vue create projectName
Vue CLI v5.0.8
? Please pick a preset:
❯ Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
babel : ES2015 and beyond。Babel 默认使用一组 ES2015 语法转换器,允许你使用新的语法,无需等待浏览器支持。
eslint: ESLint 是一个代码检查工具,用来检查你的代码是否符合指定的规范
这里选择 vue 3 使用 vue3 语法
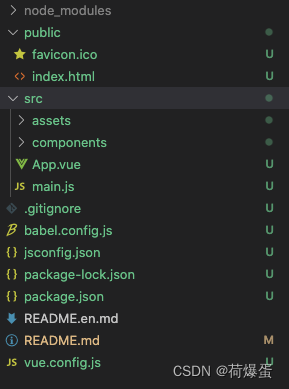
创建后的基本目录

目录解析:
public
public文件夹是用于存放项目使用到的一些静态资源(图片)等,在最后webpack打包时会直接放入dist文件夹内,和 vue-cli2 的static文件夹一样。
src
assets
assets一般用于放置src里的组件所使用的静态资源
components
components文件夹一般放置非路由组件(全局组件)
App.vue
App.vue是项目中唯一的根组件
man.js
main.js是入口文件,也是整个程序当中最先执行的文件
babel.config.js
// 默认内容
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
]
}
jsconfig.json
jsconfig.json源于tsconfig.json,是TypeScript的配置文件。
jsconfig.json相当于tsconfig.json的“allowJs”属性设置为true
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
// 解决项目中使用@作为路径别名,导致vscode无法跳转文件的问题
"@/*": ["src/*"]
},
// 解决prettier对于装饰器语法的警告
"experimentalDecorators": true,
// 解决.jsx文件无法快速跳转的问题
"jsx": "preserve"
},
//提高 IDE 性能
"exclude": ["node_modules", "dist", "build"]
}
// 实际生成目录
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}

package-lock.json
根据官方文档,这个package-lock.json 是在 npm install时候生成一份文件,用以记录当前状态下实际安装的各个npm package的具体来源和版本号。
package.json
a. package.json 是创建项目的时候自动生成的。package.json文件可以手工编写,也可以使用npm init命令自动生成。
package.json中不能添加中文注释,否则会出现编译错误。
package.json文件定义了项目所需的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。
b. npm install 会根据这个配置文件,自动下载所需的模块。
修改package.json文件,再执行 npm install 进行更新依赖模块。
依赖模块安装的目录为:node-modules
文件说明
一、依赖配置
dependencies
devDependencies
dependencies,devDependencies:
"dependencies": { //项目运行时依赖的模块
"core-js": "^3.6.5",
"vue": "^3.0.0"
},
"devDependencies": { //devDependencies设定的是开发使用的依赖
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0-0"
},
–save参数表示将该模块写入dependencies属性
–save-dev表示将该模块写入devDependencies属性
peerDependencies
同伴依赖是一种特殊的依赖,不会被自动安装,通常用于表示与另一个包的依赖与兼容性关系来警示使用者。
optionalDependencies
可选依赖,表示依赖是可选的,它不会阻塞主功能的使用,安装或者引入失败也无妨。这类依赖如果安装失败,那么 npm 的整个安装过 程也是成功的。
使用 npm install xxx -O 或者 npm install xxx --save-optional 时,依赖会被自动插入到该字段中。
bundleDependencies
打包依赖。它的值是一个数组,在发布包时,bundleDependencies 里面的依赖都会被一起打包。
在执行 npm pack 打包生成 tgz 压缩包中,将出现 node_modules 并包含 react 和 react-dom。
需要注意的是,这个字段数组中的值必须是在 dependencies,devDependencies 两个里面声明过的依赖才可以。普通依赖通常从 npm registry 安装,但当你想用一个不在 npm registry 里的包,或者一个被修改过的第三方包时,打包依赖会比普通依赖更好用。
二、发布配置
private
如果是私有项目,不希望发布到公共 npm 仓库上,可以将 private 设为 true。
publishConfig
publishConfig 就是 npm 包发布时使用的配置。
比如在安装依赖时指定了 registry 为 taobao 镜像源,但发布时希望在公网发布,就可以指定 publishConfig.registry。
"publishConfig": {
"registry": "https://registry.npmjs.org/"
}
三、系统配置
engines
一些项目由于兼容性问题会对 node 或者包管理器有特定的版本号要求,比如:要求 node 版本大于等于 12 且小于 16,同时 pnpm 版本号需要大于 7。
“engines”: {
“node”: “>=12 <16”,
“pnpm”: “>7”
}
os
在 linux 上能正常运行的项目可能在 windows 上会出现异常,使用 os 字段可以指定项目对操作系统的兼容性要求。
“os”: [“darwin”, “linux”]
cpu
指定项目只能在特定的 CPU 体系上运行。
“cpu”: [“x64”, “ia32”]
四、第三方配置
types或者typings
指定 TypeScript 的类型定义的入口文件
“types”: “./index.ts”,
browserslist
设置项目的浏览器兼容情况。babel 和 autoprefixer 等工具会使用该配置对代码进行转换。当然你也可以使用 .browserslistrc 单文件配置。
browserslist — 用以兼容各种浏览器
{ "browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
sideEffects
显示设置某些模块具有副作用,用于 webpack 的 tree-shaking 优化。
比如在项目中整体引入 Ant Design 组件库的 css 文件。
import ‘antd/dist/antd.css’;
如果 Ant Design 的 package.json 里不设置 sideEffects,那么 webapck 构建打包时会认为这段代码只是引入了但并没有使用,可以 tree-shaking 剔除掉,最终导致产物缺少样式。
lint-staged
lint-staged 是用于对 git 的暂存区的文件进行操作的工具,比如可以在代码提交前执行 lint 校验,类型检查,图片优化等操作。
browserslist — 用以兼容各种浏览器
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": [
"eslint --fix",
"git add -A"
]
}
lint-staged 通常配合 husky 这样的 git-hooks 工具一起使用。git-hooks 用来定义一个钩子,这些钩子方法会在 git 工作流程中比如 pre-commit,commit-msg 时触发,可以把 lint-staged 放到这些钩子方法中。
详细解析:
此处的第一个大括号 表示顶级的目录
基础内容:
{
"name": "projectName", // 项目名称
"version": "0.1.0", // 项目版本
}
scripts:
运行脚本命令的npm命令行缩写
{
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
}
命令行执行命令
npm run serve
npm run build
npm run lint
eslintConfig — eslint配置
eslint工具是为了保证代码的一致性和避免一些语法错误
{
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
}
bin:
自定义命令
{ "bin" : { "mydemo" : "./demo.js" } }
整体配置:
{
"name": "rabbit-vue-basic",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
vue.config.js
Vue3.0不在有webpack.config.js的配置;但是不可避免,在项目开发中我们肯定会存在一些特殊的需求需要调整webpack, 这个时候,在Vue3.0的项目当中,我们就需要在根目录创建vue.config.js去完成webpack的一些特殊配置,默认它会被 @vue/cli-service 自动加载。