目录
一、通过 form表单 构造HTTP请求
1、form 发送 Get 请求
(1)form 的重要参数
(2)input 的重要参数
2、通过 form 构造 Post 请求
二、通过 ajax 构造 HTTP 请求
1、基于 jQuery 中的 ajax 构造
(1)引入 jQuery
(2)使用 jQuery 的 ajax
三、通过Java socket 构造 HTTP 请求
一、通过 form表单 构造HTTP请求
form(表单)是HTML中的一个常用标签,可以用于给服务器发送 Get 或者 Post 请求。
1、form 发送 Get 请求
(这里的URL是胡写的一个URL)
<form action="https://www.sogou.com/index.html" method="get">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交">
</form>(1)form 的重要参数
- action:构造的 HTTP 请求的 URL 是什么。(要访问哪个资源网址、要把请求交给那个服务器)
- method:构造的 HTTP 请求的 方法是什么。(只能是 Get / Post)
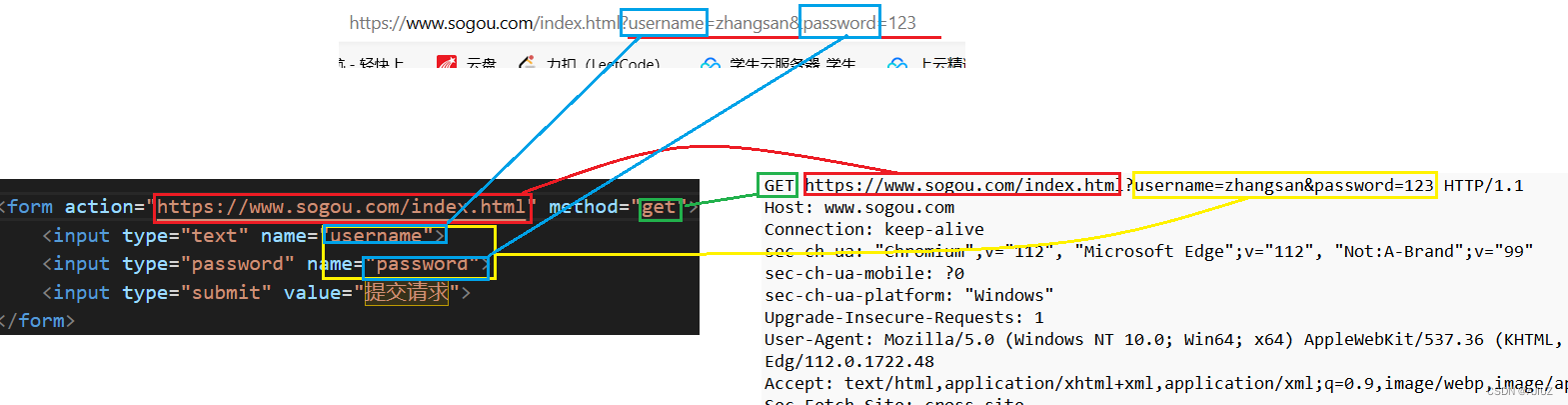
- Get:参数放在 query string 中
- Post:参数放在 body 中
(2)input 的重要参数
- type:表示输入框的类型
- text:文本;
- password:密码;
- submit:提交按钮;
- name:表示构造出的 HTTP 请求的 query string 的 key。
- value:input 标签的值。(对于此处 type 为 submit 类型来说,value 就是按钮上显示的文本)
假设用户在此处输入的用户名是 zhangsan ,密码是 123 。
此时的 form 表单生成的要提交的数据就形如:
username=zhangsan&password=123


2、通过 form 构造 Post 请求
<form action="https://www.sogou.com/index.html" method="post">
<input type="text" name="username">
<input type="password" name="password">
<input type="submit" value="提交">
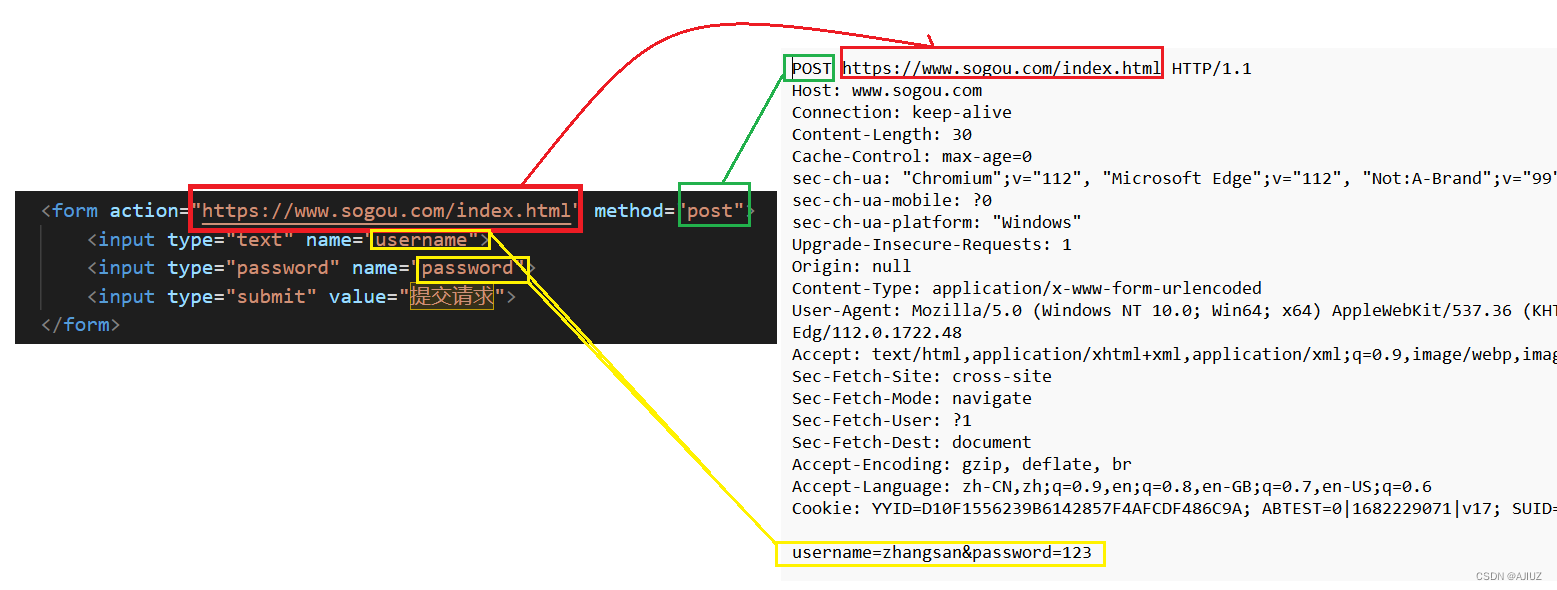
</form>其中的参数和 Get 的参数一样,区别:
- method 从 get 变成了 post;
- 数据从 query string 移动到了 body 中。

二、通过 ajax 构造 HTTP 请求
ajax 全程 Asynchronous Javascript And XML,是 2005 年提出的一种 JavaScript 给服务器发送 HTTP 请求的方式,其特点是不需要 刷新页面/页面跳转 就能进行数据传输。(有时候页面跳转要加载出一个全新的页面,尤其是会有非常复杂的页面)而 ajax 能够让页面不去整个全部加载,而是只加载其中需要变化的某个小部分。
ajax 通过 js 代码,来构造出 HTTP 请求,在通过 js 代码来处理这些响应,并且把得到的一些数据给更新到页面上。
Asynchronous:异步
异步的概念在计算机中非常常见。类似等待的过程。
假设在饭店吃饭,我说:“老板,我要一个蛋炒饭”
① 同步阻塞等待:(Scanner、输入流对象、输出流对象)
我就站在前台这里看着他做好,我自己端走。
② 同步非阻塞等待:(ajax)
我在前台这里看一下,发现饭还没好,我就出去逛一圈,过一会再来前台这里看一眼,发现饭还没好,我再出去玩一会。经过若干次之后,发现饭好了,我就自己端走了。
③ 异步等待:
我直接啥都不管了,就找个位置坐下(玩手机....),该干啥干啥。等到饭好了之后,人家直接给我端上来。
同步和异步之间的区别:
看结果是调用者主动关注(同步),还是被调用者来给调用者通知(异步)。
ajax就是基于 异步等待 的方式来进行的。
首先构造出一个 HTTP 请求,发给服务器。但是浏览器不确定服务器啥时候才有响应,于是就先不管了,浏览器里就继续执行其他代码(该干啥干啥),等到服务器的相应回来了之后,再由浏览器通知咱们对应的 js 低吗,以回调函数的方式来处理响应。
1、基于 jQuery 中的 ajax 构造
(1)引入 jQuery
- 搜索 jQuery cdn关键词
- 在结果中找一个合适的 cdn 的url(http://libs.baidu.com/jquery/2.0.0/jquery.min.js)
- 打开对应的 url,加载出 jquery 本体
- 复制粘贴内容到本体文件

(2)使用 jQuery 的 ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
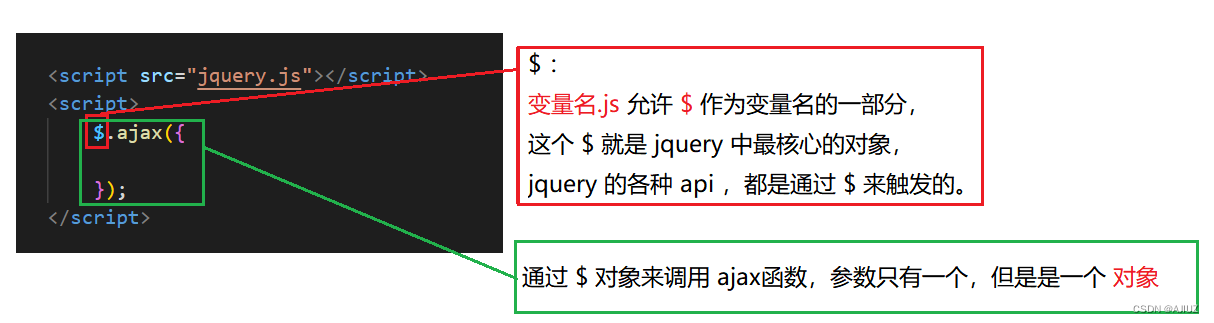
<script src="jquery.js"></script>
<script>
$.ajax({
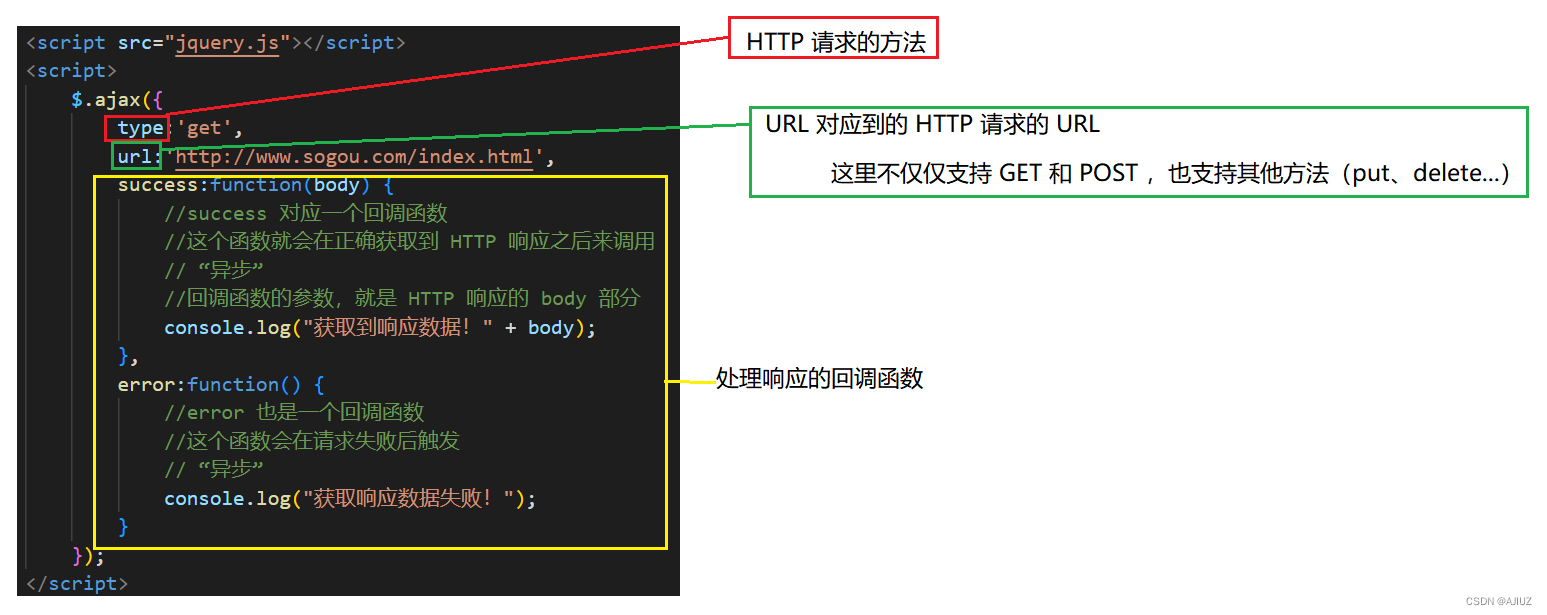
type:'get',
url:'http://www.sogou.com/index.html',
success:function(body) {
//success 对应一个回调函数
//这个函数就会在正确获取到 HTTP 响应之后来调用
// “异步”
//回调函数的参数,就是 HTTP 响应的 body 部分
console.log("获取到响应数据!" + body);
},
error:function() {
//error 也是一个回调函数
//这个函数会在请求失败后触发
// “异步”
console.log("获取响应数据失败!");
}
});
</script>
</body>
</html>

- ① $
- ② $.ajax 中传入的参数是一个对象
- ③ type
- ④ url
- ⑤ 回调函数
注意:
如果直接这样发送,浏览器会认为这是一个 “出错” 的请求,因为浏览器禁止 ajax 跨域访问。(即跨越多个域名/服务器)
跨域操作:
当前页面处在的服务器是本地文件,页面中的 ajax 的请求的URL的域名是 www.sogou.com,这样就触发了跨域操作。
不算跨域操作:
当前页面处在的服务器,就是在 www.sogou.com中,页面再通过 ajax 请求URL的域名为 www.sogou.com就不算跨域。
因此,要使用 ajax ,我们就需要自己实现一个服务器,让页面和 ajax 的地址都是这一个服务器即可。
三、通过Java socket 构造 HTTP 请求
发送 HTTP 请求:本质上就是按照 HTTP 的格式往 TCP Socket 中写入一个字符串;
接收 HTTP 响应:本质上就是从 TCP Socket 中读取一个字符串,再按照 HTTP 的格式来解析。







![[Netty] Netty自带的心跳机制 (十五)](https://img-blog.csdnimg.cn/6862de769e004f6f923fd30c003fbb3c.png)