前后端分离版下载地址
https://gitee.com/y_project/RuoYi-Vue
打开前端项目

打开readme

初始化依赖
npm install --registry=https://registry.npmmirror.com
启动项目
npm run dev
路由模式修改为hash
否则打包后请求路径会和后端冲突
src/router/index.js
export default new Router({
// mode: 'history', // 去掉url中的#
mode: 'hash', // 去掉url中的#
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes
})
路由加载语法做修改
否则打包后访问会出现找不到模块的错误
src/store/modules/permission.js
export const loadView = (view) => {
if (process.env.NODE_ENV === 'development') {
return (resolve) => require([`@/views/${view}`], resolve)
} else {
// 使用 import 实现生产环境的路由懒加载
// return () => import(`@/views/${view}`)
return (resolve) => require([`@/views/${view}`], resolve)
}
}
打包
.env.staging提前去掉代理路径
VUE_APP_BASE_API = ''
npm run build:stage
启动项目
- 需要依赖redis
如果你打包到后台运行希望不直接通过/路径访问,想增加自定义目录
也就是想通过localhost/admin访问,而不是直接通过localhost访问
- 把打包后的dist文件夹中的所有文件复制到后端的resources/static文件夹中
- resources/static新建admin文件夹
- index.html文件剪切到admin文件夹中
- springmvc接口新增/admin转发到/admin/index.html
- maven:clear
- maven:run
springsecurity权限配置
前端css,css等资源需要开启权限,否则访问不到,包括/admin路径
com.ruoyi.framework.config.SecurityConfig.configure()
.antMatchers("/admin","/static/**").permitAll()
如果配置/admin路径,退出登陆后的bug
主动退出后台,或者过期退出后台,会调到/路径,而不是/admin,需要在前端配置
src/layout/components/Navbar.vue
async logout() {
this.$confirm('确定注销并退出系统吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$store.dispatch('LogOut').then(() => {
location.href = '/admin';
})
}).catch(() => {});
}
src/utils/request.js
if (!isRelogin.show) {
isRelogin.show = true;
MessageBox.confirm('登录状态已过期,您可以继续留在该页面,或者重新登录', '系统提示', { confirmButtonText: '重新登录', cancelButtonText: '取消', type: 'warning' }).then(() => {
isRelogin.show = false;
store.dispatch('LogOut').then(() => {
location.href = '/admin';
})
}).catch(() => {
isRelogin.show = false;
});
}
代码生成器

- 提前把表新建好
- 提前新建上级菜单
- 后台页面点击导入
- 确定
- 编辑
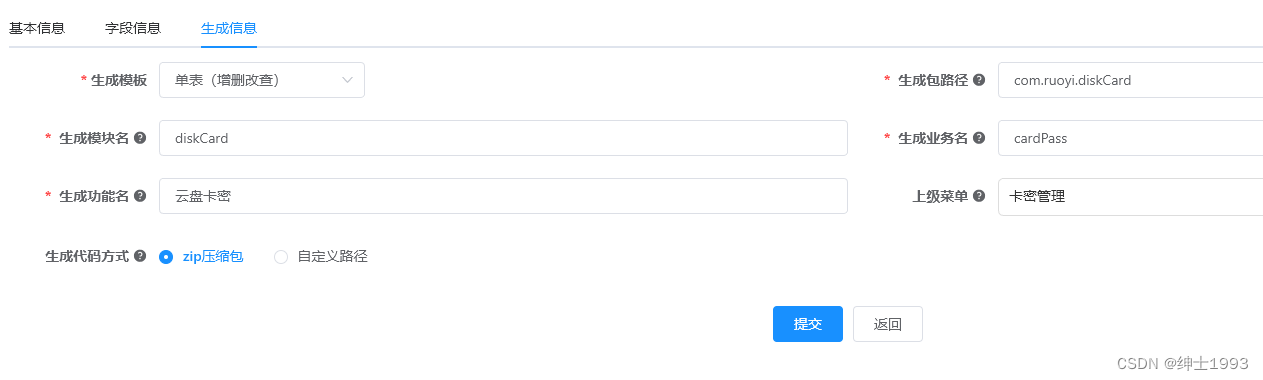
- 主要讲解生成信息
- 提交
- 生成代码下载
- sql语句新增菜单
- 复制粘贴代码到前后端
- controller需要放在ruoyi-admin的web文件夹中
- 其它的可放在自己新建的模块
生成信息讲解
@RequestMapping("/diskCard/cardPass")
@RequestMapping("/模块名/业务名")
package com.ruoyi.diskCard.domain;
package 生成包路径.domain;
部署linux
1.头像上传路径需要修改
需要提前在linux系统中新建/home/ruoyi文件夹,有个log文件也是在此文件夹下,否则启动报错
src/main/resources/application.yml
# 文件路径 示例( Windows配置D:/ruoyi/uploadPath,Linux配置 /home/ruoyi/uploadPath)
profile: D:/ruoyi/uploadPath
2.部署全流程
- 购买服务器
- 安装centos
- 在线安装宝塔
- 登陆宝塔
- 软件商店安装:MySQL 5.7.38
- 软件商店安装:Redis 7.0.4
- 软件商店安装:Java项目一键部署
- mysql新建数据库,导入初始化sql
- Java项目一键部署安装tomcat8
- Java项目一键部署–Web项目管理–添加项目–内置环境–项目域名(ip地址)–确定
- 打开项目目录
- 上传war包解压
- 修改数据库地址配置头像上传路径
- 启动项目的tomcat