一、form表单
组成:表单标签、表单域(采集信息)、表单按钮(提交)
1.1 <form>的属性
action -- 向何处发送表单数据 如果不写默认是当前页面url
target -- 在何处打开action的url
_blank 在新窗口打开
_self 默认,在相同的框架打开
method -- 以何种方式把表单提交到action的url
get 在请求的url会体现数据,Query String Parameters中会解析url中的数据
适用于简单数据


post 数据更加隐蔽安全,不会在url体现
适用于大量复杂数据


enctype -- 发送数据前如何对数据编码
application/x-www-form-urlencoded 默认值,表示发送前编码所有字符
multipart/form-data 不对字符编码,文件上传时必须使用
text/plain 空格转换为‘+’号,不对特殊字符编码(不常用)
1.2 表单同步提交
点击submit按钮触发表单提交的操作,使页面跳转到action URL的行为
缺点:
整个页面发生跳转,用户体验差
页面之前的状态和数据会丢失
解决:表单只采集数据,ajax将数据提交到服务器
二、通过Ajax提交表单数据
jQuery中的监听表单提交事件
// 1
$("#form1").submit(fucntion(e){
})
// 2
$('#form1').on('submit',function(e){
})2.1 获取表单数据
使用该函数必须给form的每个元素添加name
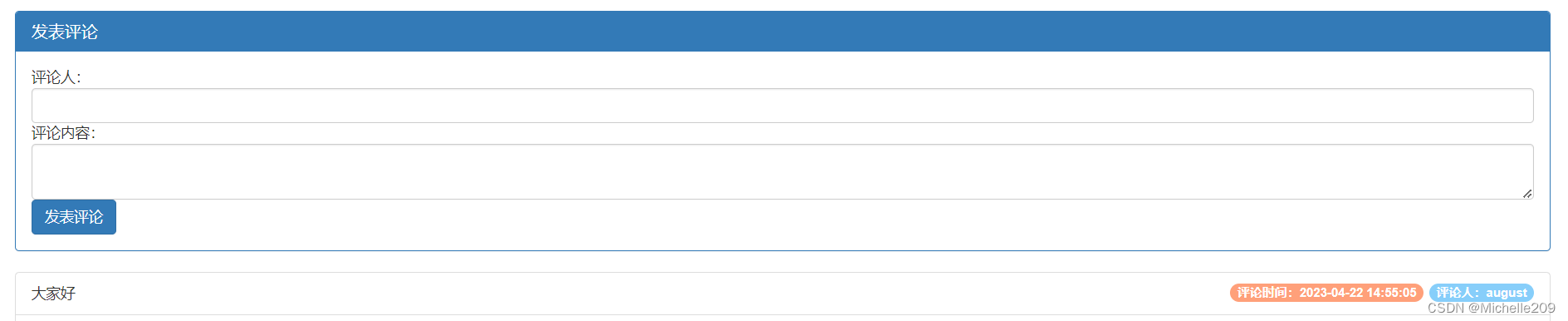
$(selector).serialize()案例--评论列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../lib/bootstrap.css">
<style>
body{
padding: 20px;
}
.list-group-item span:first-child{
background-color: lightskyblue;
}
.list-group-item span:last-child{
background-color: lightsalmon
}
</style>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">发表评论</h3>
</div>
<form class="panel-body" id="cmtAdd">
<div>评论人:</div>
<input type="text" class="form-control" name="username" />
<div>评论内容:</div>
<textarea class="form-control" name="content"></textarea>
<button type="submit" class="btn btn-primary">发表评论</button>
</form>
</div>
<ul class="list-group">
<!-- <li class="list-group-item">
<span class="badge">评论人:</span>
<span class="badge">评论时间:</span>
</li>
<li class="list-group-item">
<span class="badge">评论人:</span>
<span class="badge">评论时间:</span>
</li>
<li class="list-group-item">
<span class="badge">评论人:</span>
<span class="badge">评论时间:</span>
</li> -->
</ul>
<script src="../lib/jquery.js"></script>
<script>
function getCommentList(){
$.ajax({
method:'GET',
url:'http://www.liulongbin.top:3006/api/cmtlist',
success:function(res){
if(res.status !== 200)return alert(res.msg)
let rows = []
$.each(res.data, function(i,item){
rows.push(`<li class="list-group-item">
${item.content}<span class="badge">评论人:${item.username}</span>
<span class="badge">评论时间:${item.time}</span></li>`)
})
$('.list-group').html(rows.join(''))
}
})
}
getCommentList()
$('#cmtAdd').submit(function(e){
e.preventDefault()
let data = $(this).serialize()
console.log(data)
$.post('http://www.liulongbin.top:3006/api/addcmt', data, function(res){
if(res.status !== 201)return alert(res.msg)
getCommentList()
//固定写法 将jq转换成原始dom元素 重置表单
$('cmtAdd')[0].reset()
})
})
</script>
</body>
</html>