基于Java+SpringBoot+vue学生学习平台详细设计实现
博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域
作者主页 超级帅帅吴
Java项目精品实战案例《500套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于Java+SpringBoot+vue学生学习平台详细设计实现
- 一、前言介绍:
- 二、系统设计:
- 2.1 BS模式结构:
- 2.3 系统功能结构图:
- 三、数据设计:
- 四、功能截图:
- 4.1 前端首页功能模块:
- 4.1.1 用户前端首页:
- 4.1.2 课程信息:
- 4.1.3 课程详情模块
- 4.1.4 作业信息:
- 4.1.5 资料信息:
- 4.1.6 校园论坛:
- 4.1.7 论坛列表:
- 4.1.8 试卷和考试:
- 4.1.9 考试详情:
- 4.1.10 校园公告:
- 4.1.11 个人中心
- 4.2 学生后台模块:
- 4.3 教师后台模块:
- 4.4 管理员后台模块:
- 4.4.1 登录:
- 4.4.2 修改密码:
- 4.4.3 学生管理:
- 4.4.4 教师管理:
- 4.4.5 课程管理:
- 4.4.6 作业管理:
- 4.4.7 资料管理:
- 4.4.8 签到管理:
- 4.4.9 成绩统计:
- 4.4.10 学生作业管理:
- 4.4.11 试题管理:
- 4.4.12 校园论坛:
- 3.4.13 公告管理:
- 五、代码实现:
- 六、项目总结:
- 获取源码:
一、前言介绍:
在Internet高速发展的今天,计算机的应用几乎完全覆盖我们生活的各个领域,互联网在经济,生活等方面有着举足轻重的地位,成为人们资源共享,信息快速传递的重要渠道。在中国,网上管理的兴起也同时飞速发展着。为了适应现代人类强烈的时间观念,对于学习传统管理方式的缺点,互联网的出现打破了这种局限性,给了广大用户更大的选择空间,促进了平台的管理,有效的避免了学习信息缭乱的局面,方便用户。本平台中,管理员可以以最方便的形式,在最短的时间内查找最多的学习信息。因此,系统无疑给人们的生活带来了极大的方便,网络的应用让时间和距离不再是局限。

通过学习平台的研究可以更好地理解系统开发的意义,而且也有利于发展更多的智能系统,解决了人才的供给和需求的平衡问题,学习平台的开发建设,由于其开发周期短,维护方便,所以它可以适应学习体系基本要求。
二、系统设计:
本次设计任务是要设计一个学习平台,通过这个系统能够满足学习信息的管理及学生和教师的学习管理功能。系统的主要功能包括首页,个人中心,学生管理,教师管理,课程信息管理,类型管理,作业信息管理,资料信息管理,签到信息管理,成绩统计管理,学生作业管理,试卷管理,试题管理,校园论坛,系统管理等功能。
管理员可以根据系统给定的账号进行登录,登录后可以进入学习平台,对学习平台所有模块进行管理。包括查看和修改自己的个人信息以及登录密码。
该系统为每一个用户都分配了一个用户账号,用户通过账号的登录可以在系统中查看学习信息及对个人信息进行修改等功能。
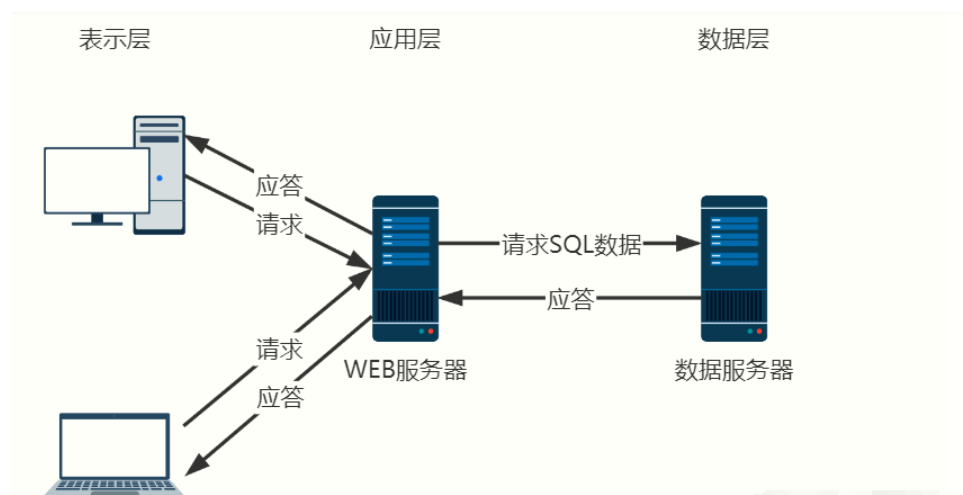
2.1 BS模式结构:
B/S的系统是通过能上网的电脑就可以使用,它最大的优点是不需要安装专门的软件,首先浏览器向服务器发出请求,然后服务器处理请求把信息再返回给浏览器。不需要再次对数据进行存取与计算数据,只要负责显示数据来降低要求,如果说用户端像个“瘦子”,而服务器会越来越“胖”。B/S体系结构与C/S体系结构相比,最大的不同是:B/S体系的应用软件使用网络浏览器作为与用户交互的平台,而C/S则需要开发专用的应用程序

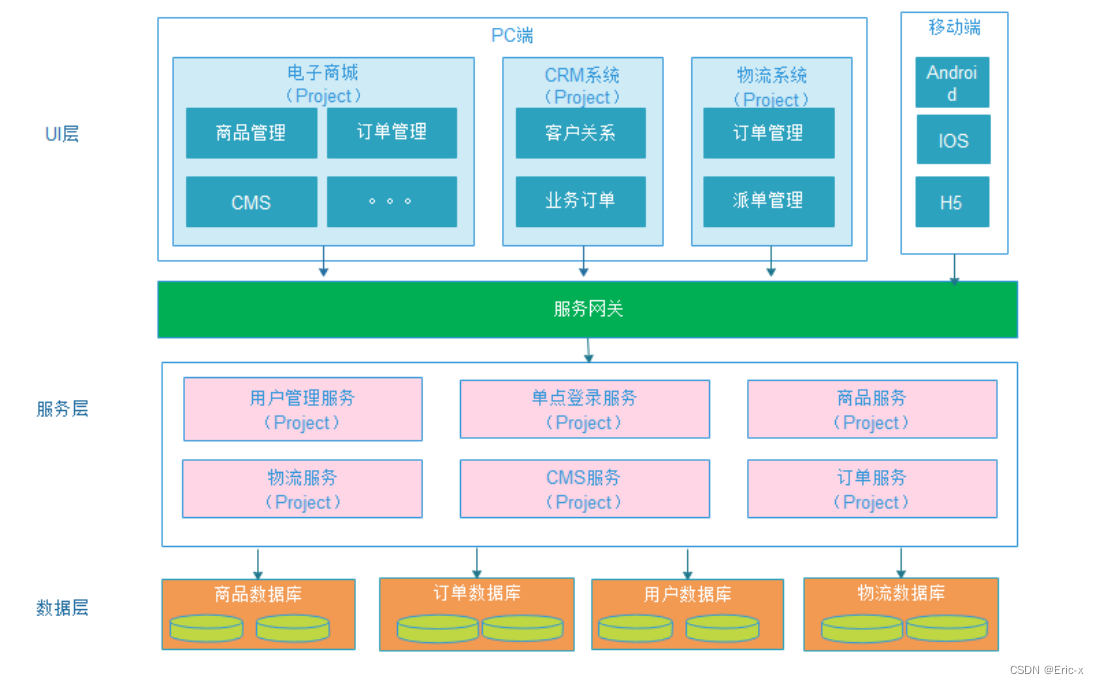
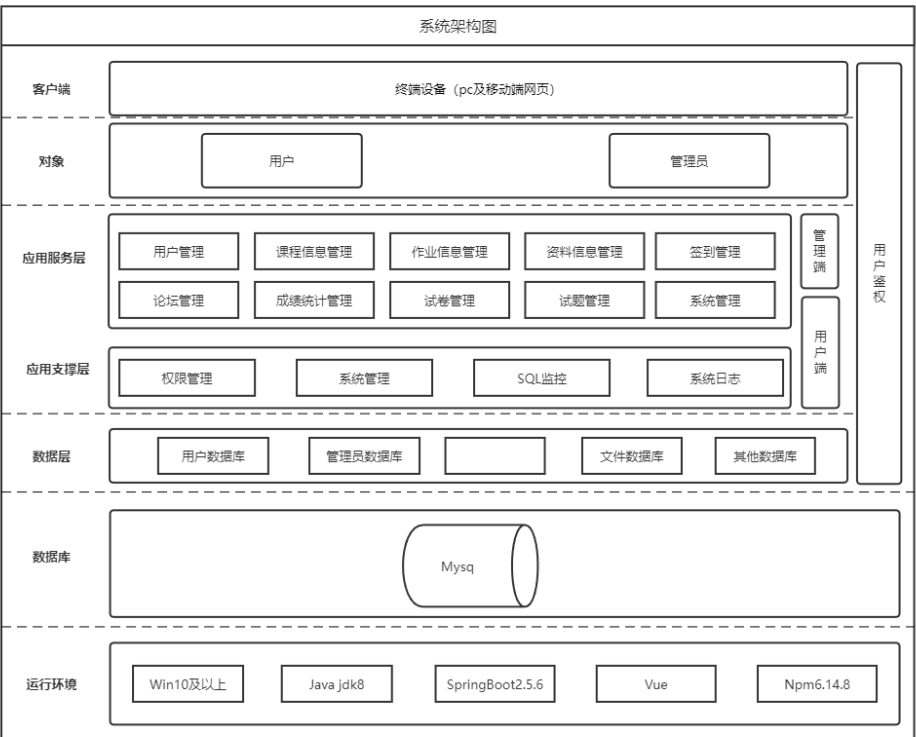
##2.2 系统整体架构图:

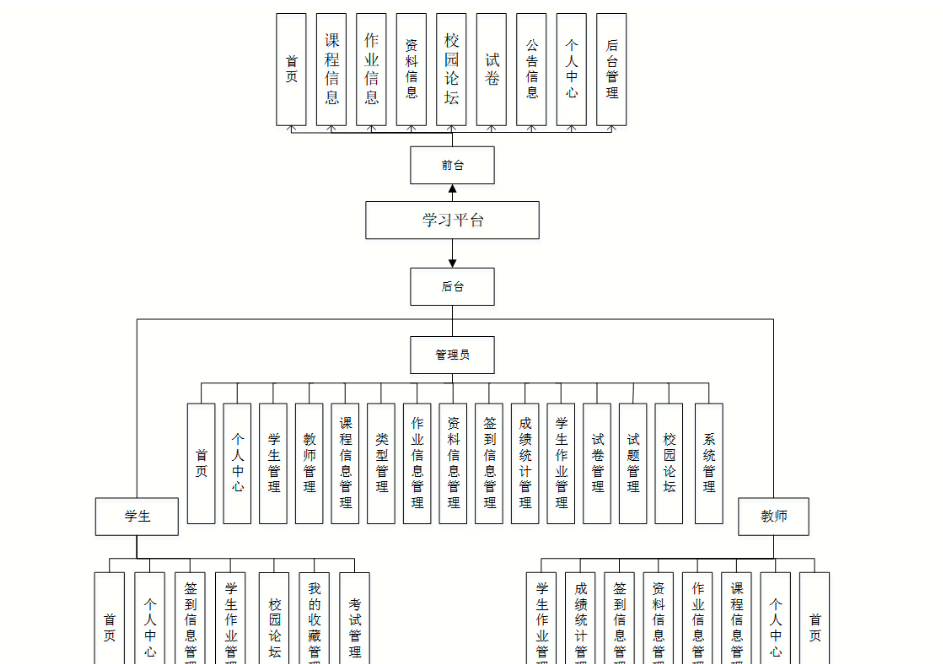
2.3 系统功能结构图:
系统功能结构图是系统设计阶段,系统功能结构图只是这个阶段一个基础,整个系统的架构决定了系统的整体模式,是系统的根据。学习平台的整个设计结构如图所示。

三、数据设计:
信息管理系统的效率和实现的效果完全取决于数据库结构设计的好坏。为了保证数据的完整性,提高数据库存储的效率,那么统一合理地设计数据库结构是必要的。数据库设计一般包括如下几个步骤:
(1)根据用户需求,确定数据库信息进行保存
对用户的需求分析是数据库设计的第一阶段,用户的需求调研,熟悉学习运作流程,系统要求,这些都是以概念模型为基础的。
(2)设计数据的概念模型
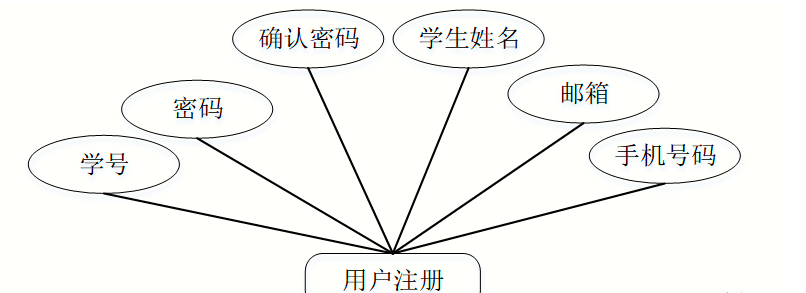
概念模型与数据建模用户的观点一致,用于信息世界的建模工具。通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
用户注册实体图如图所示:

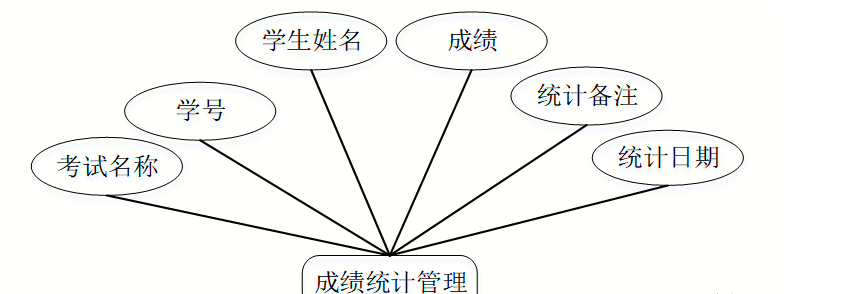
成绩统计管理实体图如图所示:

四、功能截图:
4.1 前端首页功能模块:
4.1.1 用户前端首页:
用户注册,在用户注册页面通过填写学号,密码,确认密码,学生姓名,邮箱,手机号码等信息完成用户注册

学习平台,在平台首页可以查看首页,课程信息,作业信息,资料信息,校园论坛,试卷,公告信息,个人中心,后台管理等内容进行详细操作

4.1.2 课程信息:
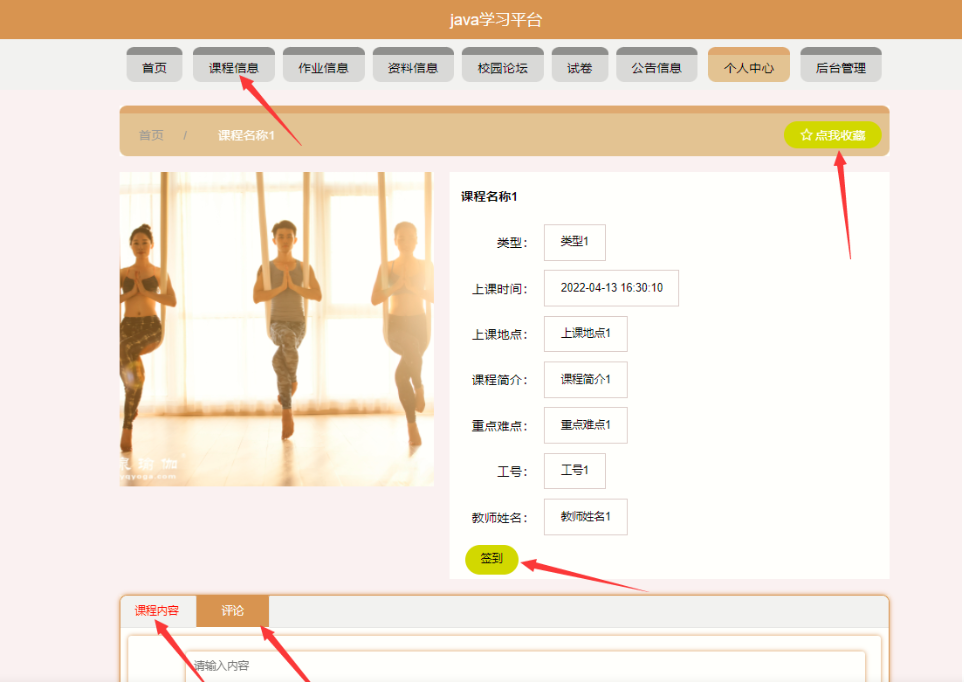
课程信息,在课程信息页面可以查看课程名称,类型,上课时间,上课地点,课程简介,重点难点,工号,教师姓名等详细内容,并进行评论和收藏操作

4.1.3 课程详情模块

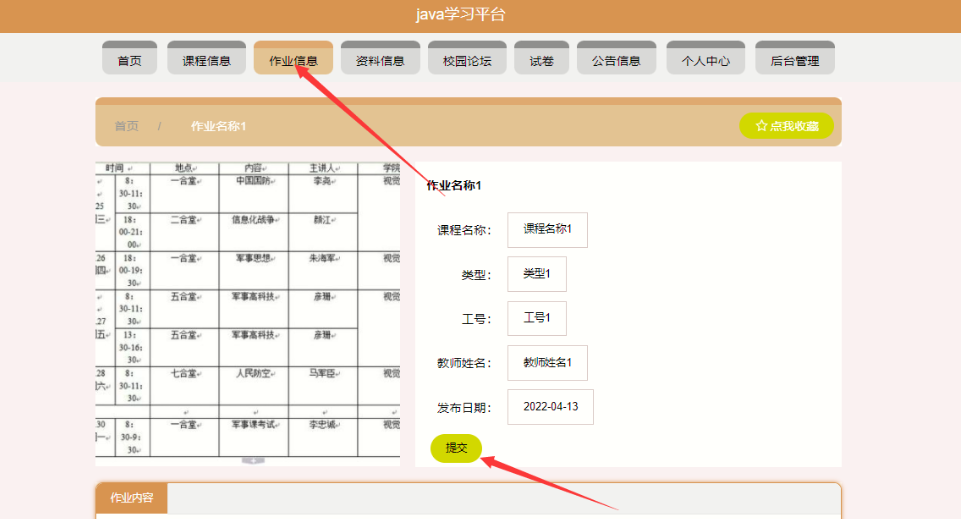
4.1.4 作业信息:
作业信息,在作业信息页面可以查看作业名称,课程信息,类型,工号,教师姓名,发布日期等详细内容,并进行收藏操作

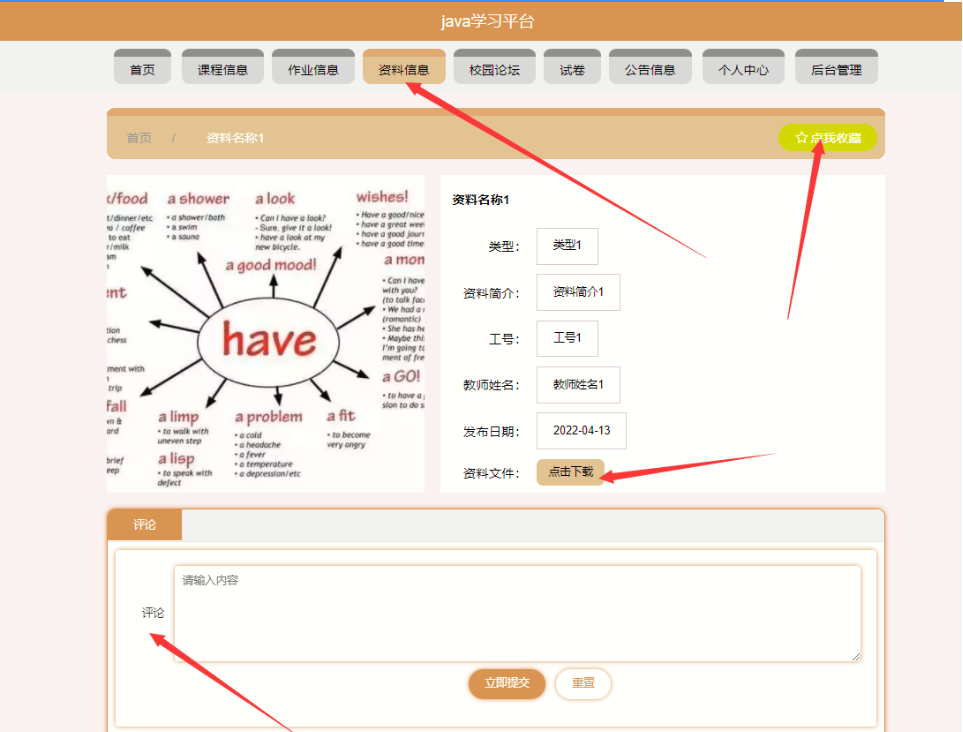
4.1.5 资料信息:
资料信息,在资料信息页面可以查看资料名称,类型,资料简介,工号,教师姓名,发布日期,资料文件等内容并进行点赞和评论操作

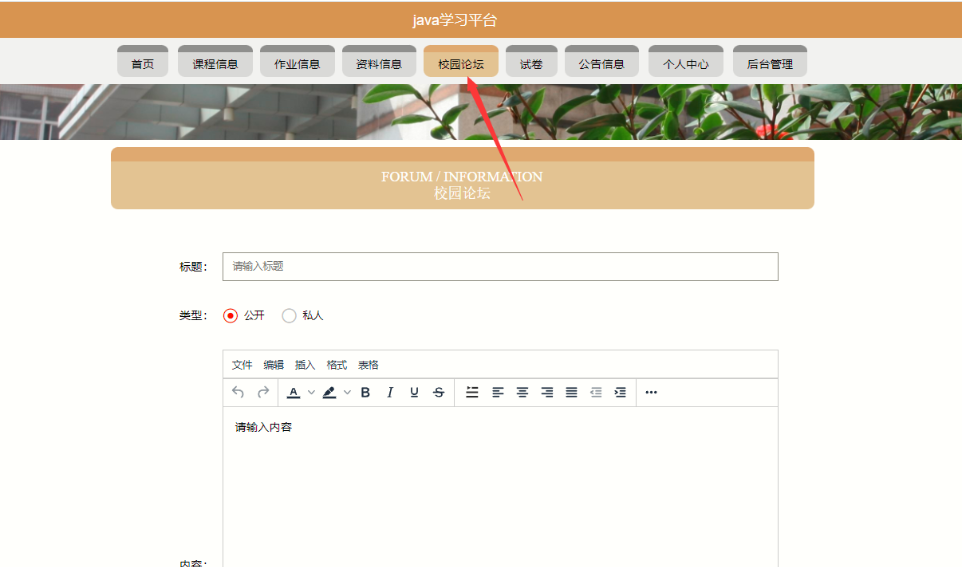
4.1.6 校园论坛:
校园论坛,在校园论坛页面可以对索引,贴子标题,用户名,状态等内容进行详情,查看评论

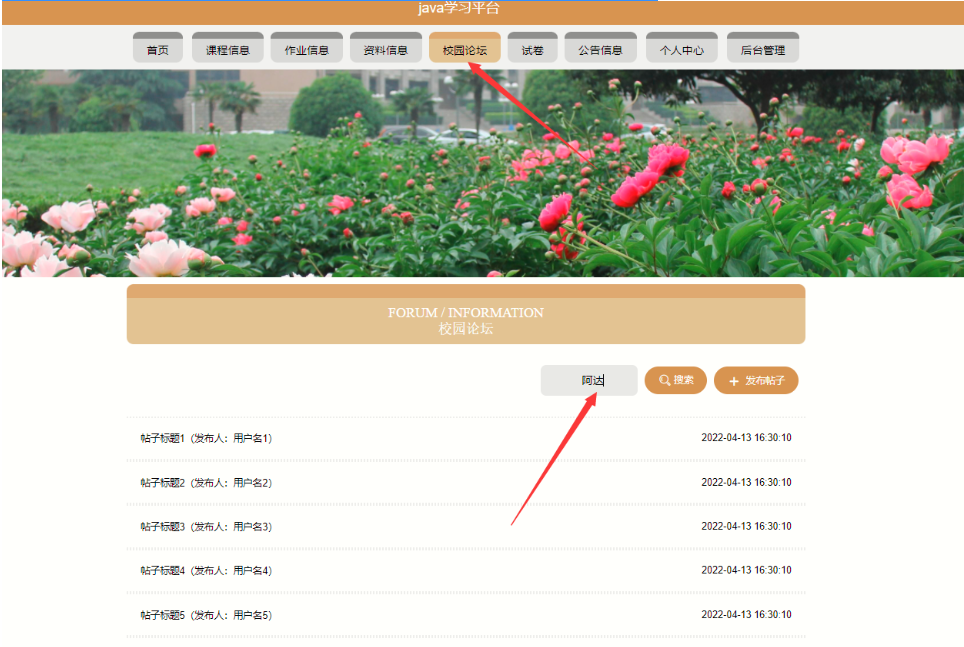
4.1.7 论坛列表:
校园论坛,在校园论坛页面可以对索引,贴子标题,用户名,状态等内容进行详情,查看评论

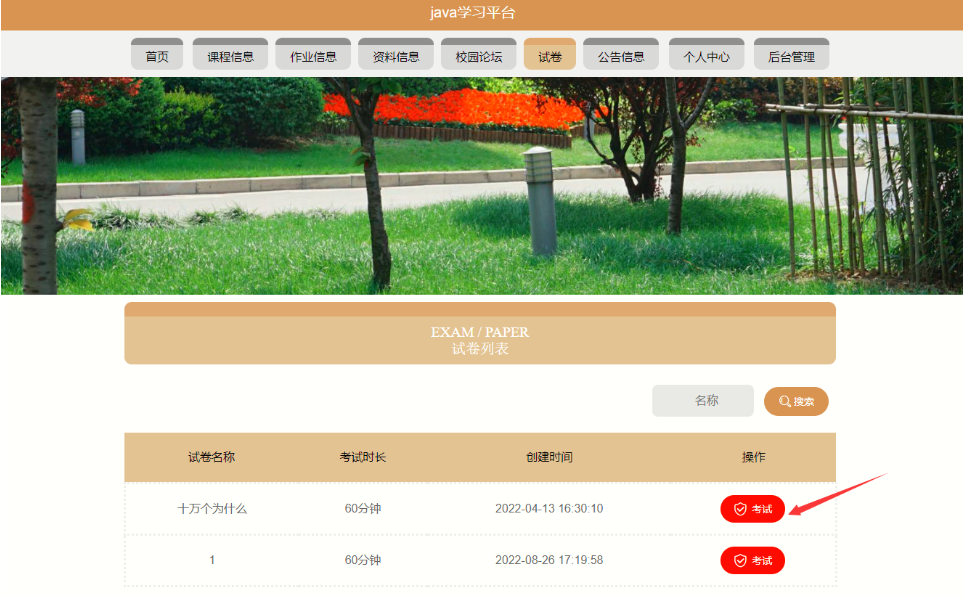
4.1.8 试卷和考试:

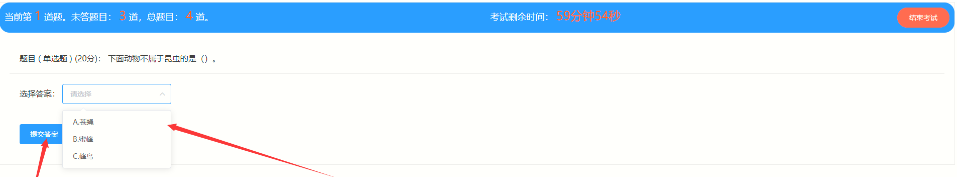
4.1.9 考试详情:

4.1.10 校园公告:

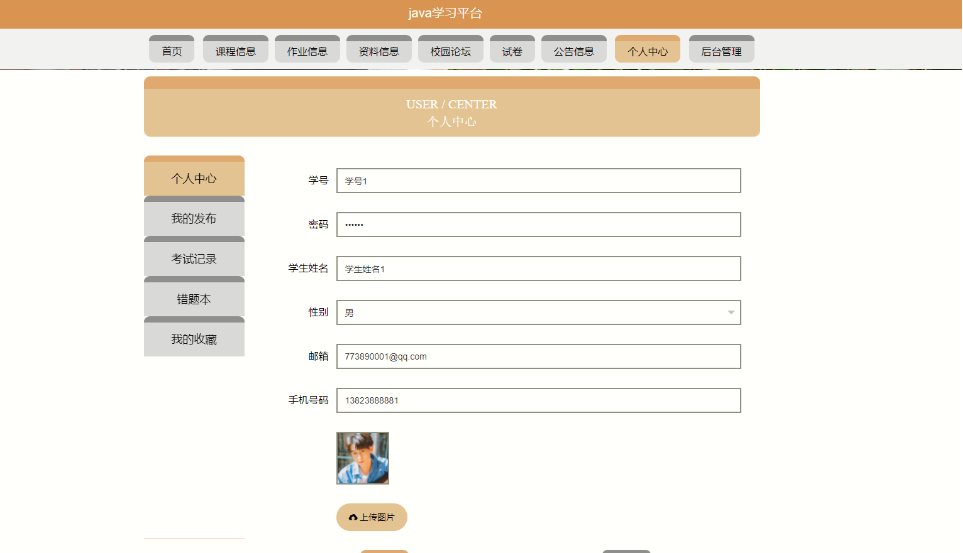
4.1.11 个人中心
在个人中心页面通过填写学号,密码,学生姓名,性别,邮箱,手机号码等信息进行更新信息,根据需要对我的发布,我的收藏,考试记录,错题本等内容进行详细操作

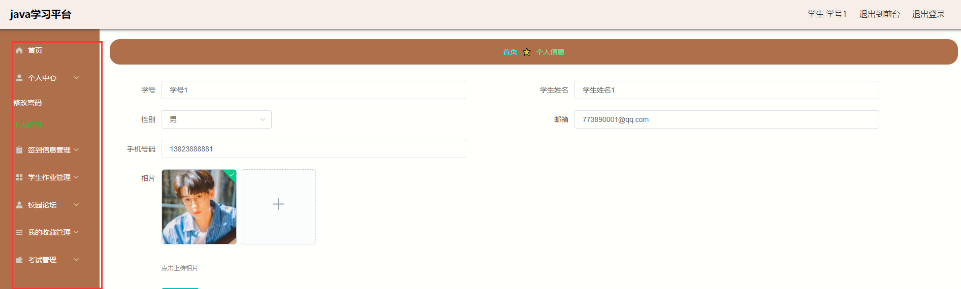
4.2 学生后台模块:
学生后台主要是对个人信息进行查看修改、签到信息,作业信息,收藏管理以及考试记录、论坛信息等进行查看和部分修改删除,和学生自己相关的功能操作。

4.3 教师后台模块:
教师登录进入学习平台,可以对首页,个人中心,课程信息管理,作业信息管理,资料信息管理,签到信息管理,成绩统计管理,学生作业管理等功能进行相应操作。

4.4 管理员后台模块:
管理员登录系统后,可以对首页,个人中心,学生管理,教师管理,课程信息管理,类型管理,作业信息管理,资料信息管理,签到信息管理,成绩统计管理,学生作业管理,试卷管理,试题管理,校园论坛,系统管理等功能模块进行相应操作
4.4.1 登录:

4.4.2 修改密码:

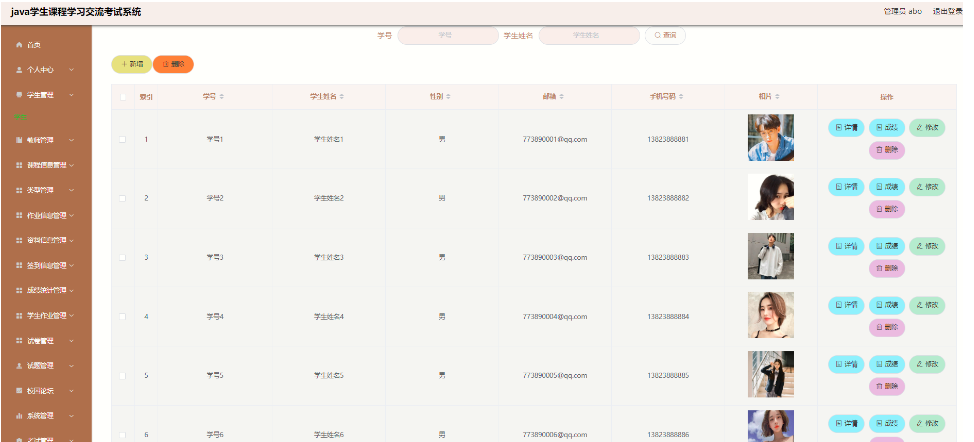
4.4.3 学生管理:
学生管理,在学生管理页面可以对索引,学号,学生姓名,性别,邮箱,手机号码,相片等信息进行详情,修改和删除等操作

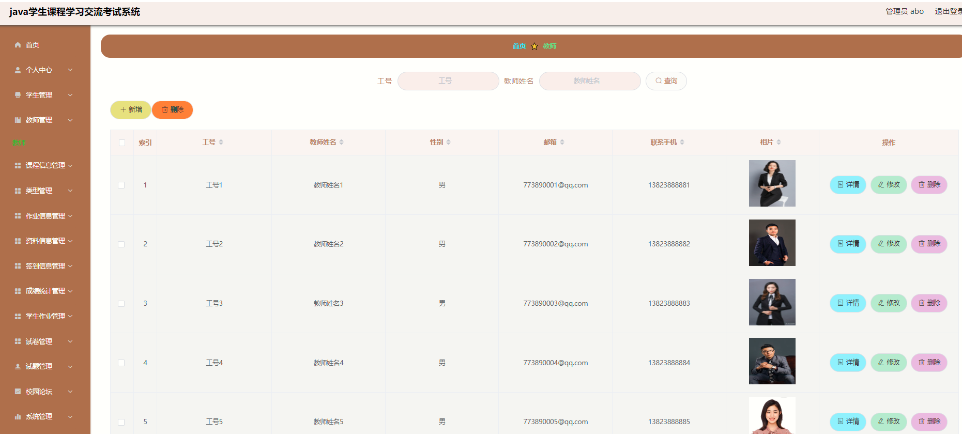
4.4.4 教师管理:
教师管理,在教师管理页面可以对索引,工号,教师姓名,性别,邮箱,联系电话,相片等内容进行详情,修改和删除等操作

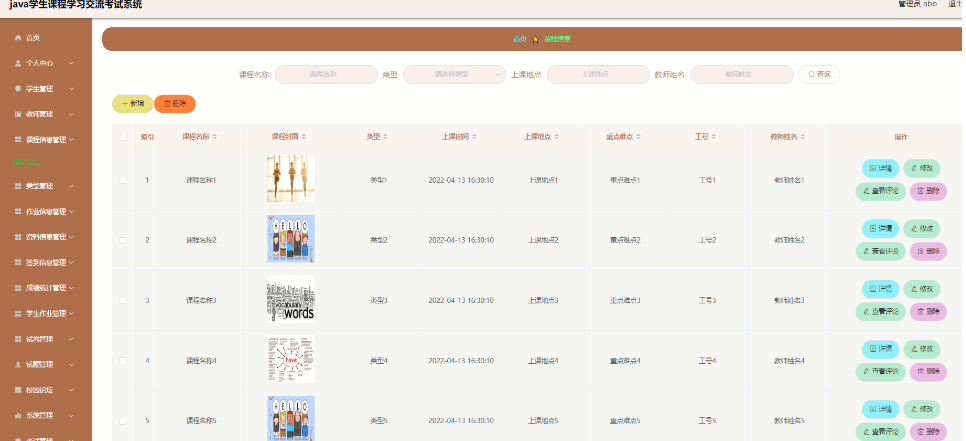
4.4.5 课程管理:
课程信息管理,在课程信息管理页面可以对索引,课程名称,课程封面,上课时间,上课地点,重点难点,工号,教师姓名等内容进行详情,修改,查看评论和删除操作

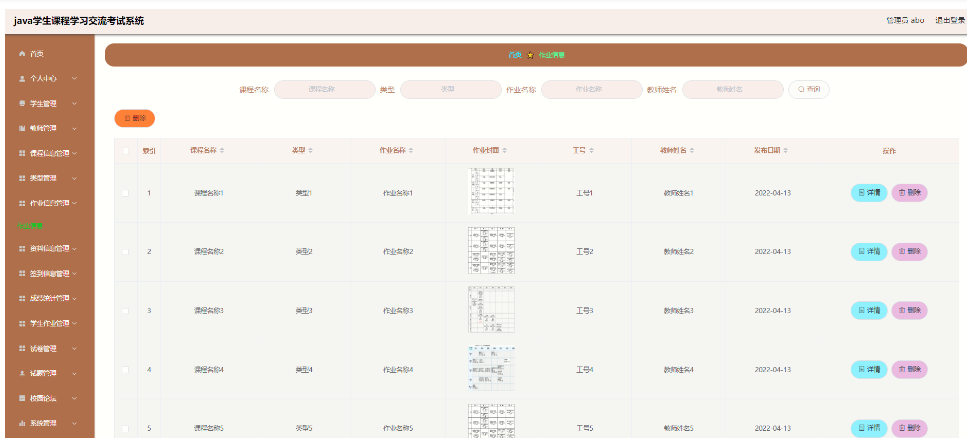
4.4.6 作业管理:
作业信息管理,在作业信息管理页面可以对索引,课程名称,类型,作业名称,作业封面,工号,教师姓名,发布日期等内容进行详情和删除等操作

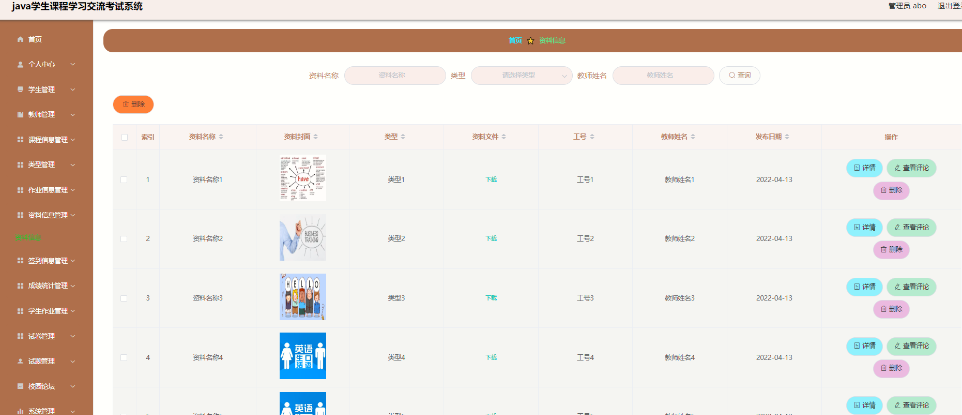
4.4.7 资料管理:
资料信息管理,在资料信息管理页面可以对索引,资料名称,资料封面,类型,资料文件,工号,教师姓名,发布日期等内容进行详情,查看评论和删除等操作

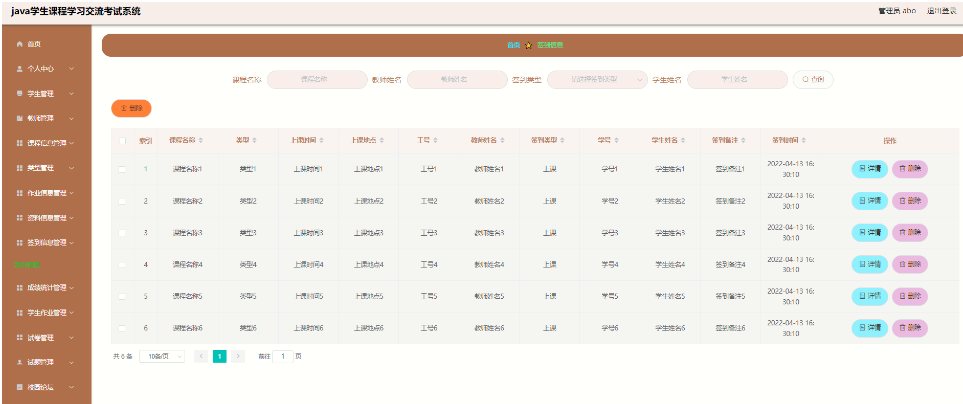
4.4.8 签到管理:
资料信息管理,在资料信息管理页面可以对索引,资料名称,资料封面,类型,资料文件,工号,教师姓名,发布日期等内容进行详情,查看评论和删除等操作

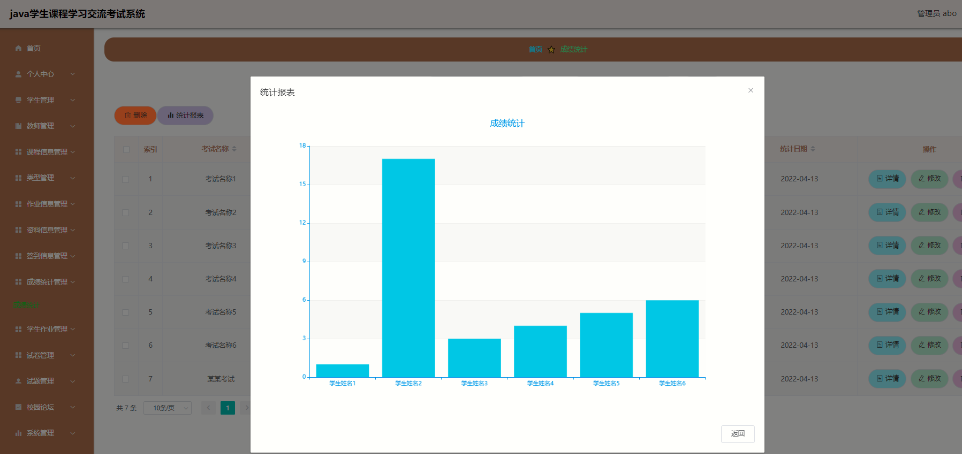
4.4.9 成绩统计:
成绩统计管理,在成绩统计管理页面可以对索引考试名称,学号,学生姓名,成绩,统计备注,统计日期等内容进行详情,修改和删除等操作

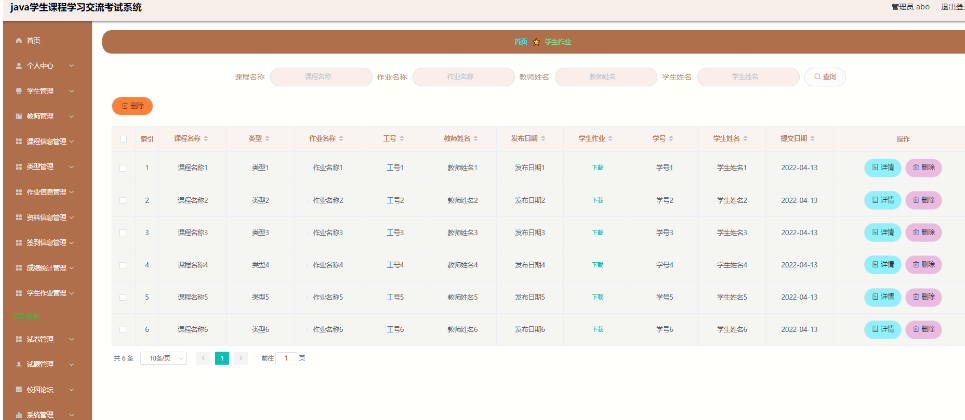
4.4.10 学生作业管理:
学生作业管理,在学生作业管理页面可以对索引,课程名称,类型,作业名称,工号,教师姓名,发布日期,学生作业,学号,学生姓名,提交日期等内容进行详情和删除等操作

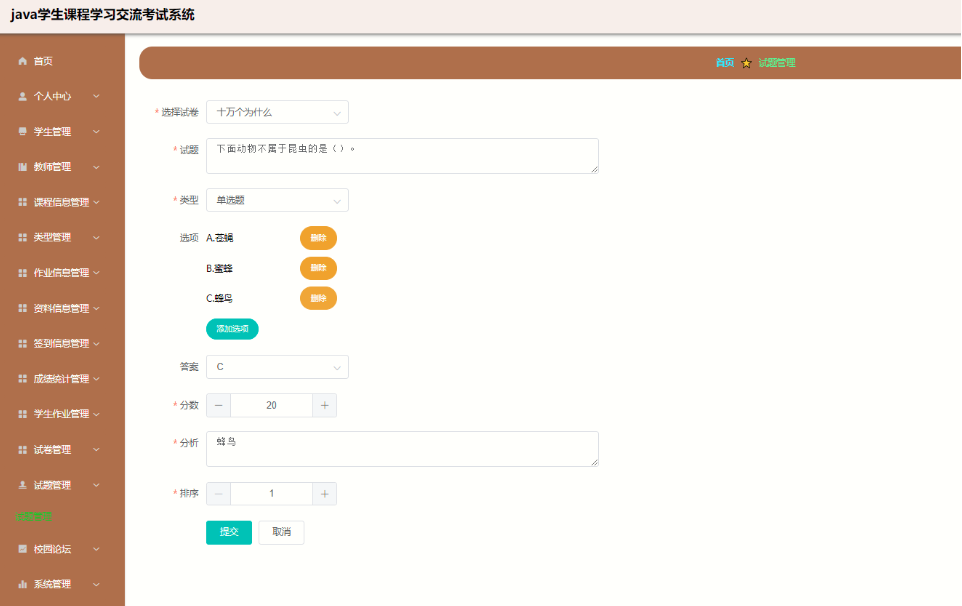
4.4.11 试题管理:


4.4.12 校园论坛:
校园论坛,在校园论坛页面可以对索引,贴子标题,用户名,状态等内容进行详情,查看评论。

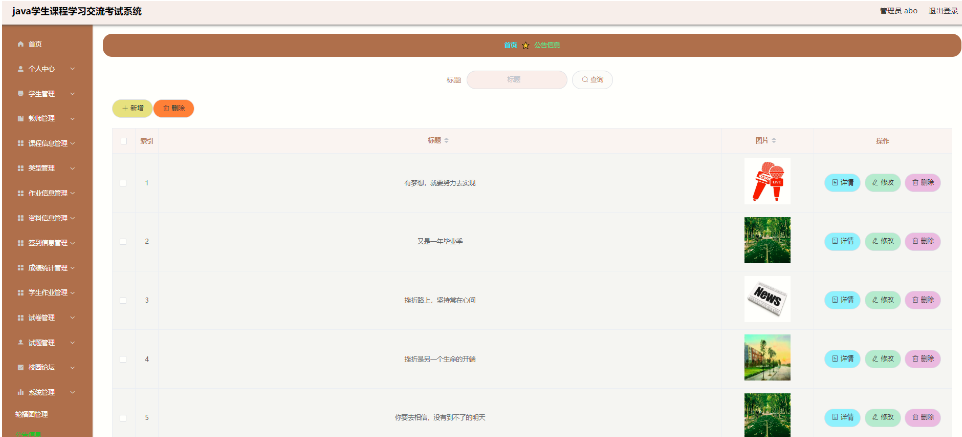
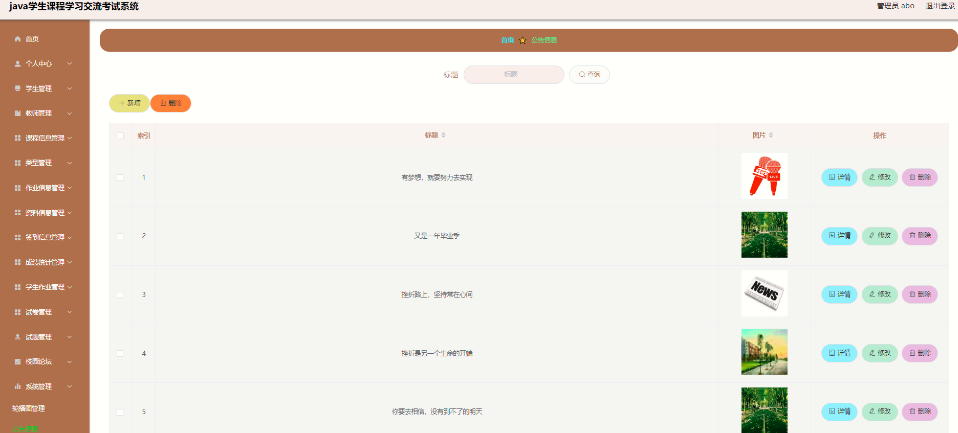
3.4.13 公告管理:


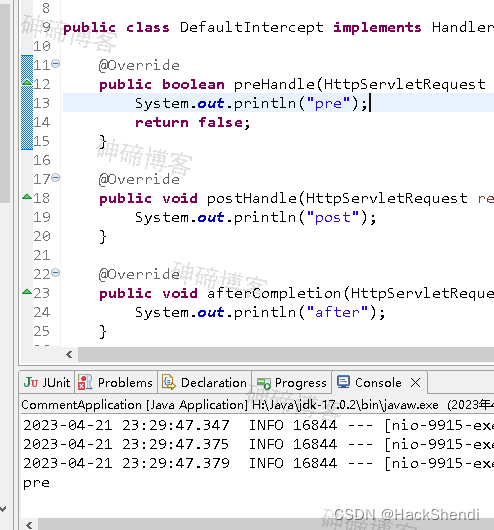
五、代码实现:
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity<byte[]> download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity<byte[]>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
试卷管理模块:
/**
* 试卷表
* 后端接口
* @author
* @email
* @date 2022-08-13 16:29:36
*/
@RestController
@RequestMapping("/exampaper")
public class ExampaperController {
@Autowired
private ExampaperService exampaperService;
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ExampaperEntity exampaper,
HttpServletRequest request){
EntityWrapper<ExampaperEntity> ew = new EntityWrapper<ExampaperEntity>();
PageUtils page = exampaperService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, exampaper), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ExampaperEntity exampaper){
EntityWrapper<ExampaperEntity> ew = new EntityWrapper<ExampaperEntity>();
ew.allEq(MPUtil.allEQMapPre( exampaper, "exampaper"));
return R.ok().put("data", exampaperService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ExampaperEntity exampaper){
EntityWrapper< ExampaperEntity> ew = new EntityWrapper< ExampaperEntity>();
ew.allEq(MPUtil.allEQMapPre( exampaper, "exampaper"));
ExampaperView exampaperView = exampaperService.selectView(ew);
return R.ok("查询试卷表成功").put("data", exampaperView);
}
/**
* 前端详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ExampaperEntity exampaper = exampaperService.selectById(id);
return R.ok().put("data", exampaper);
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ExampaperEntity exampaper, HttpServletRequest request){
exampaper.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(exampaper);
exampaperService.insert(exampaper);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ExampaperEntity exampaper, HttpServletRequest request){
//ValidatorUtils.validateEntity(exampaper);
exampaperService.updateById(exampaper);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
exampaperService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
课程消息模块:
/**
* 课程信息
* 后端返回视图实体辅助类
* (通常后端关联的表或者自定义的字段需要返回使用)
* @author
* @email
* @date 2022-08-13 16:29:35
*/
@TableName("kechengxinxi")
public class KechengxinxiView extends KechengxinxiEntity implements Serializable {
private static final long serialVersionUID = 1L;
public KechengxinxiView(){
}
public KechengxinxiView(KechengxinxiEntity kechengxinxiEntity){
try {
BeanUtils.copyProperties(this, kechengxinxiEntity);
} catch (IllegalAccessException | InvocationTargetException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
评论交流模块:
// 提交评论
form.on('submit(*)', function(data) {
data = data.field;
data.userid = localStorage.getItem('userid')
data.nickname = localStorage.getItem('adminName')
data.refid = vue.detail.id
var sensitiveWords = "";
var sensitiveWordsArr = [];
if(sensitiveWords) {
sensitiveWordsArr = sensitiveWords.split(",");
}
for(var i=0; i<sensitiveWordsArr.length; i++){
//全局替换
var reg = new RegExp(sensitiveWordsArr[i],"g");
//判断内容中是否包括敏感词
if (data.content.indexOf(sensitiveWordsArr[i]) > -1) {
// 将敏感词替换为 **
data.content = data.content.replace(reg,"**");
}
}
http.requestJson(`discuss${vue.detailTable}/save`, 'post', data, function(res) {
layer.msg('评论成功', {
time: 2000,
icon: 6
}, function() {
window.location.reload();
});
return false
});
return false
});
});
</script>
</body>
</html>
六、项目总结:
通过完成该学习平台和本论文的撰写让我更加明白了软件开发过程中软件工程思想的重要性。在项目的前期由于对需求分析做的不够谨慎和明确,导致了后面在设计甚至编码时候造成了许多不必要的麻烦。由此在今后的学习和工作开发之中必须要牢牢把握住软件工程的设计思想和方法,这样可以进一步保证项目开发的健壮性和准确性。
本平台所实现的是一个学习平台,该系统严格按照需求分析制作相关模块,并利用所学知识尽力完成,但是本人由于学识浅薄,无法真正做到让该程序可以投入市场使用,仅仅简单实现部分功能,希望日后还能改善。
本系统具有以下优点:
该系统具有较高的适用性,选用B/S结构,可以在绝大部分个人平台上使用该系统。
系统将用户权限进行划分,管理员,学生和教师能看到及操作的信息不一样,三者具备不同的操作权限。
该系统操作界面简单明了,大部分人都可以正常使用。
但也存在以下问题需要改进:
系统的执行效率的考虑实属不够,比如数据库的存储过程、页面的设计及美化程度以及页面调用方式等。
运行时窗口不能被刷新,可以改进。
系统过于简单,显示的信息有限。
不能添加多个管理员账号,如果可以则将利于发展学习平台规模,便于学习信息集中管理。
这些问题可以再进一步的修改和完善以及进行后期的维护。
本平台使用了java开发技术与mysql数据库共同完成设计。在平台最后测试运行的时候,调试程序时,总是出现多处报错,通过查看错误提示,发现是数据库连接有问题,总是不正确。后来经过不断的查找才发现登录数据库的密码错误,随后修改数据库密码,这才正常调试了出来。解决问题还是在于查阅了有关java和mysql方面的图书、上了各种学习平台吸取成熟的经验。由于自己在之前的课程设计等学科上并没有很好的掌握知识,没有进一步的去自学平台的设计,对于一些框架技术基本都已不记得,更不会灵活的使用。所以这次的毕业设计,为了较好的完成,自己重新去图书馆借书研究,弥补之前丢失的知识。
获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《500套》
精彩专栏推荐订阅:在下方专栏