1.界面布局
我们最常用的 Layout布局 有4种,分别是
- QHBoxLayout 水平布局
- QVBoxLayout 垂直布局
- QGridLayout 表格布局
- QFormLayout 表单布局
2.调整控件位置和大小
调整layout中控件的大小比例:
可以通过设定控件的sizePolicy来调整,
调整控件间距:
要调整控件上下间距,可以给控件添加layout,然后通过设定layout的上下的padding 和 margin 来调整间距
调整控件次序
3. 使用Layout:
from PySide2 import QtWidgets
hl = QtWidgets.QHBoxLayout()
vl = QtWidgets.QVBoxLayout()
gl = QtWidgets.QGridLayout()
或者:
from PySide2.QtWidgets import QHBoxLayout,QVBoxLayout,QGridLayout
hl = QHBoxLayout()
vl = QVBoxLayout()
gl = QGridLayout()(1).要在layout中添加控件,使用其 addWidget 方法。
(2).要在layout中添加其它的layout作为 内部layout,使用其 addLayout 方法。
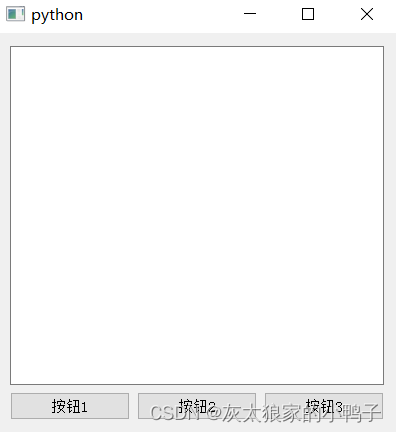
from PySide2 import QtWidgets
class Qt_Layout(QtWidgets.QWidget):
def __init__(self):
super(Qt_Layout, self).__init__()
button1=QtWidgets.QPushButton('按钮1',self)
button2 = QtWidgets.QPushButton('按钮2', self)
button3 = QtWidgets.QPushButton('按钮3', self)
#第一个布局:
h1=QtWidgets.QHBoxLayout()
h1.addWidget(button1)
h1.addWidget(button2)
h1.addWidget(button3)
textEdit=QtWidgets.QPlainTextEdit(self)
#添加垂直布局
layout=QtWidgets.QVBoxLayout()
layout.addWidget(textEdit) #添加内部组件
layout.addLayout(h1) #添加子布局
# 指定容器控件自身使用的layout
self.setLayout(layout)
app=QApplication([])
layout=Qt_Layout() #直接实例化这个类;
layout.resize(400,400)
layout.show()
app.exec_()
4.实战:
设置中心窗口:
centralwidget=QtWidgets.QWidget()
self.setCentralWidget(centralwidget)from PySide2 import QtWidgets
import sys
"""
窗口2
"""
class window2(QtWidgets.QMainWindow):
def __init__(self):
super(window2, self).__init__()
self.setWindowTitle("窗口2")
centralwidget=QtWidgets.QWidget()
self.setCentralWidget(centralwidget)
button=QtWidgets.QPushButton("按钮2")
grid=QtWidgets.QGridLayout(centralwidget)
grid.addWidget(button)
class MainWindow(QtWidgets.QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setWindowTitle("窗口1")
centralwidget=QtWidgets.QWidget()
self.setCentralWidget(centralwidget)
button=QtWidgets.QPushButton("打开窗口")
button.clicked.connect(self.open_new_window)
grid=QtWidgets.QGridLayout(centralwidget)
grid.addWidget(button)#添加新的控件;
def open_new_window(self):
#实例化一个窗口;
self.window2=window2()
self.window2.resize(300,300)
self.window2.show()
# self.window2.close() #关闭窗口;
if __name__ == '__main__':
app=QtWidgets.QApplication(sys.argv)
window=MainWindow()
window.resize(400,400)
window.show()
sys.exit(app.exec_())