目录
- 1.相关快捷键
- 1.1 查看快捷键
- 1.2 其他快捷键
- 1.3 分析类图
- 1.4 定制展示类中的内容
- 1.5 适配窗口和1:1展示
- 1.6 定制布局
- 1.7 其他设置

1.相关快捷键
1.1 查看快捷键
- Ctrl + Alt + U :以弹窗的形式查看UML类图。
- Ctrl + Shift + Alt + U :以标签的形式查看UML类图。
查看对象:
- 选中
Project中的包进行查看,可以查看整个包内所有类的UML类图; - 选择代码中的类名进行查看,可以查看选中类的相关父类和实现的接口;
- 选中UML类图中的元素进行查看,可以再打开一个新的窗口。(已经打开过的类不能再使用相同的方式重复打开)
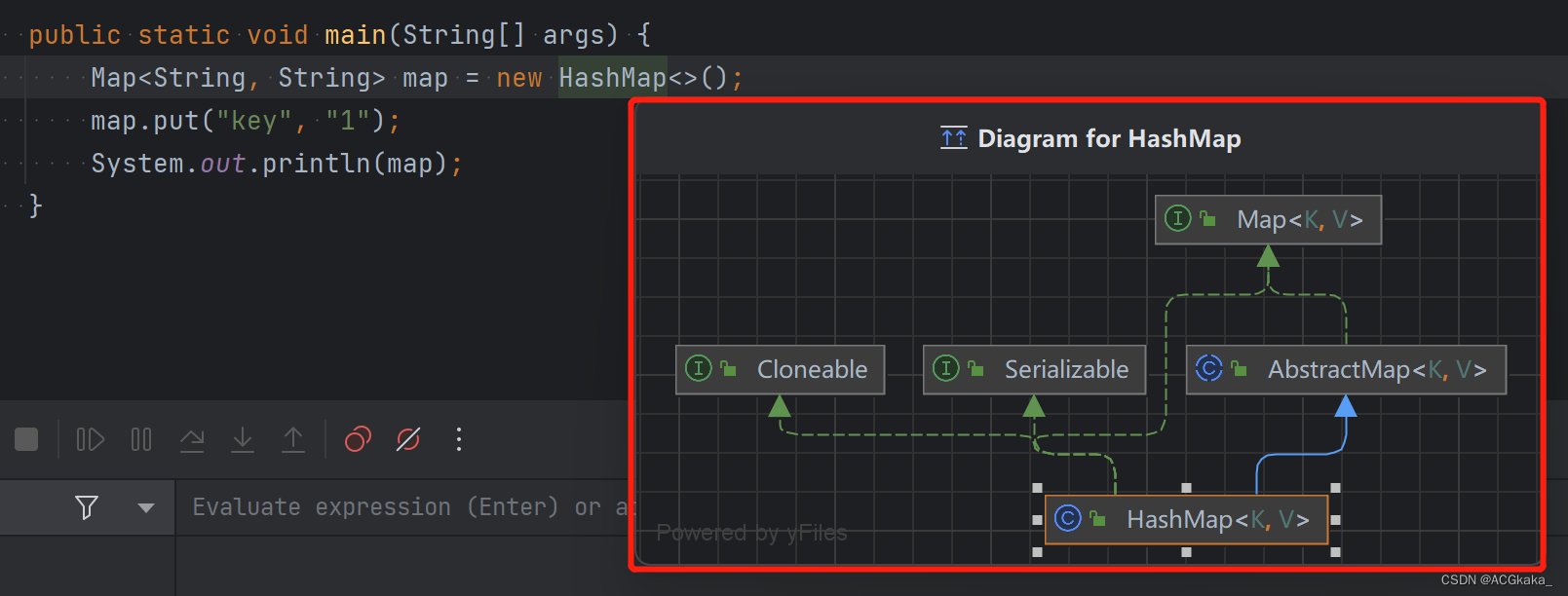
以弹窗的形式查看UML类图:

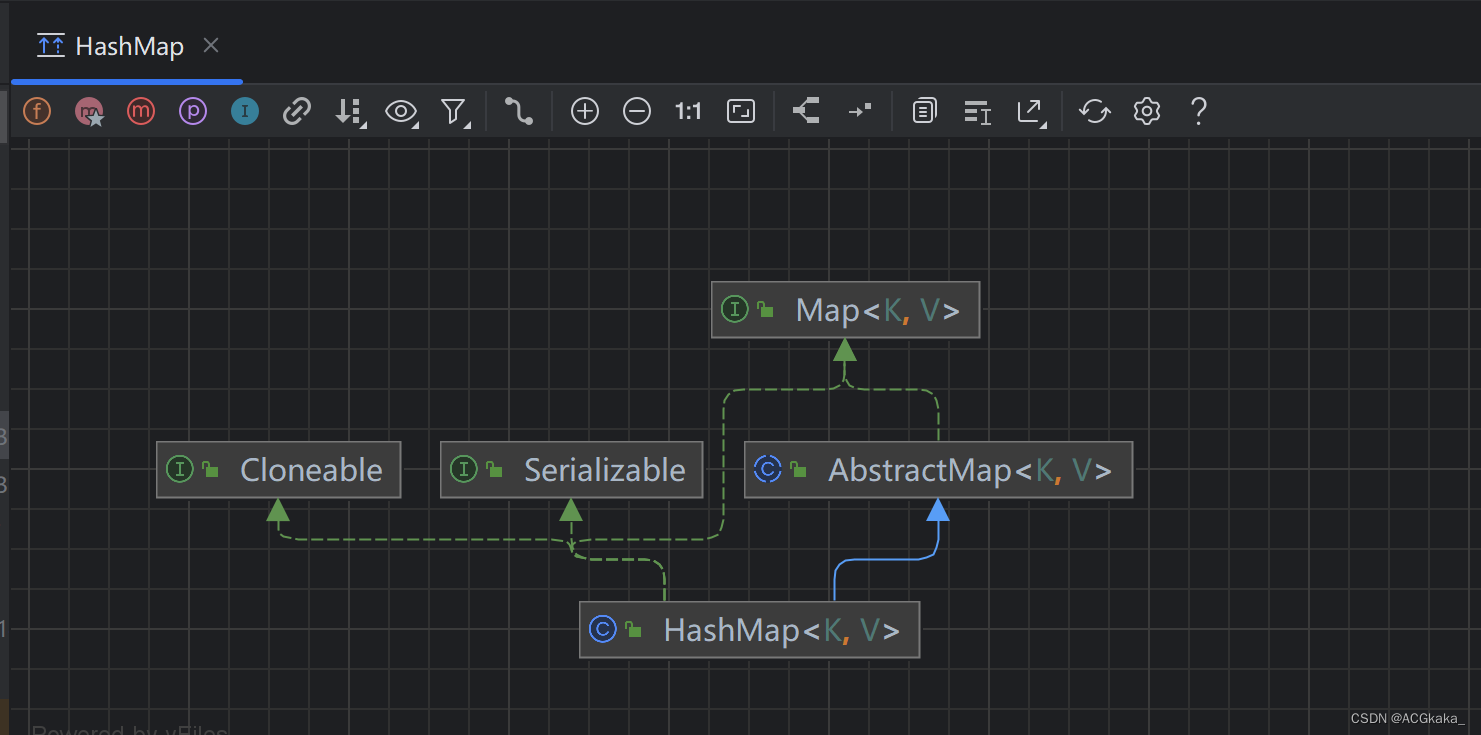
以标签的形式查看UML类图:

1.2 其他快捷键
- 鼠标右键:拖拽位置
- Ctrl + 滚轮:缩放大小
- 空格:添加类
- Del:删除类
- +:放大
- -:缩小
- Alt:局部放大
- F5:将路径调整至边缘
- Shift + F5:还原布局。
- Ctrl + Shift + Alt + D:以图表的形式查看 VCS 本地更改。
- C:选中类后使用,跳转到上一层的包。
- E:选中类后使用,跳转到下一层的包。(展示下一层中所有的内容)
- Ctrl + F12:查看图表元素列表,并在它们之间导航。(可以输入内容进行搜索)
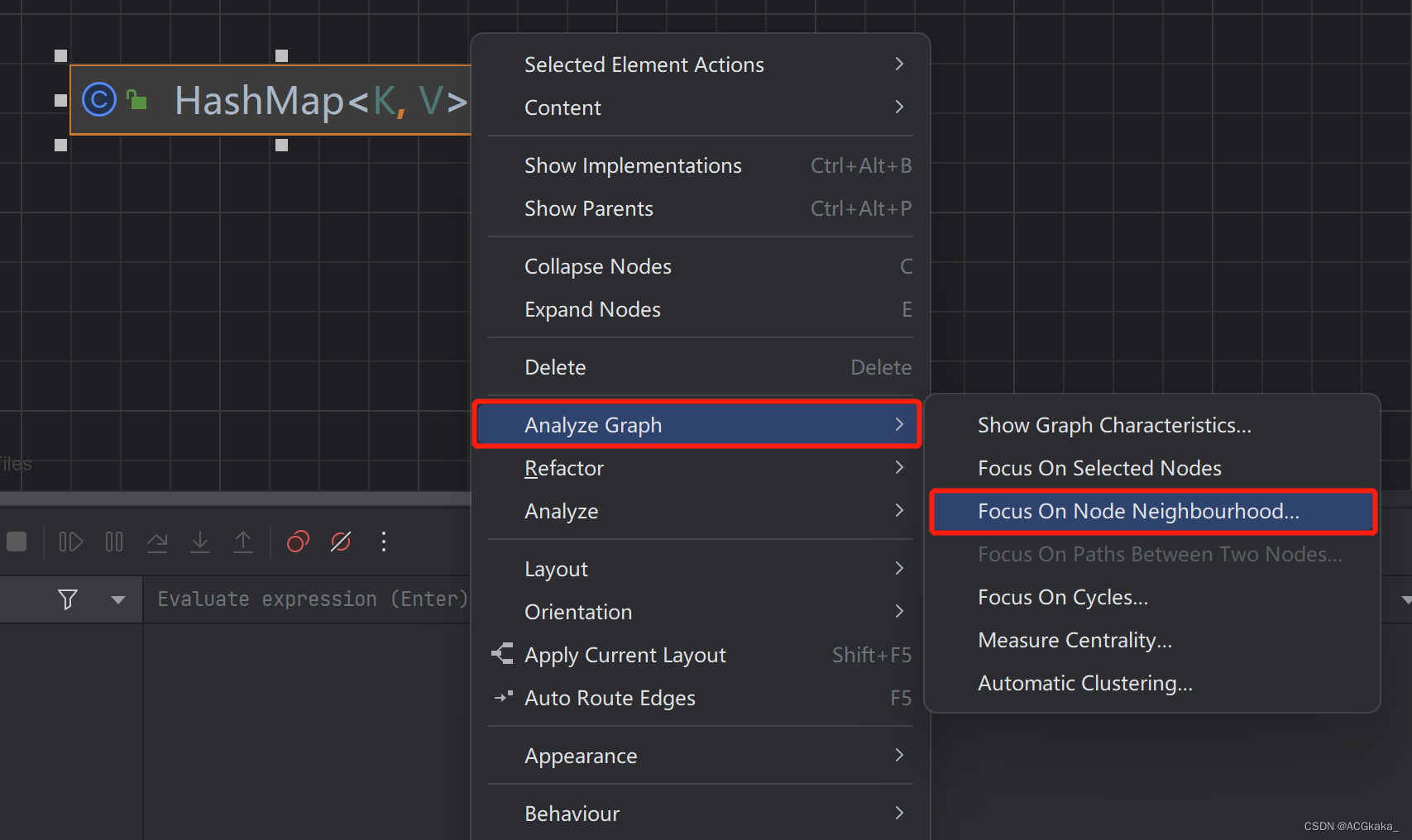
1.3 分析类图
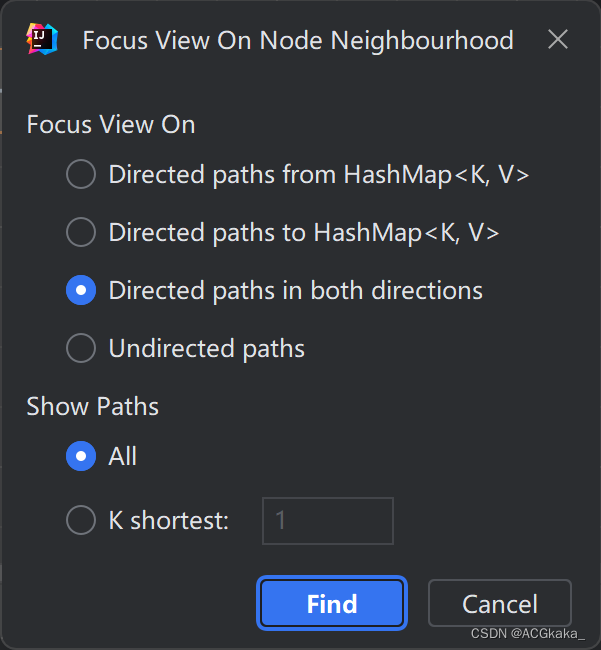
右键 -> Analyze Graph -> Focus On Node Neighbourhood...
(这个功能是在跳到上一层,然后跳到下一层后这类图表中很多元素的情况下进行筛选使用)

点击 Finish,就可以看到相关的邻居类了。

1.4 定制展示类中的内容

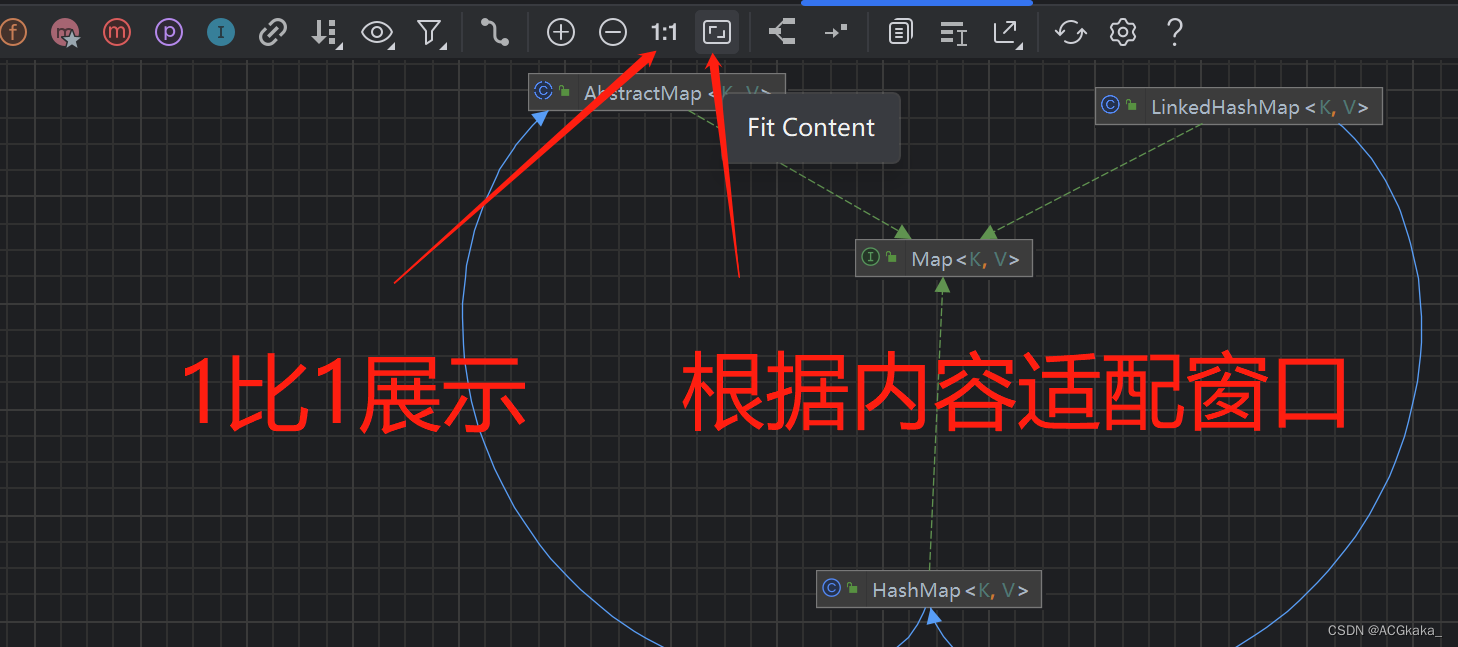
1.5 适配窗口和1:1展示

1.6 定制布局
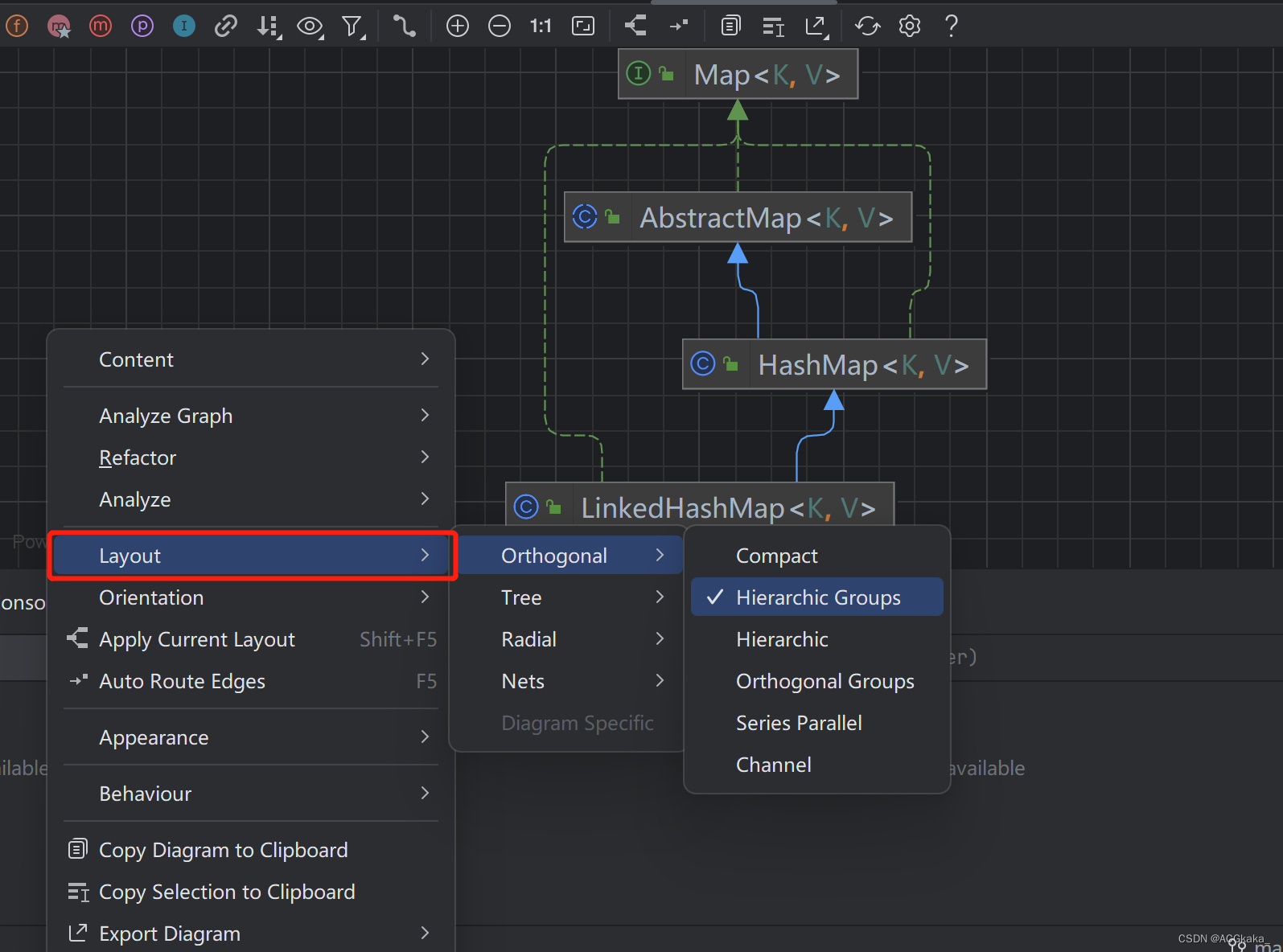
右键 -> Layout,可以选择各种各样的布局进行展示,可以自己试一下。
这里我个人觉得比较好用的是 Orthogonal -> Hierarchic Groups。

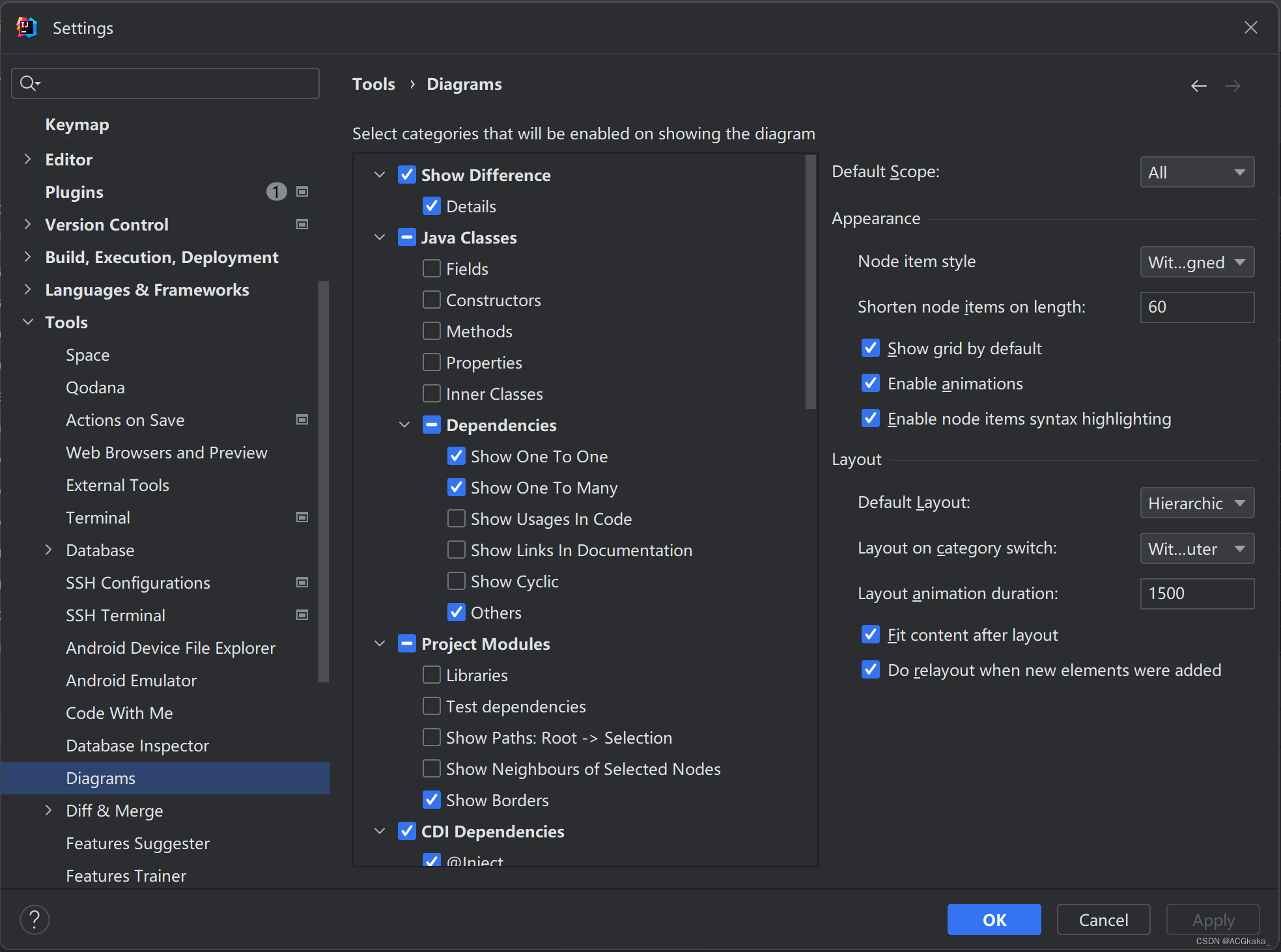
1.7 其他设置
Ctrl + Alt + S,打开设置界面,选择 Tool -> Diagram,可以进行更细节的设置:

整理完毕,完结撒花~ 🌻
参考地址:
1.【IDEA教程】IDEA UML 类图教程,http://www.javatiku.cn/idea/2942.html
2.IDEA 中快速查看某个类/接口的子类或父类即UML类图,https://blog.csdn.net/nandao158/article/details/125646369