一、背景颜色
属性名:background-color (bgc)
属性值:颜色取值:关键字,rgb表示法,rgba表示法,十六进制表示。
注:
- 背景颜色默认透明:rgba(0,0,0,0);transparent
- 背景颜色不会影响盒子大小,并且还能看清盒子大小和位置,一般在布局中会习惯先给盒子设置背景颜色。
二、背景图片
属性名:background-image (bgi)
属性值:background-image:url("图片路径");
注:
- 背景图片中url可以省略引号。
- 背景图片默认在水平和垂直方向平铺。
- 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的。
三、背景平铺
属性名:background-repeat (bgr)
属性值:
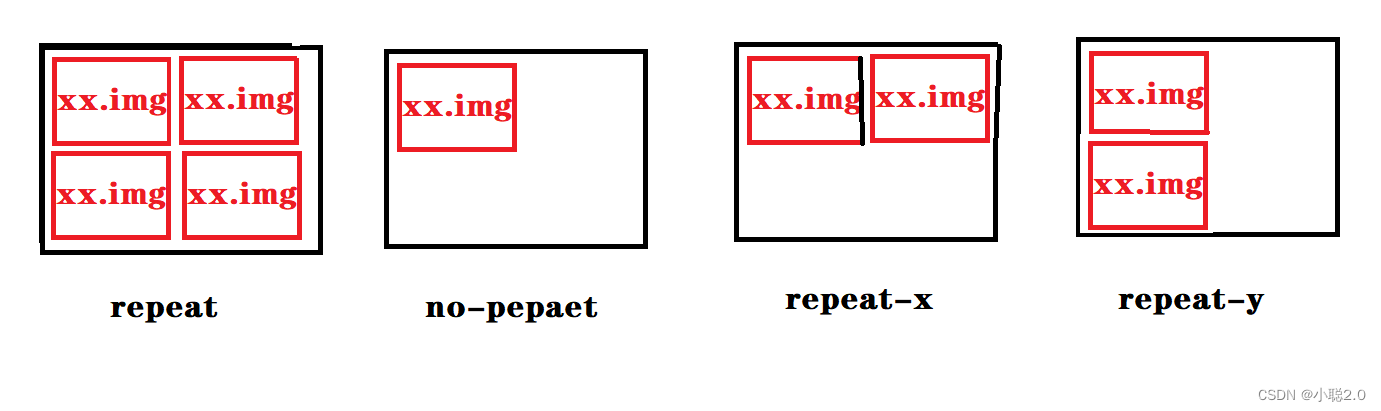
| 取值 | 效果 |
| repeat | (默认值)水平和垂直方向 |
| no-repeat | 不平铺 |
| repeat-x | 沿水平方向(x轴)平铺 |
| repeat-y | 沿垂直方向(y轴)平铺 |
 四、背景图位置
四、背景图位置
属性名:background-position (bgp)
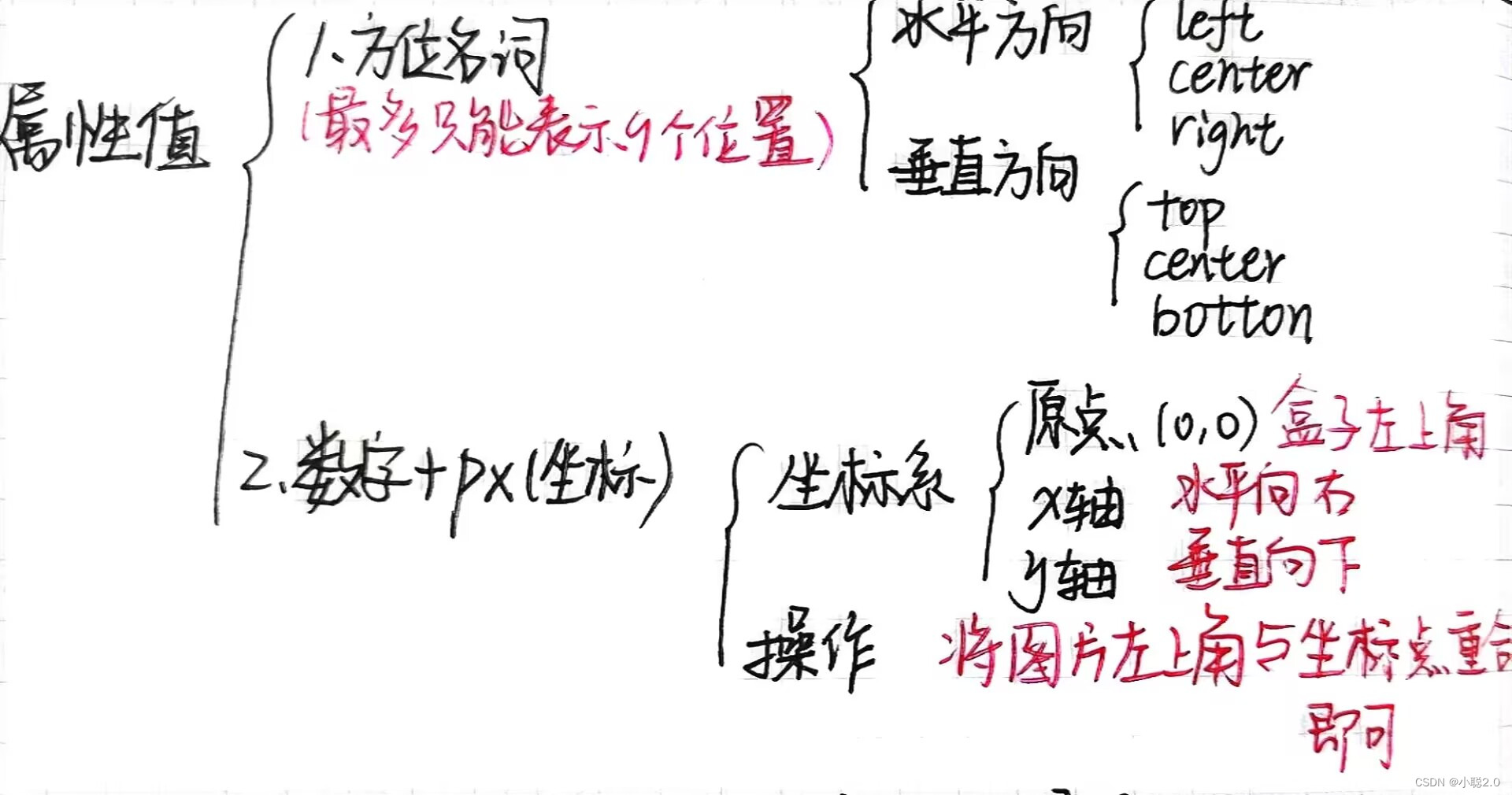
属性值: background-position:水平方向位置 垂直方向位置

注:
- 方位名词取值和坐标取值可以混用。
- 第一个取值表示水平,第二个取值表示垂直。
五、背景相关属性连写
属性名:background(bg)
属性值:单个属性值的合写,取值之间以空格隔开
书写顺序:推荐顺序:background:color image repeat position
背景图位置如果是英文单词可以交换水平垂直位置顺序,如果是数值,不可以颠倒顺序。
省略问题:可以按需求省略。
六、img标签(插入图)和背景图片的区别
需求:在网页中展示一张图片的效果?
①直接写上img标签即可
②div标签+背景图片
(需要设置div的宽高,因为背景图片只是装饰的CSS样式,不能撑开div标签)
img用来实现网页中比较重要的图片。