【背景】
本来打算把ROS1版本的松灵Scout mini 模型描述文件直接移植到ROS2的工作空间里去,用robot_state_publisher加载出来,结果行不通;于是找到了ROS2版本的Scout mini 模型描述,结果因为我用的是 Eloquent 版本,而他这urdf是基于Humble版本写的,用了一个 Launch.Command模块,而这个模块没找到办法安装,所以最后只有自己亲手改写了。
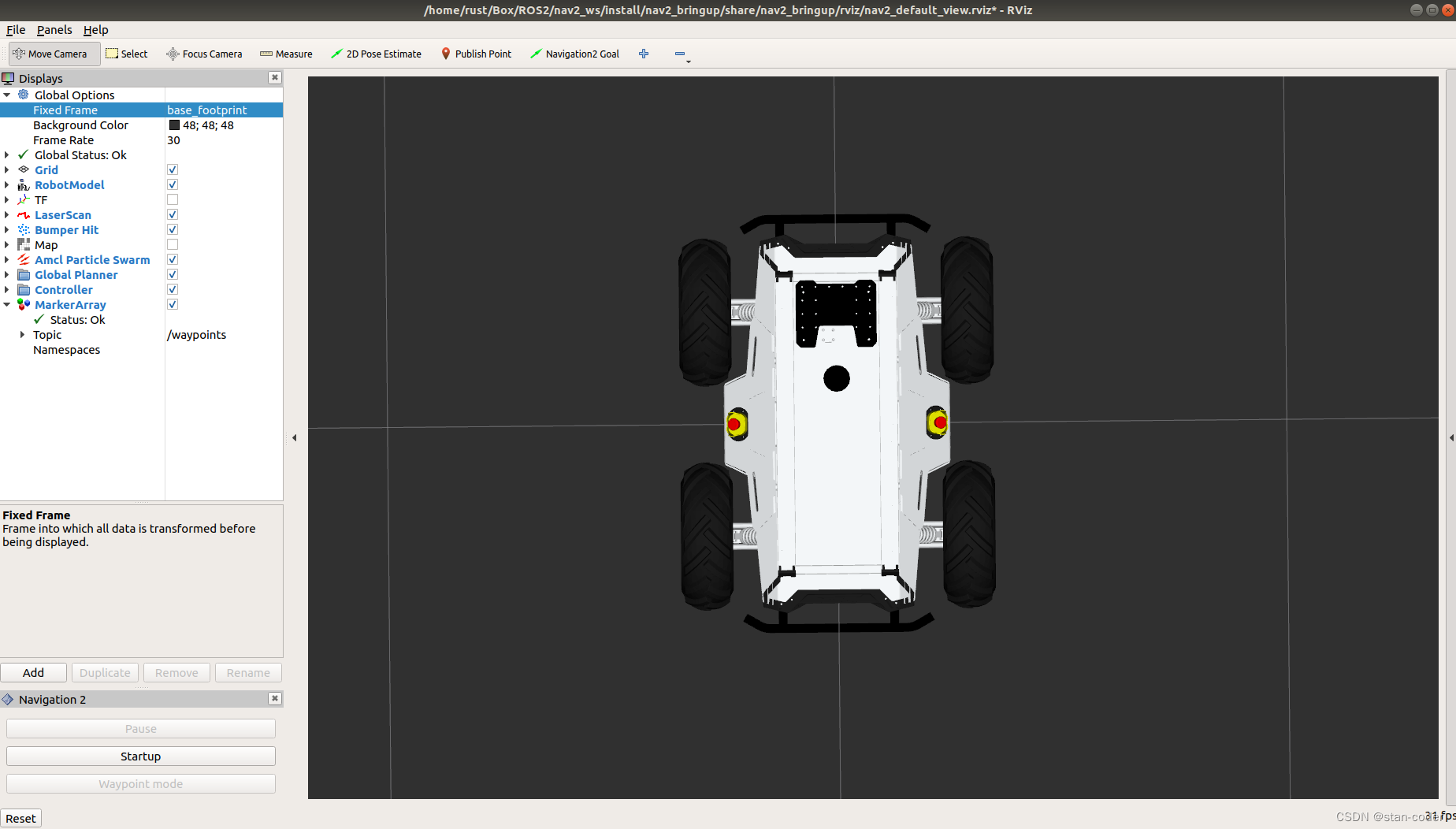
【效果一览】


【系统环境】
Ubuntu18.04
ROS Eloquent
【实现步骤】
话不多说,直接上干货,我这里不再解释为什么要这么迂回去实现这个!!!
1、首先去这个目录下建一个文件夹(如果没有这个目录,说明你没安装Turtlebot3仿真)
cd /opt/ros/eloquent/share/turtlebot3_description
sudo mkdir scout2、然后把Scout mini官方的模型描述文件夹中的 meshes 文件夹拷进去
sudo cp -r ./meshes /opt/ros/eloquent/share/turtlebot3_description/scout3、新建一个 scout_v2.urdf 描述文件,内容如下
<?xml version="1.0" ?>
<!-- =================================================================================== -->
<!-- | This document was autogenerated by xacro from scout_description/urdf/scout_v2_webots.xacro | -->
<!-- | EDITING THIS FILE BY HAND IS NOT RECOMMENDED | -->
<!-- =================================================================================== -->
<robot name="scout_v2" xmlns:xacro="http://ros.org/wiki/xacro">
<link name="base_footprint"/>
<joint name="base_joint" type="fixed">
<parent link="base_footprint"/>
<child link="base_link" />
<origin xyz="0 0 0.010" rpy="0 0 0"/>
</joint>
<!-- Base link -->
<link name="base_link">
<visual>
<origin rpy="0 0 0" xyz="0 0 0"/>
<geometry>
<mesh filename="package://turtlebot3_description/scout/meshes/base_link.dae"/>
</geometry>
</visual>
<collision>
<origin rpy="0 0 0" xyz="0 0 0.008"/>
<geometry>
<box size="0.925 0.38 0.21"/>
</geometry>
</collision>
<collision>
<origin rpy="0 0 0" xyz="0 0 0.035"/>
<geometry>
<box size="0.154166666667 0.627 0.07"/>
</geometry>
</collision>
<inertial>
<mass value="40"/>
<origin xyz="0.0 0.0 0.0"/>
<inertia ixx="2.288641" ixy="0" ixz="0" iyy="5.103976" iyz="0" izz="3.431465"/>
</inertial>
</link>
<link name="front_right_wheel_link">
<inertial>
<mass value="3"/>
<origin xyz="0 0 0"/>
<inertia ixx="0.7171" ixy="0" ixz="0" iyy="0.1361" iyz="0" izz="0.7171"/>
</inertial>
<visual>
<origin rpy="0 0 0" xyz="0 0 0"/>
<geometry>
<mesh filename="package://turtlebot3_description/scout/meshes/wheel_type1.dae"/>
</geometry>
</visual>
<collision>
<origin rpy="1.570795 0 0" xyz="0 0 0"/>
<geometry>
<cylinder length="0.11653" radius="0.16459"/>
</geometry>
</collision>
</link>
<joint name="front_right_wheel" type="fixed">
<parent link="base_link"/>
<child link="front_right_wheel_link"/>
<origin rpy="3.14 0 0" xyz="0.249 -0.29153 -0.0702"/>
<axis rpy="0 0 0" xyz="0 -1 0"/>
</joint>
<link name="front_left_wheel_link">
<inertial>
<mass value="3"/>
<origin xyz="0 0 0"/>
<inertia ixx="0.7171" ixy="0" ixz="0" iyy="0.1361" iyz="0" izz="0.7171"/>
</inertial>
<visual>
<origin rpy="0 0 0" xyz="0 0 0"/>
<geometry>
<mesh filename="package://turtlebot3_description/scout/meshes/wheel_type2.dae"/>
</geometry>
</visual>
<collision>
<origin rpy="1.570795 0 0" xyz="0 0 0"/>
<geometry>
<cylinder length="0.11653" radius="0.16459"/>
</geometry>
</collision>
</link>
<joint name="front_left_wheel" type="fixed">
<parent link="base_link"/>
<child link="front_left_wheel_link"/>
<origin rpy="0 0 0" xyz="0.249 0.29153 -0.0702"/>
<axis rpy="0 0 0" xyz="0 -1 0"/>
</joint>
<link name="rear_left_wheel_link">
<inertial>
<mass value="3"/>
<origin xyz="0 0 0"/>
<inertia ixx="0.7171" ixy="0" ixz="0" iyy="0.1361" iyz="0" izz="0.7171"/>
</inertial>
<visual>
<origin rpy="0 0 0" xyz="0 0 0"/>
<geometry>
<mesh filename="package://turtlebot3_description/scout/meshes/wheel_type2.dae"/>
</geometry>
</visual>
<collision>
<origin rpy="1.570795 0 0" xyz="0 0 0"/>
<geometry>
<cylinder length="0.11653" radius="0.16459"/>
</geometry>
</collision>
</link>
<joint name="rear_left_wheel" type="fixed">
<parent link="base_link"/>
<child link="rear_left_wheel_link"/>
<origin rpy="0 0 0" xyz="-0.249 0.29153 -0.0702"/>
<axis rpy="0 0 0" xyz="0 -1 0"/>
</joint>
<link name="rear_right_wheel_link">
<inertial>
<mass value="3"/>
<origin xyz="0 0 0"/>
<inertia ixx="0.7171" ixy="0" ixz="0" iyy="0.1361" iyz="0" izz="0.7171"/>
</inertial>
<visual>
<origin rpy="0 0 0" xyz="0 0 0"/>
<geometry>
<mesh filename="package://turtlebot3_description/scout/meshes/wheel_type1.dae"/>
</geometry>
</visual>
<collision>
<origin rpy="1.570795 0 0" xyz="0 0 0"/>
<geometry>
<cylinder length="0.11653" radius="0.16459"/>
</geometry>
</collision>
</link>
<joint name="rear_right_wheel" type="fixed">
<parent link="base_link"/>
<child link="rear_right_wheel_link"/>
<origin rpy="3.14 0 0" xyz="-0.249 -0.29153 -0.0702"/>
<axis rpy="0 0 0" xyz="0 -1 0"/>
</joint>
<!-- Robosense16 -->
<link name="laser">
<visual>
<origin xyz="0.0 0.0 0.0" />
<geometry>
<cylinder length="0.10" radius="0.03" />
</geometry>
<material name="orange" />
</visual>
</link>
<!-- IMU -->
<link name="imu">
<visual>
<origin xyz="0.0 0.0 0.0" />
<geometry>
<box size="0.06 0.04 0.02" />
</geometry>
<material name="orange" />
</visual>
</link>
<!--<link name="base_link" />-->
<joint name="laser_joint" type="fixed">
<parent link="base_link" />
<child link="laser" />
<origin xyz="0.1 0.0 0.5" rpy="0 0 0" />
</joint>
<joint name="imu_joint" type="fixed">
<parent link="base_link" />
<child link="imu" />
<origin xyz="0 0 0" rpy="0 0 0" />
</joint>
</robot>4、把这个描述文件拷到下面这个目录
sudo cp ./scout_v2.urdf /opt/ros/eloquent/share/turtlebot3_description/urdf5、然后在你的 launch 文件中这样写
urdf = os.path.join(
get_package_share_directory('turtlebot3_description'), 'urdf', 'scout_v2.urdf')
start_robot_state_publisher_cmd = Node(
condition=IfCondition(use_robot_state_pub),
package='robot_state_publisher',
node_executable='robot_state_publisher',
node_name='robot_state_publisher',
output='screen',
parameters=[{'use_sim_time': use_sim_time}],
use_remappings=IfCondition(use_remappings),
remappings=remappings,
arguments=[urdf])6、成功在 RViz 中看到 Scout mini完整模型
【后言】
点个关注,不迷路!!!