规范:
- props需要写明数据类型并加上注释

- 多用computed属性,少用变量赋值和watch 只要一个值能用另一个或几个值计算出来,我们都用computed,这样可以减少代码量并避免因为忘记修改值而导致bug
- 路由(pages里边的组件)用小写和-命名
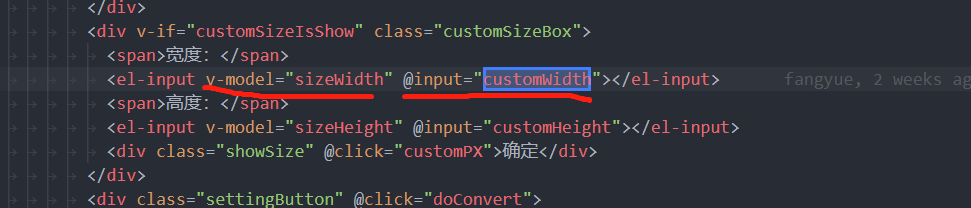
v-modal与@input不要同时使用
应用使用
:value代替v-modal- 不允许出现2个以上重复的样式或布局代码,应该封装成组件。
- less/sass中样式写一起,写在头部
技巧:
- data中_ 开头的变量不会监听变化
data() { return { _a: 123, // 不会监听变化 b: { _a: 123, // 会监听变化 } } } - 初始化时没有监听变化的属性用$set也不会引起变化
data() { return { a: 1 } } }, mounted() { this.b = 2; // 不会引起变化 vue.$set(this, "b", 2); // 不会引起变化 } - 监听事件时注意这两种写法的区别
区别1: this指针不同,第一种的this是app,第二种的this是当前vue实例 区别2: 传入参数不同,第一种没有参数,第二种有当前事件对象作为参数