目录
一、格式简介
二、格式互转
2.1、base64在视图上进行页面展示
2.3、将二进制流转为url进行页面展示
2.3、静态路径转二进制流传给后端
一、格式简介
主要有base64(数字字母组成的乱码那种)、url(http://xxx地址那种)、二进制流(后端上传图片的格式)、本地项目文件夹获取绝对路径(静态文件夹里的image)等。
二、格式互转
2.1、base64在视图上进行页面展示
一般后端会返回一种Base64格式,拿到结果后,我们只需要加上"data:image/png;base64,"进行拼接即可。
视图展示: <img style="height: 700px" :src="ImgUrl" />
接口返回时的处理,这里的结果就是base64:
this.ImgUrl = "data:image/png;base64," + res.result;
2.3、将二进制流转为url进行页面展示
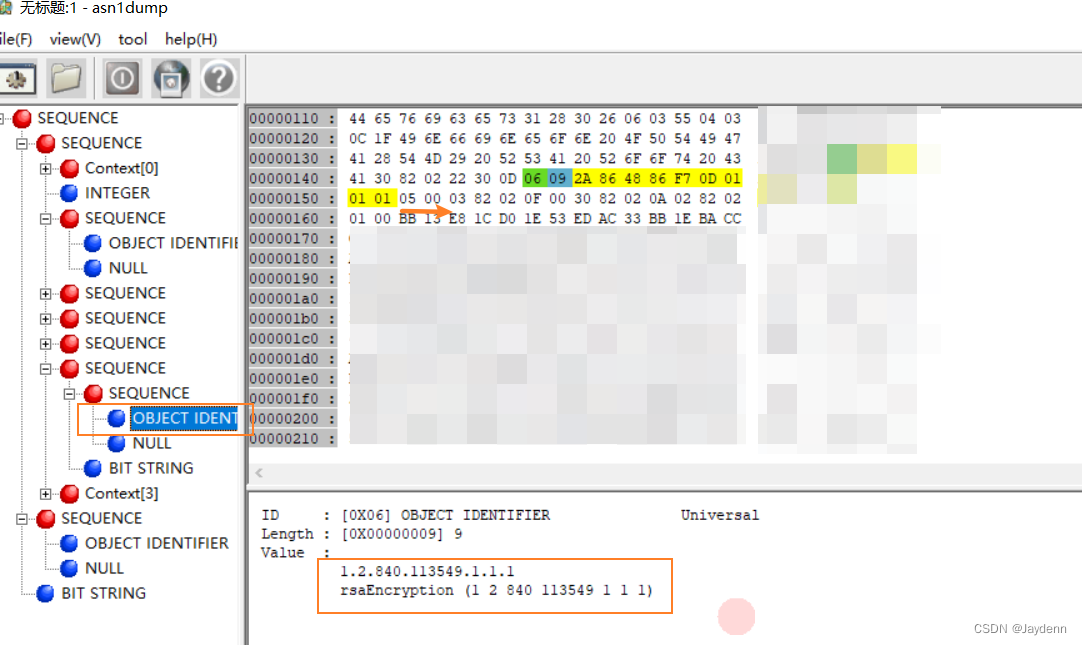
二进制流格式如下图:

转为url:let src = window.URL.createObjectURL(file);
结果:blob:http://localhost:8080/fcd4a78e-6524-4445-84df-5793527ebaf2
最后,如果使用了组件的上传组件<xx-upload>,那么在对应的事件里面会直接获得二进制流格式,那就直接对接后台接口即可!
2.3、静态路径转二进制流传给后端
vue的data里面获取项目静态资源语法:
img: require("@/assets/image/Image_006.jpg")
在utils的文件夹下新建js文件,引入转换的两个方法imageToBase64和base64ToFile
// 首先把图片路径转换为base64的格式
export const imageToBase64 = (img) => {
// Vue.prototype.$imageToBase64 = img => { //定义全局
var canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height);
var ext = img.src.substring(img.src.lastIndexOf(".") + 1).toLowerCase();
var dataURL = canvas.toDataURL("image/jpeg" + ext);
return dataURL;
};
// base64格式转为File文件类型
export const base64ToFile = (urlData, fileName) => {
let arr = urlData.split(',');
let mime = arr[0].match(/:(.*?);/)[1];
let bytes = atob(arr[1]); // 解码base64
let n = bytes.length
let ia = new Uint8Array(n);
while (n--) {
ia[n] = bytes.charCodeAt(n);
}
return new File([ia], fileName, { type: mime });
}
在页面视图里引入:import { imageToBase64, base64ToFile } from "@/utils/commonApi";
handleImgToBase64(url, cb) {
var image = new Image();
image.crossOrigin = "";
image.src = url;
image.onload = function () {
let base64 = imageToBase64(image); //图片转base64
let file = base64ToFile(base64, "file.jpg"); //base64转File
// 根据自身需求调整【因个人项目逻辑不一样,这里使用回调函数】
cb && typeof cb == "function" && cb(file);
return file;
};
},
async answerUpload() {//上传图片
for (let i = 0; i < this.ImgList.length; i++) {
let trl = this.ImgList[i].img;
this.handleImgToBase64(trl, async (ress) => {
var data = new FormData();
data.append("Img", ress);
AnswerUpload(data).then((res) => {//对接后台接口
if (res.code == 200) {
this.$message.success("新增成功");
} else {
this.$message.error("保存失败");
}
});
});
}
},上传成功之后,可以看到参数形式如下:

扩展:
有时候需要一种标识,除了随机数之外,我们可以直接import { nanoid } from "nanoid";
使用时直接:let a=nanoid(),你就可以获得一组由字母和数字组成的随机字符串。

![[架构之路-173]-《软考-系统分析师》-5-数据库系统-6-分布式数据库系统](https://img-blog.csdnimg.cn/737836c2050043bb8994f949e27bda93.png)