- 数字和字符串不能混合使用。

- 做加减法可能出错
"1"+1 == "11" - 做判断可能出错
"2"<"11"===false
- 做加减法可能出错
- 几种for循环的使用:
for(var i=0;i<list.length;i++): es5,需要拿到下标时、遍历非标准数组如FileList时for(var i in obj): es5,遍历对象时使用,不要在遍历数组时使用(性能更差、这里的i是字符串)for(var i of list): es6,遍历数组时使用,不需要拿到下标时
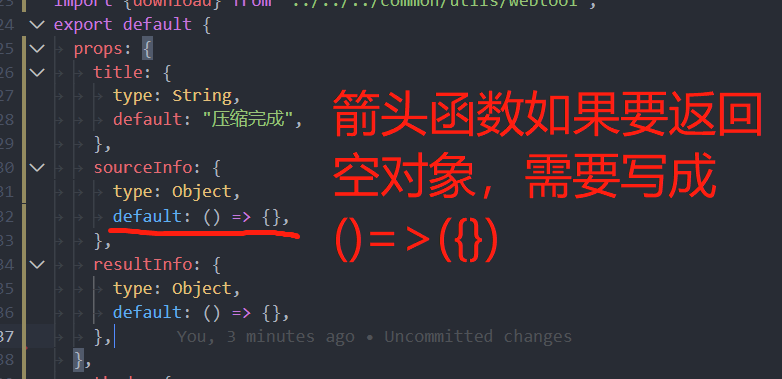
- 箭头函数如果要返回空对象,需要写成
() => ({}),否则{}会被当成函数体
- 写拖动操作时一般监听要拖动元素的mousedown、监听document的mousemove、mouseup,这样可以避免鼠标在移出元素或窗口之后监听不到mouseup事件的问题。通常是这样写的:
function mousedown() { document.addEventListner('mousemove', mousemove) document.addEventListner('mouseup', mouseup) } function mouseup() { document.removeEventListner('mousemove', mousemove) document.removeEventListner('mouseup', mouseup) } function mousemove() { // do something } div.addEventListener('mousedown', mousedown)
JS规范及常见问题
news2025/2/22 0:35:18
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/452318.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
SpringBoot接口传递自定义参数,参数解析器
Hi I’m Shendi SpringBoot接口传递自定义参数,参数解析器 简介
我的需求:编写了一个日志微服务,使用方式是 创建日志对象 - 日志流程 - 完成日志对象,这样的方式使用时就需要在每个接口都去创建和完成一下,多出了一点…
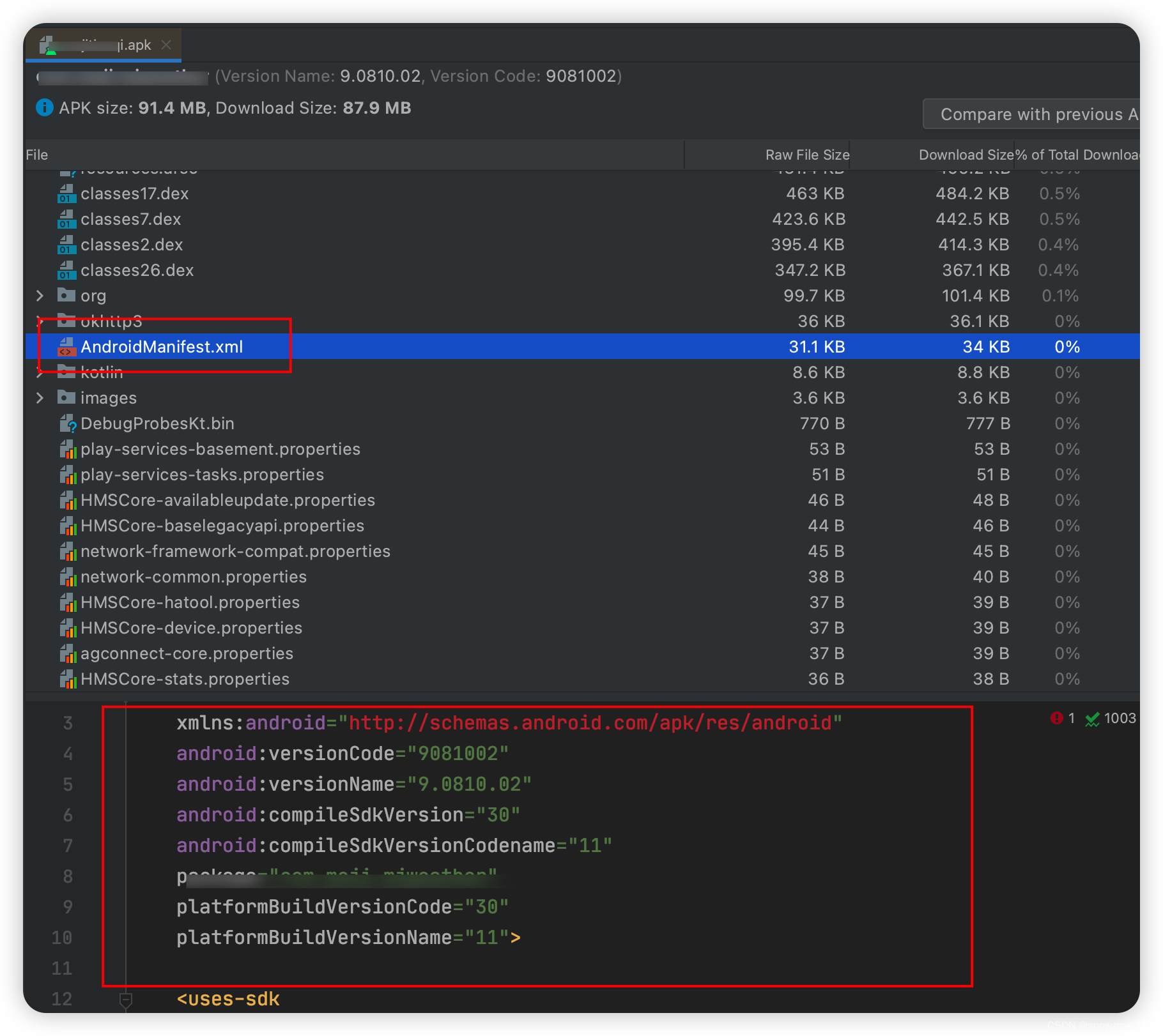
查看 AndroidManifest.xml 文件内容,解决全是二进制代码问题
想查看打包后apk的AndroidManifest.xml文件内容,之前都是将后缀apk改为zip,直接解压查看,有时会遇到都是二进制代码,给出集中查看明文的方法:
方法一、通过android studio自带的Analyze apk 功能
通过 studio Build …
9.7 字符串的指针和指向字符串的指针变量
9.7 字符串的指针和指向字符串的指针变量 一.字符串表示形式二.字符串指针做函数参数1.数组名做函数参数2.数组指针做函数参数 三.字符指针变量与字符数组(1)字符数组是由若干个元素组成,每个元素中存放一个字符。(2)赋…
优化配置Little Snitch for Mac的规则和设置
Little Snitch for Mac是一款专业的macOS防火墙软件,它可以帮助你控制应用程序是否访问网络或者磁盘,并对系统不可信的进程和信息进行监控。如果你想保护你的Mac的网络安全,那么你需要了解如何配置和优化Little Snitch for Mac的规则和设置。…
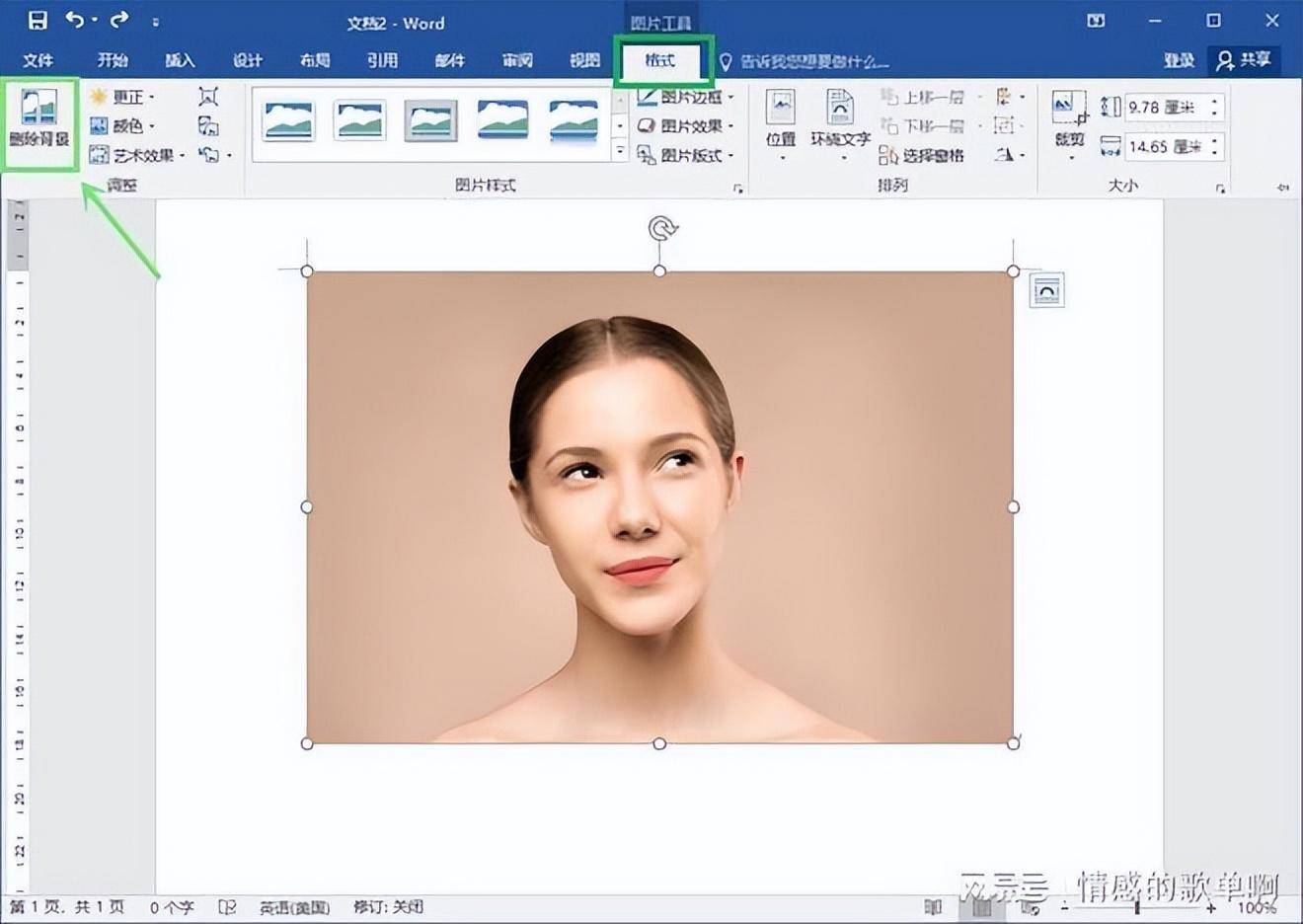
证件照换底色,快试试这3种方法,方便还快捷
由于我们不论是在生活还是学习中,有时候总会要上传一些证件照,而当你手上有证件照准备上传时,发现底色不对,是不是很抓狂,电子证件照片换底色怎么弄?很多小伙伴还在因为证件照底色不对而重新拍?…
PureComponent和React.memo()区别
文章目录 前言一、区别二、用法 前言
本篇文章主要讲解了,PureComponent和React.memo()区别及用法。 一、区别
PureComponent 和 React.memo() 都是 React 中优化组件性能的方式。 PureComponent 是一个类组件,而 React.memo() 是一个高阶函数。 Reac…
什么蓝牙耳机适合学生党?学生党蓝牙耳机性价比排行
现如今,市场上有各种各样的品牌和蓝牙耳机,让人在选择时不免眼花缭乱。作为学生党,在选择一样东西的时候,性价比无疑会成为其选择的重要参考因素。下面,我来给大家分享几款适合学生党的高性价比蓝牙耳机,一…
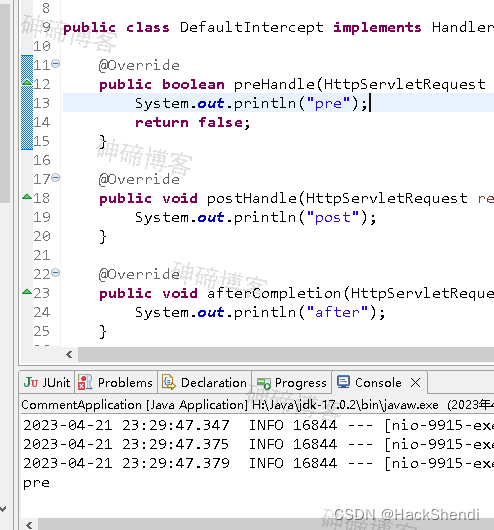
SpringBoot拦截器的使用
Hi I’m Shendi SpringBoot拦截器的使用 简介
最近要实现一个全局对象的传递,在接口中直接通过增加函数参数来直接使用的这种方式
之前一直使用的是过滤器,但这种需求过滤器是没有办法实现的,过滤器可以给请求注入字符串,但不能…
【Spring】Spring的数据库开发
目录 1.Spring JDBC1.1 Spring JdbcTemplate的解析1.2 Spring JDBC的配置 2 Spring JdbcTemplate的常用方法2.1 execute()——执行SQL语句2.2 update()——更新数据2.3 query()——查询数据 1.Spring JDBC
1.1 Spring JdbcTemplate的解析 针对数据库的操作,Spring…
FreeRTOS - 二值信号量
一.信号量定义 信号量(semaphore),多任务环境下使用的一种设施,负责协调多个任务,以保证任务能够正确,合理的使用公共资源。 二.二值信号量应用函数 函数原型#include “FreeRTOS.h”#include “semphr.h”…
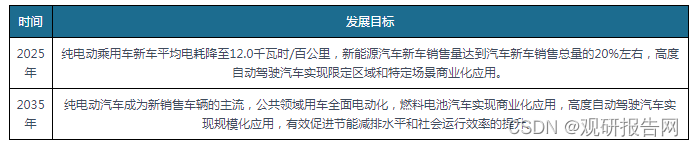
我国纯电动汽车行业开始从“政策导向”向“消费导向”转变 未来机遇挑战并存
1、纯电动汽车概念及其优缺点情况
新能源汽车以能源供给方式主要可以分为纯电动汽车、混合动力汽车以及燃料电池汽车。其中,纯电动汽车则是指完全由可充电电池(如铅酸电池、镍镉电池、镍氢电池或锂离子电池)提供动力源,用电机驱动…
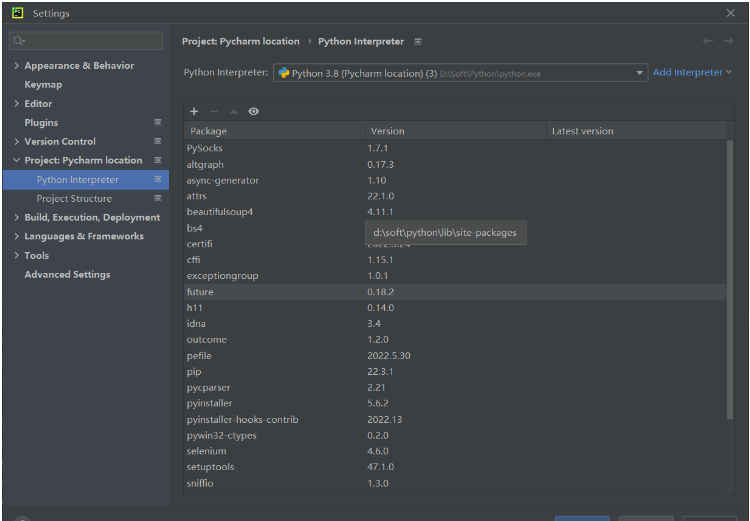
华纳云:Pycharm无法正常安装第三方库怎么解决?
这篇文章主要介绍“Pycharm无法正常安装第三方库怎么解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Pycharm无法正常安装第三方库怎么解决”文章能帮助大家解决问题。
1.首先检查自…
MongoDB常用语句(CURD)
文章目录 一、数据库操作二、集合操作三、文档操作3.1 插入文档3.2 查询文档3.3 更新文档3.4 删除文档 四、安全认证4.1 创建管理员账号4.2 创建应用数据库用户4.3 启动和连接 (校验方式) 提示:以下是本篇文章正文内容,MongoDB 系列学习将会持续更新 一…
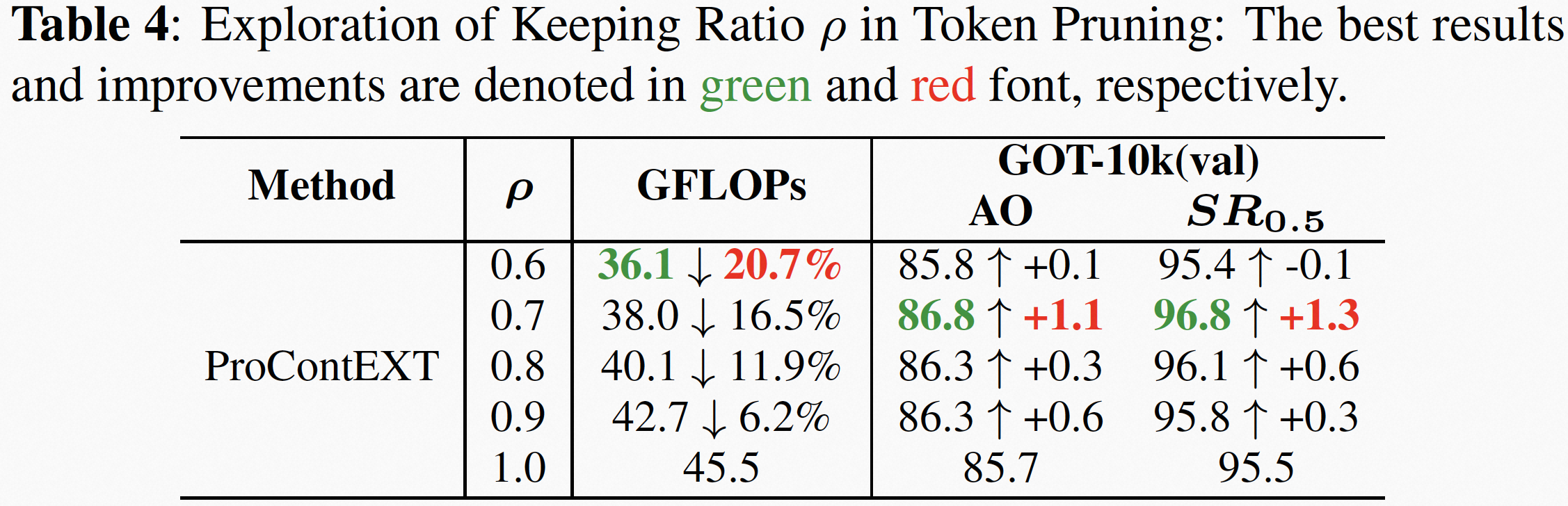
【达摩院OpenVI】视频目标渐进式Transformer跟踪器ProContEXT
论文&代码
论文链接:[arxiv]代码&应用: 开源代码:[github code]开源应用:[modelscope]
背景介绍
视频目标跟踪(Video Object Tracking, VOT)任务以一段视频和第一帧中待跟踪目标的位置信息&…
为什么使用了索引,查询还是慢?
🏆今日学习目标: 🍀为什么使用了索引,查询还是慢? ✅创作者:林在闪闪发光 ⏰预计时间:30分钟 🎉个人主页:林在闪闪发光的个人主页 🍁林在闪闪发光的个人社区&…
一、适配各大数据库之前言
一、适配各大数据库之前言
简介
本系列主要记录基于【用户权限服务】(一个SpringBoot服务的名称,不重要,只要是web项目都可以,为了方便描述,以下就简称 “用户中心”),适配各大数据库的过程,其中包括SQL Server、Oracle、PostgreSql、达梦、金仓、MYSQL等等,其次还记…
Docker容器---docker-compose
docker容器---compose容器集群的快速编排 一、Docker-compose简介二、yml文件格式及编写注意事项1、yml文件格式2、yml文件格式注意事项 三、编写docker-compose( nginxtomcat 实例)1、dockerfile撰写 nginx 镜像2、dockerfile撰写 tomcat 镜像3、将所需…
基于html+css的图片展示32
准备项目
项目开发工具
Visual Studio Code 1.44.2 版本: 1.44.2 提交: ff915844119ce9485abfe8aa9076ec76b5300ddd 日期: 2020-04-16T16:36:23.138Z Electron: 7.1.11 Chrome: 78.0.3904.130 Node.js: 12.8.1 V8: 7.8.279.23-electron.0 OS: Windows_NT x64 10.0.19044
项目…
java 7大设计原则
一、设计模式七大原则
设计模式的目的
代码重用性 (即:相同功能的代码,不用多次编写)可读性 (即:编程规范性, 便于其他程序员的阅读和理解)可扩展性 (即:当需要增加新的功能时,非常的方便,称为可维护)可靠…
关于今年五一调休。。
作者主页:爱笑的男孩。的博客_CSDN博客-深度学习,YOLO,活动领域博主爱笑的男孩。擅长深度学习,YOLO,活动,等方面的知识,爱笑的男孩。关注算法,python,计算机视觉,图像处理,深度学习,pytorch,神经网络,opencv领域.https://blog.csdn.net/Code_and516?typecollect个人…