简单介绍:
在之后的学习中,我们会接触到Ajax异步请求,这个异步请求需要我们在网页端使用JS来发送,而使用原生的Ajax请求比较复杂,所以我们就借用一个前端框架封装后的Ajax请求,这样可以简化我们的代码编写量,而这个前端框架就是jQuery。
什么是jQuery?
jQuery是一款跨浏览器开源的JavaScript库,他的核心理念是“写的更少,做得更多”,通过将原生的JS事件进行封装,可以简化我们的代码量,提升我们的代码开发效率。
文件下载:
jQuery的依赖文件是一个js文件,所以我们首先需要下载,然后在HTML页面中进行引入之后才可以进行使用。
https://code.jquery.com/jquery-3.6.1.js
下载好之后,我们需要创建一个HTML文件,然后在页面中引入这个文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery封装后的Ajax</title>
<script src="jquery-3.6.1.js"></script>
</head>
<body>
<p>
</p>
</body>
</html> 
放置发生路径错误,在前期测试和学习阶段,我们就把JS文件和HTML文件放在同一文件夹下,方便我们引用和寻找路径。
简单应用:
jQuery的学习属于前端的部分,这里我们只需要知道基本的选择器,load方法,插入数据的方法就可以了。
id选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery封装后的Ajax</title>
<script src="jquery-3.6.1.js"></script>
</head>
<body>
<p id="main">这是一个p标签,id为main</p>
<script>
<!-- 选择ip为main的元素-->
const main = $('#main');
//将其输入在浏览器的控制台
console.log(main)
</script>
</body>
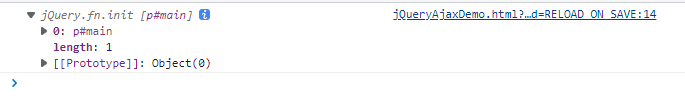
</html> 输出显示:
这里需要说一下,jQuery在引入之后,可以使用一个$代替jQuery对象调用方法,也就是说:
$ === jQuery
类选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery封装后的Ajax</title>
<script src="jquery-3.6.1.js"></script>
</head>
<body>
<p class="main">这是一个p标签,id为main</p>
<script>
<!-- 选择class为main的元素-->
//类选择器就是将井号变成句号
const main = $('.main');
//将其输入在浏览器的控制台
console.log(main)
</script>
</body>
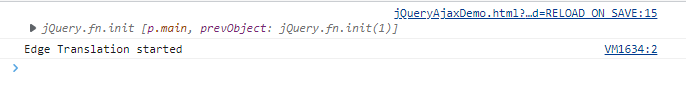
</html> 输出效果:
绑定事件:
我们使用点击事件进行演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery封装后的Ajax</title>
<script src="jquery-3.6.1.js"></script>
</head>
<body>
<button id="main">点击按钮,在控制台输出被点击了</button>
<script>
<!-- 就是在选择器后面跟上事件的名字,然后参数就是回调函数,就是当事件被触发之后要做的事情-->
$('#main').click(()=>{
//向控制台输出一句话
console.log('被点了一下')
})
</script>
</body>
</html> 
向元素添加内容:
使用.html()方法向元素中添加内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery封装后的Ajax</title>
<script src="jquery-3.6.1.js"></script>
</head>
<body>
<button id="main">点击按钮,在控制台输出被点击了</button>
<p class="p1">这是原始的内容</p>
<script>
<!-- 就是在选择器后面跟上事件的名字,然后参数就是回调函数,就是当事件被触发之后要做的事情-->
$('#main').click(()=>{
//在点击按钮之后,就会将原本的内容替换成html方法里面的参数
$('.p1').html('点击之后就会将原本的内容修改成现在这样')
})
</script>
</body>
</html>load()方法:load方法就是请求HTML并用来指定元素的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery封装后的Ajax</title>
<script src="jquery-3.6.1.js"></script>
</head>
<body>
<button id="main">点击按钮,在控制台输出被点击了</button>
<p class="p1">这里马上就会出现一个表格</p>
<script>
$('#main').click(() => {
//将原本的p1的地方替换成我们请求的网页内容
$('.p1').load('Data.html')
})
</script>
</body>
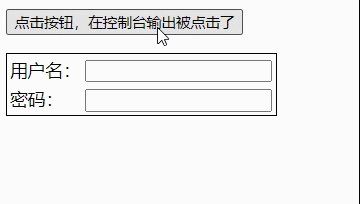
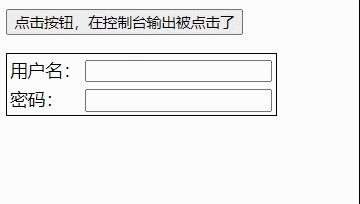
</html>运行效果:

load方法除了url参数还可以有其他参数:
| url | 请求地址 |
| data | 向服务器发送的数据 |
| callback | 回调函数 |
其中请求地址我们已经说过了,当参数中还有data的时候,就是向服务器发送数据:
代码实现:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery封装后的Ajax</title>
<script src="jquery-3.6.1.js"></script>
</head>
<body>
<button id="main">点击按钮,在控制台输出被点击了</button>
<p class="p1">这里马上就会出现一个表格</p>
<script>
$('#main').click(() => {
$('.p1').load('http://localhost/ajaxServer',{username:'张三',passwd:'123456'})
})
</script>
</body>
</html>Servlet:
package Semester_3.src.AJAX;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "ajaxServer" , value = "/ajaxServer")
public class ajaxServer extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String passwd = req.getParameter("passwd");
resp.getWriter().write(username);
resp.getWriter().write(passwd);
System.out.println("用户名为:"+username);
System.out.println("密码为:"+passwd);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}
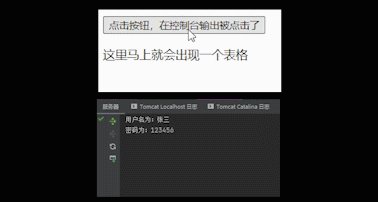
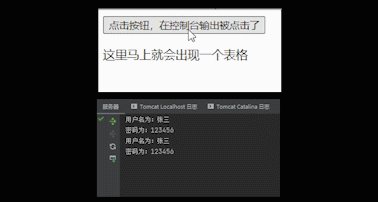
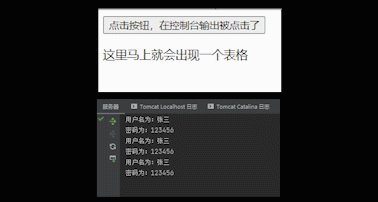
运行效果:

load的第三个参数是回调函数,用来在数据请求完成之后的请求信息,其中有三个默认参数,分别代表响应数据,请求状态和XMLReuqery对象:
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用jQuery封装后的Ajax</title>
<script src="jquery-3.6.1.js"></script>
</head>
<body>
<button id="main">点击按钮,在控制台输出被点击了</button>
<p class="p1">这里马上就会出现一个表格</p>
<script>
$('#main').click(() => {
$('.p1').load('http://localhost/ajaxServer',{username:'张三',passwd:'123456'},(data,state,XMLRequest)=>{
console.log(data)
console.log(state)
console.log(XMLRequest)
})
})
</script>
</body>
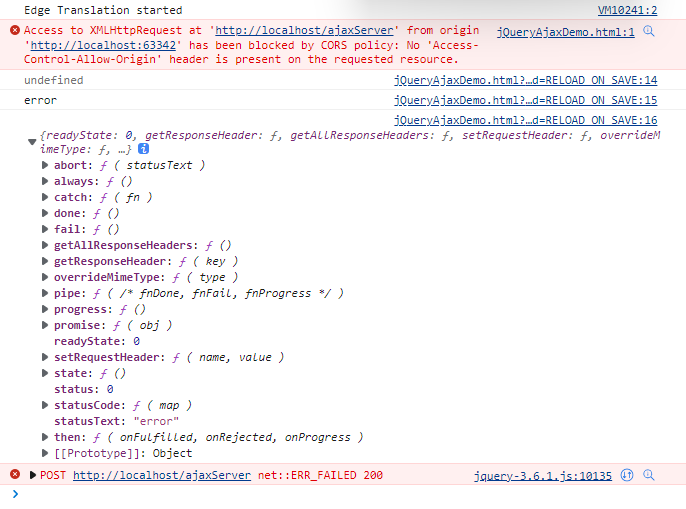
</html>运行效果:

报错啦~,这是因为其中有一个跨域问题,当然我们现在不需要关心,我们并不常用这个load方法,而是使用其他的方法,在之后的章节中我们会进行解释。
jQuery的get请求方式:
发起请求的jsp页面:
<%--
Created by IntelliJ IDEA.
User: 33680
Date: 2022/11/29
Time: 8:03
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>jQuery的get请求方式</title>
<script src="jquery-3.6.1.js"></script>
</head>
<body>
<button type="button">加载数据</button>
<div class="data"></div>
<script>
$('button').click(()=>{
$.get('http://localhost:8080/AjaxServlet',{username:'张三',password:'123456'},(data)=>{
$('.data').html(data)
})
})
</script>
</body>
</html>
响应数据的Servlet类:
package Semester_3.src.ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name="AjaxServlet" , value = "/AjaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
resp.setContentType("text/html;charset=utf-8");
resp.getWriter().write("注册成功!");
resp.getWriter().write("<br/>");
resp.getWriter().write("用户名:"+username);
resp.getWriter().write("<br/>");
resp.getWriter().write("密码:"+password);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req, resp);
}
}