大致分 3 种
- 普通提示
- loading框
- 弹出选项
我个人理解就是大致知道有些什么,有啥功能,用到的时候,直接去用,不会的回来翻看文档
uni.showToast(OBJECT)
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 是 | 提示的内容,长度与 icon 取值有关。 | |
| icon | String | 否 | 图标,有效值详见下方说明,默认:success。 | |
| image | String | 否 | 自定义图标的本地路径(app端暂不支持gif) | App、H5、微信小程序、百度小程序、字节小程序(2.62.0+) |
| mask | Boolean | 否 | 是否显示透明蒙层,防止触摸穿透,默认:false | App、微信小程序、字节小程序(2.47.0+) |
| duration | Number | 否 | 提示的延迟时间,单位毫秒,默认:1500 | |
| position | String | 否 | 纯文本轻提示显示位置,填写有效值后只有 title 属性生效,且不支持通过 uni.hideToast 隐藏。有效值详见下方说明。 | App |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |

uni.hideToast()
隐藏消息提示框。
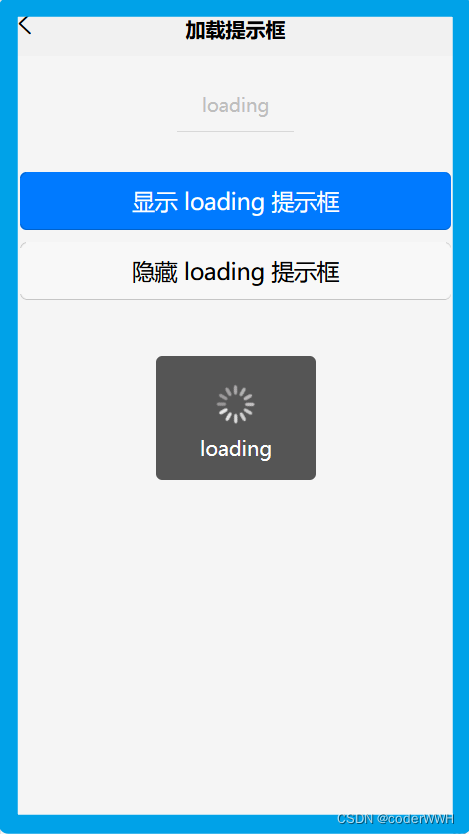
uni.showLoading(OBJECT)
显示 loading 提示框, 需主动调用 uni.hideLoading 才能关闭提示框。

| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 是 | 提示的文字内容,显示在loading的下方 | |
| mask | Boolean | 否 | 是否显示透明蒙层,防止触摸穿透,默认:false | H5、App、微信小程序、百度小程序、字节小程序(2.47.0+) |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
uni.hideLoading()
隐藏 loading 提示框。
uni.showLoading({
title: '加载中'
});
setTimeout(function () {
uni.hideLoading();
}, 2000);
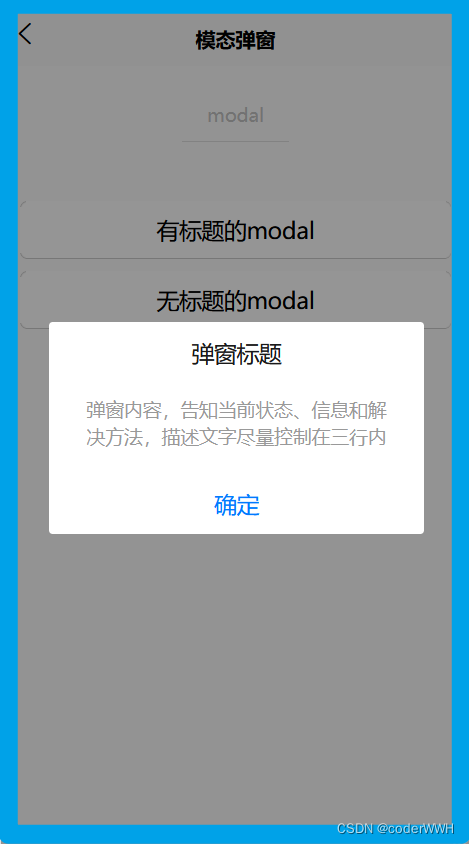
uni.showModal(OBJECT)
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm。
| 参数 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 否 | 提示的标题 | |
| content | String | 否 | 提示的内容 | |
| showCancel | Boolean | 否 | 是否显示取消按钮,默认为 true | |
| cancelText | String | 否 | 取消按钮的文字,默认为"取消" | |
| cancelColor | HexColor | 否 | 取消按钮的文字颜色,默认为"#000000" | H5、微信小程序、百度小程序、字节小程序(2.62.0+) |
| confirmText | String | 否 | 确定按钮的文字,默认为"确定" | |
| confirmColor | HexColor | 否 | 确定按钮的文字颜色,H5平台默认为"#007aff",微信小程序平台默认为"#576B95",百度小程序平台默认为"#3c76ff" | H5、微信小程序、百度小程序、字节小程序(2.62.0+) |
| editable | Boolean | 否 | 是否显示输入框 | H5 (3.2.10+)、App (3.2.10+)、微信小程序 (2.17.1+)、字节小程序(2.62.0+) |
| placeholderText | String | 否 | 显示输入框时的提示文本 | H5 (3.2.10+)、App (3.2.10+)、微信小程序 (2.17.1+)、字节小程序(2.62.0+) |
| success | Function | 否 | 接口调用成功的回调函数 | |
| fail | Function | 否 | 接口调用失败的回调函数 | |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |

uni.showActionSheet(OBJECT)
注意
- 弹框同时使用确定取消时,需注意不同平台的确认取消按钮位置不同。在微信、H5中,确认按钮默认在右边。在App中,iOS的确认按钮默认在右边,而Android默认在左边。产生这种差异的原因是uni.showModal在App和小程序上调用的是原生提供的弹出框,原生平台的策略本身就不同。如果需要调整,可以通过自行控制按钮的文字,即“确定”按钮的文字其实可以设置为“取消”;
- showModal不满足需求时,可以自行开发组件弹框。插件市场有很多自定义弹框的组件,需注意在非H5平台,前端组件无法覆盖原生组件(如地图、video),遮罩也无法盖住tabbar和navigationbar。如需覆盖原生组件或遮罩tabbar等,App端推荐使用subNvue
- 小程序平台,
cancelText和confirmText有长度限制,最多允许 4 个字符;- 钉钉小程序真机与模拟器表现有差异,真机title,content均为必填项
- 各家小程序平台对于
confirm、cancel字段返回规则可能不尽相同,包含两种情况:{ confirm: true, cancel: false }或{ confirm: true },但并不影响使用 if 去做判断
翻译一下:就是说这个玩意在 h5 、小程序等不同平台会有差异,用的时候注意
uni.showActionSheet(OBJECT)
从底部向上弹出操作菜单

Tips
- App平台,iPad设备支持设置弹出框的位置,详见 plus.nativeUI的文档
App平台,实现原生的、复杂的底部图文菜单,例如分享菜单,可参考底部图标菜单 imagemenu - DCloud 插件市场
注意
- 在非H5端,本章的所有弹出控件都是原生控件,层级最高,可覆盖video、map、tabbar等原生控件。
- uni-app插件市场
有很多封装好的前端组件,但注意前端组件层级不是最高,无法覆盖原生组件,除非使用cover-view或nvue。