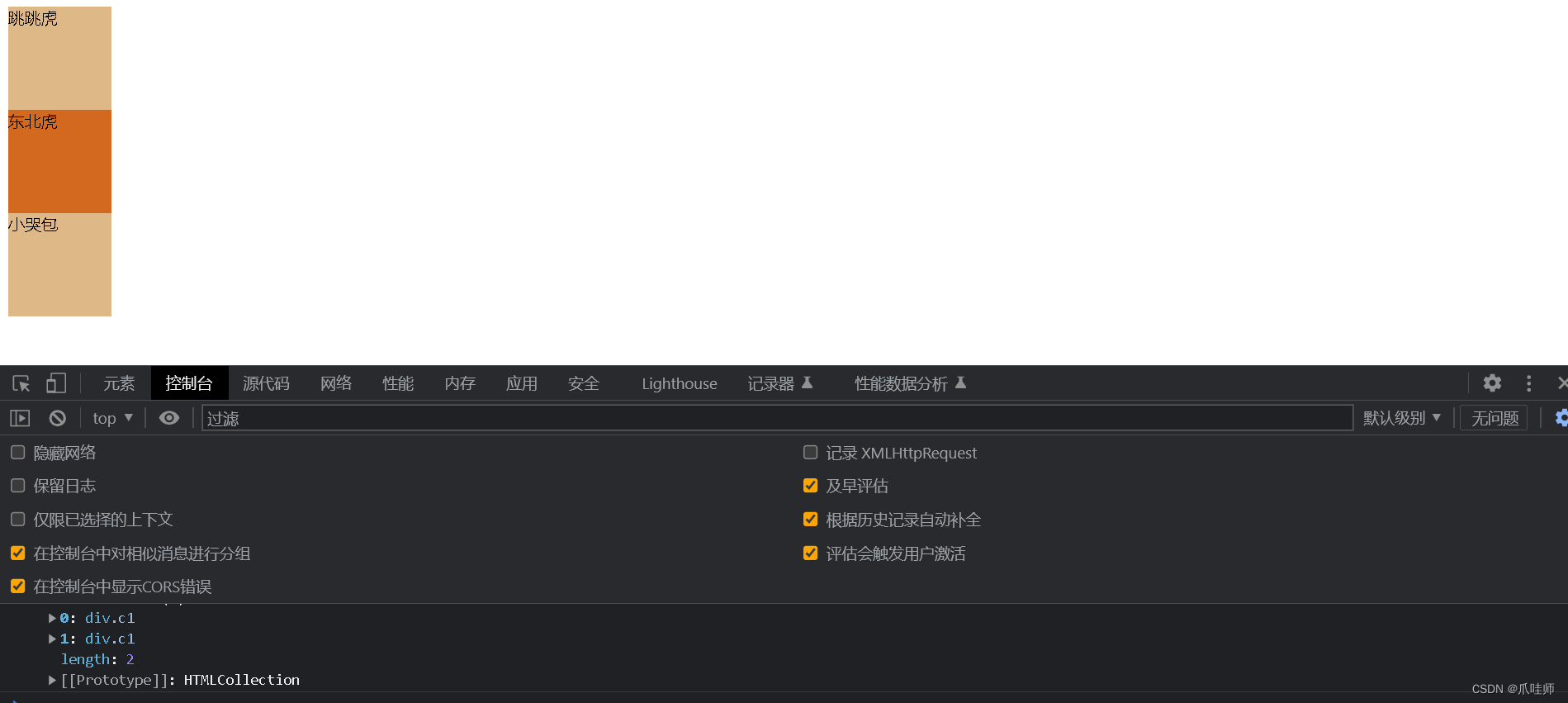
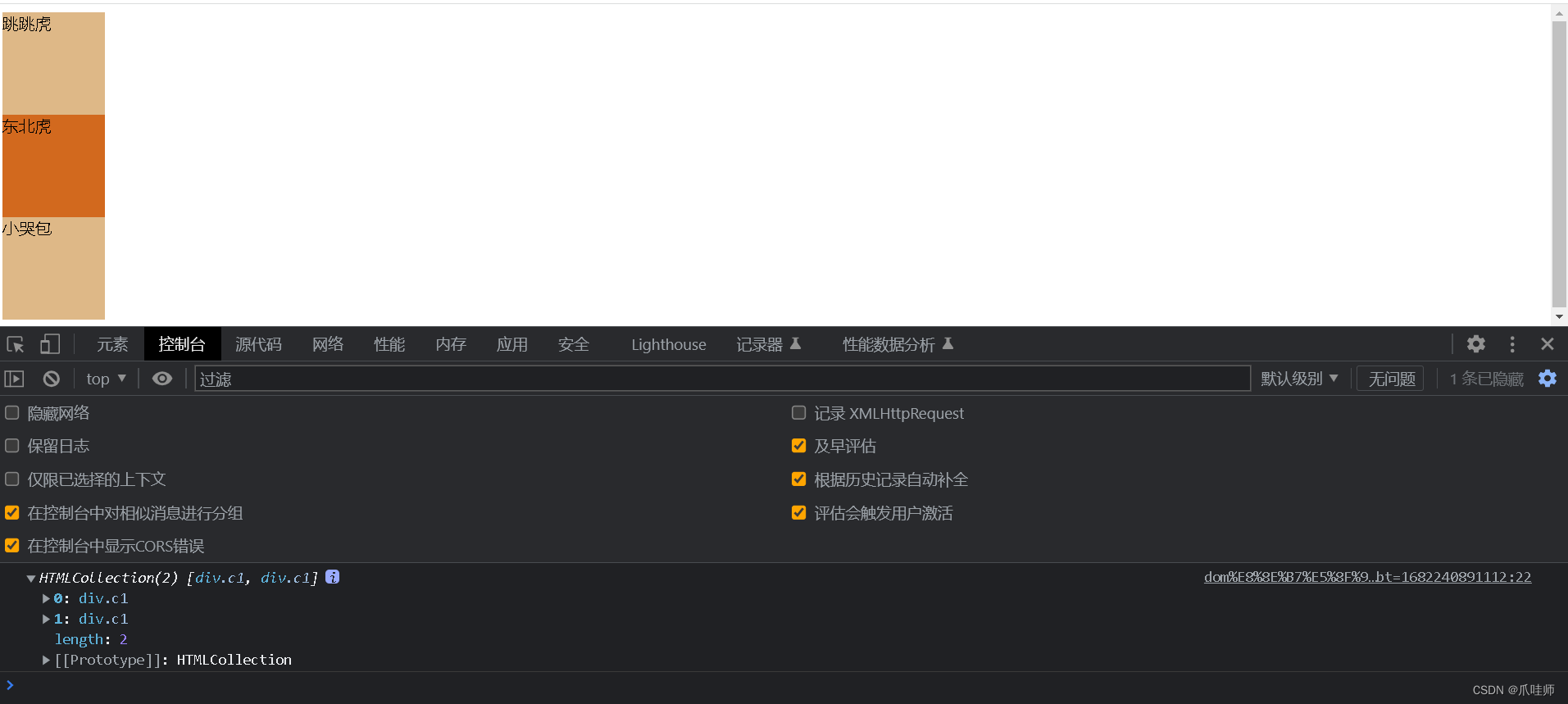
var c1=document.getElementsByClassName("c1");
console.log(c1);
}
</script>
</head>
<body>
<div class="c1">跳跳虎</div>
<div class="c2">东北虎</div>
<div class="c1">小哭包</div>
</body>
</html>

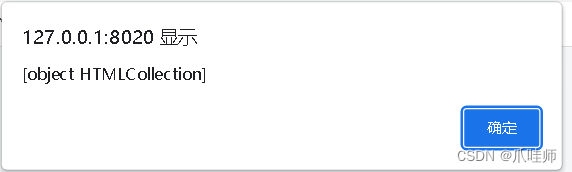
注意:若是使用alert()函数来输出c1,会显示如下结果

1.1.3 通过标签名查找
格式: document.getElementsByTagName("标签名");
返回的同样是一个HTMLCollection(类数组),具备数组的特性:有下标,有length属性 。
//通过标签名获取标签对象
var c1=document.getElementsByClassName("div");
console.log(c1);
1.1.4 通过name属性查找
后期如果想把标签的元素内容发给java服务器,都需要根据name属性值来完成。
格式:document.getElementsByName("name属性的属性值");
返回的是一个NodeList集合(同样可看作一个类数组),比HTMLCollection集合更强大。
注意:只有文档对象才能使用getElement……方法,类数组不具备。当类数组需要使用getElement……方法时,需要使用 getElement……[0]来获取对象。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
//1.获得c1所在的对象
window.onload=function(){
// var c1=document.getElementsByClassName("c1");
// console.log(c1);
//2.获得d1里面的2个c1
//先获得d1
var d1=document.getElementsByClassName("d1");//此时d1是类数组,不是document文档对象
//var d1=document.getElementsByClassName("d1")[0];
//再获得c1
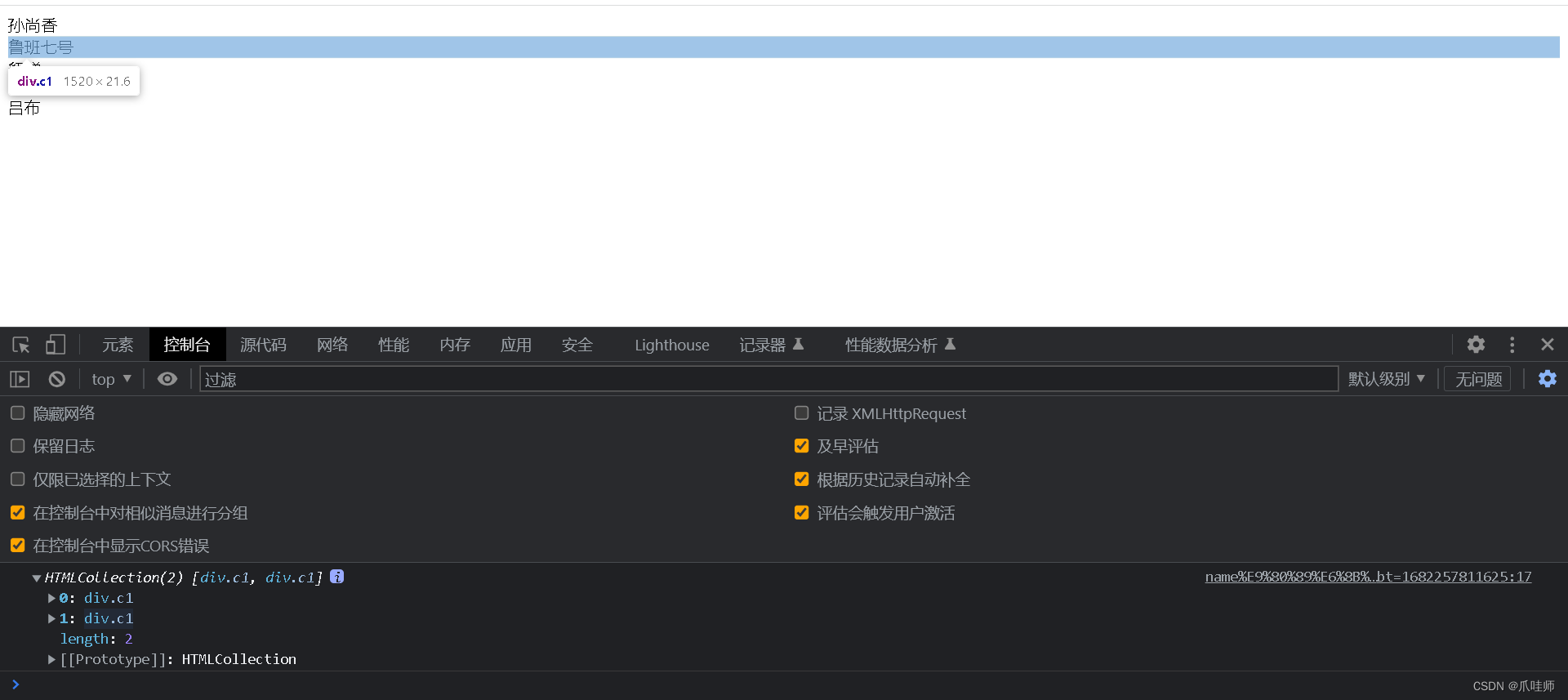
var c1=d1.getElementsByClassName("c1");
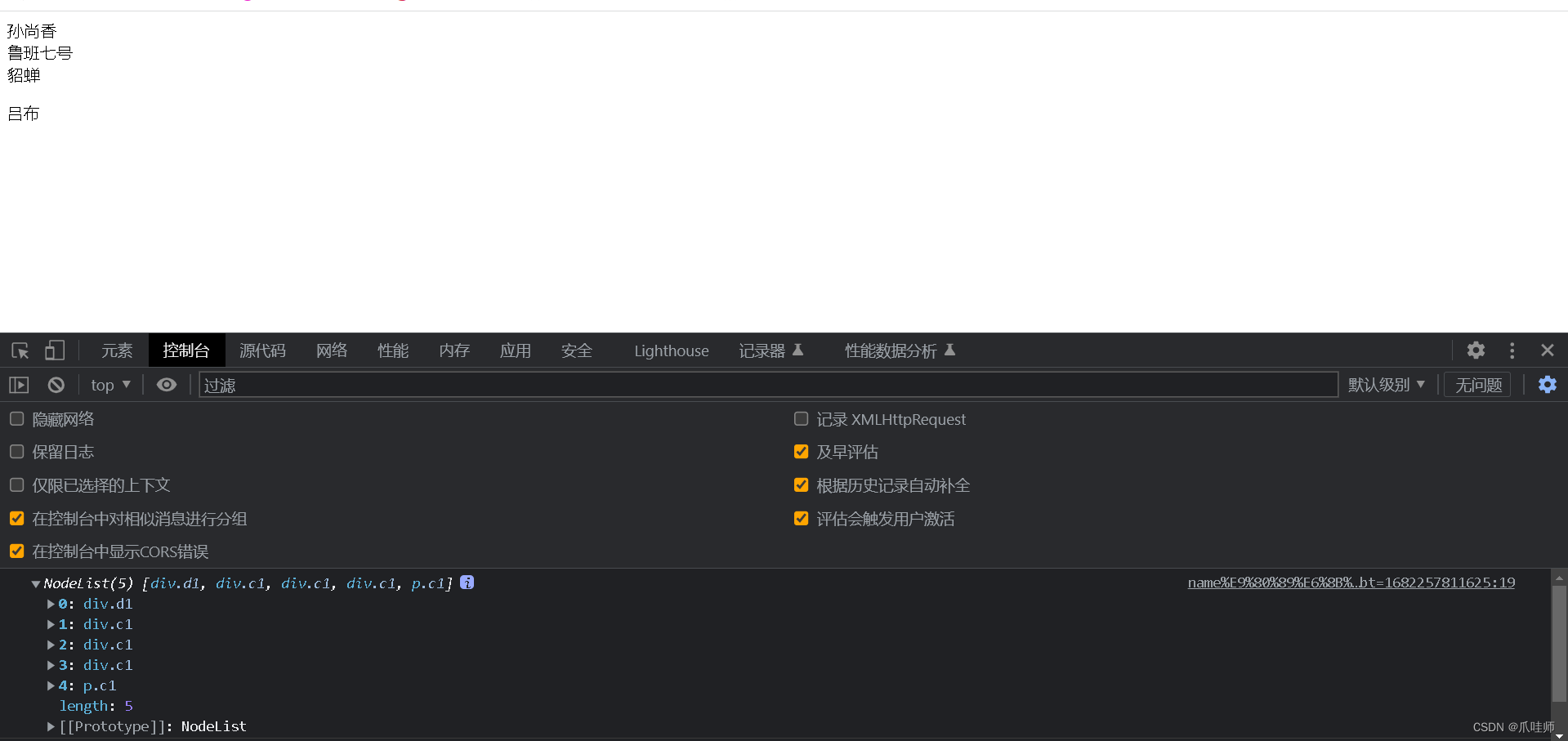
console.log(c1);
}
</script>
</head>
<body>
<div class="d1">
<div class="c1">孙尚香</div>
<div class="c1">鲁班七号</div>
</div>
<div class="c1">貂蝉</div>
<p class="c1">吕布</p>
</body>
</html>

因为var d1=document.getElementsByClassName("d1");//此时d1是类数组,不是document文档对象,当使用var c1=d1.getElementsByClassName("c1")来获得c1时,根本就不能获取到c1。此时只需要更改获取d1的代码即可。
var d1=document.getElementsByClassName("d1")[0];
1.1.5 通过document.querySelector() 来选择元素
选择单个元素:
document.querySelector("#id值");
document.querySelector(".class值");
返回的是单个元素对象或者null,类似id选择器 。
console.log(document.querySelector(".d1"))
选择多个元素:
document.querySelectorAll("标签名1,标签名2……");
console.log(document.querySelectorAll("div,p"));返回的是NodeList(类数组)。

1.2 DOM结构
| 标签名 | 第一级 | 第二级 | 第三极 | 第四级 |
| div | HTMLDivElement | HTMLElement | Element | Node |
| p | HTMLParagraphElement | HTMLElement | Element | Node |
| input | HTMLInputElement | HTMLElement | Element | Node |
1.2.1 Element和Node的区别
1.2.2 Element的常用属性
1.children:获得当前元素下面的子级别元素,返回的是一个HTMLCollection集合
2.parentElement:获得当前元素的父级元素
3.nextElementSibling:获得当前元素的下一个兄弟元素
4.previousElementSibling:获得当前元素的前一个兄弟元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload=function(){
//以第一个c1为参照物,作为自己
//1.获得自己的孩子
var myself=document.getElementsByClassName("c1")[0];
var child=myself.children;
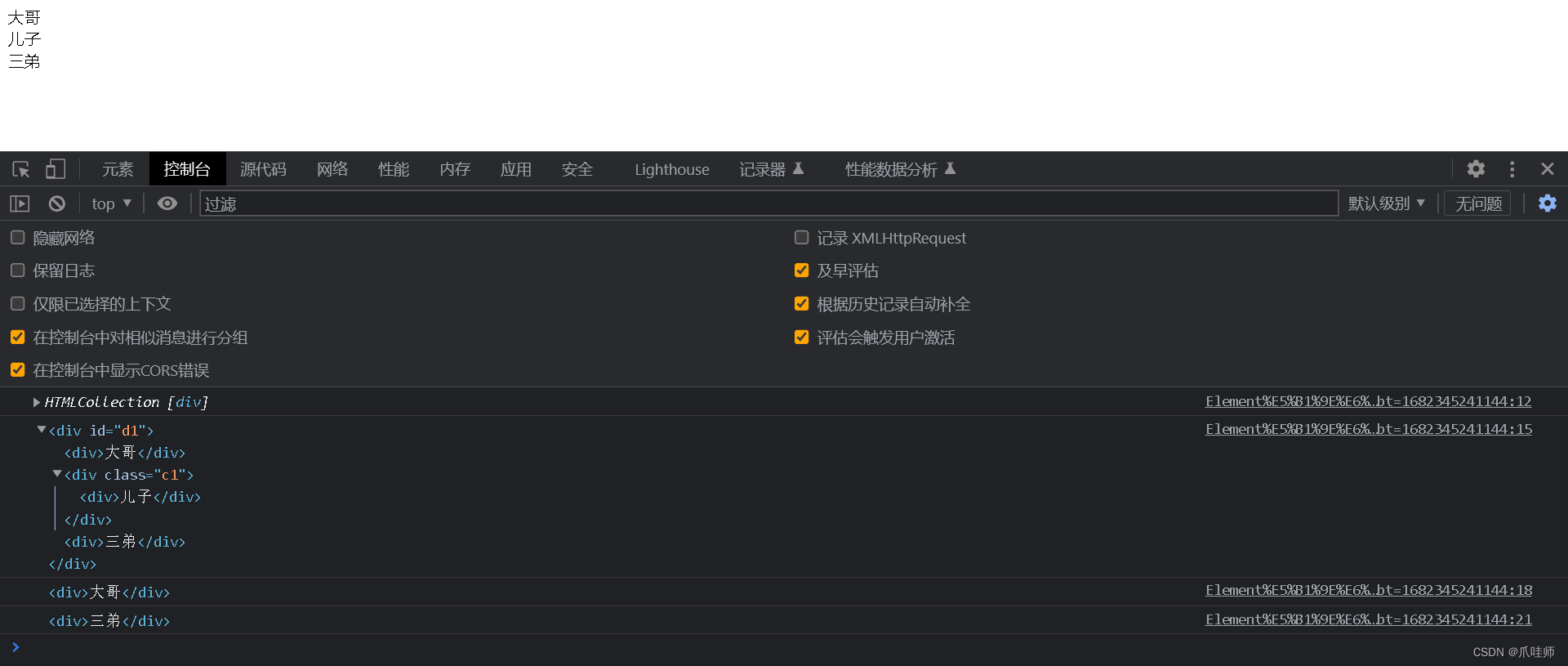
console.log(child);
//2.获得自己的父级元素
var parent=myself.parentElement;
console.log(parent);
//3.获得自己的上一个元素
var previous=myself.previousElementSibling;
console.log(previous);
//4.获得自己的下一个元素
var next=myself.nextElementSibling;
console.log(next);
}
</script>
</head>
<body>
<div id="d1">
<div>大哥</div>
<div class="c1">
<div>儿子</div>
</div>
<div>三弟</div>
</div>
<div class="c1">二叔</div>
</body>
</html>

5.input标签修改内容: 通过value属性,但是其他一些双标签,可以使用以下两类属性去修改
- innerHTML:设置或者获取当前对象的标签内容
- innerText: 设置或者获取当前对象的文本内容
//5.将大哥改为giegie,并将颜色设置为red
var previous=myself.previousElementSibling;
previous.innerText="giegie";
previous.style.color="red";
console.log(previous);