Qt系列文章目录
文章目录
- Qt系列文章目录
- 前言
- 一、Emscripten SDK介绍
- 二、Emscripten SDK安装
- Get the emsdk repo
- Enter that directory
前言
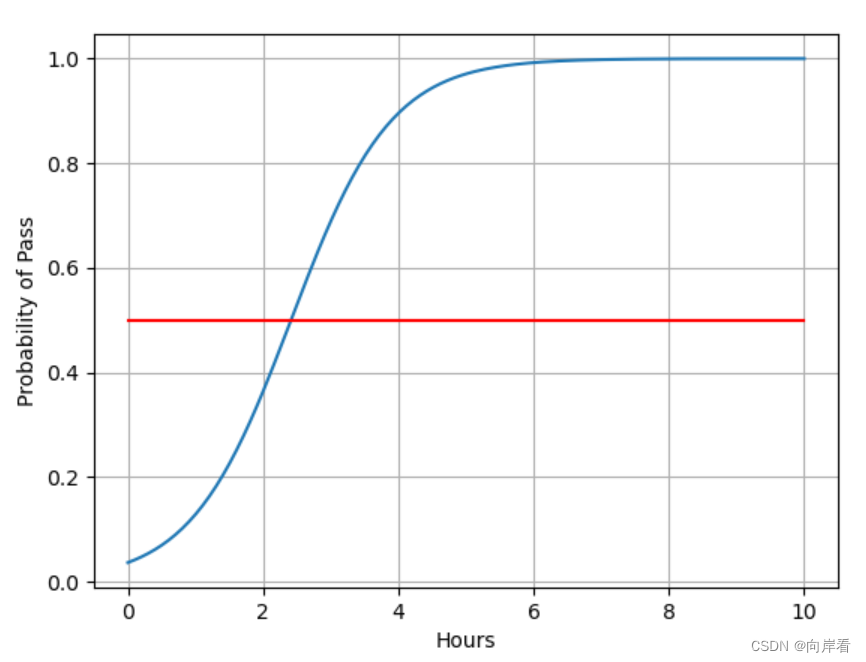
由于Web端需要处理大量图像,大量图片的分辨率8k*8k,使用Canvas API(画布)是在HTML5中新增的标签用于在网页实时生成图像,并且可以操作图像内容,基本上它是一个可以用JavaScript操作的位图(bitmap)。当加载到10张以上的图片时,在Canvas上放大到3倍以上时,不管CPU、GPU如何强悍,但是性能依然达不到要求。只好使用Qt C++中的Graphics来处理,这要就涉及到Web JavaScript调用Qt,就需要用到Emscripten SDK(emsdk)。
一、Emscripten SDK介绍
WebAssembly 的 Qt官方介绍
Qt for WebAssembly 使得为 Web 平台构建 Qt 应用程序成为可能。我们用 Emscripten 把Qt编译成可以从web服务器下载到浏览器中运行的形式。我们的目标是能为任何安装了支持WebAssembly浏览器的平台编译、部署Qt应用到web服务器上,不再需要编译、部署到多个系统。如果您是企业用户,并有多个同时运行各种平台的客户端,您可以使用Qt for WebAssembly来编译您的Qt或Quick程序,只要部署一次即可。
Qt for WebAssembly的搭建指导说明参请见 Qt for WebAssembly wiki 。首先,您需要下载并安装 emsdk编译器。过程有点琐碎,它是我们的交叉编译器。Emscripten编译器,是WebAssembly开发的重要工具之一,主要是通过emcc(Emscripten Compiler Frontend)来工作的。这是个命令行工具。
1,WebAssembly是由 Google、Microsoft、Mozilla、Apple 等几家大公司合作发起的一个关于 面向Web的通用二进制和文本格式 的项目。WebAssembly 是除了 JavaScript 以外,另一种可以在网页中运行的编程语言。
2,WebAssembly(缩写WASM)是一种新的字节码格式。并且被设计为多种编程语言(如C、Rust)目标文件格式,以.wasm 为文件名后缀。WASM通过LLVM(Low Level Virtual Machine、底层虚拟机)工具链支持多种编程语言。
3,WebAssembly初期目标是浏览器内应用程序的高性能执行引擎,随着WASM 在开发者社区中越来越流行,WASM 也正在从客户端迁移到服务端,成为服务端技术的新锐。
WebAssembly 可以用 C 语言或者 Rust 开发,再编译成 .was文件(WebAssembly文件),还可以利用TypeScript开发,再编译成 .was文件。
简单地说,WebAssembly 是一种可以使用非 JavaScript 编程语言编写代码并且能在浏览器上运行的技术方案。
二、Emscripten SDK安装
使用emsdk安装说明(推荐)
首先检查下面特定于平台的说明并安装任何先决条件。
核心 Emscripten SDK (emsdk) 驱动程序是一个 Python 脚本。你可以第一次得到它
Get the emsdk repo
git clone https://github.com/emscripten-core/emsdk.git
Enter that directory
cd emsdk
您也可以在没有 git 的情况下获取 emsdk,方法是在emsdk GitHub 页面上选择“克隆或下载 => 下载 ZIP” 。
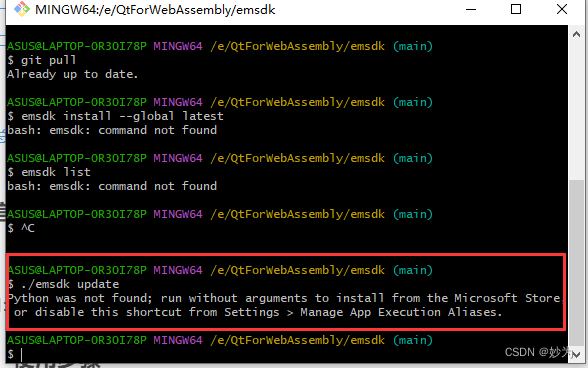
运行以下emsdk命令以从 GitHub 获取最新工具并将它们设置为活动:
# Fetch the latest version of the emsdk (not needed the first time you clone)
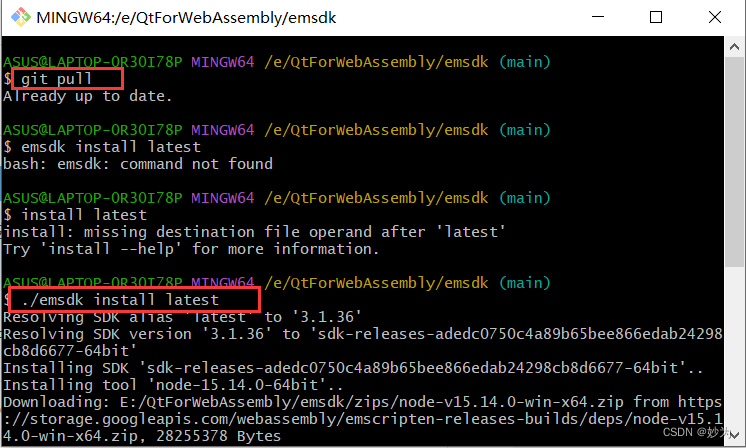
git pull
# Download and install the latest SDK tools.
./emsdk install latest
# Make the "latest" SDK "active" for the current user. (writes .emscripten file)
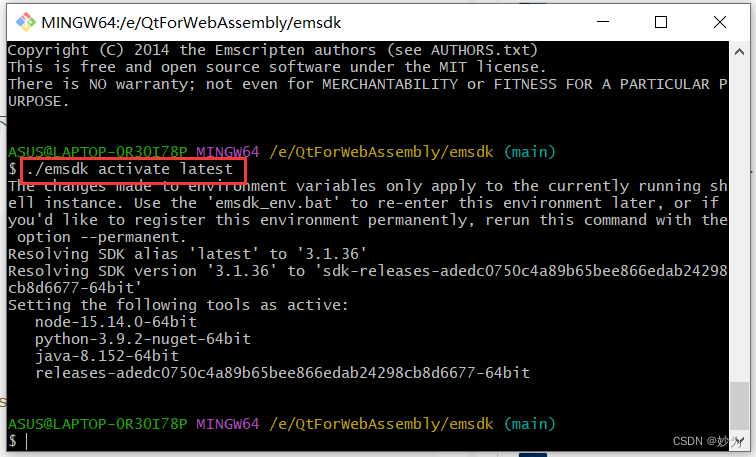
./emsdk activate latest
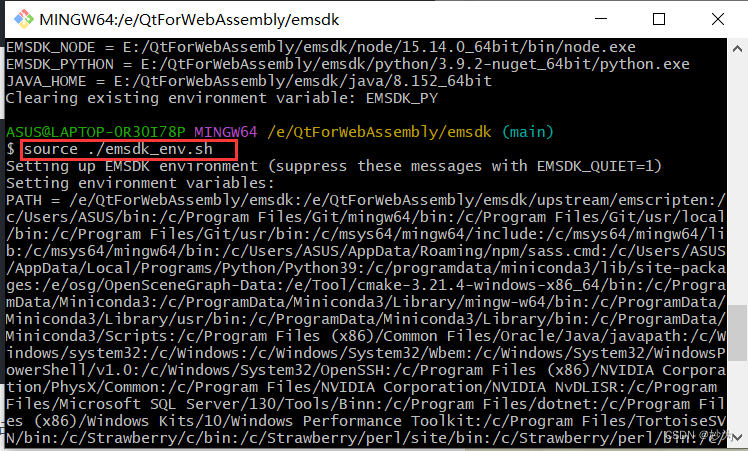
# Activate PATH and other environment variables in the current terminal
source ./emsdk_env.sh




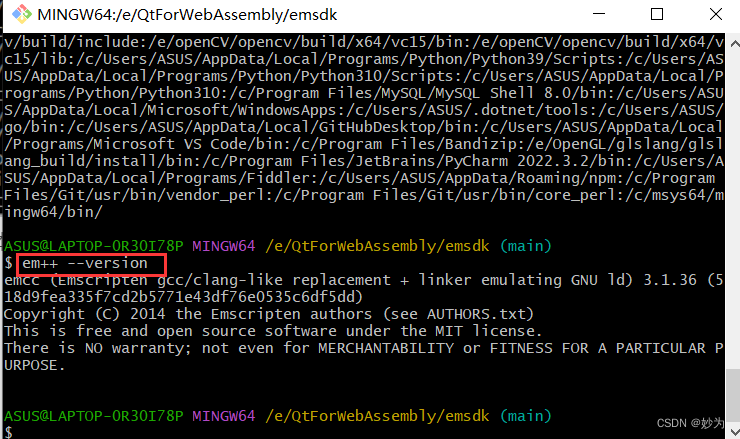
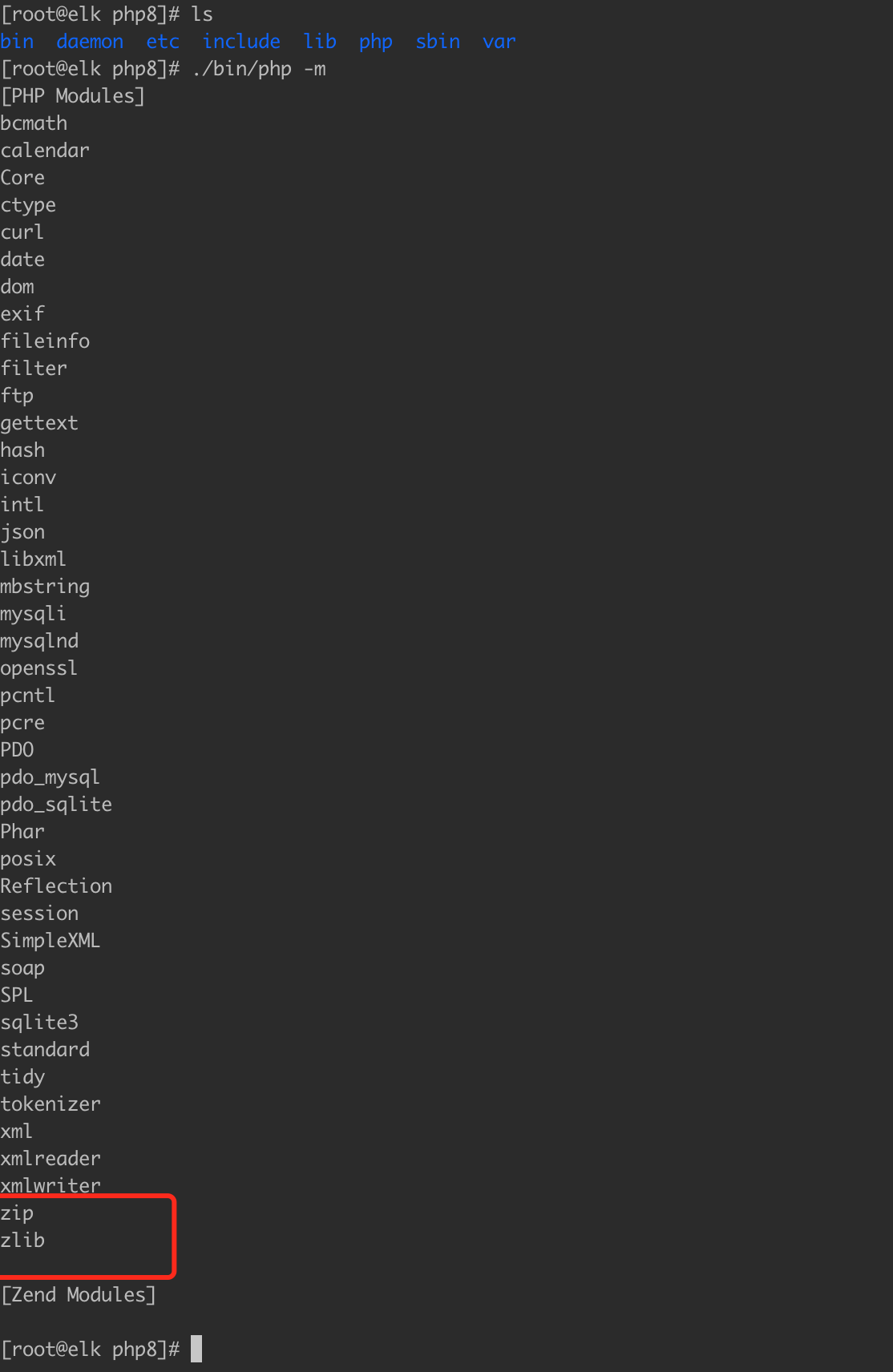
查看emsdk版本