上一篇文章学习了IronOCR的基本用法之后,计划做一个加载本地图片后,从图片中圈选某一位置的文字,然后调用IronOCR识别圈选区域文本的程序。本文实现从本地加载图片并完成圈选的功能。
主要的功能包括以下几点:
1)加载并显示本地图片;
2)放大缩小图片;
3)图片的平滑移动;
4)图片的圈选;
5)圈选图片的转存与显示。
首先是加载并显示图片。为便于后续缩放及圈选,并未选择picturebox控件显示图片,而是采用panel控件,并在其paint事件中绘制图片。为避免图片闪烁,需要开启panel的双缓存并设置绘制样式,主要代码如下所示:
this.SetStyle(ControlStyles.DoubleBuffer, true);
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.UserPaint, true);
this.SetStyle(ControlStyles.ResizeRedraw, true);
this.SetStyle(ControlStyles.SupportsTransparentBackColor, true);
第二是放大缩小图片,虽然Graphics类中的ScaleTransform函数支持设置缩放矩阵,但为便于定位及计算圈选区域,还是定义了单独的缩放系数,并在绘制图片时基于缩放系数实时计算绘图尺寸。同时计算panel控件的最小滚动区域时,也基于缩放系统确定。主要代码如下所示。
private void pnlImage_Paint(object sender, PaintEventArgs e)
{
if (m_image != null)
{
...
e.Graphics.DrawImage(m_image, m_startX, m_startY, m_image.Width * m_scale, m_image.Height * m_scale);
...
}
}
private void UpdateScrollSize()
{
if(m_image != null)
{
pnlImage.AutoScrollMinSize=new Size(Convert.ToInt32(m_startX*2+m_image.Width*m_scale), Convert.ToInt32(m_startY * 2+ m_image.Height * m_scale));
}
}
第三步是图片的平滑移动。如果没有设置平滑移动的代码,则滚动panel控件的滚动条时会产生下图所示效果。平滑移动的主要代码如下所示:
private void pnlImage_Paint(object sender, PaintEventArgs e)
{
if (m_image != null)
{
//加上下面几句代码即可平滑移动滚动条
e.Graphics.ResetTransform();
e.Graphics.PageUnit = GraphicsUnit.Pixel;
e.Graphics.TranslateTransform(pnlImage.AutoScrollPosition.X, pnlImage.AutoScrollPosition.Y);
e.Graphics.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
e.Graphics.DrawImage(m_image, m_startX, m_startY, m_image.Width * m_scale, m_image.Height * m_scale);
...
}
}

第四步是图片的圈选。主要是处理panel控件的鼠标按下、移动、按起事件,即鼠标按下时记录圈选的起始位置,鼠标移动过程中实时计算并绘制当前位置与起始位置之间的矩形,最后鼠标按起时将圈选的图片区域转存为另外的图片,也即第五步,为最终的文字识别做准备。
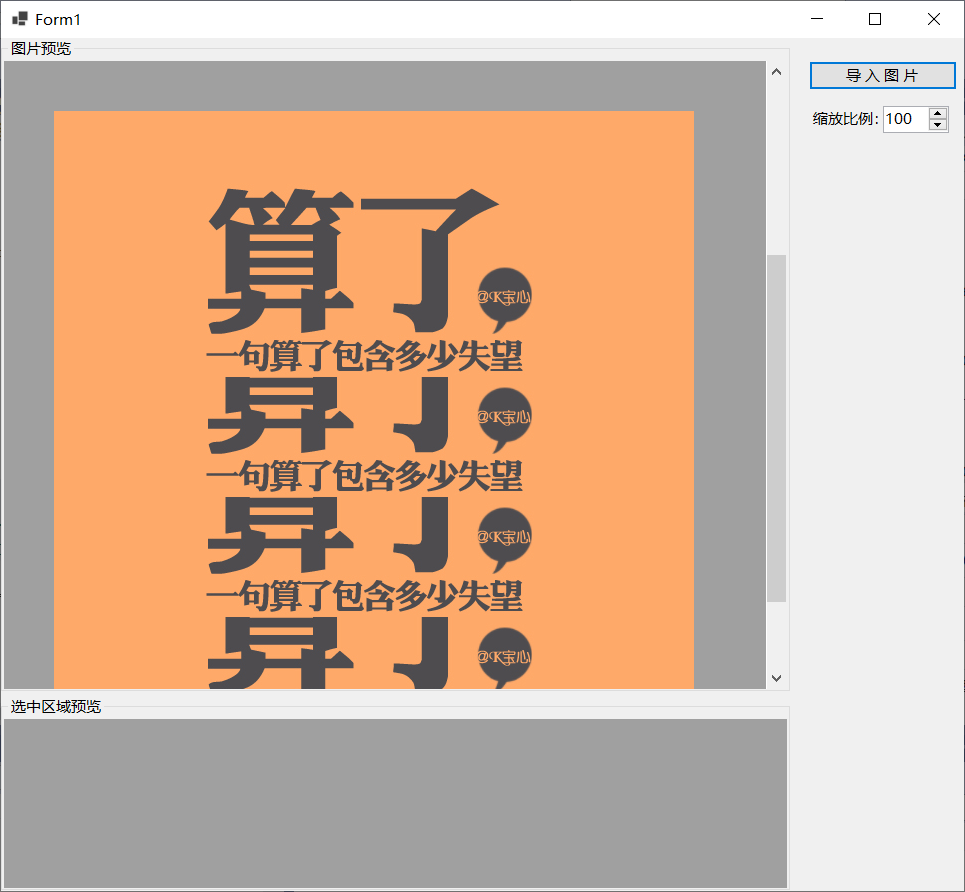
最后是圈选图片的转存与显示。第四步鼠标按起后,圈选的矩形位置及尺寸已经明确,根据当前的缩放比例计算圈选的矩形在图片中的位置,并调用Graphics.DrawImage函数将圈选的图片区域另存到另一图片中。这里遇到的最大的问题是从本地加载的图片的dpi是72,而在内存中新建的bitmap对象的dpi默认是120,直接调用Graphics.DrawImage函数绘图时会导致圈选的区域和转存的图片内容不一致,如下图所示,这个问题调试了很久才找到原因,最开始的时候一直搞不清楚怎么回事,其实将新建bitmap对象的dpi设置为与加载的图片的一样即可。主要代码如下:
m_selectImage = new Bitmap(Convert.ToInt32(m_selectRect.Width / m_scale + 1), Convert.ToInt32(m_selectRect.Height / m_scale + 1));
m_selectImage.SetResolution(m_image.HorizontalResolution, m_image.VerticalResolution);
Graphics g = Graphics.FromImage(m_selectImage);
g.DrawImage(m_image,0,0,new RectangleF(Convert.ToSingle((m_selectRect.X-m_startX)/m_scale), Convert.ToSingle((m_selectRect.Y - m_startY) / m_scale), m_selectImage.Width, m_selectImage.Height),GraphicsUnit.Pixel);
g.Dispose();

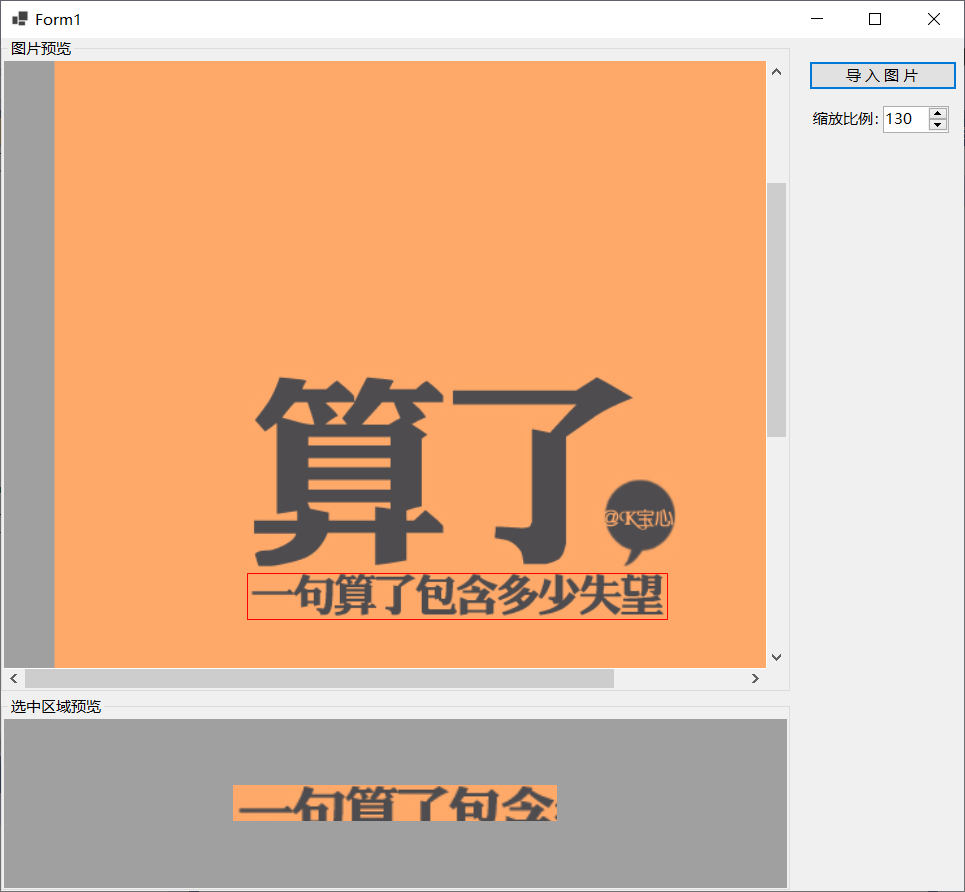
最终的程序运行效果如下图所示:

参考文献:
[1]https://ironsoftware.com/csharp/ocr/examples/simple-csharp-ocr-tesseract/









![[2019.01.25]Android NDK Crash错误定位](https://img-blog.csdnimg.cn/0e6ca17a7cf54eb2b11b5eedf6626f27.png)