由于导入别人开发好的插件,在开发的时候报了process is not defined的错误,记录一下解决方式,方便后续使用。


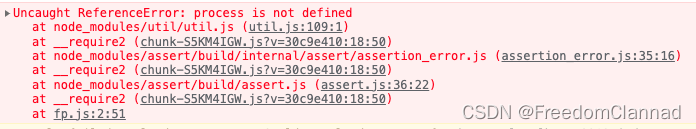
1.查看里面具体的报错信息是找不到process这个问题。
原因: process.env 已经被遗弃(我个人查询百度,大佬们说的,具体我也不知道,反正大致知道原因是这个用不了)以下是大佬给的解决方法
解决方式1:
使用import.meta.env代替process.env关键字
解决方式2:
在 vite.config.ts 中增加 define
import { defineConfig } from 'vite'
// ...
export default defineConfig({
// ...
define: {
'process.env': {}
}
})或者
import { defineConfig } from 'vite'
// ...
export default defineConfig({
// ...
define: {
'process.env': process.env
}
})
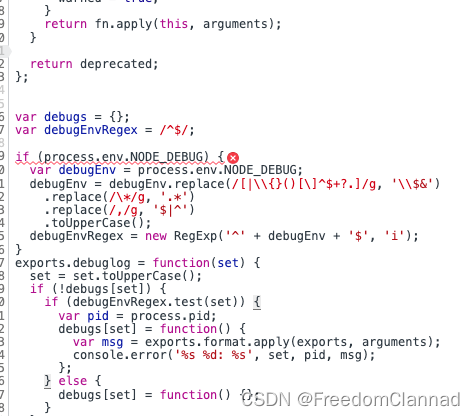
2.我在上面使用方式2进行导入process.env这个问题,接着又报找不到NODE_DEBUG这个问题,
npm install dotenv --dev
或者
yarn add dotenv --dev我在vite.config.ts里面进行配置,并且在.env.development和.env.production里都进行NODE_DEUBUG进行配置
// 环境导入配置
import dotenv from "dotenv";
export default defineConfig((mode: ConfigEnv): UserConfig => {
const define = {
"process.env": process.env
};
if (mode.mode === "development") {
dotenv.config({ path: ".env.development" });
} else if (mode.mode === "production") {
dotenv.config({ path: ".env.production" });
}
return {
define: define,
......
}
}3.紧接着我的又报错global is not defined的问题。
看大佬们说,需要在define里面进行配置,我跟着这样配置,然后就可以使用,很不错。
// 环境导入配置
import dotenv from "dotenv";
export default defineConfig((mode: ConfigEnv): UserConfig => {
const define = {
"process.env": process.env
global: {}
};
if (mode.mode === "development") {
dotenv.config({ path: ".env.development" });
} else if (mode.mode === "production") {
dotenv.config({ path: ".env.production" });
}
return {
define: define,
......
}
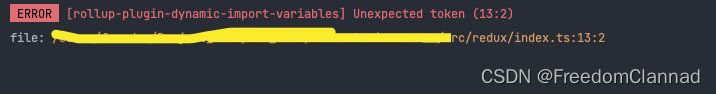
}4.都以为第三步完美解决了吗?NONO,等你打包的时候就会发现,会报另一个毫无相关的错误,我的报这个错误rollup-plugin-dynamic-import-variables,但是我进去的文件里面发现找到报错信息位置发现是注释,他告诉我注释有问题,这不是开玩笑吗?后来看了一下大佬,有的说的是vite.config.ts里打印了console.log()这个问题,反正拿我自己对比的,肯定不是这些错误,我一气之下,把导入的插件这些参数全部屏蔽后发现,可以正常编译,我怀疑是process.env或者global这两个参数有问题,测试后发现,是global这个参数有问题。想着既能够开发时候使用,编译的使用也能够使用。

开发环境的配置
// 环境导入配置
import dotenv from "dotenv";
export default defineConfig((mode: ConfigEnv): UserConfig => {
const define = {
"process.env": process.env
};
if (mode.mode === "development") {
dotenv.config({ path: ".env.development" });
define.global = {};
} else if (mode.mode === "production") {
dotenv.config({ path: ".env.production" });
}
return {
define: define,
......
}
}编译的配置需要在main.ts的添加以下参数
window.global ||= window;