文章目录
- 一、视网膜屏技术
- 二、二倍图概念
- 三、代码示例
一、视网膜屏技术
PC 端 和 早期的 移动端 网页中 , CSS 中配置的 1 像素 对应的就是物理屏幕中的 1 像素 ;
Retina 视网膜屏幕 技术出现后 , 将多个物理像素压缩到一块屏幕中 , 可以达到更高的分辨率 , 画面显示效果更好 ;
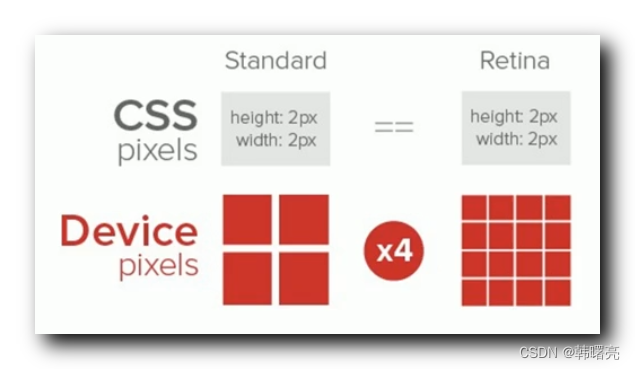
下图中都是 2x2 像素的 CSS 大小 , 但是在普通屏幕中是 4 个像素点 , 在视网膜屏幕中是 16 个像素点 ;

- 在普通屏幕中 , 填充 CSS 中的 2x2 像素的大小 , 需要一张 2x2 大小的图片 ;
- 在视网膜屏幕中 , 如果要 填充 CSS 中的 2x2 像素的大小 , 需要一张 4x4 像素大小的图片 ;
在一个 CSS 设置 4x4 像素 大小的区域 中 , 如果 强行为其设置 2x2 的图像 , 将其拉伸 , 就会导致图片模糊 , 无法发挥视网膜屏技术的最佳显示效果 ;
基于上述问题 , 提出了 倍图 概念 , 在标准的视口设置中 , 使用倍图提高图片质量 , 解决在高清设备中使用低分辨率图片导致的显示模糊问题 ;
如果要 为 100x100 像素的盒子模型设置图片 , 可以 准备一张 200x200 的图片 , 然后 手动将图片缩小为 100x100 像素 ;
实际准备的图片比 CSS 中设置的图片在宽高上都大 2 倍 , 这张图就是 二倍图 ;
目前除了二倍图之外 , 还有 三倍图 / 四倍图 , 但是 主流还是 二倍图 ;
二、二倍图概念
二倍图(@2x)是指在 设计时按照原尺寸大小的 2 倍来创建图像,以便在 高分辨率设备上展示更清晰的图像。在设计师创建图像时,可以将图像尺寸乘以2,然后在保存图像时将其命名为“@2x”,以便开发者将其用于高分辨率设备上。
高分辨率设备如今已经非常普遍,例如 iPhone 的 Retina 屏幕,以及一些高端 Android 设备。这些设备的 像素密度 比传统的 低分辨率 设备更高,因此需要更高分辨率的图像来展示清晰的图像效果。
对于网页设计师和开发者来说,使用二倍图可以提高图像在高分辨率设备上的清晰度,并提高用户的视觉体验。在CSS中使用二倍图的方法是,在CSS中将图像尺寸缩小50%,然后将其用作背景图像,如下所示:
.image {
/* 图片的宽高为 100x50 像素
将其设置到 CSS 盒子模型中 盒子大小为 50x25 像素 */
background-image: url('logo@2x.png');
background-size: 100px 100px;
width: 50px;
height: 50px;
}
这里的 logo@2x.png 是一个尺寸为 100x100 像素 的图像,通过 将它的尺寸缩小 50% ,可以使它在页面上显示为50 x 50 像素的大小。
在高分辨率设备上,图像会以更高的分辨率展示,从而提高图像的清晰度和质量。
三、代码示例
使用 一倍图 和 二倍图 显示在相同大小盒子中 , 在 PC 端显示效果基本一致 , 但是如果在 视网膜屏中 , 二倍图 更清晰 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>视网膜屏二倍图示例</title>
<style>
img {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<!-- 50x50 像素的图片放在 50x50 盒子中 -->
<img src="images/icon_50x50.jpg" alt="">
<!-- 100x100 像素的图片放在 50x50 盒子中 -->
<img src="images/icon_100x100.jpg" alt="">
</body>
</html>
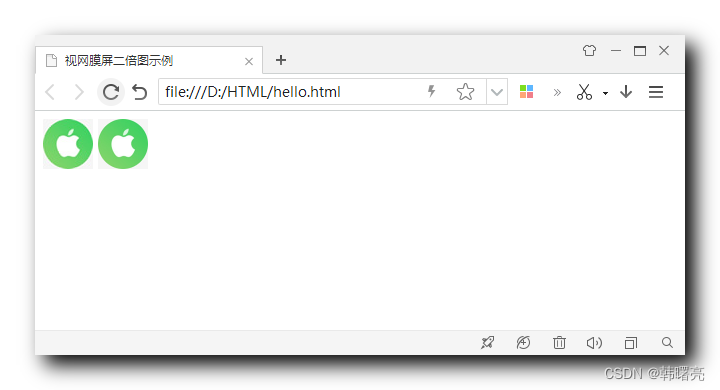
显示效果 :
- 在 PC 端浏览器中的效果 :

- 在手机端浏览器效果 :