6. vue-router
6.1 相关理解
6.1.1 vue-router 的理解
- 路由就是
一组key-value的对应关系。 - 多个路由,需要经过
路由器的管理 - vue是一个插件库,专门用来实现SPA应用。
6.1.2 对SPA应用的理解
- 单页 Web 应用(single page web application, SPA)
- 整个应用只有
一个完整的页面 - 点击页面中的导航链接
不会刷新页面,只会做页面的局部更新 - 数据需要通过 ajax 请求获取
6.1.3 路由的理解
- 什么是路由?
(1)一个路由就是一组映射关系(key-value)
(2)key为路径,value可能是 function 或 component - 路由分类
-
后端路由:
(1)理解:value 是 function,用于处理客户端提交的请求。
(2)工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据。 -
前端路由
(1)理解:value是component,用于展示页面内容。
(2)工作过程:当浏览器的路径改变时,对应的组件就会显示。
6.2 基本路由
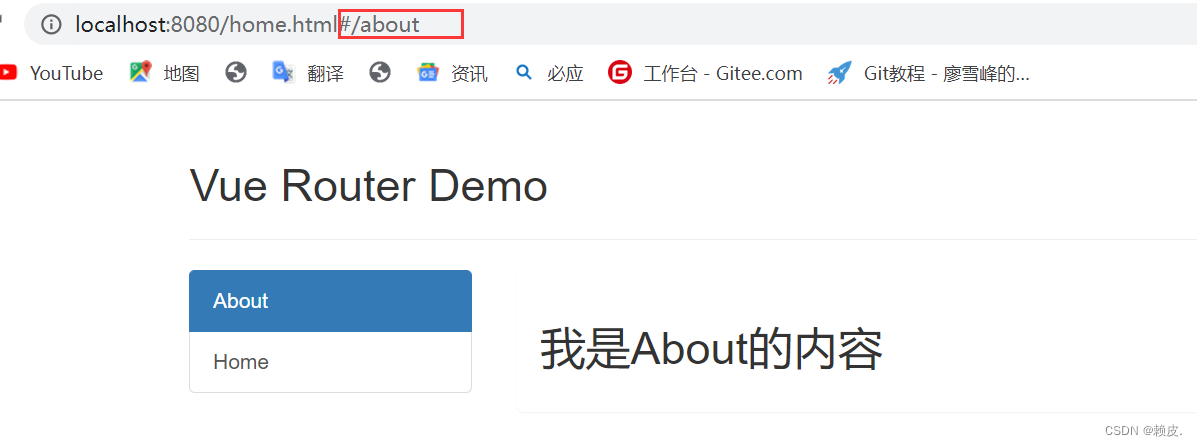
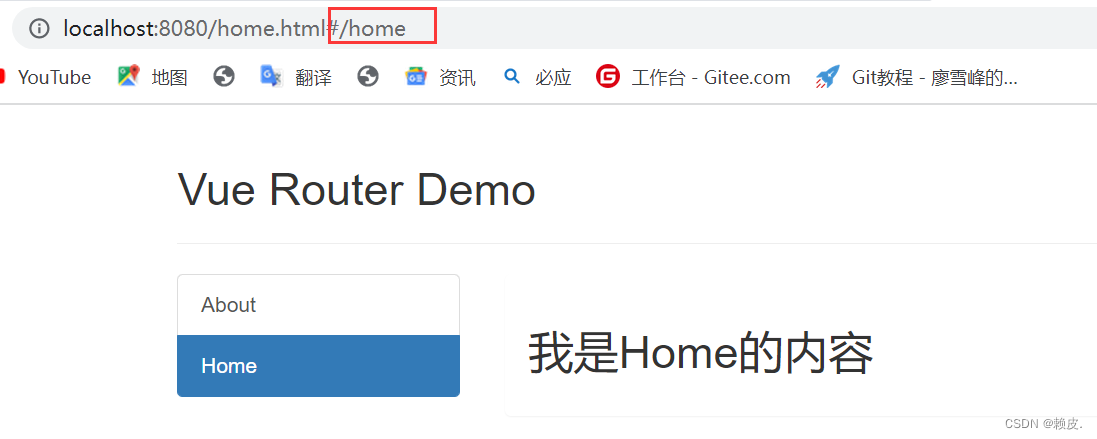
6.2.1 效果


6.2.2 基本使用
- 安装vue-router,命令:
npm i vue-router@3
注意 vue2 使用 vue-router3,而vue3 使用 vue-router4 - 应用插件:Vue.use(VueRouter)
- 编写router配置项:
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
//暴露router
export default router
- 实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link>
- 指定展示位置
<router-view></router-view>
源代码如下:
About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name: 'About',
}
</script>
Home.vue
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name: 'Home',
}
</script>
App.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助 router-link 标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:'App',
}
</script>
router/index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../components/About'
import Home from '../components/Home'
//创建一个路由器并暴露一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home
},
]
})
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入VueRouter
import VueRouter from 'vue-router'
//引入路由器
import router from './router'
//关闭Vue的生产提示
Vue.config.productionTip = false
// //使用插件
// Vue.use(vueResource)
//应用插件
Vue.use(VueRouter)
//创建vm
new Vue({
el:'#app',
render: h => h(App),
router: router
})
6.2.3 几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹 - 通过切换,"隐藏"了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个 router,可以通过组件的
$router属性获取
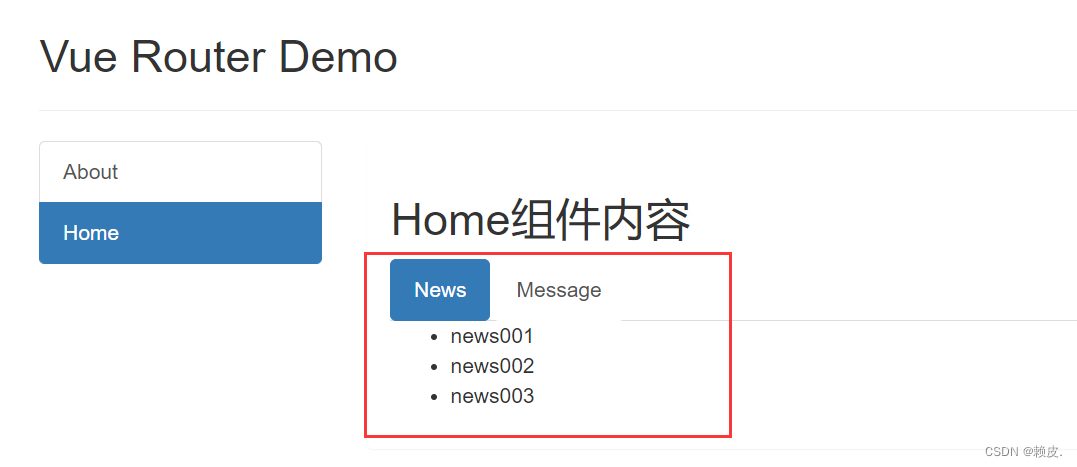
6.3 嵌套路由
效果:

- 配置路由规则,使用children配置项
routes: [
{
path: '/about',
component: About,
},
{
path: '/home',
component: Home,
children: [ //通过children配置子级路由
{
path: 'news',//此处一定不要写:/news
component: News
},
{
path: 'message',//此处一定不要写:/message
component: Message
}
]
}
]
- 跳转(要写完整路径)
<router-link to="/home/news">News</router-link>
6.4 路由传参
6.4.1 路由的query参数
效果:

- 传递参数
<!-- 跳转并携带query参数,to的字符串写法 -->
<router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link>
<!-- 跳转并携带query参数,to的对象写法 -->
<router-link
:to="{
path:'/home/message/detail',
query:{
id:666,
title:'你好'
}
}"
</router-link>
- 接收参数
$route.query.id
$route.query.title
index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建一个路由器并暴露一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News,
},
{
path: 'message',
component: Message,
children: [
{
path: 'detail',
component: Detail,
}
]
}
]
},
]
})
detail.vue
<template>
<ul>
<li>消息编号:{{$route.query.id}}</li>
<li>消息标题:{{$route.query.title}}</li>
</ul>
</template>
<script>
export default {
name: 'Detail',
mounted(){
console.log(this.$route);
}
}
</script>
<style>
</style>
Message.vue
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path: '/home/message/detail',
query: {
id: m.id,
title: m.title
}
}">
{{ m.title }}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Message',
data(){
return {
messageList: [
{id: '001',title: '消息001'},
{id: '002',title: '消息002'},
{id: '003',title: '消息003'},
]
}
}
}
</script>
6.4.2 路由的命名
- 作用:可以简化路由的跳转
- 如何使用
(1)给路由命名:
{
path:'/demo',
component:Demo,
children:[
{
path:'test',
component:Test,
children:[
{
name:'hello' //给路由命名
path:'welcome',
component:Hello,
}
]
}
]
}
(2)简化跳转:
<!--简化前,需要写完整的路径 -->
<router-link to="/demo/test/welcome">跳转</router-link>
<!--简化后,直接通过名字跳转 -->
<router-link :to="{name:'hello'}">跳转</router-link>
<!--简化写法配合传递参数 -->
<router-link
:to="{
name:'hello',
query:{
id:666,
title:'你好'
}
}"
</router-link>
6.4.3 路由的params参数
- 配置路由,声明接收params参数
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News
},
{
component:Message,
children:[
{
name:'xiangqing',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
- 传递参数
<!-- 跳转并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detail/666/你好">跳转</router-link>
<!-- 跳转并携带params参数,to的对象写法 -->
<router-link
:to="{
name:'xiangqing',
params:{
id:666,
title:'你好'
}
}"
</router-link>
特别注意: 路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
- 接收参数:
$route.params.id
$route.params.title
6.4.4 路由的props配置
作用:让路由组件更方便的收到参数
{
name:'xiangqing',
path:'detail/:id',
component:Detail,
//第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
// props:{a:900}
//第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
// props:true
//第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props(route){
return {
id:route.query.id,
title:route.query.title
}
}
}
6.4.5 router-link 的replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:分别为
push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push - 如何开启replace模式:
<router-link replace .......>News</router-link>