Automa插件可以扩展Automa的功能,使其可以与其他应用程序进行交互。例如,Automa插件可以用于自动化测试Web应用程序,批量发送邮件,自动化填写表单等。通过Automa插件,我们可以更加灵活地定制自己的自动化测试工具,提高测试效率和准确性。
爬取图片
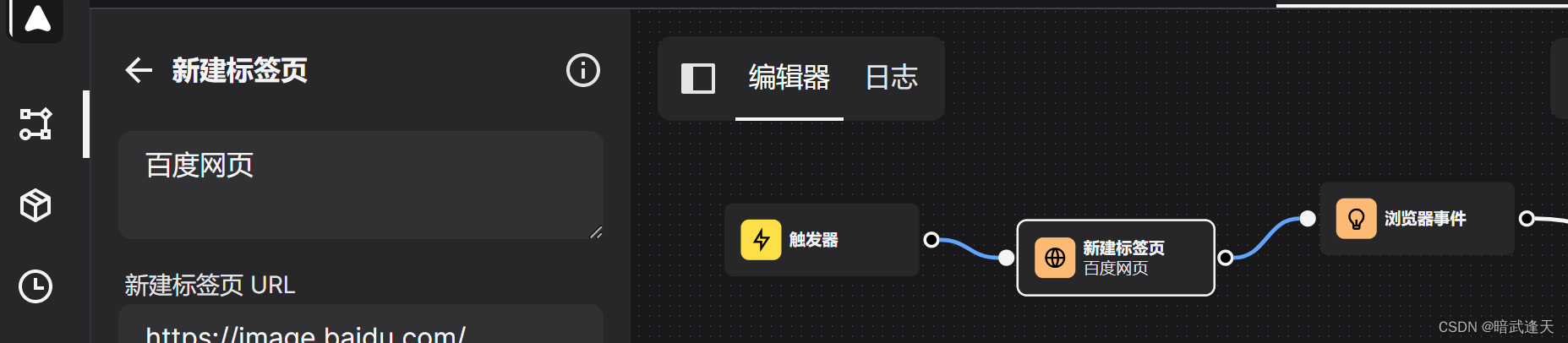
新建工作流,打开网址为百度图片

添加浏览器事件

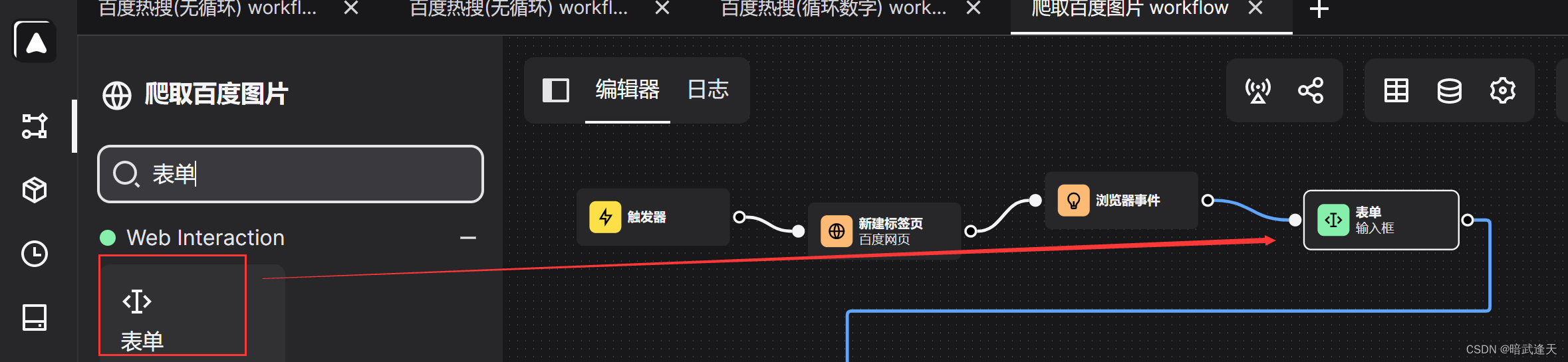
添加表单输入框

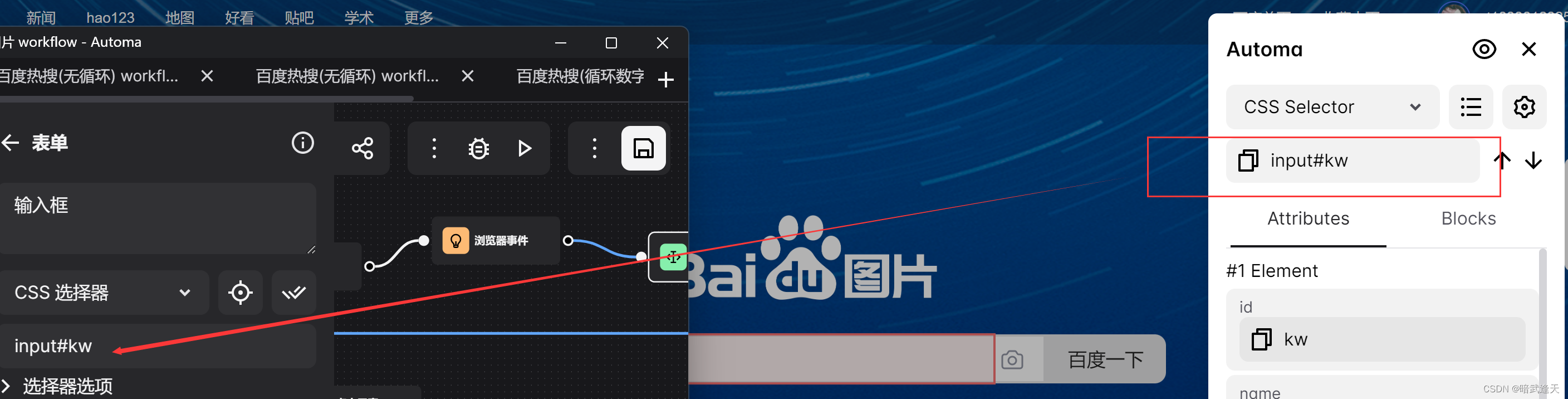
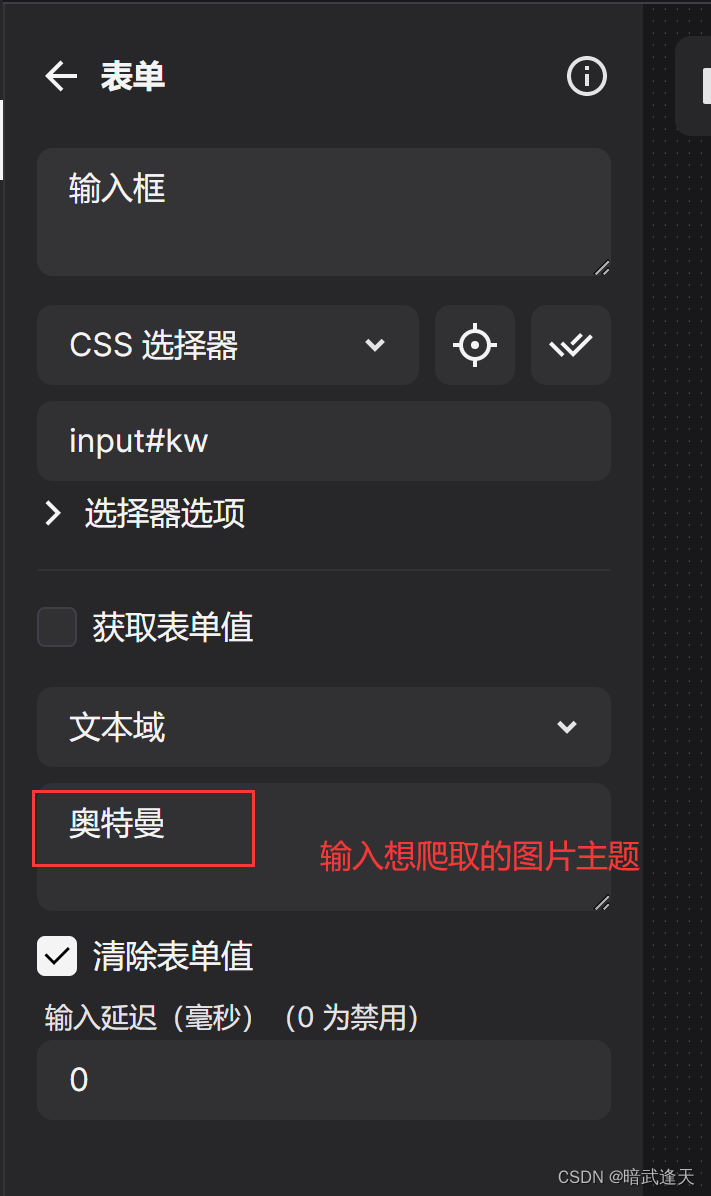
输入框定位样式选择器


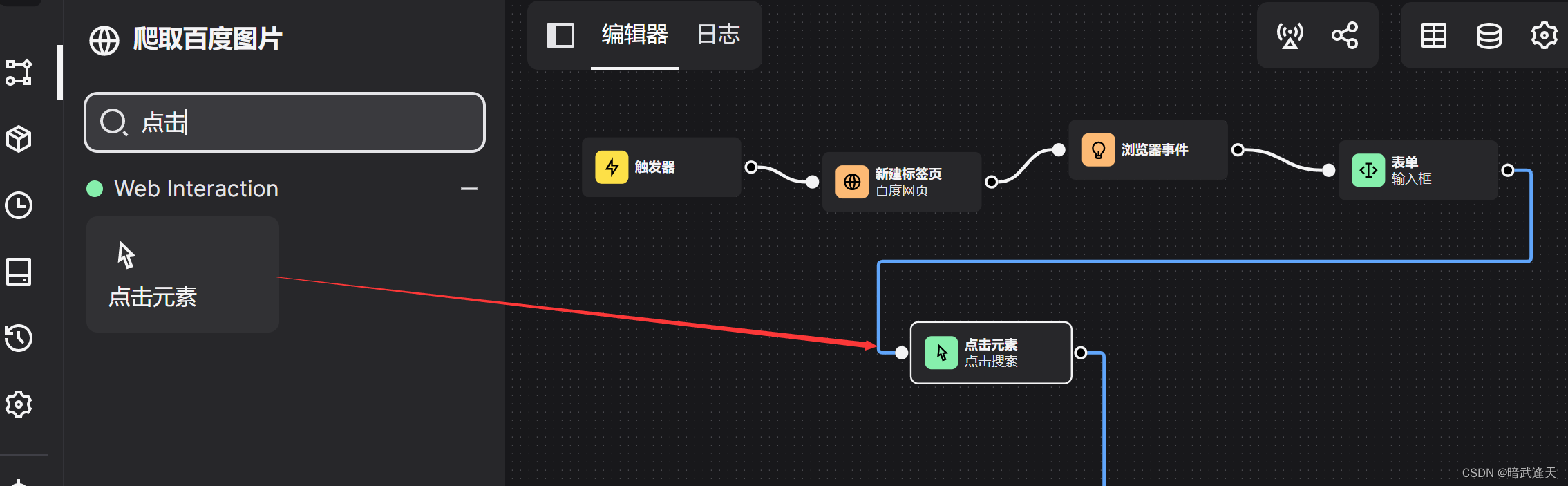
添加点击事件

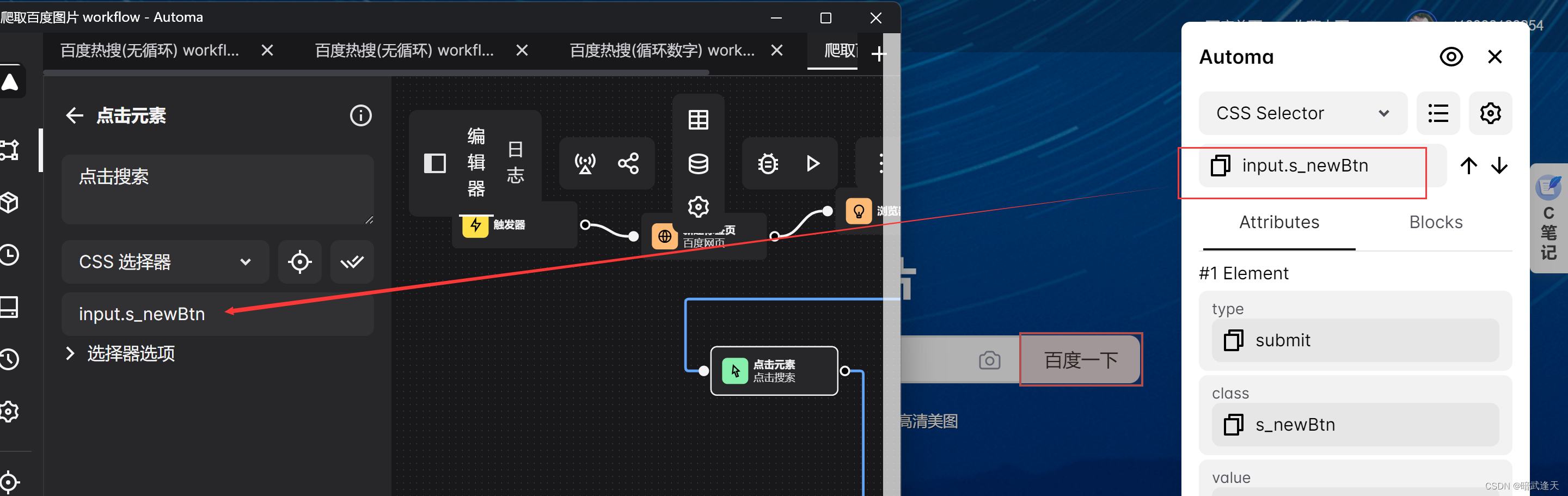
配置搜索按钮样式选择表达式

下面的下载有三种写法
第一种:
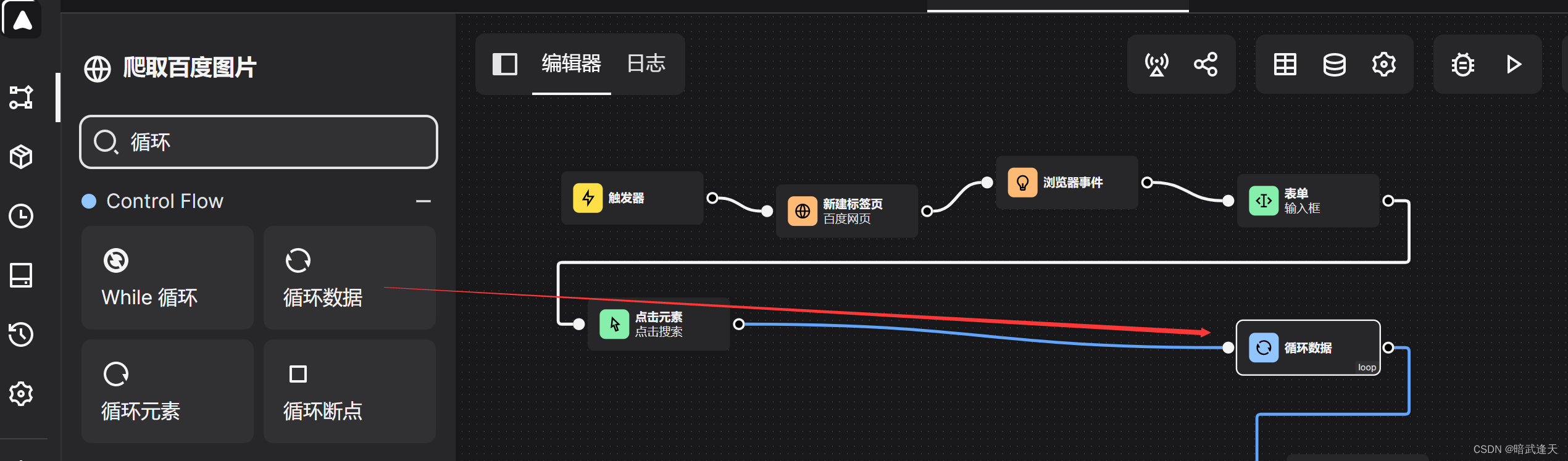
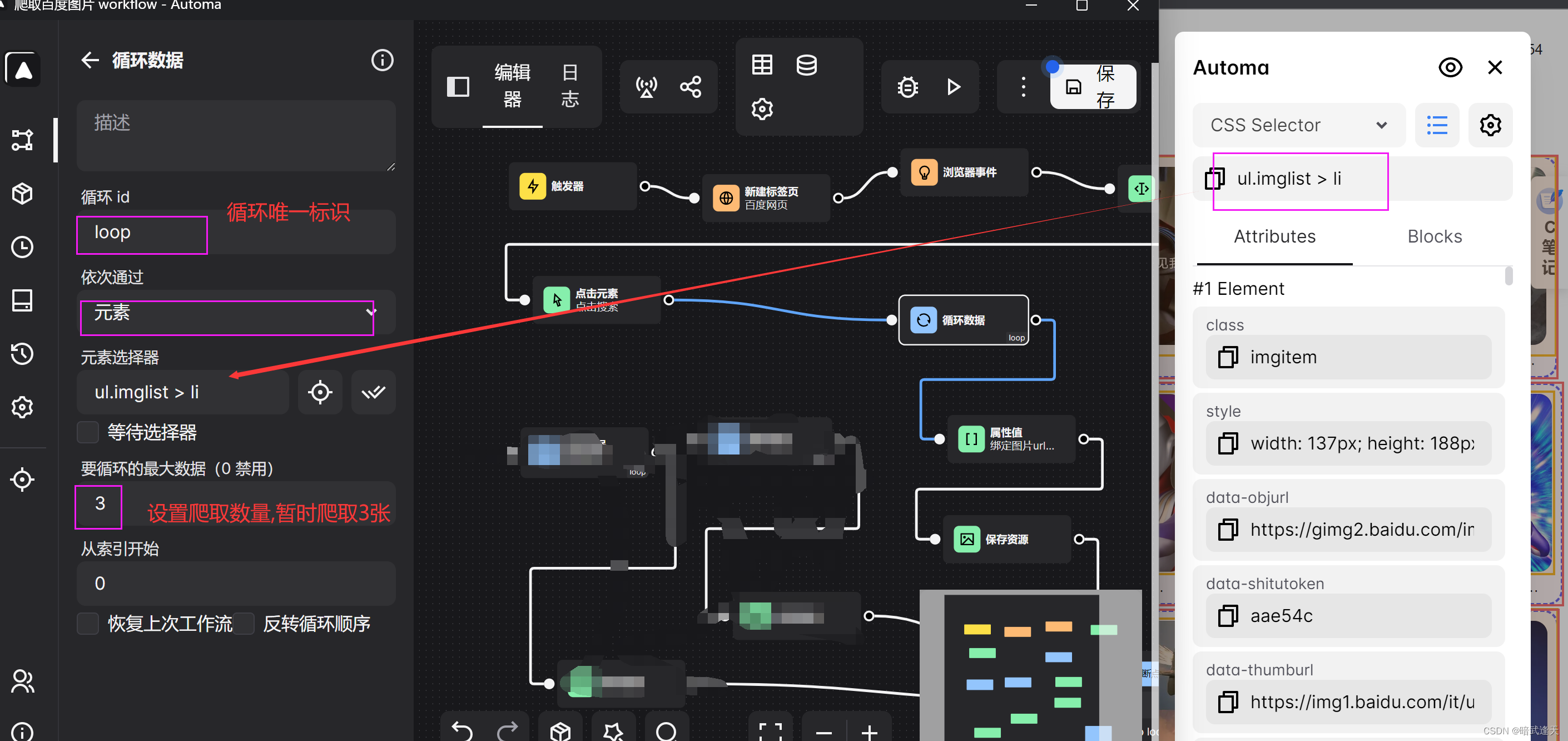
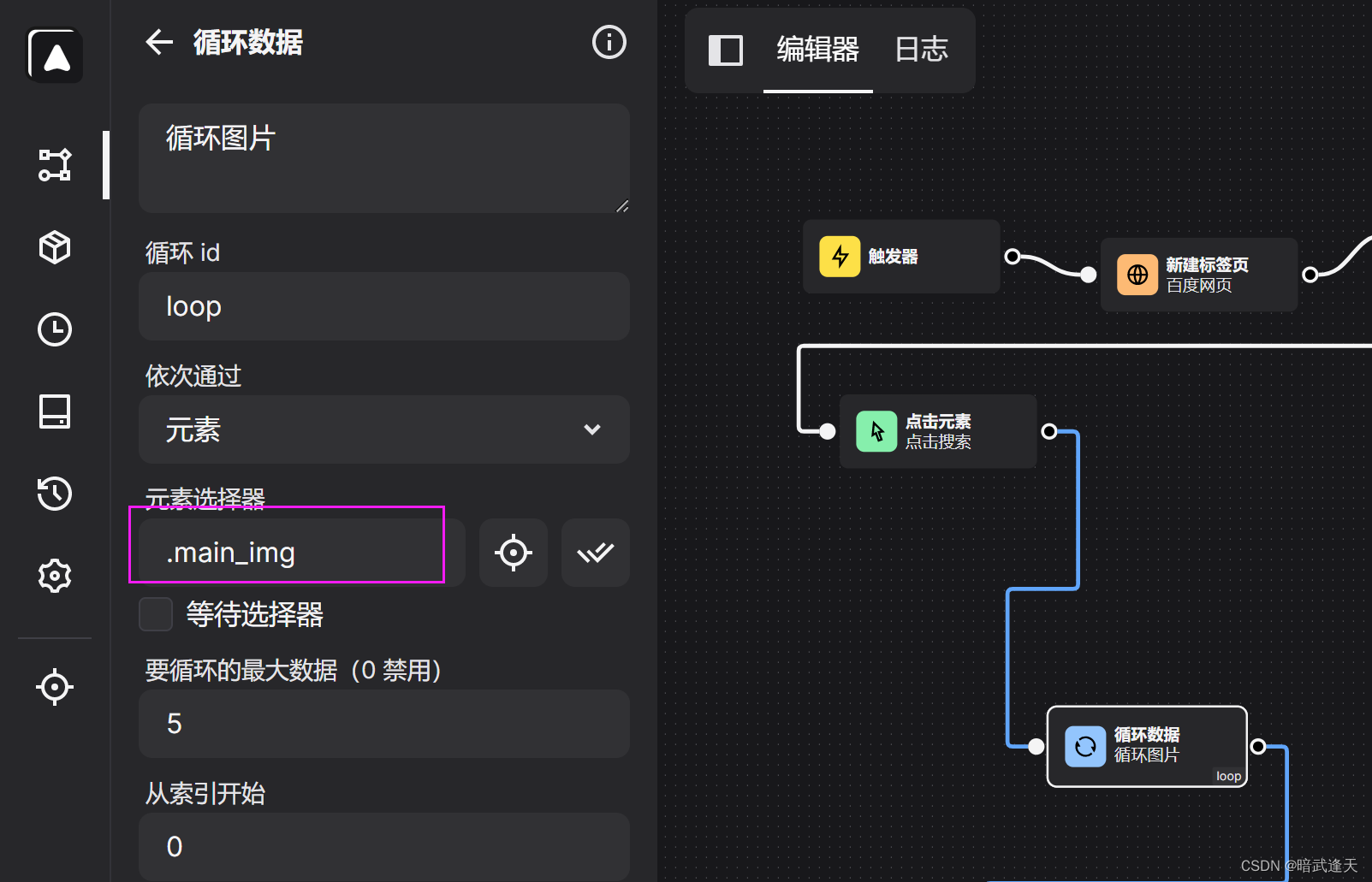
添加循环元素

设置循环参数


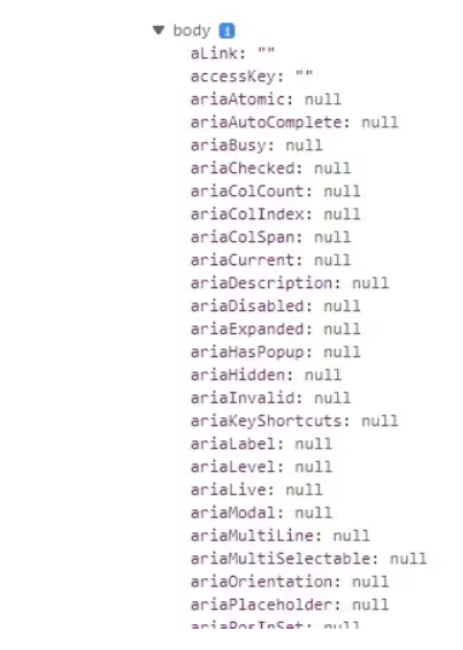
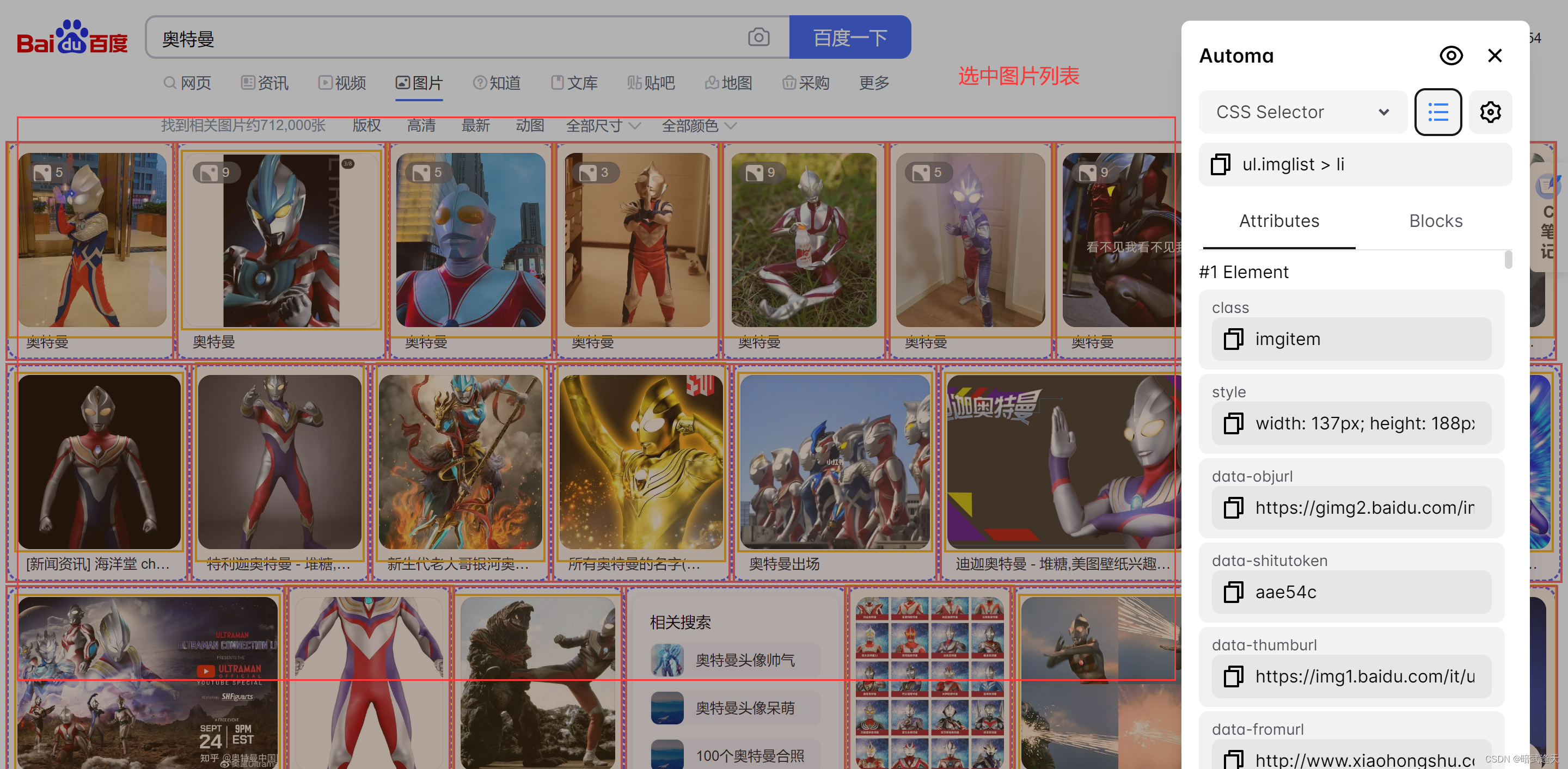
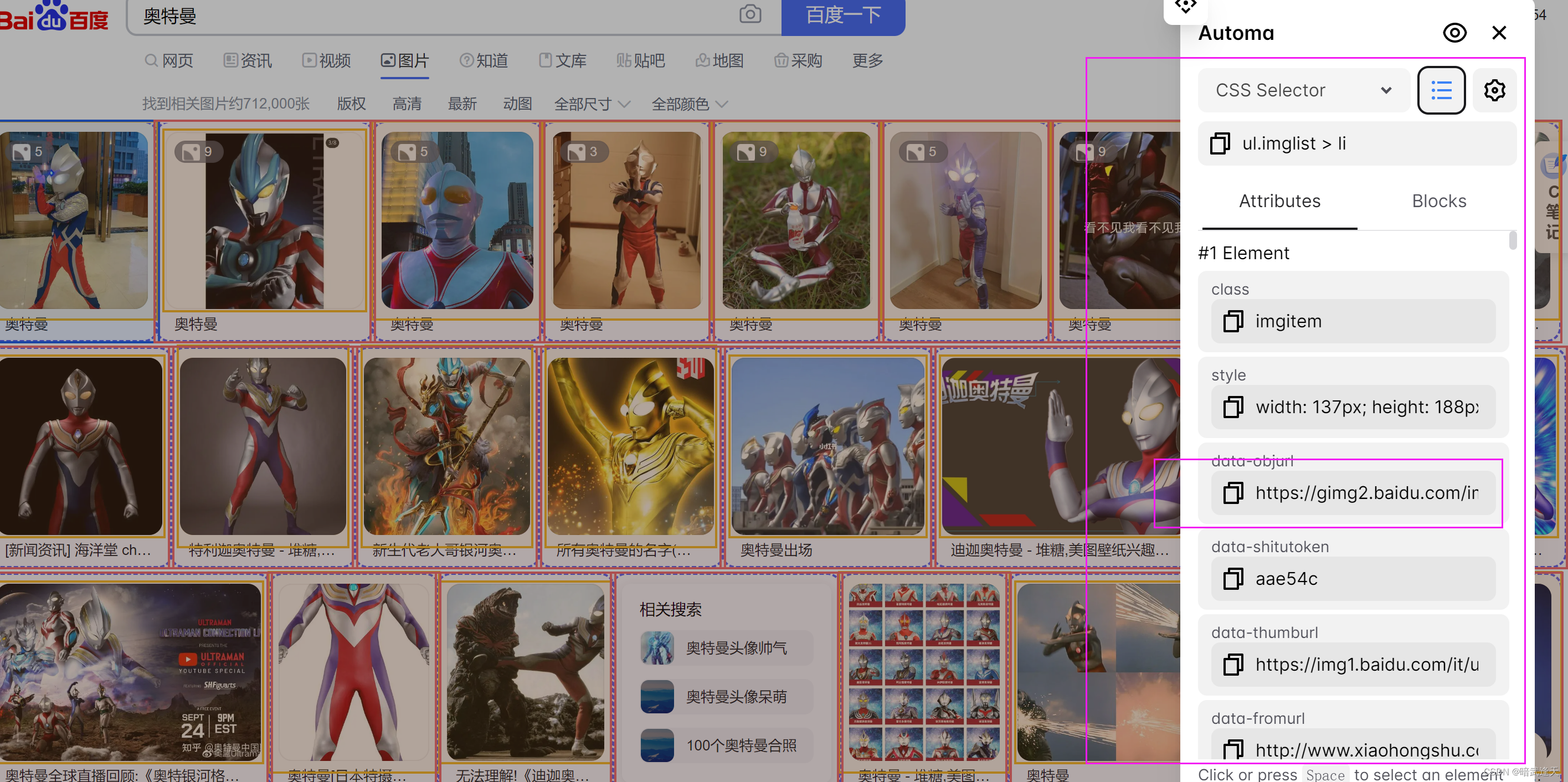
观察右边的选择器下面的各个元素属性 发现这里的data-objUrl是图片的路径,每个页面的情况可能不一样,各位在尝试时候可以灵活验证,所以我们这里需要拿到data-objUrl这个属性值存储的图片路径
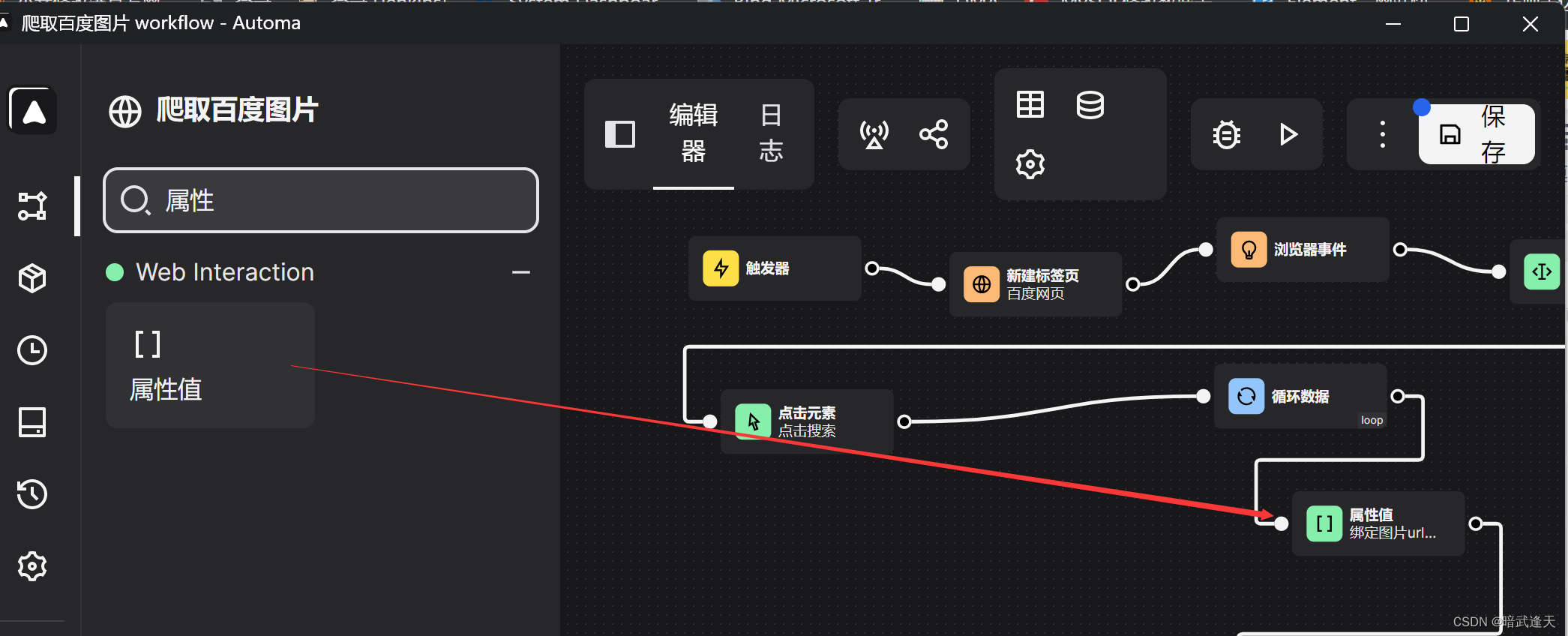
添加属性标签

设置属性标签参数
循环体元素参数为automa规定固定格式 {{loopData@自定义循环体唯一标识}}

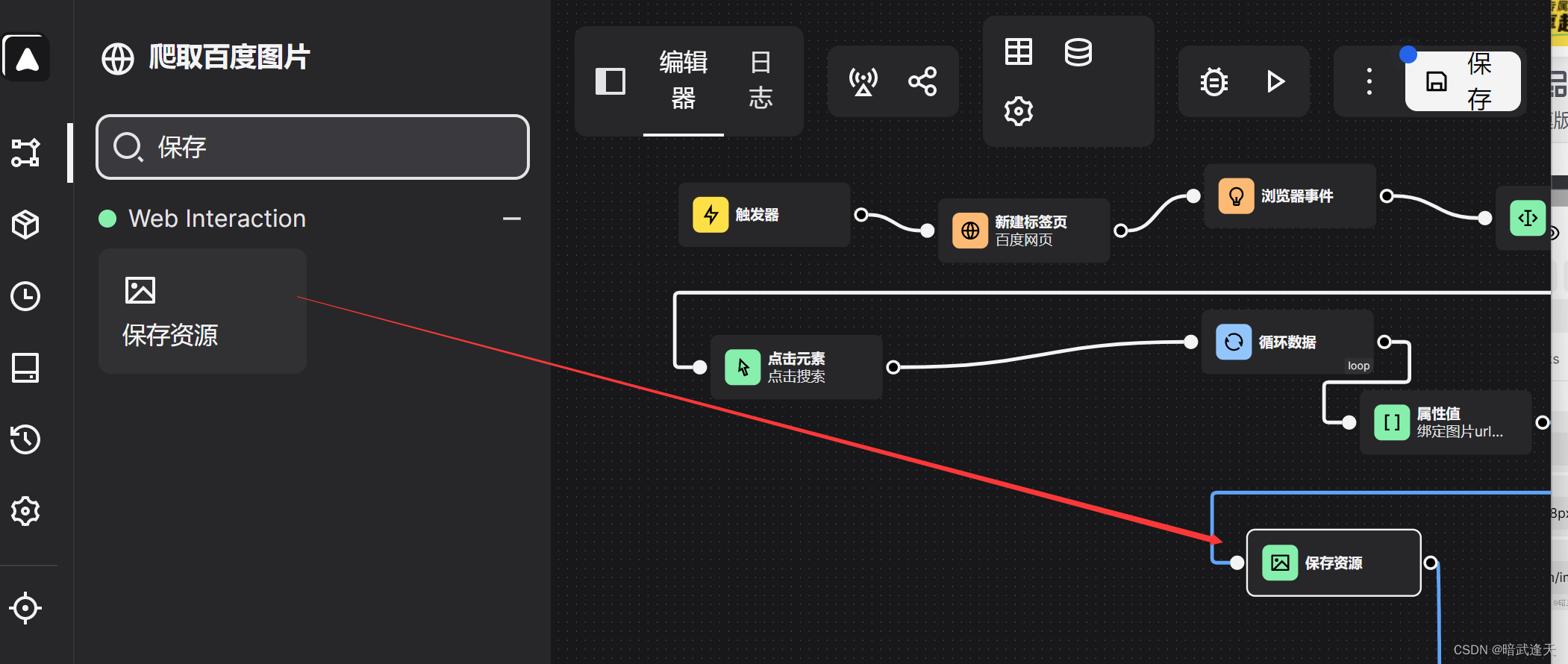
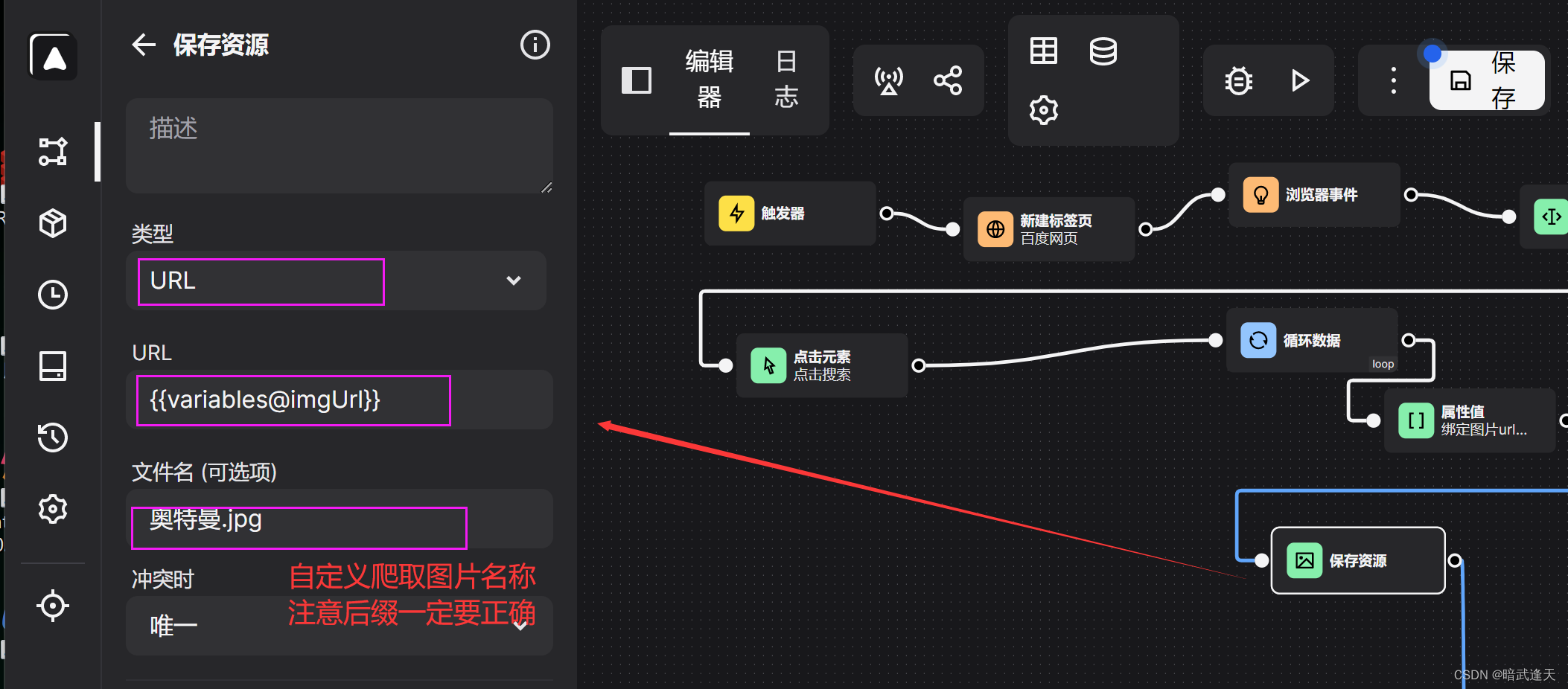
添加保存(下载)资源标签

设置保存资源标签参数
这里的url参数就是引用前面的属性标签里自定义的分配给变量
固定格式{{variables@自定义分配给变量}}

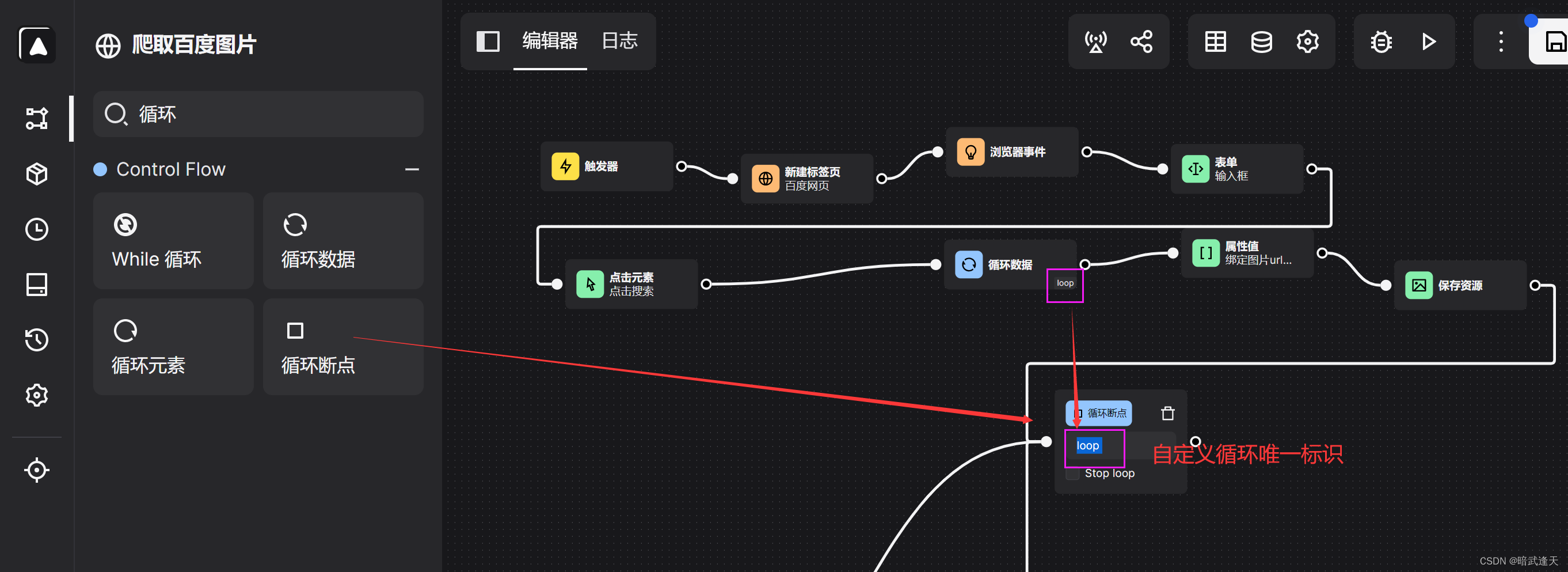
定义循环结束

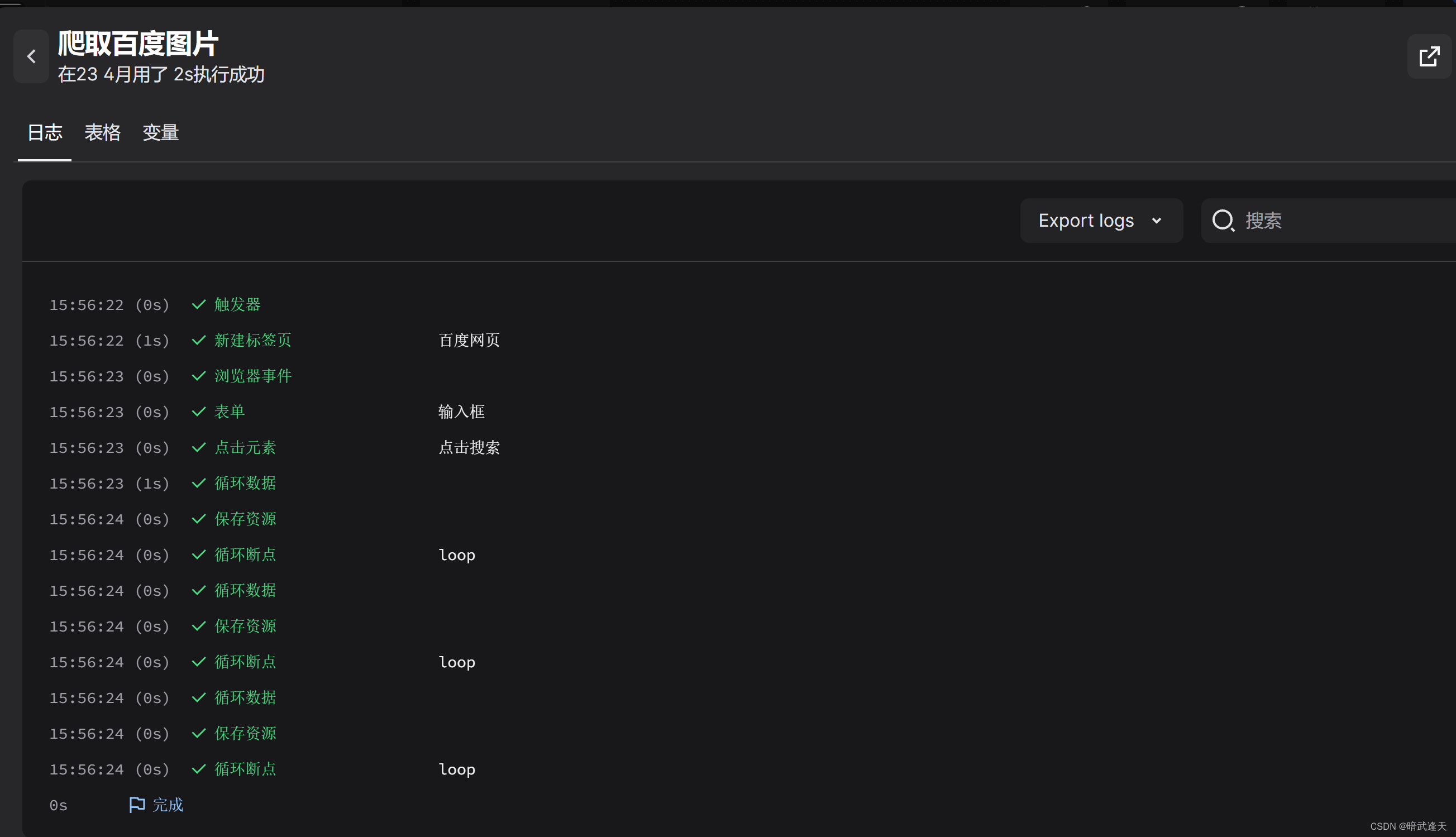
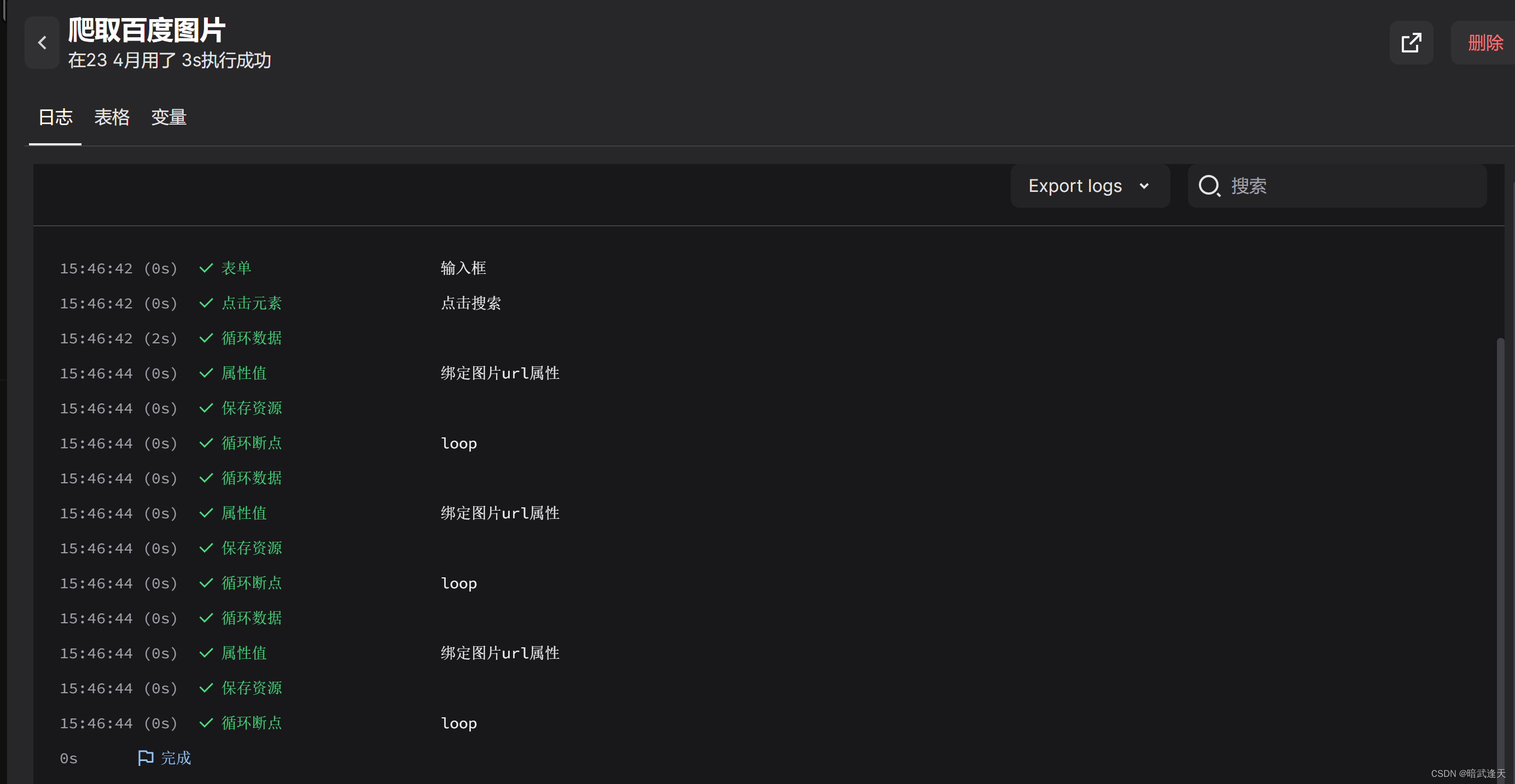
点击保存测试

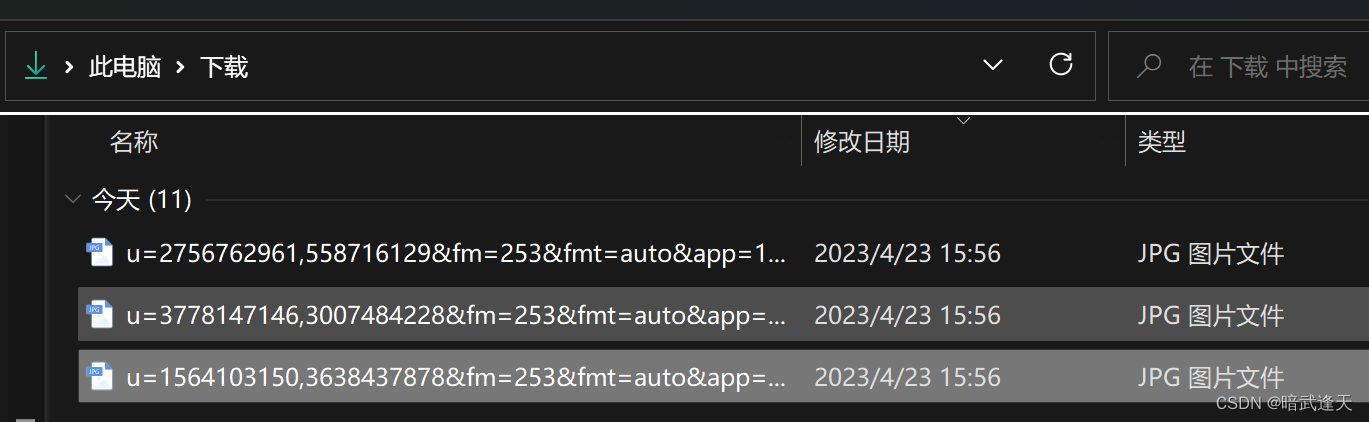
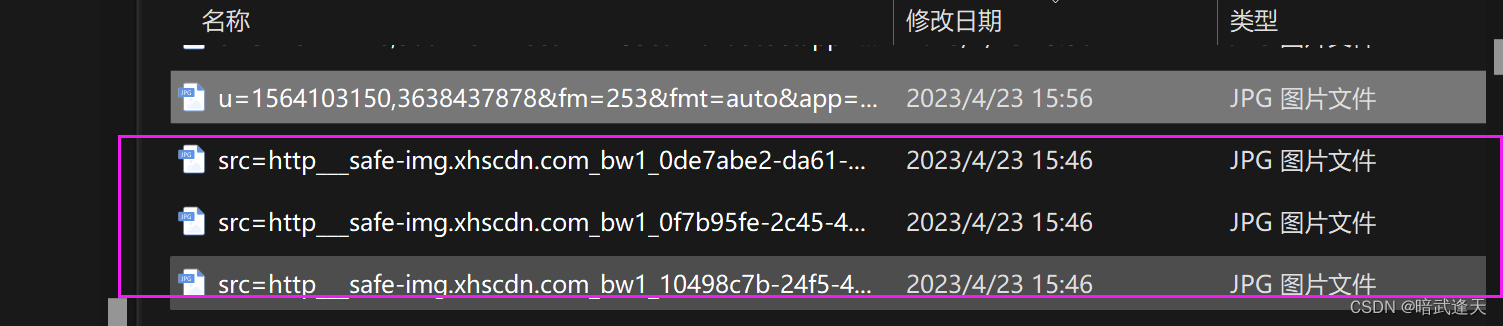
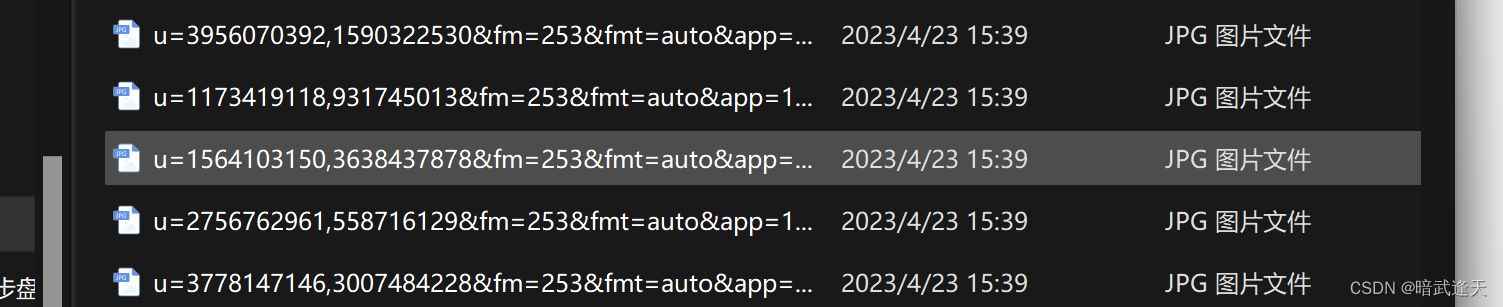
这里可以直接唤起浏览器直接下载图片

第二种写法
第二种写法是在第一种基础上进行微调
只在保存资源标签上有不同,而且直接省略了属性标签 其他标签都一致
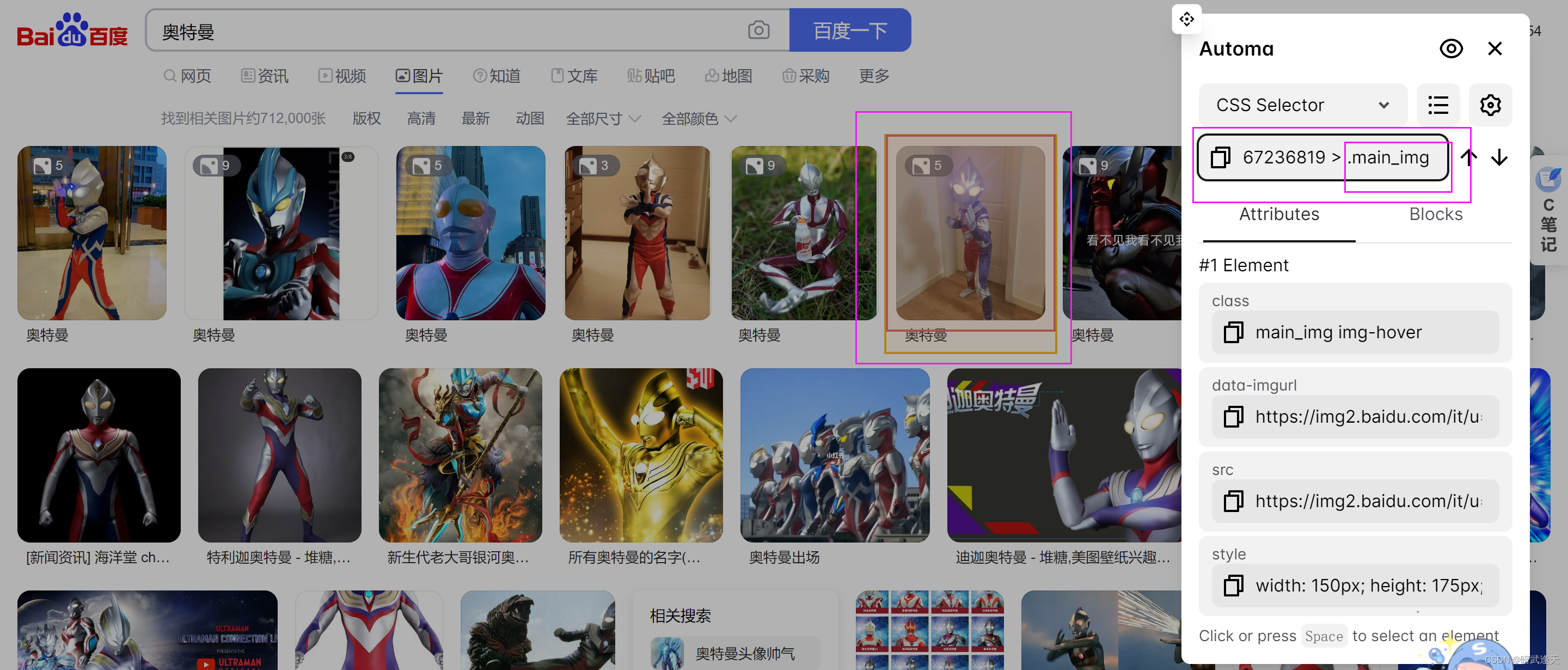
在定位选择器上选择单个图片元素,发现最后的 .main_img就是指向的单个图片

所以我们这里可以直接通过前面的循环体参数+.main_img直接下载我们想要的图片
新建一个新的保存资源标签,设置保存资源参数

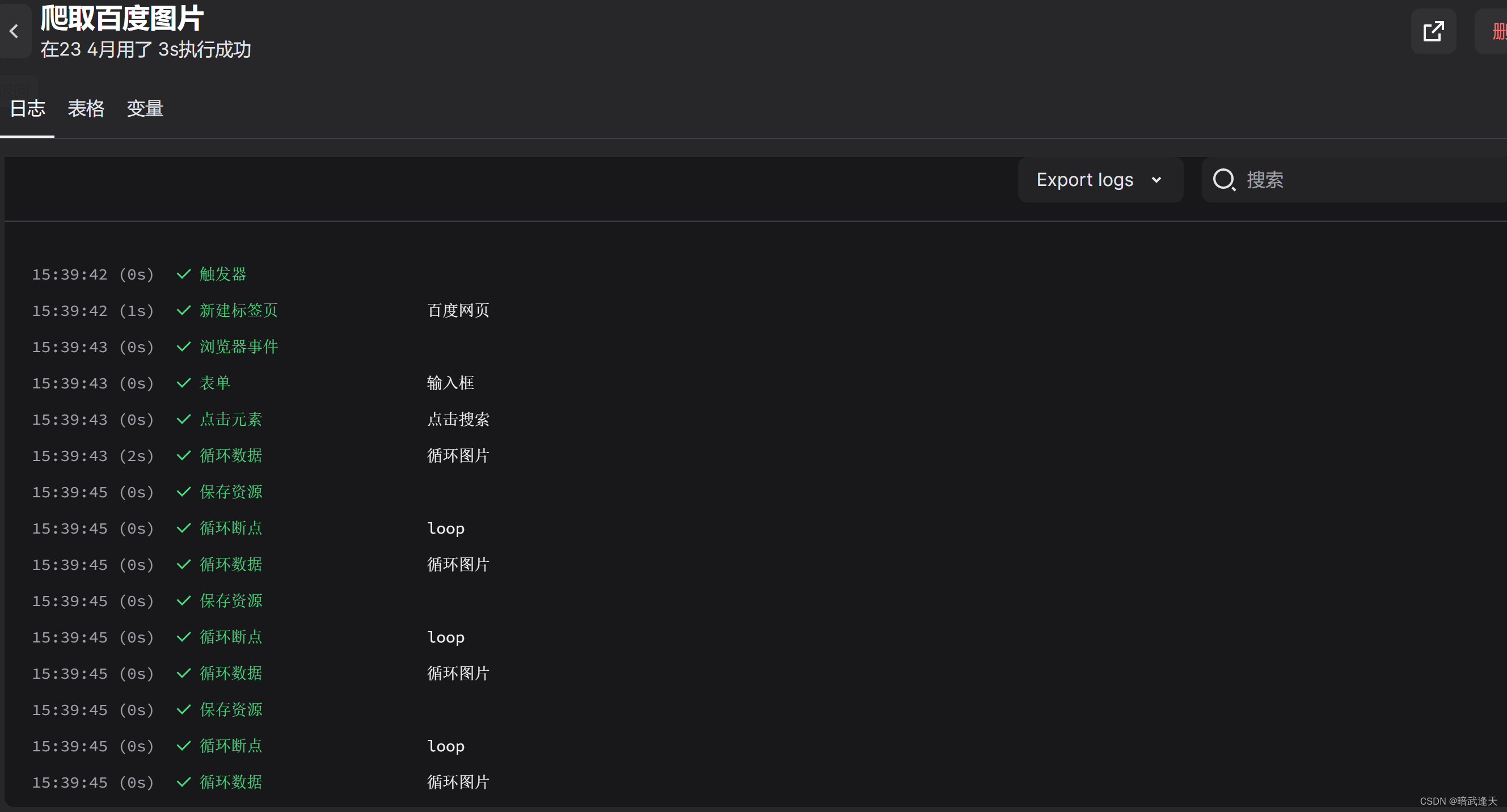
点击保存测试


第三种写法
第三种写法在循环体标签和保存资源标签上和第二种不同,和一种比也是可以省略属性标签
我们刚才在第二种方法上可以知道.main_img可以直接定义到单个图片,所以这里我们可以直接将
.main_img作为循环体元素的样式选择器表达式

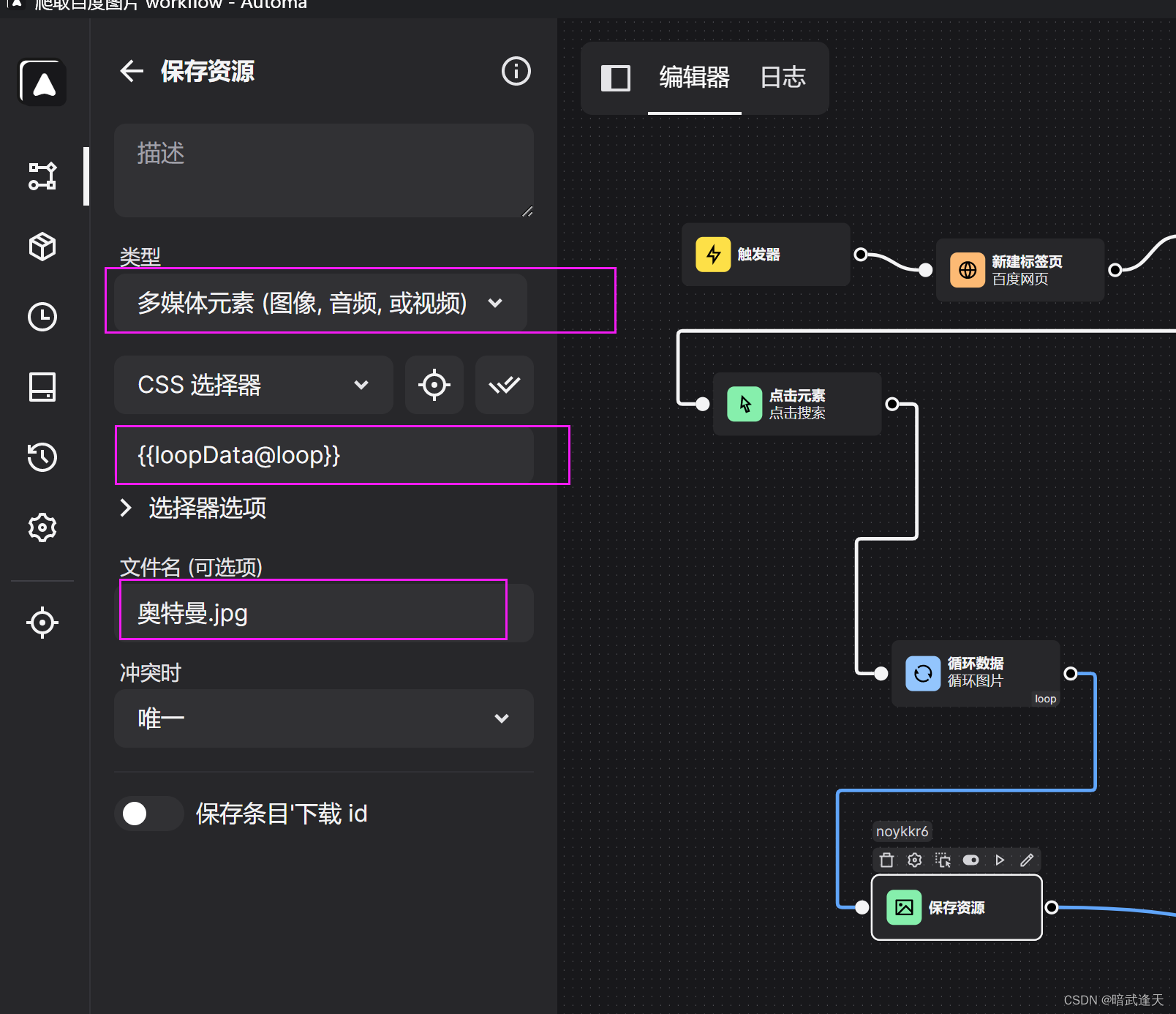
保存资源参数 类型选择图像 可以直接拿取{{loopData@自定义循环体唯一标识}}来拿取.main_img下载

保存测试


总结
三种方式都可以进行图片爬取,在不同场景下三种方式都可以发挥各自作用
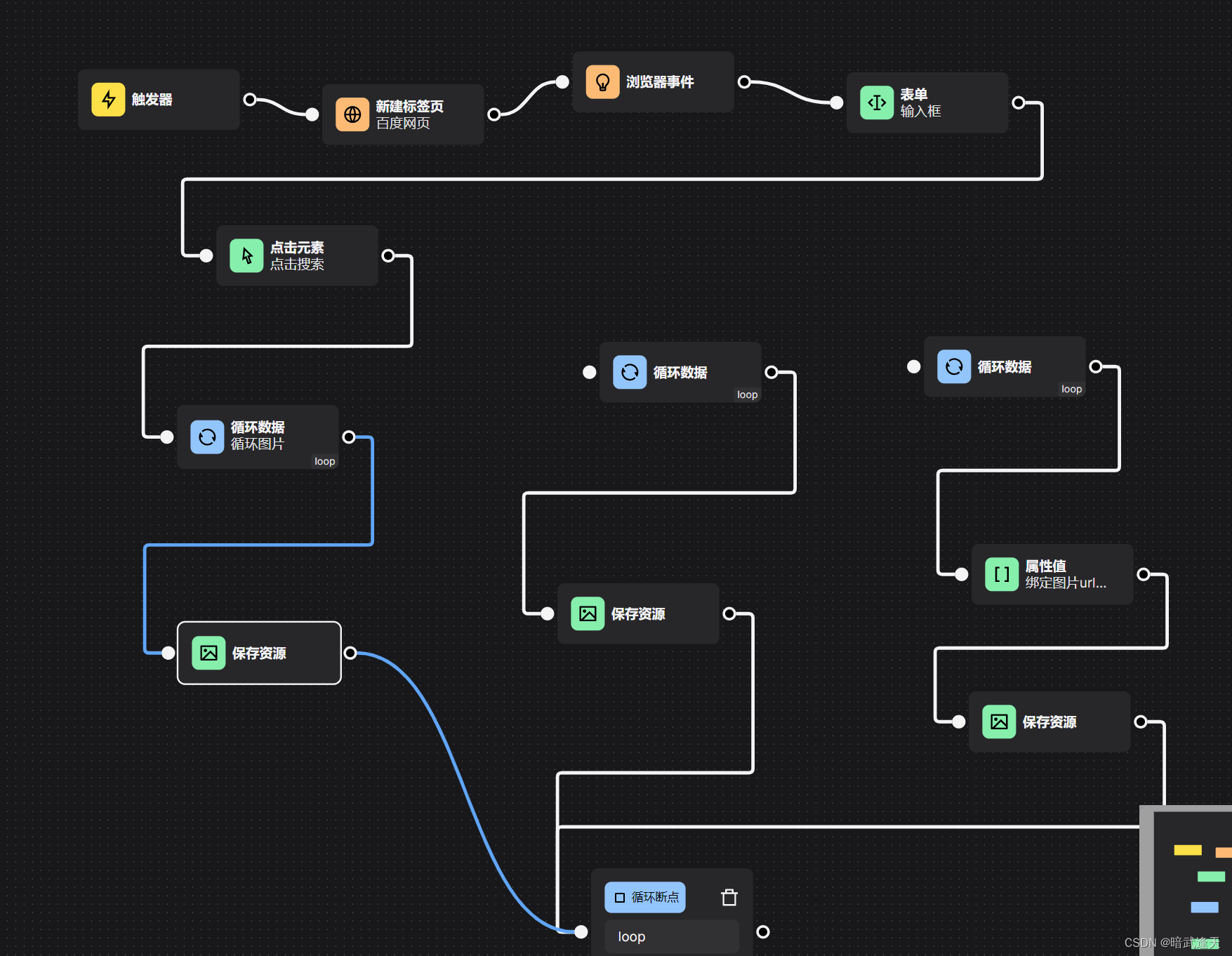
最后来看下三种不同方式的全貌分支图吧

















![[C++]内存管理](https://img-blog.csdnimg.cn/3f9888a368d048d290d30d1df77578bd.png)