根据蛋糕甜品商城系统的功能需求,进行系统设计。
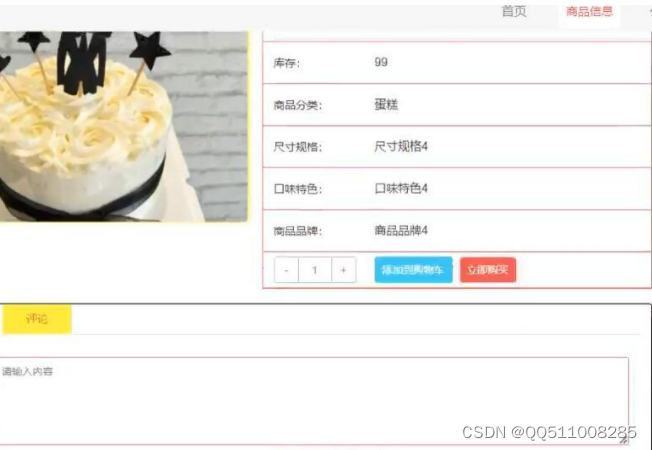
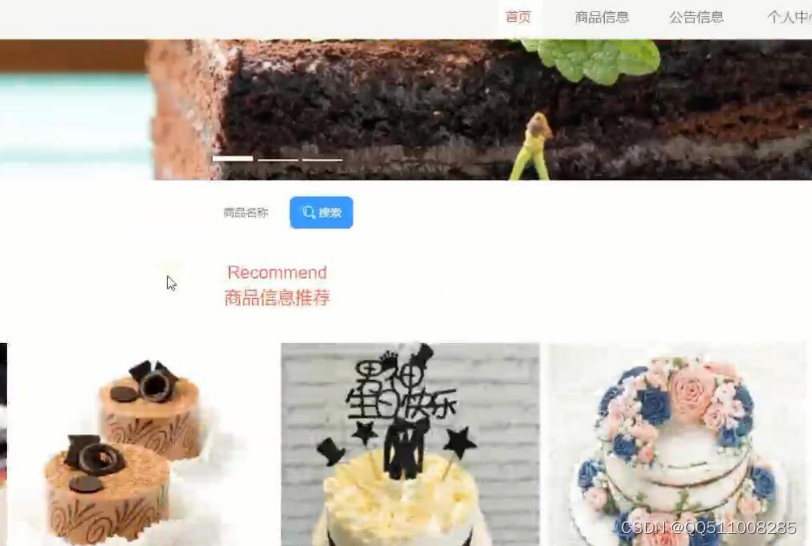
系统功能:用户进入系统可以对首页、商品信息,公告信息,个人中心、购物车,客服中心等功能进行操作;
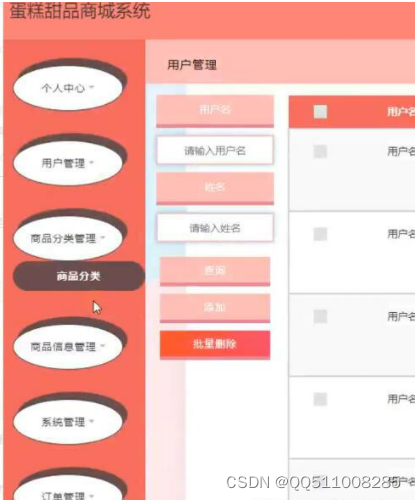
后台主要是管理员,管理员功能包括个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等;
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。


 本系统主要包括以下功能模块:个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等模块,通过这些模块的实现能够基本满足日常蛋糕甜品商城管理的操作。随着信息化时代的到来,管理系统都趋向于智能化、系统化,蛋糕甜品商城系统也不例外,但目前国内的市场仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时代的变化,而蛋糕甜品商城系统能很好地解决这一问题,轻松应对蛋糕甜品商城平时的工作,既能提高人力物力财力,又能加快工作的效率,取代人工管理是必然趋势。
本系统主要包括以下功能模块:个人中心、用户管理、商品分类管理、商品信息管理、系统管理、订单管理等模块,通过这些模块的实现能够基本满足日常蛋糕甜品商城管理的操作。随着信息化时代的到来,管理系统都趋向于智能化、系统化,蛋糕甜品商城系统也不例外,但目前国内的市场仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时代的变化,而蛋糕甜品商城系统能很好地解决这一问题,轻松应对蛋糕甜品商城平时的工作,既能提高人力物力财力,又能加快工作的效率,取代人工管理是必然趋势。