VUE基础语法—初识VUE
一、初识VUE
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
VUE作者,尤雨溪,2014 年 2 月,vue第一次发布在 Github 上,并把链接发送到了 Hacker News 上,它就被顶到了首页,然后它在首页待了好几个小时。就这样vue到现在成为了web开发3大主流框架之一,也是国内使用量最多的web前端框架,其他2个为react和angular。
VUE官网:https://cn.vuejs.org
 目前开发市场中,主要使用VUE2作为开发主要版本,也有一些项目在使用VUE3
目前开发市场中,主要使用VUE2作为开发主要版本,也有一些项目在使用VUE3
注意:
VUE的学习会假设你对 HTML、CSS 和 JavaScript 已经基本熟悉。如果你对前端开发完全陌生,最好不要直接从一个框架开始进行入门学习——最好是掌握了基础知识再回到这里。你可以通过学习基础的 JavaScript 来检验你的 JavaScript 知识水平。
二、VUE基础结构
- 下载并使用VUE
进入VUE官网,下载VUE不同版本的js文件。注意:VUE3多运用脚手架来搭建环境,学习中使用的是VUE2
 也可以通过在页面中引入外部文件形式导入VUE工具包
也可以通过在页面中引入外部文件形式导入VUE工具包
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
对于使用生产环境,推荐在引入外部文件时,明确指定版本
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
也可以点击下载:VUE2JS工具包
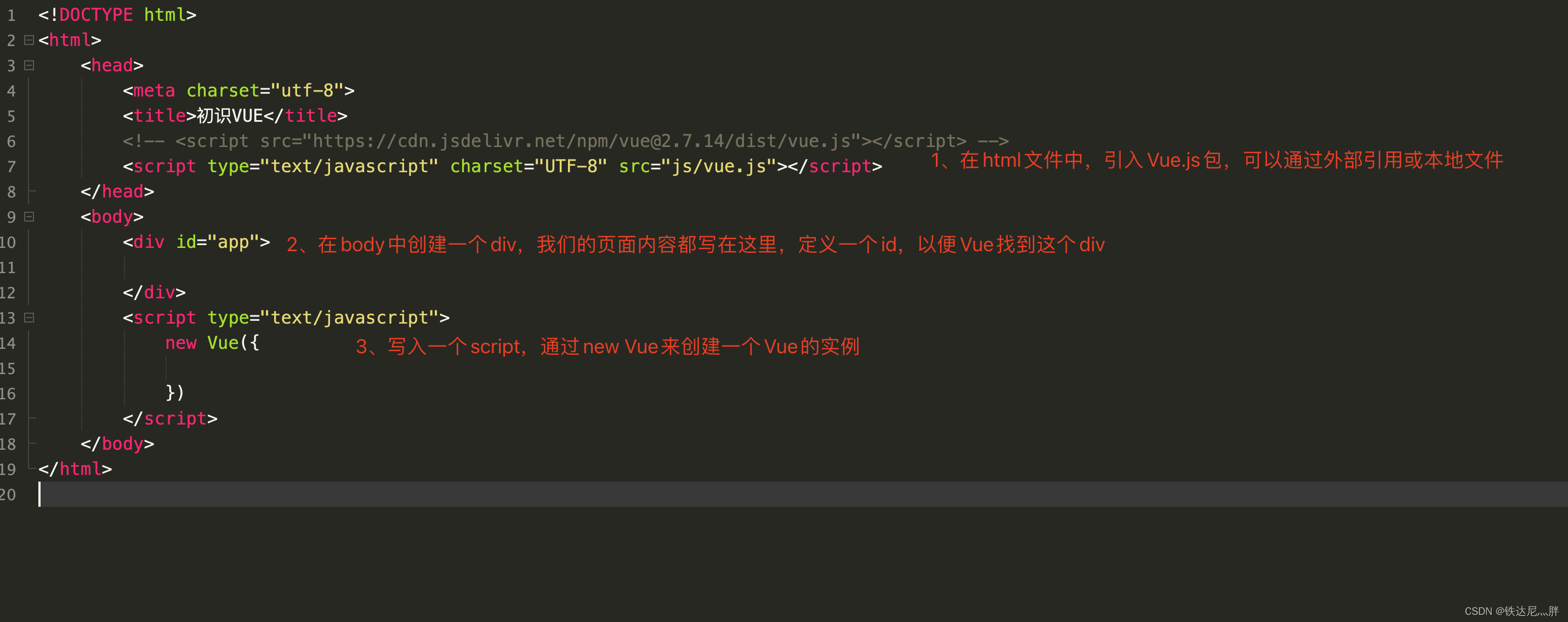
2. VUE基本结构

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>初识VUE</title>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script> -->
<script type="text/javascript" charset="UTF-8" src="js/vue.js"></script>
</head>
<body>
<div id="app">
</div>
<script type="text/javascript">
new Vue({
})
</script>
</body>
</html>
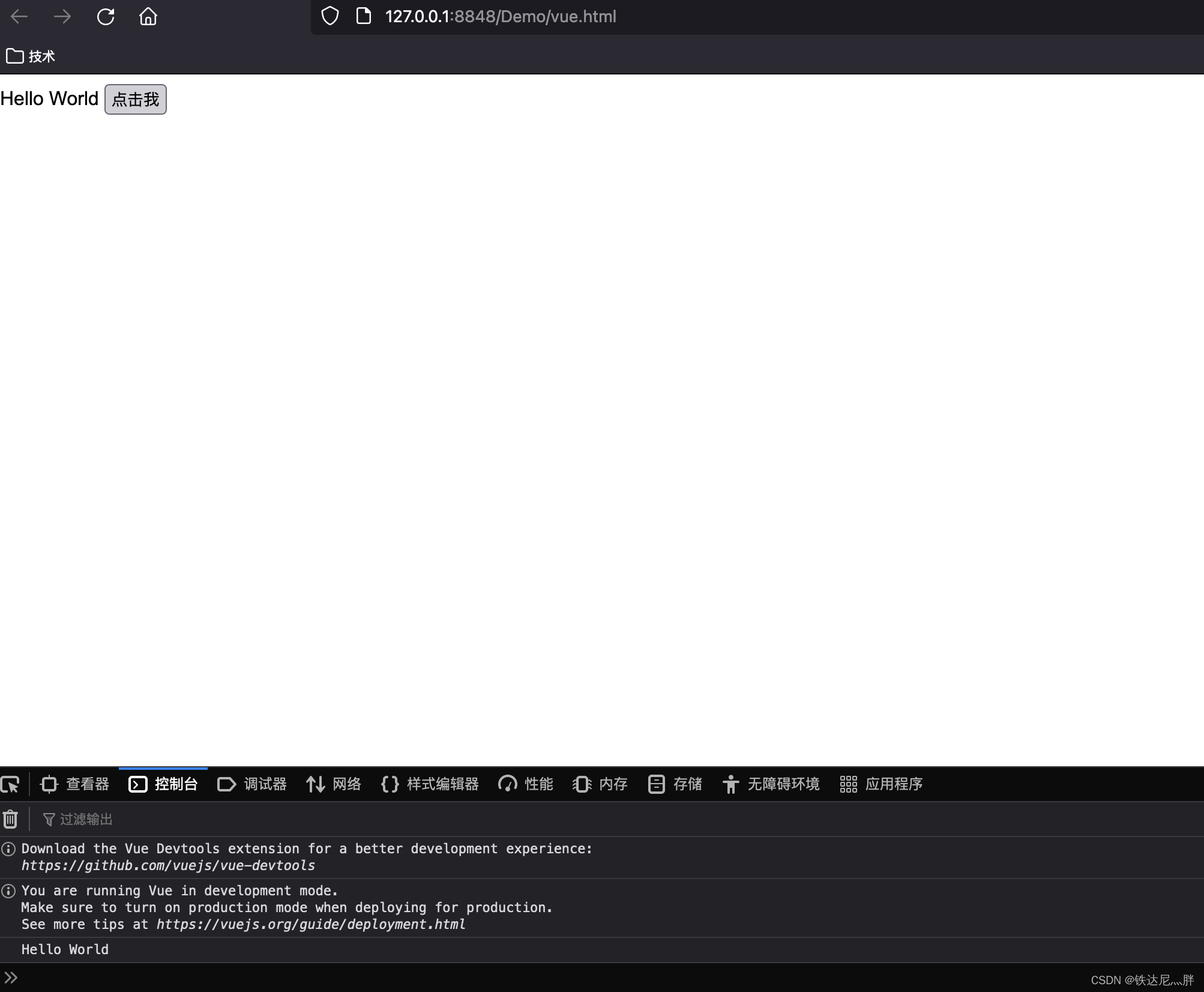
三、VUE基本结构
- el:用于在Vue实例中绑定页面内容,通过id进行绑定
- data:用于在Vue实例中绑定数据,可以理解为JavaScript中的变量数据
- 插值表达式:在页面内容中,通过**{{变量名}}**将data中的变量数据绑定到内容中
- methods:用户在Vue实例中声明要执行的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>初识VUE</title>
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script> -->
<script type="text/javascript" charset="UTF-8" src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 通过{{}}插值表达式展示内容 -->
{{message}}
<!-- 通过点击按钮触发方法 -->
<button @click="show()">点击我</button>
</div>
<script type="text/javascript">
new Vue({
// 通过el关联div
el:'#app',
// 通过data存放数据
data:{
message:'Hello World'
},
// 通过methods描述方法
methods:{
show(){
console.log('Hello World');
}
}
})
</script>
</body>
</html>