js的学习笔记
文章目录
- js的学习笔记
- JS基础篇
- js 的输出
- js的基本语法
- js语句
- js的注释
- js的变量
- js数据类型简介
- js对象简介
- js函数简介
- js的作用域
- js中的事件
- js字符串
- js运算符
- js条件语句
- js循环
- for/in循环
- js的break和continue
- js之typedef·null·undefined
- js类型转换
- **constructor属性**
- String()
- toString()
- 一元运算符 +
- Number()
- js正则表达式(RegExp/RE)
- RE修饰符
- RE模式
- text()
- exec()
- js错误
- js的调试
- js的声明提升
- js严格模式
- 如何使用它
- 严格模式的限制
- js的注意事项
- js的表单
- js表单验证
- js验证API
- **约束验证DOM:**
- **约束验证 DOM 属性**
- **Validity 属性**
- js保留关键字
- js this
- js的let和const
- js的JSON概述
- js void
- js异步编程
- js Promise
- js代码规范
- JS夯实篇
- js函数
- 函数的定义
- **函数表达式**
- **Function()构造函数**
- **Hoisting**
- 自调用函数
- 将函数看作对象
- 箭头函数
- 函数的参数
- 函数调用
- js闭包
- 作为一个函数调用
- 作为全局对象
- 函数作为方法调用
- 使用构造函数调用函数
- js类
- JS事件流
- JS高级篇
- JS对象
- JS prototype
- JS拓展篇
- ==JS业务:==
- 全选框
- 正则表达式检测输入的合法性
- JS高级篇
- JS对象
- JS prototype
- JS拓展篇
- ==JS业务:==
- 全选框
- 正则表达式检测输入的合法性
JS基础篇
js 的输出
- window.alert()弹出警告框
- document.write()写入HTML文档
- innerHTML写入HTML元素
- console.log()写入控制台
解释:
- 直接写
- 直接写(加载在HTML中)
- [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-i3FlrFGt-1682230642959)(C:\Users\jbcgdyno\AppData\Roaming\Typora\typora-user-images\image-20230325191905085.png)]
解释:覆盖选择的id,格式:innerHTML= 后面跟变量常量html语言等等 可以相加
- 直接写
- 写入HTML中时,使用 **+“”**来换行(不需要反斜杠)
js的基本语法
- 关键字var来定义变量
- 函数用关键字function,类似python的def
- 有不同类型,但是关心程度较C/C++低,类似python的类型
js语句
解释:js语句是向浏览器发送命令的语句,告诉浏览器需要做的事
- 插入位置:head标签或者body标签的尾部
- 函数样例:
<body>
<p id="demo1">123</p>
<p id="demo2">456</p>
<button type="button" onclick="MyFunction()">我是按钮</button>
<script>
function MyFunction(){
document.getElementById("demo1").innerHTML="我替换进来了";
document.getElementById("demo2").innerHTML="俺也一样";
}
</script>
</body>
- 语句标识符是保留关键字不能作为变量名使用。
- catch:语句块,在try语句执行错误时执行该语句块
- for……in:遍历或者循环
- throw:抛出(生成)错误
- try:实现错误处理,与catch一同使用
- var:声明一个变量
- 其余和C一致
- 空格:JavaScript 会忽略多余的空格。您可以向脚本添加空格,来提高其可读性。
- 反斜杠(\)进行换行
注意:知识点:JavaScript 是脚本语言,浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。与python一致。
js的注释
- 和C/C++保持一致
js的变量
- 基本和C一致,大小写敏感
不同点:
- 可重复声明
- 单双引号一致
- 声明变量时若不赋值,则其值为undefined
附加:js的let与const[^1] ES6
js数据类型简介
-
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5da3DPra-1682230642961)(C:\Users\jbcgdyno\AppData\Roaming\Typora\typora-user-images\image-20230325200626690.png)]
-
动态类型:var出的变量可以随意改变类型
-
使用typedef查看变量的数据类型(直接跟),与python一致
-
字符串中可以使用与包裹引号不同的引号,对单双引号,我们认为是两类引号
-
数字类型可以使用科学(指数)计数法
-
数组:
1.
var cars = new Array();
cars[0] = "Saab";
cars[1] = "Volvo";
cars[2] = "BMW";
2.
var cars=new Array("Saab","Volvo","BMW");
3.
var cars=["Saab","Volvo","BMW"];
js对象简介
引入–以汽车为例:
| 对象 | 属性 | 方法 |
|---|---|---|
 | car.name = Fiat car.model = 500 | car.start() car.drive() car.brake() car.stop() |
| car.weight = 850kg car.color = white | car.brake() car.stop() |
在 JavaScript中,几乎所有的事物都是对象
对象包含属性变量和方法函数
object/对象:在 JavaScript 中,对象是非常重要的,当你理解了对象,就可以了解 JavaScript 。
var person = {
firstName:"John",
lastName:"Doe",
age:50,
eyeColor:"blue"
};
- [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iA5ZWn2G-1682230642961)(C:\Users\jbcgdyno\AppData\Roaming\Typora\typora-user-images\image-20230325213600859.png)]
- 键值对类似于
- PHP 中的关联数组
- Python 中的字典
- C 语言中的哈希表
- Java 中的哈希映射
- Ruby 和 Perl 中的哈希表
对象方法:
<script>
var person = {
firstName: "John",
lastName : "Doe",
id : 5566,
fullName : function()
{
return this.firstName + " " + this.lastName;
}
};
document.getElementById("demo1").innerHTML = "不加括号输出函数表达式:" + person.fullName;
document.getElementById("demo2").innerHTML = "加括号输出函数执行结果:" + person.fullName();
</script>
注:想要调用对象方法时,使用键名而不用值名。如上例,使用 f u l l N a m e ( ) fullName() fullName()而不用 f u n c t i o n ( ) function() function() 如若使用键名而不加括号,则会返回函数定义(定义字符串)
js函数简介
function functionname()
{
// 执行代码
}
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
一个例子:
<button onclick="myFunction('Harry Potter','Wizard')">点击这里</button>
<script>
function myFunction(name,job){
alert("Welcome " + name + ", the " + job);
}
</script>
注: a l e r t ( ) alert() alert():弹出网页提示
带有返回值的函数:
function myFunction(a,b)
{
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
局部变量:在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
全局变量:在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
生命周期:JavaScript 变量的生命期从它们被声明的时间开始。<>局部变量会在函数运行以后被销毁。
全局变量会在页面关闭后被销毁。
未声明就使用的js变量将会defult分配到window下,作为window的一个属性,是全局对象的可配置属性,可以 通过delete删除。
var1 = 6;
delete var1;
console.log(var1);//报错,变量未定义
js的作用域
- 函数内部声明的变量为局部变量,局部变量只有局部作用域,经过此局部后被销毁(函数内部出现的未声明变量可使用视为全局变量)
注意,只在函数中的为局部变量,循环等语句块中的仍为全局变量
- 全局变量拥有全局作用域
在HTML中,全局变量是window对象,于是window对象可以调用函数内的局部变量
注:所有数据变量都属于window对象
js中的事件
注:广义的HTML包含html,css,js
解释:HTML 事件是发生在 HTML 元素上的事情。当在 HTML 页面中使用 JavaScript 时, JavaScript 可以触发这些事件。
HTML 事件可以是浏览器行为,也可以是用户行为。
几个事件实例:
- HTML 页面完成加载
- HTML input 字段改变时
- HTML 按钮被点击
实例:
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>
//解释:将demo标签中的内容覆盖
<button onclick="this.innerHTML=Date()">现在的时间是?</button>
//解释:将自己的内容覆盖
| 事件 | 描述 |
|---|---|
| onchange | HTML元素改变 |
| onclick | 用户点击HTML元素 |
| onmouseover | 鼠标移动到指定元素上时发生 |
| onmouseout | 从一个HTML元素上移开鼠标时 |
| onkeydown | 用户按下键盘按键时 |
| onload | 浏览器已完成页面的加载 |
js可以做什么?
事件可以用于处理表单验证,用户输入,用户行为及浏览器动作:
- 页面加载时触发事件
- 页面关闭时触发事件
- 用户点击按钮执行动作
- 验证用户输入内容的合法性
- 等等 …
可以使用多种方法来执行 JavaScript 事件代码:
- HTML 事件属性可以直接执行 JavaScript 代码
- HTML 事件属性可以调用 JavaScript 函数
- 你可以为 HTML 元素指定自己的事件处理程序
- 你可以阻止事件的发生。
- 等等 …
js字符串
- 基本于C/C++一致
- 单双引号不介意但敏感
- 使用length不加括号计算长度,例:
var sln = txt.length; - 转义字符(反斜杠:\)用以输出特殊字符
将字符串定义为对象:
var x = "John";
var y = new String("John");
typeof x // 返回 String
typeof y // 返回 Object
解释:补充:C++中new的用法
注:不要创建String对象。它会拖慢执行速度,并可能产生其他副作用
属性 描述 constructor 返回创建字符串属性的函数 length 返回字符串的长度 prototype 允许向对象添加属性和方法
| 方法 | 描述 |
|---|---|
| charAt() | 返回指定索引位置的字符 |
| charCodeAt() | 返回指定索引位置字符的 Unicode 值 |
| concat() | 连接两个或多个字符串,返回连接后的字符串 |
| fromCharCode() | 将 Unicode 转换为字符串 |
| indexOf() | 返回字符串中检索指定字符第一次出现的位置 |
| lastIndexOf() | 返回字符串中检索指定字符最后一次出现的位置 |
| localeCompare() | 用本地特定的顺序来比较两个字符串 |
| match() | 找到一个或多个正则表达式的匹配 |
| replace() | 替换与正则表达式匹配的子串 |
| search() | 检索与正则表达式相匹配的值 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分 |
| split() | 把字符串分割为子字符串数组 |
| substr() | 从起始索引号提取字符串中指定数目的字符 |
| substring() | 提取字符串中两个指定的索引号之间的字符 |
| toLocaleLowerCase() | 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLocaleUpperCase() | 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 |
| toLowerCase() | 把字符串转换为小写 |
| toString() | 返回字符串对象值 |
| toUpperCase() | 把字符串转换为大写 |
| trim() | 移除字符串首尾空白 |
| valueOf() | 返回某个字符串对象的原始值 |
js运算符
- === :绝对相等,值与数据类型都需相等
- 和C++基本一致,字符串和数字类型可以相加,返回字符串
- ==:只要值相等就返回true,无需类型相等
- !== :不绝对等于(值和类型有一个不相等,或两个都不相等)
- 包含条件运算符
js条件语句
-
if() else()语句,与C/C++写法保持一致
-
switch(n) { case 1: 执行代码块 1 break; case 2: 执行代码块 2 break; default: 与 case 1 和 case 2 不同时执行的代码 } //switch-case语法
js循环
JavaScript 支持不同类型的循环:
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块
这里只介绍for/in循环,其余循环与C/C++保持一致
for/in循环
引入C++的新for循环方式:
map<string, string> amap; amap.insert(pair<string, string>("a", "bico")); for (const auto& e : amap) { cout << e.second << endl; }
类似的,在js中的新for循环方式为:
var person={fname:"Bill",lname:"Gates",age:56}; //对象(object)类型
for (x in person) // x 为属性名
{
txt=txt + person[x];
}
js的break和continue
使用方法与C/C++保持一致
cars=["BMW","Volvo","Saab","Ford"];
list:
{
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
break list;
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
}
a Q :通过标签引用,break 语句可用于跳出任何 JavaScript 代码块 标签引用是什么鬼?
js之typedef·null·undefined
使用 typeof 操作符来检测变量的数据类型
null是一个只有一个值的特殊类型。表示一个空对象引用。
在 JavaScript 中, undefined 是一个没有设置值的变量。
若:
typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
显然,区别:null 和 undefined 的值相等,但类型不等
笔记:
1、定义
- (1)undefined:是所有没有赋值变量的默认值,自动赋值。
- (2)null:主动释放一个变量引用的对象,表示一个变量不再指向任何对象地址。
2、何时使用null?
当使用完一个比较大的对象时,需要对其进行释放内存时,设置为 null。
3、null 与 undefined 的异同点是什么呢?
共同点:都是原始类型,保存在栈中变量本地。
不同点:
(1)undefined——表示变量声明过但并未赋过值。
它是所有未赋值变量默认值,例如:
var a; // a 自动被赋值为 undefined
(2)null——表示一个变量将来可能指向一个对象。
一般用于主动释放指向对象的引用,例如:
var emps = ['ss','nn'];
emps = null; // 释放指向数组的引用
4、延伸——垃圾回收站
它是专门释放对象内存的一个程序。
- (1)在底层,后台伴随当前程序同时运行;引擎会定时自动调用垃圾回收期;
- (2)总有一个对象不再被任何变量引用时,才释放。
——木子李
js类型转换
Number() 转换为数字, String() 转换为字符串, Boolean() 转换为布尔值。
在 JavaScript 中有 6 种不同的数据类型:
- string
- number
- boolean
- object
- function
- symbol
3 种对象类型:
- Object
- Date
- Array
2 个不包含任何值的数据类型:
- null
- undefined
constructor属性
constructor 属性返回所有 JavaScript 变量的构造函数
"John".constructor // 返回函数 String() { [native code] }
(3.14).constructor // 返回函数 Number() { [native code] }
false.constructor // 返回函数 Boolean() { [native code] }
[1,2,3,4].constructor // 返回函数 Array() { [native code] }
{name:'John', age:34}.constructor // 返回函数 Object() { [native code] }
new Date().constructor // 返回函数 Date() { [native code] }
function () {}.constructor // 返回函数 Function(){ [native code] }
String()
全局方法 String() 可以将数字转换为字符串。
String(x) // 将变量 x 转换为字符串并返回
String(123) // 将数字 123 转换为字符串并返回
String(100 + 23) // 将数字表达式转换为字符串并返回
toString()
Number 方法 toString() 也是有同样的效果。
x.toString()
(123).toString()
(100 + 23).toString()
Boolean 方法 toString() 也有相同的效果。
false.toString() // 返回 "false"
true.toString() // 返回 "true"
Date 方法 toString() 也有相同的效果。
obj = new Date()
obj.toString() // 返回 Thu Jul 17 2014 15:38:19 GMT+0200 (W. Europe Daylight Time)
更多的Number方法:
| 方法 | 描述 |
|---|---|
| toExponential() | 把对象的值转换为指数计数法。 |
| toFixed() | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toPrecision() | 把数字格式化为指定的长度。 |
| 方法 | 描述 |
|---|---|
| parseFloat() | 解析一个字符串,并返回一个浮点数。 |
| parseInt() | 解析一个字符串,并返回一个整数。 |
更多的Date方法:
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
一元运算符 +
一元运算符 + 可以将变量强制转换为数字,如果变量不能转换,它仍然会是一个数字,类型为number,但是值为NaN。
看下面这个例子。
<script>
function myFunction() {
var y = "John";
var x = + y;
document.getElementById("demo").innerHTML =
typeof x + "<br>" + x;
}
</script>
调用输出:number \n NaN 符合上述。
Number()
全局方法 Number() 可将布尔值转换为数字。
Number(false) // 返回 0
Number(true) // 返回 1
全局方法 Number() 可将日期转换为数字。
d = new Date();
Number(d) // 返回 1404568027739
日期方法 getTime() 也有相同的效果。
d = new Date();
d.getTime() // 返回 1404568027739
当 JavaScript 尝试操作一个 “错误” 的数据类型时,会自动转换为 “正确” 的数据类型。
以下输出结果不是你所期望的:
5 + null // 返回 5 null 转换为 0
"5" + null // 返回"5null" null 转换为 "null"
"5" + 1 // 返回 "51" 1 转换为 "1"
"5" - 1 // 返回 4 "5" 转换为 5
显然,字符串的优先级最高,其能表示的范围亦最广。而减法若能计算,优于字符串
很多时候,类型转换自动转换。
js正则表达式(RegExp/RE)
解释:
- 正则表达式是由一个字符序列形成的搜索模式。
- 当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
- 正则表达式可以是一个简单的字符,或一个更复杂的模式。
- 正则表达式可用于所有文本搜索和文本替换的操作。
语法:/正则表达式主体/修饰符(可选)
例一,使用正则表达式搜索 “Runoob” 字符串,且不区分大小写:
var str = "Visit Runoob!";
var n = str.search(/Runoob/i);
第二句或者如下写:
var n = str.search("Runoob");
输出:6
例二,使用正则表达式且不区分大小写将字符串中的 Microsoft 替换为 Runoob :
var str = document.getElementById("demo").innerHTML;
var txt = str.replace(/microsoft/i,"Runoob");
第二句或者如下写:
var txt = str.replace("Microsoft","Runoob");
输出:Visit Runoob!
RE修饰符
修饰符 可以在全局搜索中不区分大小写:
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
RE模式
方括号用于查找某个范围内的字符:
| 表达式 | 描述 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| (x|y) | 查找任何以 | 分隔的选项。 |
元字符是拥有特殊含义的字符:
| 元字符 | 描述 |
|---|---|
| \d | 查找数字。 |
| \s | 查找空白字符。 |
| \b | 匹配单词边界。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
量词:
| 量词 | 描述 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。 |
| n* | 匹配任何包含零个或多个 n 的字符串。 |
| n? | 匹配任何包含零个或一个 n 的字符串。 |
注:在JavaScript中,RegExp对象是一个预定义了属性和方法的正则表达式对象
text()
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
例三,搜索字符串中的字符 “e”:
var patt = /e/;
patt.test("The best things in life are free!");
或者
/e/.test("The best things in life are free!");
输出:true
exec()
exec() 方法用于检索字符串中的正则表达式的匹配。该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
同例三:
/e/.exec("The best things in life are free!");
输出:e
去往RegExp参考手册
js错误
介绍throw,try,catch,finally
-
try 语句测试代码块的错误。
-
catch 语句捕捉并处理错误。
-
throw 语句创建自定义错误。
-
finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行。
解释:在编写js的过程中,不可避免地会发生错误,其原因是多种多样的。当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。描述这种情况的技术术语是:JavaScript 将抛出一个错误。try 语句允许我们定义在执行时进行错误测试的代码块。catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。JavaScript 语句 try 和 catch 是成对出现的。
语法:
try {
... //异常的抛出
} catch(e) {
... //异常的捕获与处理
} finally {
... //结束处理
}
直接来到throw 语句,它允许我们创建自定义错误。正确的技术术语是:创建或抛出异常(exception)。如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
实例:
function myFunction() {
var message, x;
message = document.getElementById("message");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值为空";
if(isNaN(x)) throw "不是数字";
x = Number(x);
if(x < 5) throw "太小";
if(x > 10) throw "太大";
}//抛出一系列的字符串,那么err将为所抛出的字符串(自定义的错误信息)
catch(err) {
message.innerHTML = "错误: " + err;
}
}
js的调试
推荐使用Chrome进行调试
js的声明提升
简而言之:
- var声明会被hoisting到函数最顶部
- var初始化不会被hoisting,但其声明会被hoisting
- let和const不会被hoisting
js严格模式
如何使用它
使用 " u s e s t r i c t " ; "use strict"; "usestrict"; 指令进入JS严格模式
打个比方,使用严格模式就好像从python转变成了c,很多操作都被限制了,当然也更为安全了
只在函数内部使用严格模式:
x = 3.14; // 不报错
myFunction();
function myFunction() {
"use strict";
y = 3.14; // 报错 (y 未定义)
}
为什么使用严格模式:
消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
消除代码运行的一些不安全之处,保证代码运行的安全;
提高编译器效率,增加运行速度;
为未来新版本的Javascript做好铺垫。
"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
另一方面,同样的代码,在"严格模式"中,可能会有不一样的运行结果;一些在"正常模式"下可以运行的语句,在"严格模式"下将不能运行。掌握这些内容,有助于更细致深入地理解Javascript,让你变成一个更好的程序员。
严格模式的限制
点尝试一下可以去到runoob尝试一下
不允许使用未声明的变量:
“use strict”;
x = 3.14; // 报错 (x 未定义)尝试一下 »
对象也是一个变量。 “use strict”;
x = {p1:10, p2:20}; // 报错 (x 未定义)尝试一下 »
不允许删除变量或对象。
“use strict”;
var x = 3.14;
delete x; // 报错尝试一下 »
不允许删除函数。
“use strict”;
function x(p1, p2) {};
delete x; // 报错尝试一下 »
不允许变量重名:
“use strict”;
function x(p1, p1) {}; // 报错尝试一下 »
不允许使用八进制:
“use strict”;
var x = 010; // 报错尝试一下 »
不允许使用转义字符:
“use strict”;
var x = \010; // 报错尝试一下 »
不允许对只读属性赋值:
“use strict”;
var obj = {};
Object.defineProperty(obj, “x”, {value:0, writable:false});obj.x = 3.14; // 报错
尝试一下 »
不允许对一个使用getter方法读取的属性进行赋值
“use strict”;
var obj = {get x() {return 0} };obj.x = 3.14; // 报错
尝试一下 »
不允许删除一个不允许删除的属性:
“use strict”;
delete Object.prototype; // 报错尝试一下 »
变量名不能使用 “eval” 字符串:
“use strict”;
var eval = 3.14; // 报错尝试一下 »
变量名不能使用 “arguments” 字符串:
“use strict”;
var arguments = 3.14; // 报错尝试一下 »
不允许使用以下这种语句:
“use strict”;
with (Math){x = cos(2)}; // 报错尝试一下 »
由于一些安全原因,在作用域 eval() 创建的变量不能被调用:
“use strict”;
eval (“var x = 2”);
alert (x); // 报错尝试一下 »
禁止this关键字指向全局对象。
function f(){ return !this; } // 返回false,因为"this"指向全局对象,"!this"就是false function f(){ "use strict"; return !this; } // 返回true,因为严格模式下,this的值为undefined,所以"!this"为true。因此,使用构造函数时,如果忘了加new,this不再指向全局对象,而是报错。
function f(){ "use strict"; this.a = 1; }; f();// 报错,this未定义
保留的关键字(不能挪作他用):
为了向将来Javascript的新版本过渡,严格模式新增了一些保留关键字:
- implements
- interface
- let
- package
- private
- protected
- public
- static
- yield
注意:“use strict” 指令只允许出现在脚本或函数的开头。
js的注意事项
- JavaScript 中精度问题以及解决方案)
- js中的字符串分行:
- JavaScript 允许我们在字符串中使用断行语句,但是,在字符串中直接使用回车换行是会报错的
//right type
var x =
"Hello World!";
//wrong type
var x = "Hello
World!";
允许以反斜杠进行字符串的断行
var x = "Hello \
World!";
- JavaScript 默认是在一行的末尾自动结束。
//the two type code have the same effects
//NO.1
function myFunction(a) {
var power = 10
return a * power
}
//NO.2
function myFunction(a) {
var power = 10;
return a * power;
}
- JavaScript 也可以使用多行来表示一个语句,也就是说一个语句是可以分行的。(要求严苛)
//for instance,if you write like this
var
demo = 10;
//undoubedtly,it's right.but if you write like this
return
demo;
//it will report an error,cuz it's equal to 'return ;',and this will return undefined.
解释:如果是一个不完整的语句,如下所示:
varJavaScript 将尝试读取第二行的语句:
power = 10;但是由于这样的语句是完整的:
returnJavaScript 将自动关闭语句:
return;在 JavaScript 中,分号是可选的 。
由于 return 是一个完整的语句,所以 JavaScript 将关闭 return 语句。
- 不支持以数组名作为索引
在 JavaScript 中, 对象 使用 名字作为索引。如果你使用名字作为索引,当访问数组时,JavaScript 会把数组重新定义为标准对象。执行这样操作后,数组的方法及属性将不能再使用,否则会产生错误:
- 定义数组元素最后不加逗号
- 定义对象最后不加逗号
- undefined不是null
在 JavaScript 中, null 用于对象, undefined 用于变量,属性和方法。
对象只有被定义才有可能为 null,否则为 undefined。
如果我们想测试对象是否存在,在对象还没定义时将会抛出一个错误。
错误的使用方式:
if (myObj !== null && typeof myObj !== "undefined")正确的方式是我们需要先使用 typeof 来检测对象是否已定义:
if (typeof myObj !== "undefined" && myObj !== null)
js的表单
js表单验证
js验证API
约束验证DOM:
| Property | Description |
|---|---|
| checkValidity() | 如果 input 元素中的数据是合法的返回 true,否则返回 false。 |
| setCustomValidity() | 设置 input 元素的 validationMessage 属性,用于自定义错误提示信息的方法。使用 setCustomValidity 设置了自定义提示后,validity.customError 就会变成 true,checkValidity 总是会返回 false。如果要重新判断需要取消自定义提示,方式如下:setCustomValidity('') setCustomValidity(null) setCustomValidity(undefined) |
实例:
<input id="id1" type="number" min="100" max="300" required>
<button onclick="myFunction()">验证</button>
<p id="demo"></p>
<script>
function myFunction() {
var inpObj = document.getElementById("id1");
if (inpObj.checkValidity() == false) {
document.getElementById("demo").innerHTML = inpObj.validationMessage;
}
}
</script>
概述:
约束验证 DOM 属性
| 属性 | 描述 |
|---|---|
| validity | 布尔属性值,返回 input 输入值是否合法 |
| validationMessage | 浏览器错误提示信息 |
| willValidate | 指定 input 是否需要验证 |
Validity 属性
input 元素的 validity 属性包含一系列关于 validity 数据属性:
| 属性 | 描述 |
|---|---|
| customError | 设置为 true, 如果设置了自定义的 validity 信息。 |
| patternMismatch | 设置为 true, 如果元素的值不匹配它的模式属性。 |
| rangeOverflow | 设置为 true, 如果元素的值大于设置的最大值。 |
| rangeUnderflow | 设置为 true, 如果元素的值小于它的最小值。 |
| stepMismatch | 设置为 true, 如果元素的值不是按照规定的 step 属性设置。 |
| tooLong | 设置为 true, 如果元素的值超过了 maxLength 属性设置的长度。 |
| typeMismatch | 设置为 true, 如果元素的值不是预期相匹配的类型。 |
| valueMissing | 设置为 true,如果元素 (required 属性) 没有值。 |
| valid | 设置为 true,如果元素的值是合法的。 |
一个实例:
<input id="id1" type="number" min="100" required>
<button onclick="myFunction()">OK</button>
<p id="demo"></p>
<script>
function myFunction() {
var txt = "";
var inpObj = document.getElementById("id1");
if(!isNumeric(inpObj.value)) {
txt = "你输入的不是数字";
} else if (inpObj.validity.rangeUnderflow) {
txt = "输入的值太小了";
} else {
txt = "输入正确";
}
document.getElementById("demo").innerHTML = txt;
}
// 判断输入是否为数字
function isNumeric(n) {
return !isNaN(parseFloat(n)) && isFinite(n);
}
</script>
js保留关键字
Javascript 的保留关键字不可以用作变量、标签或者函数名。有些保留关键字是作为 Javascript 以后扩展使用。
| 关 | 键 | 字 | 列 | 表 |
|---|---|---|---|---|
| abstract | arguments | boolean | break | byte |
| case | catch | char | class* | const |
| continue | debugger | default | delete | do |
| double | else | enum* | eval | export* |
| extends* | false | final | finally | float |
| for | function | goto | if | implements |
| import* | in | instanceof | int | interface |
| let | long | native | new | null |
| package | private | protected | public | return |
| short | static | super* | switch | synchronized |
| this | throw | throws | transient | true |
| try | typeof | var | void | volatile |
| while | with | yield |
您也应该避免使用 JavaScript 内置的对象、属性和方法的名称作为 Javascript 的变量或函数名:
| JS | 对象 | 属性 | 方法 | 也不能 |
|---|---|---|---|---|
| Array | Date | eval | function | hasOwnProperty |
| Infinity | isFinite | isNaN | isPrototypeOf | length |
| Math | NaN | name | Number | Object |
| prototype | String | toString | undefined | valueOf |
JavaScript 经常与 Java 一起使用。您应该避免使用一些 Java 对象和属性作为 JavaScript 标识符:
| getClass | java | JavaArray | javaClass | JavaObject | JavaPackage |
JavaScript 可以在 HTML 外部使用。它可在许多其他应用程序中作为编程语言使用。
在 HTML 中,您必须(为了可移植性,您也应该这么做)避免使用 HTML 和 Windows 对象和属性的名称作为 Javascript 的变量及函数名:
| alert | all | anchor | anchors | area |
| assign | blur | button | checkbox | clearInterval |
| clearTimeout | clientInformation | close | closed | confirm |
| constructor | crypto | decodeURI | decodeURIComponent | defaultStatus |
| document | element | elements | embed | embeds |
| encodeURI | encodeURIComponent | escape | event | fileUpload |
| focus | form | forms | frame | innerHeight |
| innerWidth | layer | layers | link | location |
| mimeTypes | navigate | navigator | frames | frameRate |
| hidden | history | image | images | offscreenBuffering |
| open | opener | option | outerHeight | outerWidth |
| packages | pageXOffset | pageYOffset | parent | parseFloat |
| parseInt | password | pkcs11 | plugin | prompt |
| propertyIsEnum | radio | reset | screenX | screenY |
| scroll | secure | select | self | setInterval |
| setTimeout | status | submit | taint | text |
| textarea | top | unescape | untaint | window |
除此之外,您还应该避免使用 HTML 事件句柄的名称作为 Javascript 的变量及函数名。
实例:
| onblur | onclick | onerror | onfocus |
| onkeydown | onkeypress | onkeyup | onmouseover |
| onload | onmouseup | onmousedown | onsubmit |
js this
js的let和const
js的JSON概述
概述:
- JSON 是用于存储和传输数据的格式。
- JSON 通常用于服务端向网页传递数据 。
- JSON 英文全称 JavaScript Object Notation
- JSON 是一种轻量级的数据交换格式。
- JSON是独立的语言
- JSON 易于理解。
json语法规则:
- 数据为 键/值 对。
- 数据由逗号分隔。
- 大括号保存对象
- 方括号保存数组
JSON文本字符串转换JS对象实例:
var text = '{ "sites" : [' +
'{ "name":"Runoob" , "url":"www.runoob.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
obj = JSON.parse(text);
document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url;
注:JSON数组中可以存对象,同样的,对象中也可以存数组。可重叠。
更多详见 JSON 教程
js void
void关键字含义:void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
即,表达式如常运行,返回值时return undefined;
//格式如下:
void func()
javascript:void func()
//或
void(func())
javascript:void(func())
在herf中javascript:void(0)与#的区别
<a href="javascript:void(0)">click me</a>
<a href="#">click me</a>
众所周知,#+id 可以跳转到页面的具体位置,只写#时default为 #top 而若写 javascript:void(0),则为死链接
js异步编程
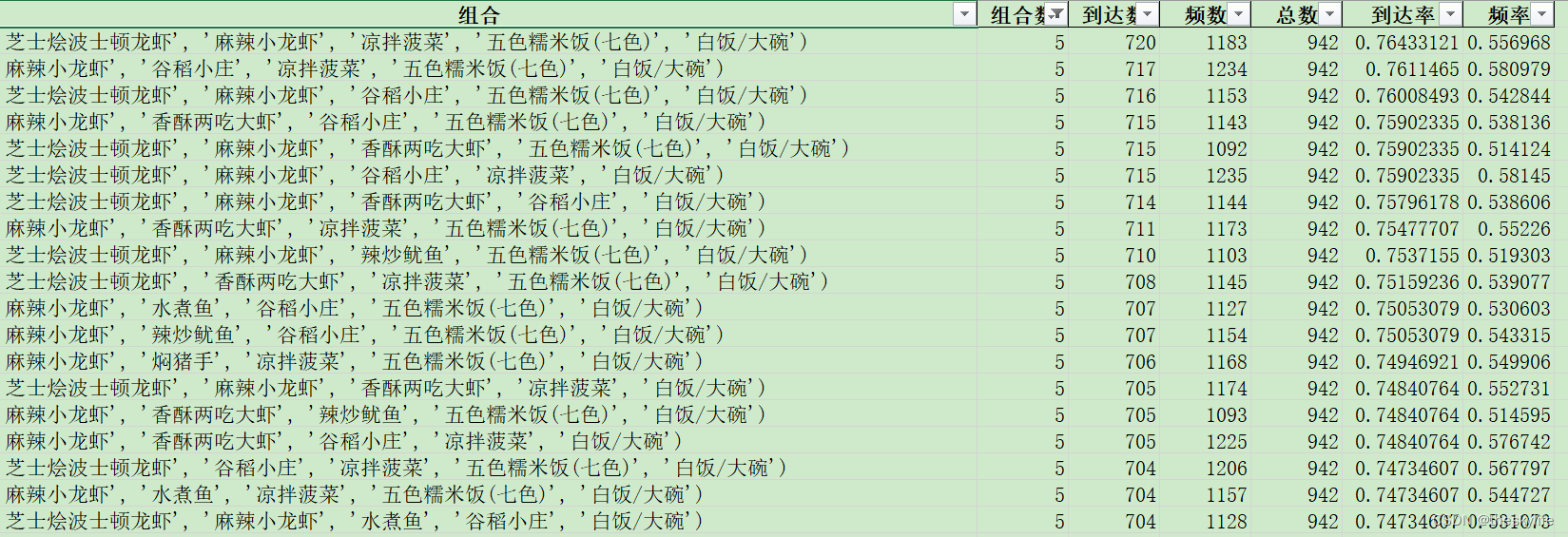
异步(Asynchronous, async)是与同步(Synchronous, sync)相对的概念。
在我们学习的传统单线程编程中,程序的运行是同步的(同步不意味着所有步骤同时运行,而是指步骤在一个控制流序列中按顺序执行)。而异步的概念则是不保证同步的概念,也就是说,一个异步过程的执行将不再与原有的序列有顺序关系。
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-23a8ieB1-1682230642962)(C:\Users\黄帅\AppData\Roaming\Typora\typora-user-images\image-20230328163408803.png)]
什么时候使用异步编程?
在前端编程中(甚至后端有时也是这样),我们在处理一些简短、快速的操作时,例如计算 1 + 1 的结果,往往在主线程中就可以完成。主线程作为一个线程,不能够同时接受多方面的请求。所以,当一个事件没有结束时,界面将无法处理其他请求。
现在有一个按钮,如果我们设置它的 onclick 事件为一个死循环,那么当这个按钮按下,整个网页将失去响应。
为了避免这种情况的发生,我们常常用子线程来完成一些可能消耗时间足够长以至于被用户察觉的事情,比如读取一个大文件或者发出一个网络请求。因为子线程独立于主线程,所以即使出现阻塞也不会影响主线程的运行。但是子线程有一个局限:一旦发射了以后就会与主线程失去同步,我们无法确定它的结束,如果结束之后需要处理一些事情,比如处理来自服务器的信息,我们是无法将它合并到主线程中去的。
为了解决这个问题,JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理。
回调函数:
回调函数就是一个函数,它是在我们启动一个异步任务的时候就告诉它:等你完成了这个任务之后要干什么。这样一来主线程几乎不用关心异步任务的状态了,他自己会善始善终
function print() {
document.getElementById("demo").innerHTML="RUNOOB!";
}
setTimeout(print, 3000);
//the follow code can be simply writen
setTimeout(function () {
document.getElementById("demo").innerHTML="RUNOOB!";
}, 3000);
异步AJAX:
- 略
附:有关 AJAX
js Promise
Promise 是一个 ECMAScript 6 提供的类,目的是更加优雅地书写复杂的异步任务。
Promise 类有 .then() .catch() 和 .finally() 三个方法,这三个方法的参数都是一个函数,.then() 可以将参数中的函数添加到当前 Promise 的正常执行序列,.catch() 则是设定 Promise 的异常处理序列,.finally() 是在 Promise 执行的最后一定会执行的序列。
js代码规范
所有的 JavaScript 项目适用同一种规范。
代码规范通常包括以下几个方面:
- 变量和函数的命名规则
- 空格,缩进,注释的使用规则。
- 其他常用规范……
规范的代码可以更易于阅读与维护。
代码规范一般在开发前规定,可以跟你的团队成员来协商设置。
- 变量名推荐使用驼峰法来命名(camelCase):
- 通常运算符 ( = + - * / ) 前后需要添加空格:
- 通常使用 4 个空格符号来缩进代码块,不推荐使用 TAB 键来缩进,因为不同编辑器 TAB 键的解析不一样。
- 复杂语句的通用规则:
- 将左花括号放在第一行的结尾。
- 左花括号前添加一空格。
- 将右花括号独立放在一行。
- 不要以分号结束一个复杂的声明。
- 对象定义的规则:
- 将左花括号与类名放在同一行。
- 冒号与属性值间有个空格。
- 字符串使用双引号,数字不需要。
- 最后一个属性-值对后面不要添加逗号。
- 将右花括号独立放在一行,并以分号作为结束符号。
- 为了便于阅读每行字符建议小于数 80 个。如果一个 JavaScript 语句超过了 80 个字符,建议在 运算符或者逗号后换行。
- 一般很多代码语言的命名规则都是类似的,例如:
- 变量和函数为小驼峰法标识, 即除第一个单词之外,其他单词首字母大写( lowerCamelCase)
- 全局变量为大写 (UPPERCASE )
- 常量 (如 PI) 为大写 (UPPERCASE )
- 变量名不要以 $ 作为开始标记,会与很多 JavaScript 库冲突。
- - 通常在 JavaScript 中被认为是减法,所以不允许使用。
注意:
下划线:
很多程序员比较喜欢使用下划线(如:date_of_birth), 特别是在 SQL 数据库中。
PHP 语言通常都使用下划线。
帕斯卡拼写法(PascalCase):
帕斯卡拼写法(PascalCase) 在 C 语言中语言较多。
驼峰法:
JavaScript 中通常推荐使用驼峰法,jQuery 及其他 JavaScript 库都使用驼峰法。
文件拓展名:
HTML 文件后缀可以是 .html (或 .htm)。
CSS 文件后缀是 .css 。
JavaScript 文件后缀是 .js 。
使用小写的文件名:
大多 Web 服务器 (Apache, Unix) 对大小写敏感: london.jpg 不能通过 London.jpg 访问。
其他 Web 服务器 (Microsoft, IIS) 对大小写不敏感: london.jpg 可以通过 London.jpg 或 london.jpg 访问。
你必须保持统一的风格,我们建议统一使用小写的文件名。
希望JS文件能与HTML文件保持一致的命名规范:
去往 HTML(5)命名规范
JS夯实篇
js函数
函数的定义
语法:
function functionName(parameters) {
执行的代码
}
分号是用来分割可执行的JS语句的。
由于函数声明不是一个可执行语句,所以不以分号结束。
函数表达式
JavaScript 函数可以通过一个表达式定义。函数表达式可以存储在变量中:
(亦即匿名函数)
instance:
var x = function (a, b) {return a * b};
函数表达式存储在变量后,变量可以作为一个一个函数来使用。
var x = function (a, b) {return a * b};
var z = x(4, 3);
Function()构造函数
函数同样可以通过内置的 JavaScript 函数构造器(Function())定义。
var myFunction = new Function("a", "b", "return a * b");
var x = myFunction(4, 3);
等价于:
var myFunction = function (a, b) {return a * b};
var x = myFunction(4, 3);
注:在JavaScript中,很多时候,你需要避免使用**new**关键字。
Hoisting
提升(Hoisting)是 JavaScript 默认将当前作用域提升到前面去的行为。提升(Hoisting)应用在变量的声明与函数的声明。
因此,函数可以在声明之前调用:
myFunction(5);
function myFunction(y) {
return y * y;
}
注意,使用表达式定义函数时无法提升。
自调用函数
函数表达式可以 “自调用”。自调用表达式会自动调用。如果表达式后面紧跟 () ,则会自动调用。不能自调用声明的函数。通过添加括号,来说明它是一个函数表达式,实例:
(function () {
var x = "Hello!!"; // 我将调用自己
})();
//以上函数实际上是一个 匿名自我调用的函数 (没有函数名)。
将函数看作对象
在 JavaScript 中使用 typeof 操作符判断函数类型将返回 “function” 。但是JavaScript 函数描述为一个对象更加准确。JavaScript 函数有 属性 和 方法。
arguments.length 属性返回函数调用过程接收到的参数个数:
function myFunction(a, b) {
return arguments.length;
}
toString() 方法将函数作为一个字符串返回:
function myFunction(a, b) {
return a * b;
}
var txt = myFunction.toString();
箭头函数
ES6 新增了箭头函数。箭头函数表达式的语法比普通函数表达式更简洁。
语法:
(参数1, 参数2, …, 参数N) => { 函数声明 }
(参数1, 参数2, …, 参数N) => 表达式(单一)
// 相当于:(参数1, 参数2, …, 参数N) =>{ return 表达式; }
当只有一个参数时,圆括号是可选的:
(单一参数) => {函数声明}
单一参数 => {函数声明}
没有参数的函数应该写成一对圆括号:
() => {函数声明}
实例:
// ES5
var x = function(x, y) {
return x * y;
}
// ES6
const x = (x, y) => x * y;
有的箭头函数都没有自己的 this。 不适合定义一个 对象的方法。
当我们使用箭头函数的时候,箭头函数会默认帮我们绑定外层 this 的值,所以在箭头函数中 this 的值和外层的 this 是一样的。
箭头函数是不能提升的,所以需要在使用之前定义。
使用 const 比使用 var 更安全,因为函数表达式始终是一个常量。
如果函数部分只是一个语句,则可以省略 return 关键字和大括号 {},这样做是一个比较好的习惯:
例如:
const x = (x, y) => { return x * y };
//等价于:
const x = (x , y) => x * y;
函数的参数
函数调用
js闭包
JavaScript 函数有 4 种调用方式。每种方式的不同在于 this 的初始化。
this关键字:一般而言,在Javascript中,this指向函数执行时的当前对象。
作为一个函数调用
function myFunction(a, b) {
return a * b;
}
myFunction(10, 2); // myFunction(10, 2) 返回 20
以上函数不属于任何对象。但是在 JavaScript 中它始终是默认的全局对象。
在 HTML 中默认的全局对象是 HTML 页面本身,所以函数是属于 HTML 页面。
在浏览器中的页面对象是浏览器窗口(window 对象)。以上函数会自动变为 window 对象的函数。
myFunction() 和 window.myFunction() 是一样的:
作为全局对象
function myFunction() {
return this;
}
myFunction(); // 返回 window 对象
函数作为全局对象调用,会使 this 的值成为全局对象。
使用 window 对象作为一个变量容易造成程序崩溃。不推荐
函数作为方法调用
实例:
var myObject = {
firstName:"John",
lastName: "Doe",
fullName: function () {
return this.firstName + " " + this.lastName;
}
}
myObject.fullName(); // 返回 "John Doe"
var myObject = {
firstName:"John",
lastName: "Doe",
fullName: function () {
return this;
}
}
myObject.fullName(); // 返回 [object Object] (所有者对象)
引申:在 JavaScript 中, 函数是对象。JavaScript 函数有它的属性和方法。
call() 和 apply() 是预定义的函数方法。 两个方法可用于调用函数,两个方法的第一个参数必须是对象本身。
使用构造函数调用函数
// 构造函数:
function myFunction(arg1, arg2) {
this.firstName = arg1;
this.lastName = arg2;
}
// This creates a new object
var x = new myFunction("John","Doe");
x.firstName; // 返回 "John"
构造函数的调用会创建一个新的对象。新对象会继承构造函数的属性和方法。
构造函数中 this 关键字没有任何的值。 this 的值在函数调用实例化对象(new object)时创建。
js类
JS事件流
捕获
从大到小,祖宗元素优先,触发元素最后
冒泡
从小到大,由里及外
addEventListener()函数的第三个参数默认为false,即冒泡。若更改为true,则为捕获
阻止冒泡
冒泡模式容易影响到父级元素,所以若要吧事件限制于当前元素,则需阻止事件冒泡。
//function(e){
//这是我们需要执行的
e.stopPropagation()//在此之后的监听都被阻断,所以写在函数末尾
//}
//这是一个阻断事件流动的函数,不仅能阻断冒泡,也能够阻断捕获,但我们一般都只使用冒泡,而少用捕获
解绑事件
L0事件
btn.onclick = function() {
}
btn.onclick = null//令为空值,即解绑
L2事件
//第三个参数为事件类型:捕获/冒泡
btn.removeEventLlistener('click',fn)
//匿名函数无法被解绑!!!
鼠标经过事件对比
mouseover与mouseout事件有冒泡效果
mouseenter与mouseleave事件无冒泡效果,所以我们推荐使用
JS高级篇
JS对象
JS prototype
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法。
function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
var myFather = new Person("John", "Doe", 50, "blue");
var myMother = new Person("Sally", "Rally", 48, "green");
JS是单线程的
JS拓展篇
JS业务:
全选框
- 全选框控制单选框
给全选框添加一个监听,如果它被点击,则将复选框的状态修改为全选框状态。(调用它的checked属性)
- 单选框控制全选框
对每个单选框,在一次勾选后,检查是否满足(checked的复选框数===总复选框数)满足则全选框勾选,反之不然
document.querySelector(‘.复选框的类名:checked’)(注,复选框类名一致,checked是属性)
正则表达式检测输入的合法性
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rxhxrmCw-1682230642963)(C:\Users\jbcgdyno\AppData\Roaming\Typora\typora-user-images\image-20230420134837327.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H0SOYJay-1682230642964)(C:\Users\jbcgdyno\AppData\Roaming\Typora\typora-user-images\image-20230420134904834.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tqVl6lLN-1682230642964)(C:\Users\jbcgdyno\AppData\Roaming\Typora\typora-user-images\image-20230420140151702.png)]
参考:
- 菜鸟教程-JS教程
- 菜鸟教程-JSON教程
js
// 构造函数:
function myFunction(arg1, arg2) {
this.firstName = arg1;
this.lastName = arg2;
}
// This creates a new object
var x = new myFunction(“John”,“Doe”);
x.firstName; // 返回 “John”
构造函数的调用会创建一个新的对象。新对象会继承构造函数的属性和方法。
构造函数中 **this** 关键字没有任何的值。 **this** 的值在函数调用实例化对象(new object)时创建。
---
### js类
---
### JS事件流
**捕获**
从大到小,祖宗元素优先,触发元素最后
**冒泡**
从小到大,由里及外
addEventListener()函数的第三个参数默认为false,即冒泡。若更改为true,则为捕获
**阻止冒泡**
冒泡模式容易影响到父级元素,所以若要吧事件限制于当前元素,则需阻止事件冒泡。
```js
//function(e){
//这是我们需要执行的
e.stopPropagation()//在此之后的监听都被阻断,所以写在函数末尾
//}
//这是一个阻断事件流动的函数,不仅能阻断冒泡,也能够阻断捕获,但我们一般都只使用冒泡,而少用捕获
解绑事件
L0事件
btn.onclick = function() {
}
btn.onclick = null//令为空值,即解绑
L2事件
//第三个参数为事件类型:捕获/冒泡
btn.removeEventLlistener('click',fn)
//匿名函数无法被解绑!!!
鼠标经过事件对比
mouseover与mouseout事件有冒泡效果
mouseenter与mouseleave事件无冒泡效果,所以我们推荐使用
JS高级篇
JS对象
JS prototype
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法。
function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
var myFather = new Person("John", "Doe", 50, "blue");
var myMother = new Person("Sally", "Rally", 48, "green");
JS是单线程的
JS拓展篇
JS业务:
全选框
- 全选框控制单选框
给全选框添加一个监听,如果它被点击,则将复选框的状态修改为全选框状态。(调用它的checked属性)
- 单选框控制全选框
对每个单选框,在一次勾选后,检查是否满足(checked的复选框数===总复选框数)满足则全选框勾选,反之不然
document.querySelector(‘.复选框的类名:checked’)(注,复选框类名一致,checked是属性)
正则表达式检测输入的合法性
[外链图片转存中…(img-rxhxrmCw-1682230642963)]
[外链图片转存中…(img-H0SOYJay-1682230642964)]
[外链图片转存中…(img-tqVl6lLN-1682230642964)]
参考:
- 菜鸟教程-JS教程
- 菜鸟教程-JSON教程