文章目录
- 1. 文章引言
- 2. 申请AK
- 3. 使用AK
- 4. 解决BMapGL is not defined的错误
- 5. 文末总结
1. 文章引言
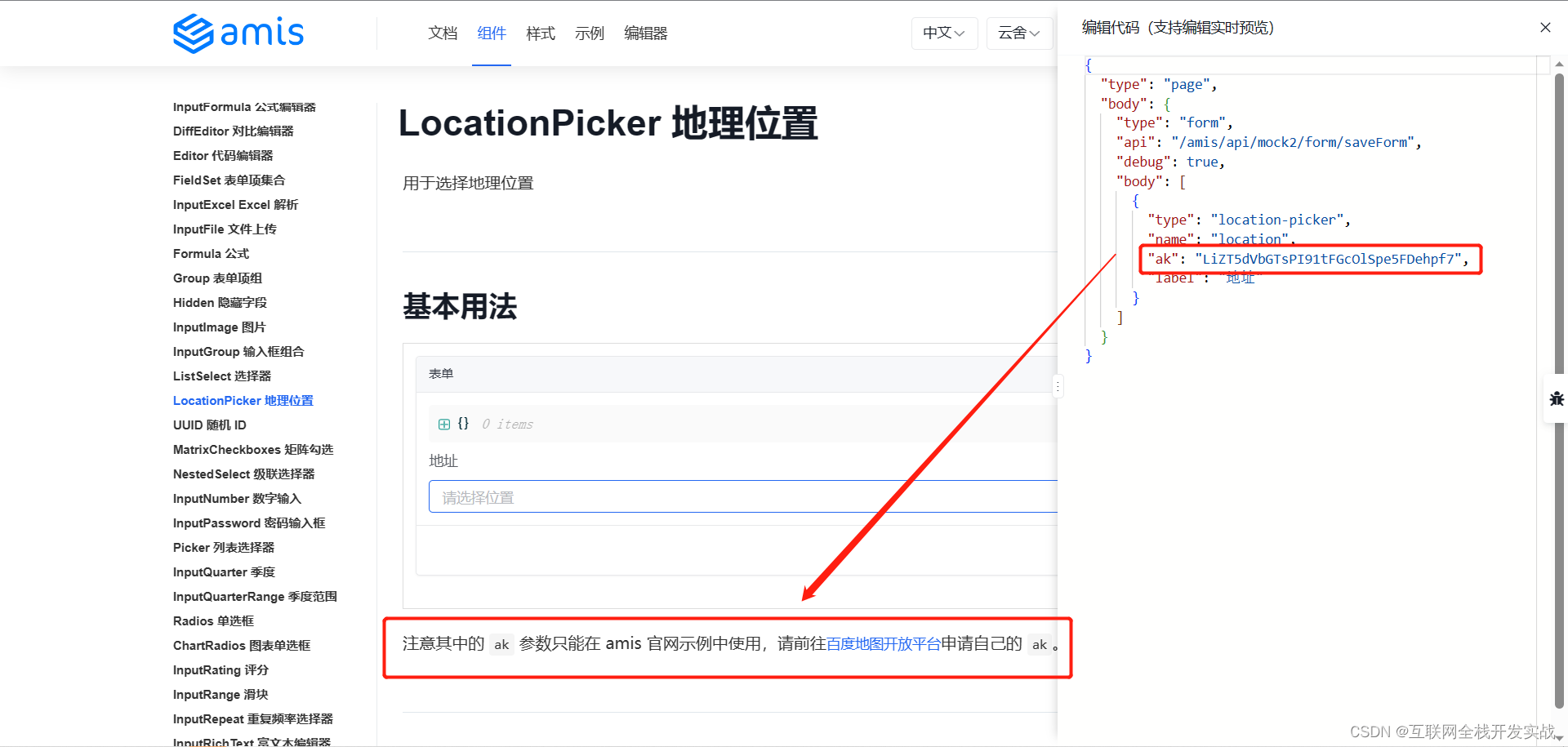
今天在学习amis框架中的地理位置(LocationPicker)的组件,如下图所示:

关于amis的更多了解,可以参考博文:百度低代码amis框架的讲解
截图中注意的是,ak参数只能在amis官网示例中使用,让我们前往百度地图开放平台申请自己的 ak。
百度地图开放平台官网地址:https://lbsyun.baidu.com
百度地图也会开放一些免费的Api,来提供一些基本的地图服务。
于是点击链接,前往百度地图开放平台,申请自己的ak。
说到现在,AK有什么用?AK即access key,就相当于我们百度地图的身份标识,也会跟实名信息绑在一起,只能用于正常开发(不能非法使用)。
我们有了AK后就可以参考开发文档中来调用百度地图了,也可以用于Vue-baidu-map后面文章会讲。
2. 申请AK
- 访问百度地图开放平台,如果你还未登录,则映入眼帘的就是登录,如下图所示:

- 登录成功后,点击首页中的控制台,如下图所示:

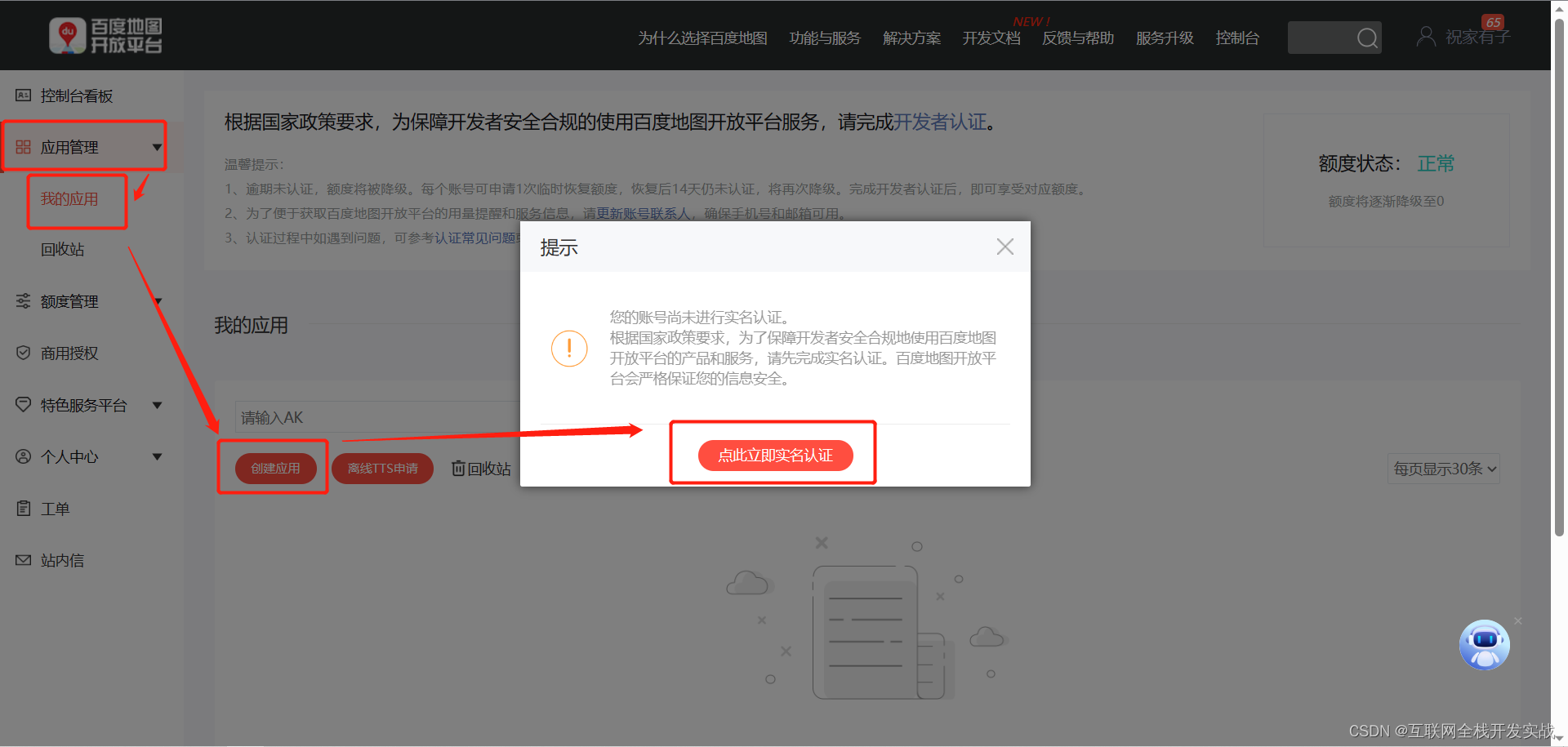
- 点击控制台中的应用管理,找到我的应用,点击创建应用。
如果你还没有实名认证,需要完成实名认证后,方可创建应用,如下图所示:

因为只有创建应用,才能获取到ak。
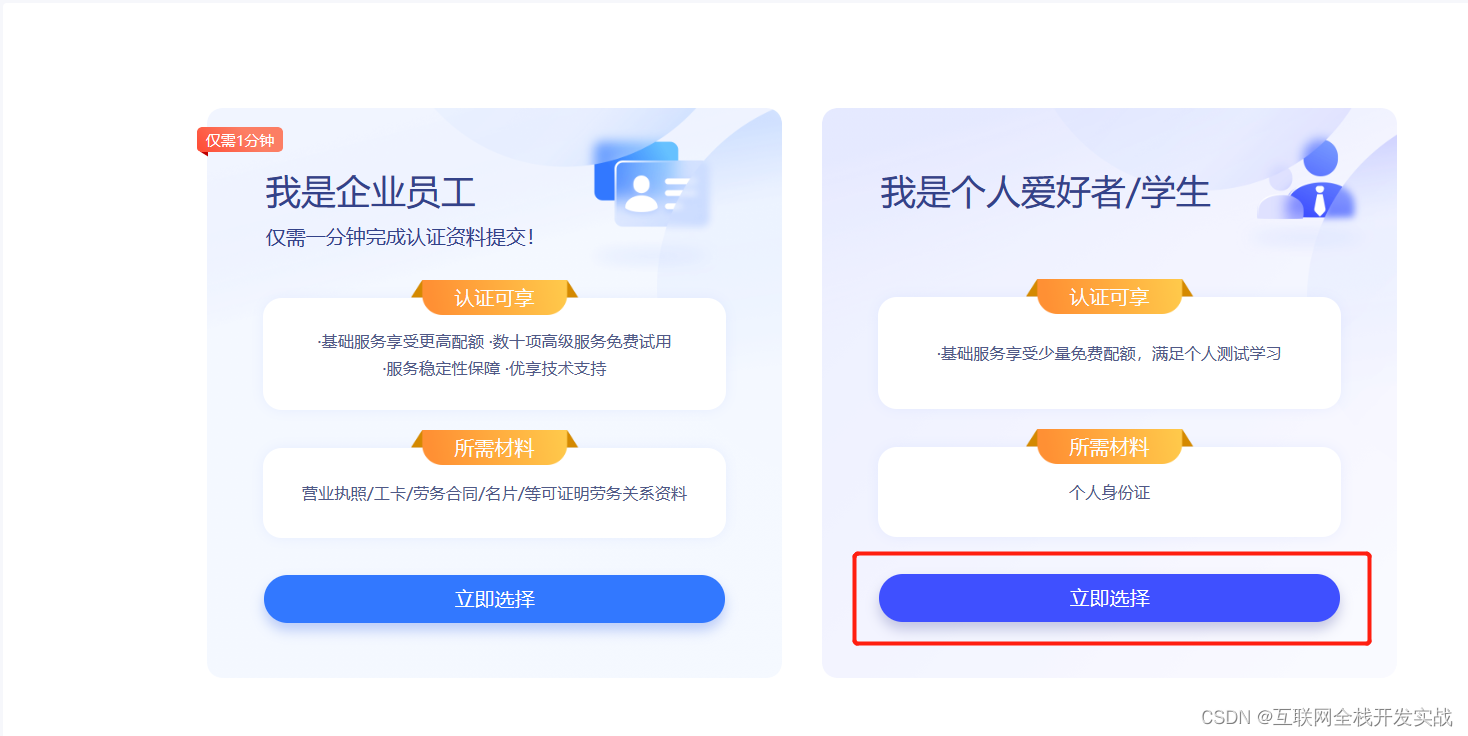
- 选择实名认证的类型,因为我是个人,故选择
我是个人爱好者/学生,如下图所示:

- 按照步骤填写完个人信息后,即可完成实名认证,我们便可以创建应用,如下图所示:
如实填写相关信息后,一般都会通过审核。
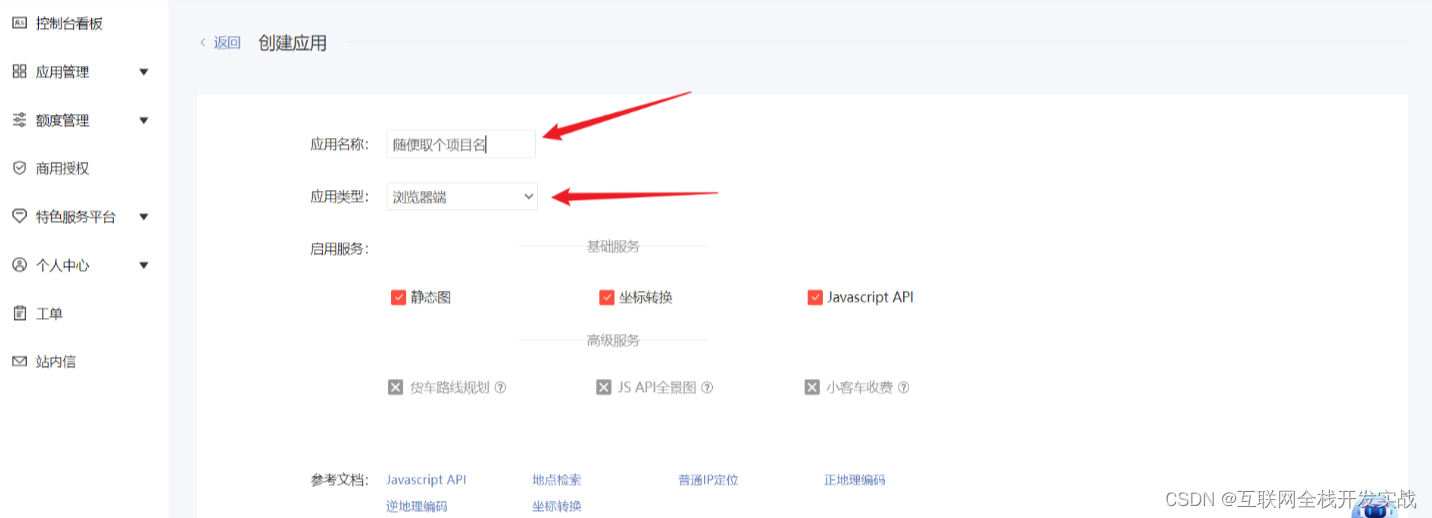
-
应用名称:取个相关的项目名
-
应用类型:选择浏览器端
-
白名单:填个
*就可以


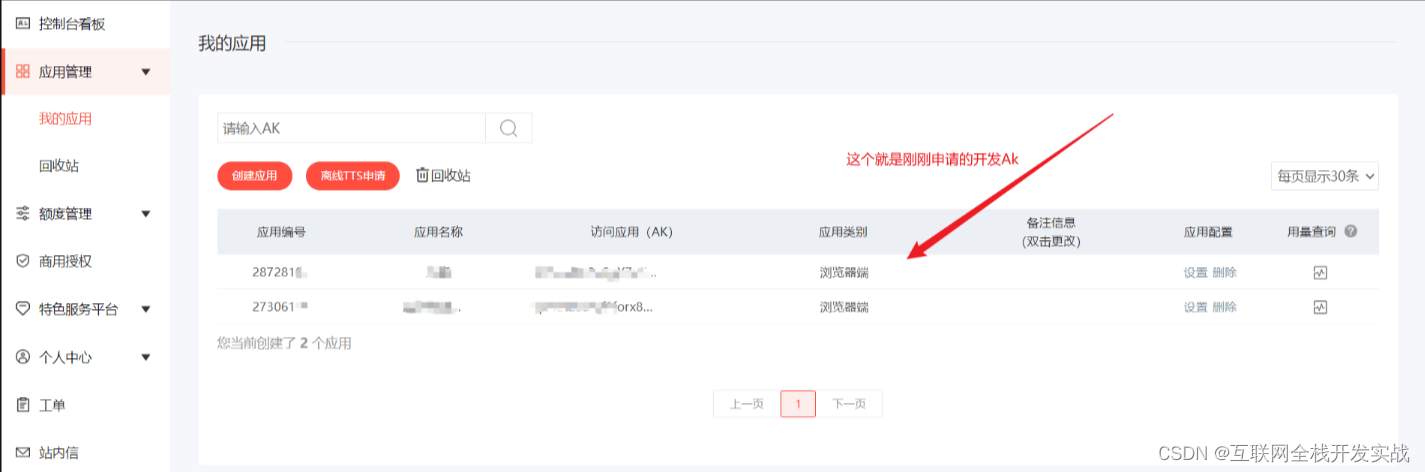
- 创建成功后,在我的应用中,就可以看到
ak了,如下图所示:

3. 使用AK
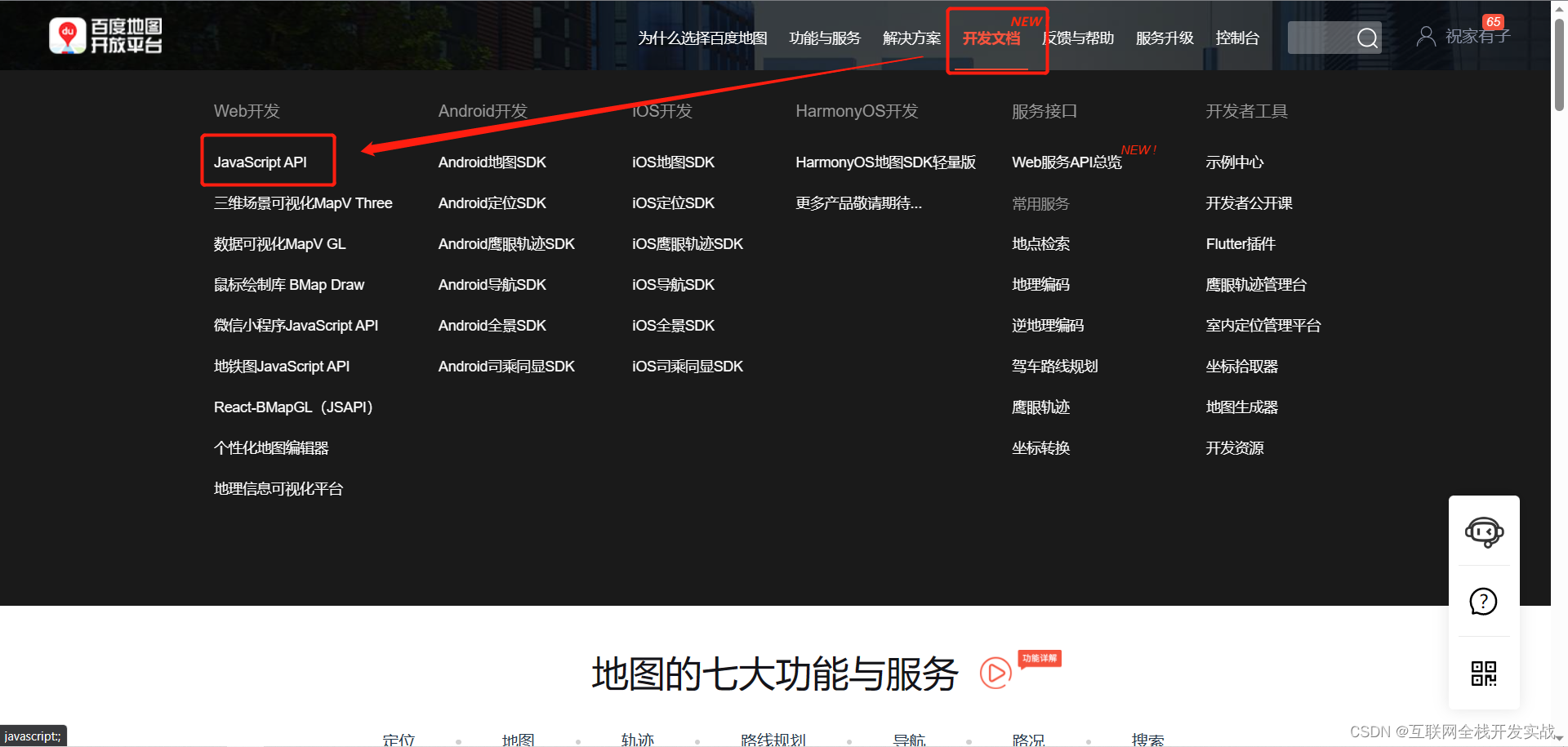
我们再次打开百度地图开放平台,点击开发文档,你会看到如下开发文档:
-
Web开发 -
Android开发 -
iOS开发 -
HarmonyOS开发 -
…
因为我是web开发,选择JavaScript API,如下图所示:

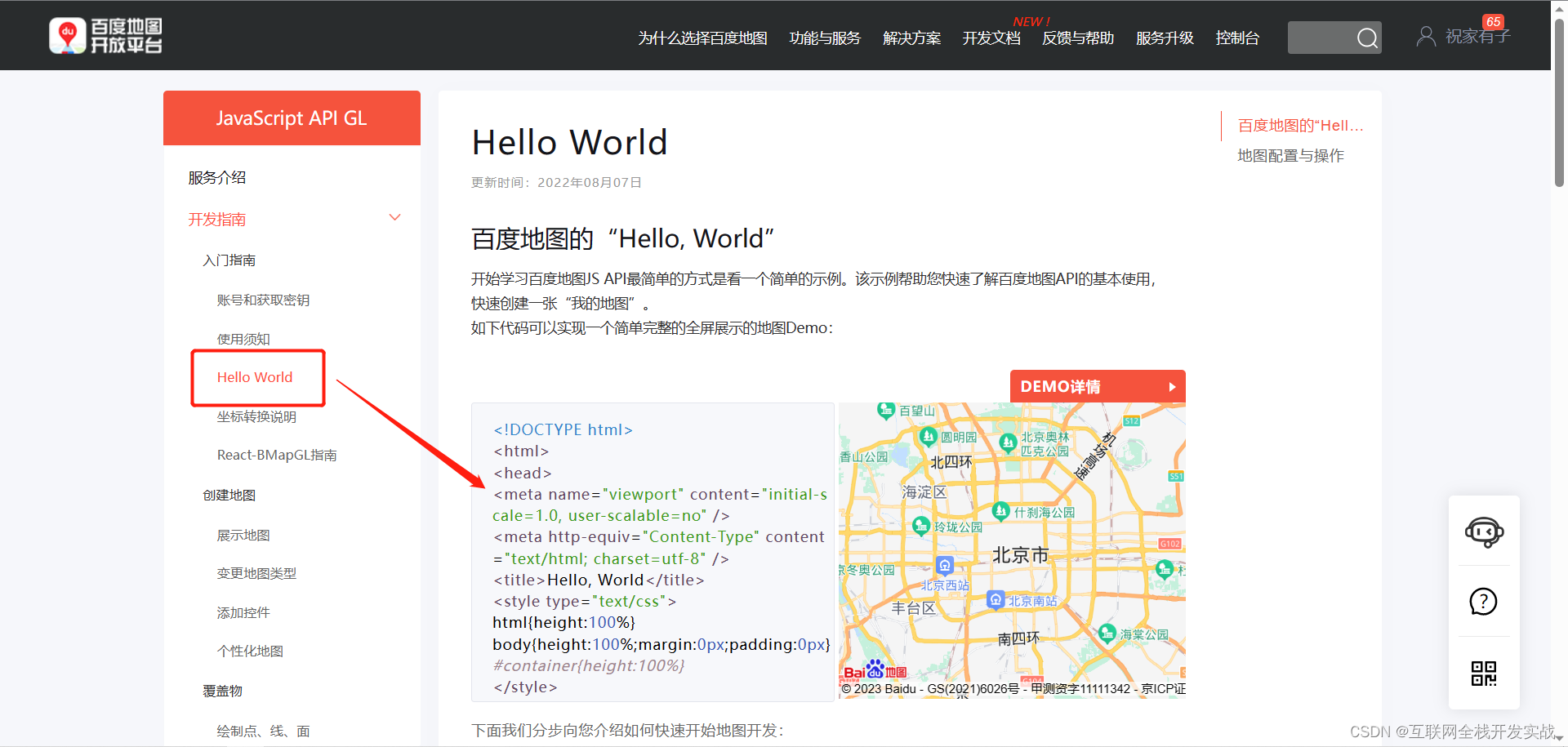
点击开发指南,找到入门指南,点击Hello World,即可看到示例,如下图所示:

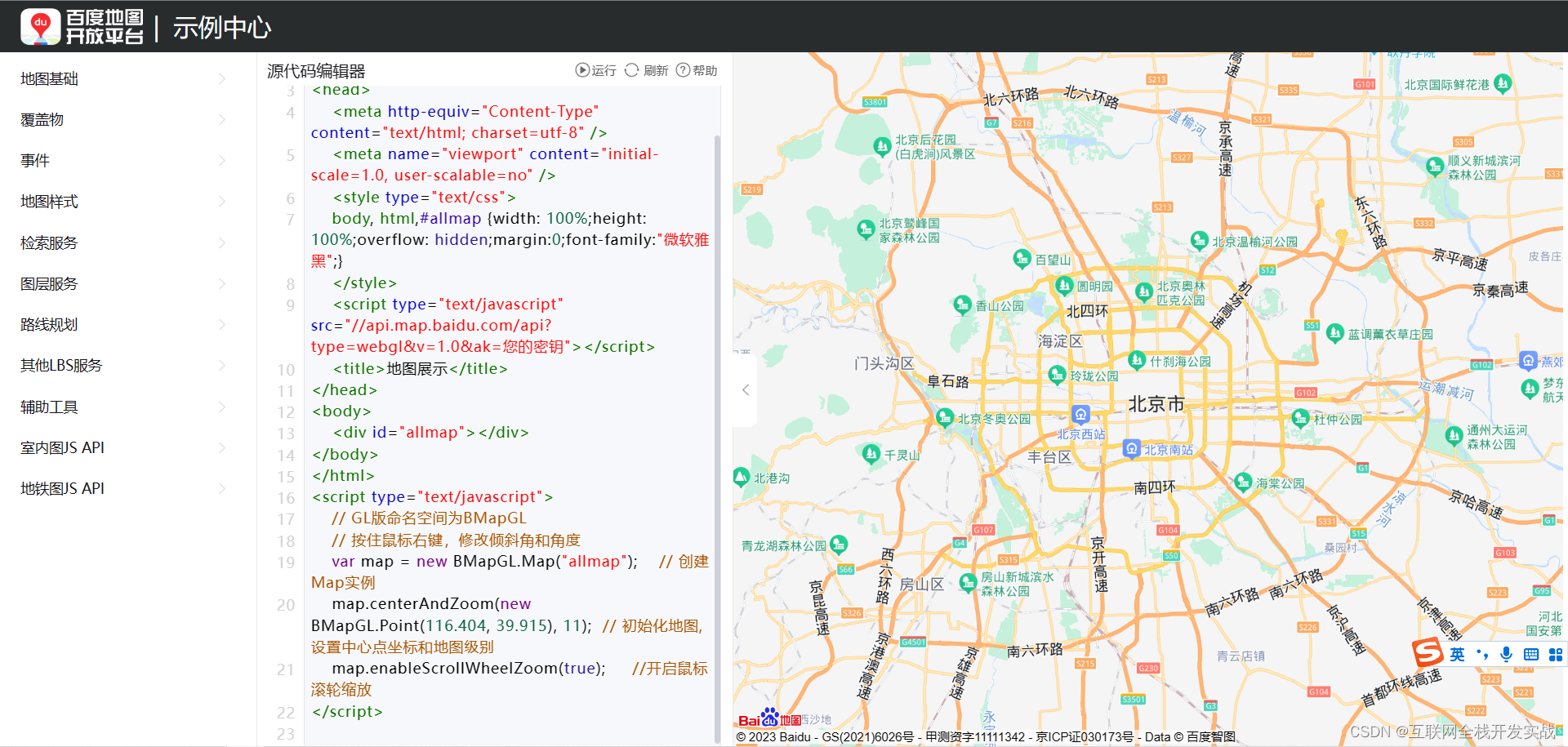
当然,你可以点击DEMO详情,查看完整的DEMO信息,如下图所示:

复制DEMO详情中的源码,到我们的html页面中,注意源码中的这条语句:
<script
type="text/javascript"
src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
将这条语句修改如下代码:
<script
type="text/javascript"
src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
完整的示例代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// GL版命名空间为BMapGL
// 按住鼠标右键,修改倾斜角和角度
var map = new BMapGL.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMapGL.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
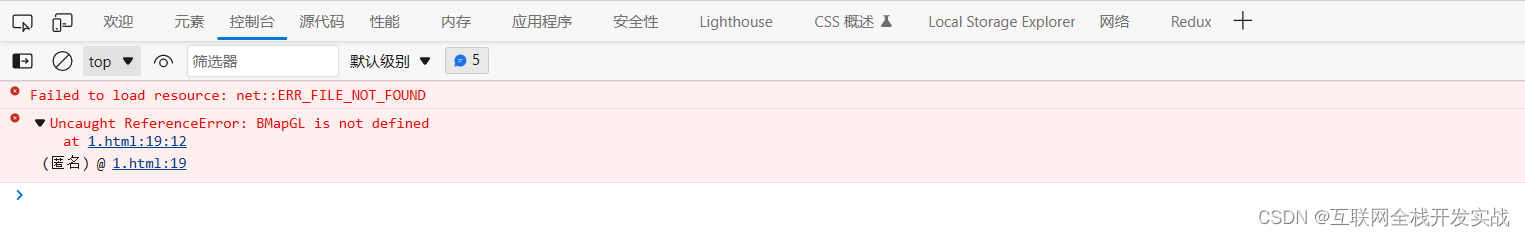
4. 解决BMapGL is not defined的错误
如果你直接复制DEMO源码,而不修改上述这条语句:
<script
type="text/javascript"
src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
能回报出如下错误,我们只要在//api前,加上https,即https://api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥即可。

5. 文末总结
经过我的分析,相信你对申请百度地图开发者AK和基本使用,有了初步的了解。
但在实际开发中,遇到的情况可能不一样。
比如,你可能是将百度地图嵌入到Android或iOS的App中,那么,你就要看开发文档中的Android开发或者iOS开发的相关文档了。