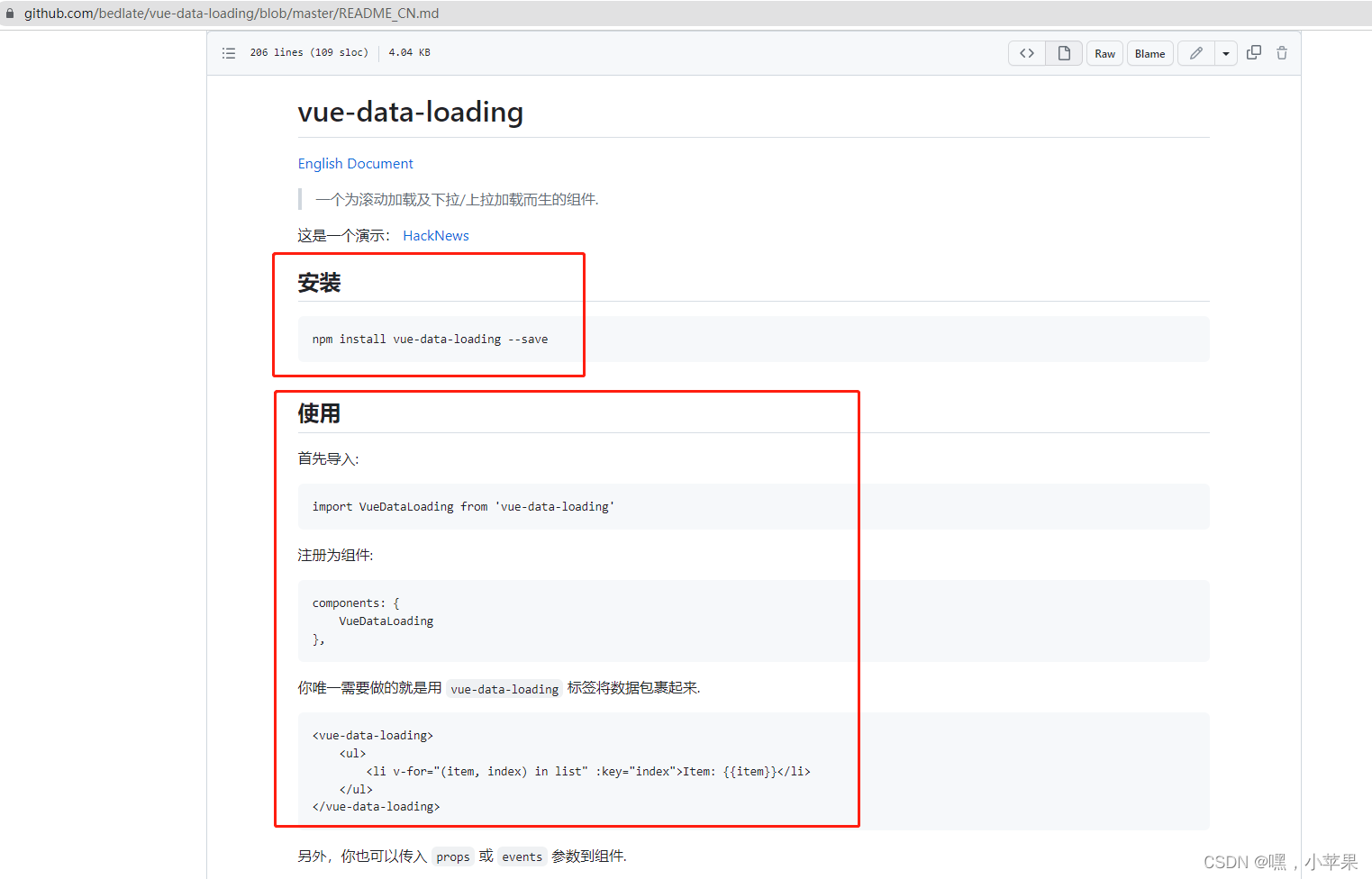
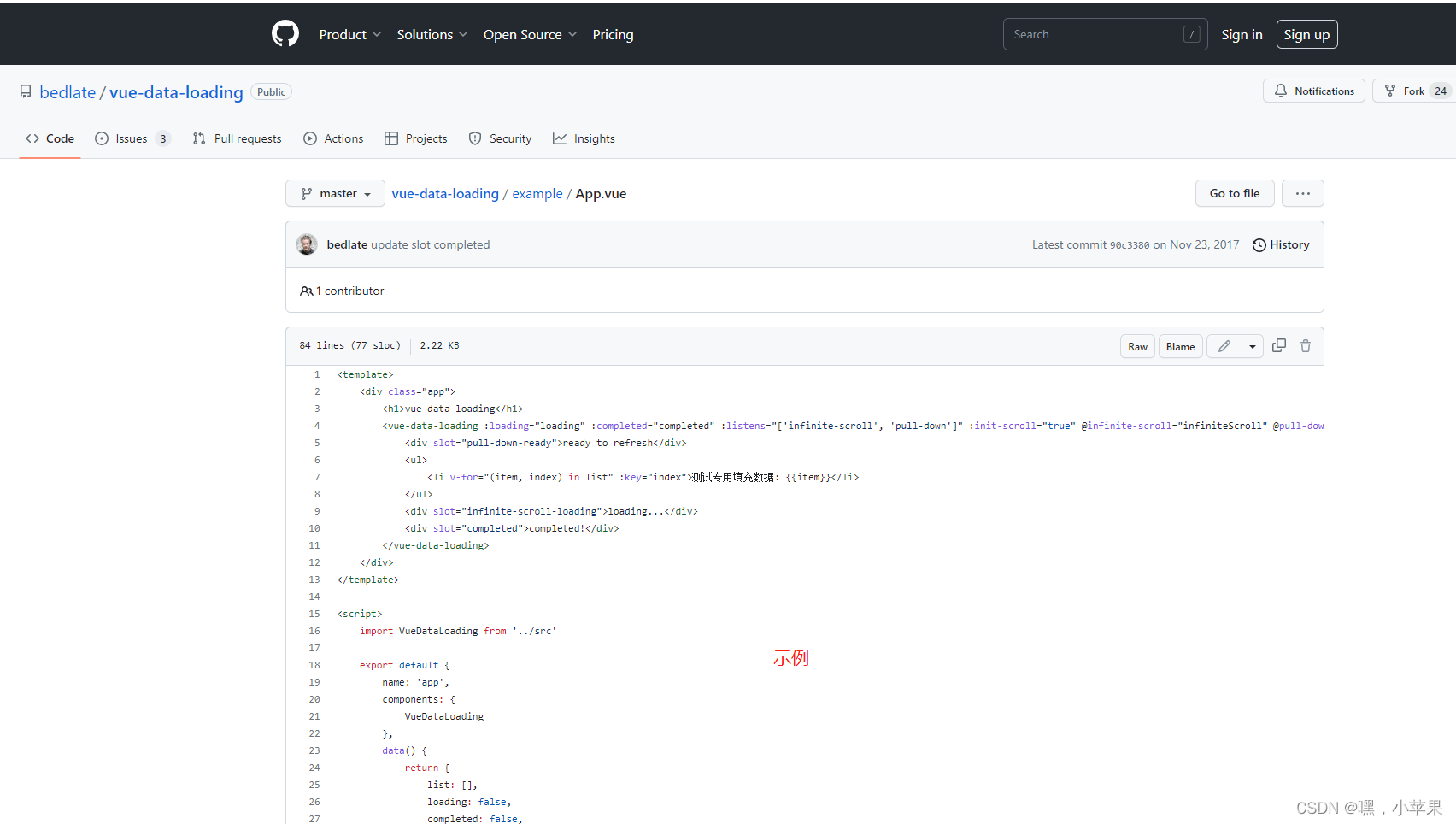
官网地址


页面项目中使用
<template>
<!-- 空数据时显示 -->
<div class="nonono">
<img src="@/assets/img/404_cloud.png" alt="" v-if="goodslist.length <= 0" class="nonnonoimg">
</div>
<vue-data-loading
:loading="loading"
:completed="completed"
:listens="['infinite-scroll', 'pull-down']"
:init-scroll="true"
@infinite-scroll="infiniteScroll"
@pull-down="pullDown">
<card :list="goodslist"></card>
<div>
<!-- 具体的内容显示 -->
<div v-for='(item,i) in goodslist' :key='i'>{{item.name}}</div>
</div>
<div slot="completed">已全部加载</div>
</vue-data-loading>
<!-- 没有滑到底,并且还有更多数据时显示 -->
<div class="xiahuabox" v-if="loading==false&&completed==false">
<div>下滑查看更多</div>
<img src="@/assets/img/xiaxia.png" alt="" class="xiaxiaimg">
</div>
</template>
<script>
import VueDataLoading from 'vue-data-loading'
export default {
components: { VueDataLoading },
data() {
return {
goodslist :[],
loading: false, // 加载中
completed: false, // 加载完毕true
page: 1,
total:0, //总条数
}
},
methods: {
pullUp() {
this.page++
this.getlist()
},
pullDown() {
this.goodslist = []
this.page = 1
this.completed = false
this.getlist()
},
infiniteScroll() {
this.page++
this.getlist()
},
getlist(){
this.loading = true;
this.$apiUrl.lmo_goods(data).then((res) => {
// 加载完
if(this.goodslist.length >= Number(res.data.total)) {
this.completed = true
this.loading = false
return
}
this.loading = false;
this.goodslist = this.goodslist.concat(res.data.list);
this.total = Number(res.data.total);
});
}
}
}
</script>
<style lang='scss' scoped>
// 空数据
.nonono{
text-align: center;
margin: 50px 0;
}
.nonnonoimg{
width: 240px;
height: 180px;
}
// 下拉滑动查看更多
.xiahuabox{
margin: 20px auto 22px;
text-align: center;
div{
font-size: 17px;
color: #999999;
}
img{
width: 13px;
height: 13px;
margin-top: 20px;
}
}
</style>
属性
loading
类型:boolean
默认:false
当 loading 为 true 时将不会触发任何事件, 所以你可以使用它来控制加载数据
completed
类型: boolean
默认: false
当设置为 true 时将不会再触发 infinite-scroll 事件.当所有数据全部加载完毕后,建议设置为 true
init-scroll
类型: boolean
默认: false
如果设置为 true 时,组件加载完毕后将会触发一次 infinite-scroll 事件.通常用来处理页面首次加载时候接收数据.
distance
类型: number
默认: 60
单位: px
显示全部加载等离底部的距离
offset
类型: number
默认: 0
单位: px
有时候你可能希望调节距离底部的距离,来提前触发 infinite-scroll
listens
类型: array
默认: [‘infinite-scroll’, ‘pull-down’, ‘pull-up’]
不在数组中的事件将不会被触发.
container
类型: string
必须: false
所有事件 events 默认绑定在 window ,如果你想自定义外层容器,需要指定其 ref .
事件
infinite-scroll
当容器已经达到窗口底部时触发
pull-down
当容器已经下拉超过 distance 属性时触发
pull-up
当容器已经上拉超过 distance 属性时触发
scrolling
当容器滚动时触发.
有个回调参数,返回当前容器的 (scrollTop, scrollLeft).
Slots
infinite-scroll-loading
当已经滚动到窗口底部,且正在 loading 时显示
pull-down-before
当正在下拉,且下拉距离小于 distance 属性显示
pull-down-ready
当正在下拉,且下拉距离不小于 distance 属性显示
pull-down-loading
当正在下拉,且下拉距离不小于 distance 属性,且松手时数据正在 loading 时显示
pull-up-before
当正在上拉,且上拉距离小于 distance 属性显示
pull-up-ready
当正在上拉,且上拉距离不小于 distance 属性显示
pull-up-loading
当正在上拉,且上拉距离不小于 distance 属性,且松手时数据正在 loading 时显示
completed
当数据加载完毕(completed),且没有加载中(loading,如下拉可以出发刷新)