一、界面制作
我用的easyx实现图形化界面,在制作第一个界面的时候,第一个界面的功能有开始游戏,退出游戏,排行榜(虽然还没实现)

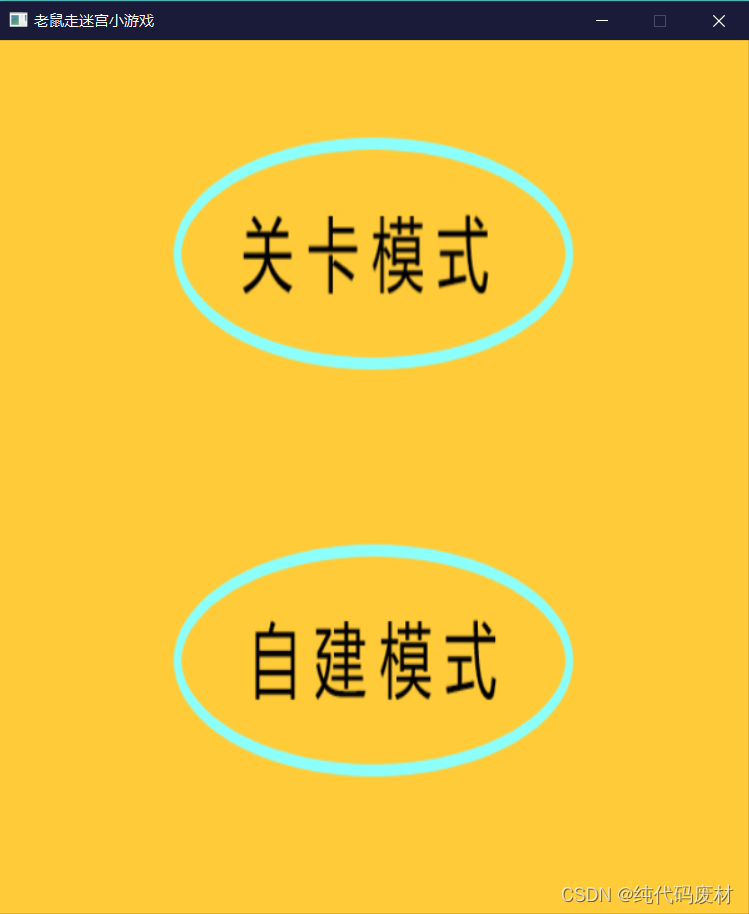
那么首先还是得用一个图片贴在上面,这个图片是我自己画的,就是利用电脑自带的画图功能,然后直接截图,再保存图片就OK了,然后就可以贴图了
然后就是实现点击开始游戏和退出游戏就能跳跃到下一个界面,这里我是如果点击了相应的范围的话,就调用另一个函数
while (1)
{
msg = GetMouseMsg();
if (msg.uMsg == WM_LBUTTONDOWN)
{
if (msg.x > 146 && msg.x < 457 && msg.y < 247 && msg.y>81)
{
DoGame(); //开始关卡游戏选项
break;
}
if (msg.x > 150 && msg.x < 457 && msg.y < 580 && msg.y>416)
{
drawself(); //开始自定义游戏选项
break;
}
}
}二、开始游戏
到了另一个开始游戏界面之后,就是选择游戏模式了,一个是关卡模式,一个是自定义模式

关卡模式
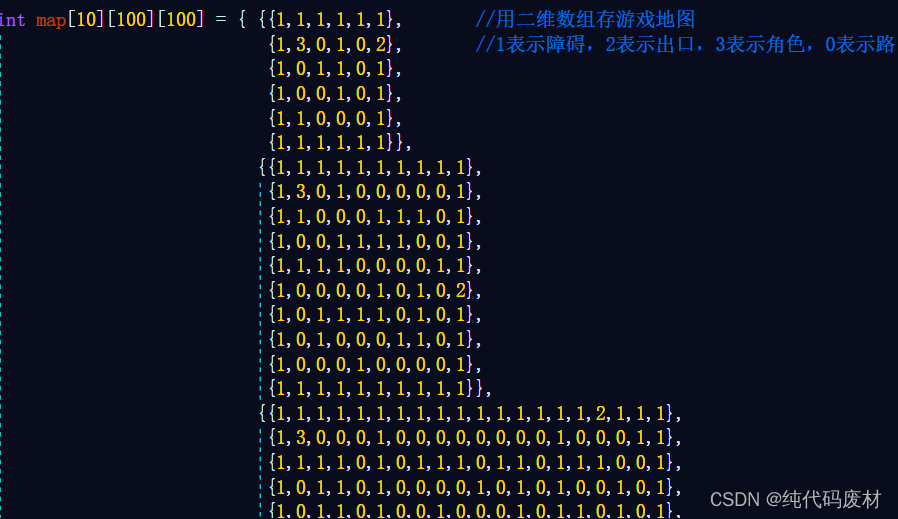
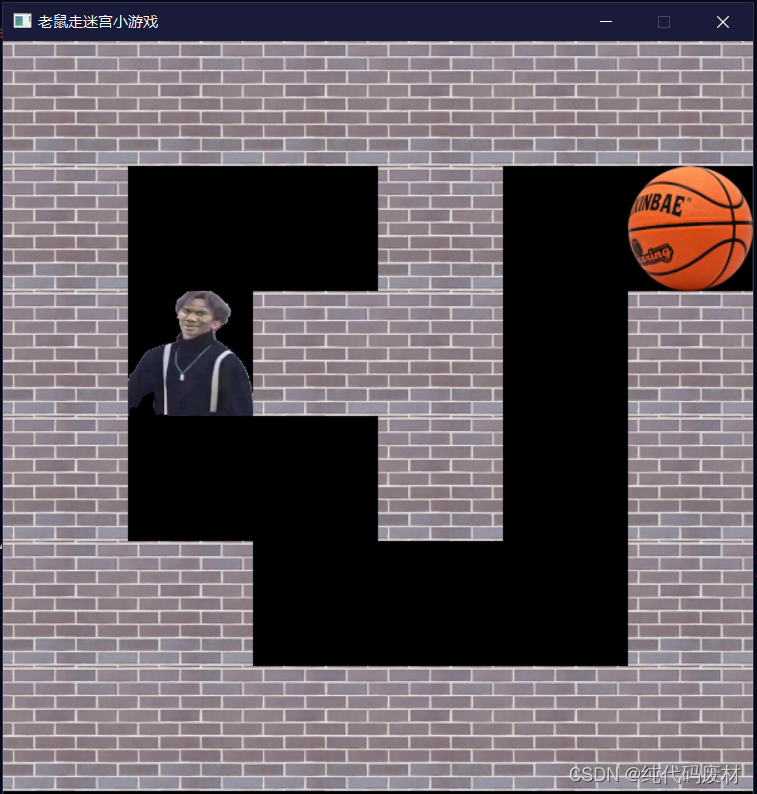
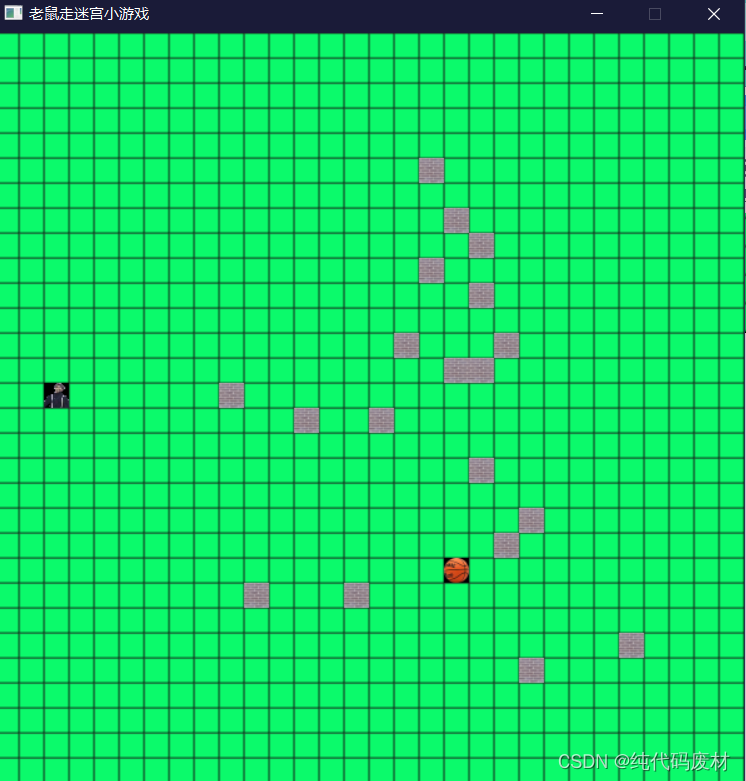
那么接下来看关卡模式吧,关卡模式的地图,我是运用的三维数组实现的,这些图片都是我自己在晚上找的

人物的移动,这里我是用的不显示输入,当你输入'w'时,就要先判断,如果人物的下一个位置是路的话,那么就把路变成人,把原本的位置变成路,其他的移动也是如此,如果下一个位置是墙的话,那就不做任何操作,如果下一个是出口的话,就就将下一位置变成人,原本的位置变成路,那么这时候还要进行一个判断,因为这个时候就是就已经通关啦,就要找一下有没有出口(肯定是没有的啦),没有的话就跳到下一关去啦


还有的功能就是记时功能,这个是用的专门的函数实现的
start_time = clock();
while (1)
{
if (!gameover())
{
step++;
start_time = clock();
if (step == 3)
{
show();
break;
}
}
cleardevice();
load();
drawmap_1();
if (flag == 1)printpath();
if(step==0)
{
settextstyle(18, 0, "黑体");
settextcolor(RGB(255, 255, 255));
outtextxy(0, 630, "请在10s内找到篮球,否则篮球会被小黑子弄坏");
}
if(step==1)
{
settextstyle(18, 0, "黑体");
settextcolor(RGB(255, 255, 255));
outtextxy(0, 630, "请在15s内找到篮球,否则篮球会被小黑子弄坏");
}
if(step==2)
{
settextstyle(18, 0, "黑体");
settextcolor(RGB(255, 255, 255));
outtextxy(0, 630, "请在20s内找到篮球,否则篮球会被小黑子弄坏");
}
settextstyle(18, 0, "黑体");
settextcolor(RGB(255, 255, 255));
outtextxy(0, 605, "w是向上移动,s是向下移动,a是向左移动,d是向右移动");
end_time = clock();
time_1 = (int)((end_time - start_time) / CLOCKS_PER_SEC);
if(!defeat())break; //游戏失败
settextstyle(18, 0, "黑体");
settextcolor(RGB(255, 255, 255));
sprintf_s(str, "时间:%d s", time_1);
outtextxy(0, 655, str);
FlushBatchDraw();
key();
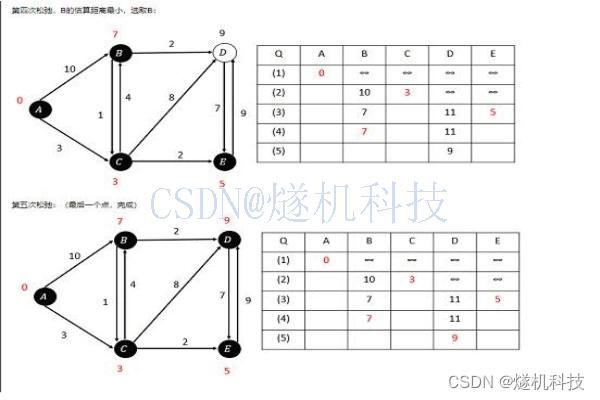
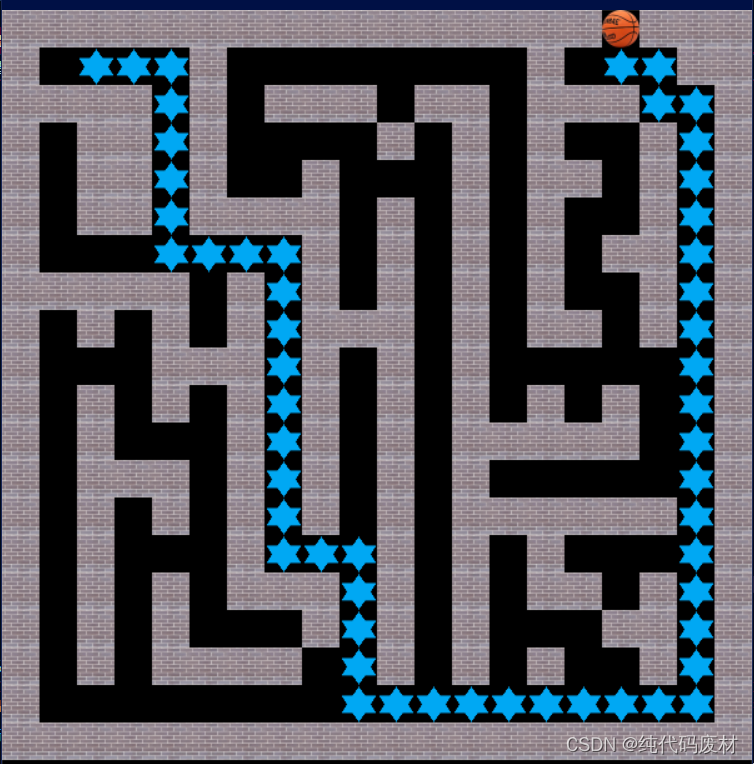
}最后还有寻找最短路径的功能,我是用的bfs寻找最短路径,用这个的时候就要用一个前驱节点保存每个点的上一步是哪一个,然后最后将这些点用专门的图片贴在上面


void bfs() //用bfs搜寻最短路径
{
int i, j, startx, starty, endx, endy, t; //sx,sy表示人物坐标,ex,ey表示出口坐标,t表示标记
for (i = 0; i < n; i++)for (j = 0; j < m; j++)
{
if(map[step][i][j] == 1)dis[i][j] = 1;
else dis[i][j] = 0;
if (map[step][i][j] == 3)
{
startx = i;
starty = j;
}
if (map[step][i][j] == 2)
{
endx = i;
endy = j;
}
}
int rear = 0, head = 0;
dui[rear].x = startx;
dui[rear].y = starty;
dui[rear].step = -1;
dis[startx][starty] = 1;
rear++;
k = 0 ,t = 0;
while (head < rear)
{
for (i = 0; i < 4; i++)
{
startx = dui[head].x + dx[i];
starty = dui[head].y + dy[i];
if (startx<0 || startx>n || starty<0 || starty>m)continue;
if (dis[startx][starty] == 0 && t == 0)
{
dui[rear].step = k;
if (map[step][startx][starty] == 2)
{
end = rear;
t = 1;
break;
}
dis[startx][starty] = 1;
dui[rear].x = startx;
dui[rear].y = starty;
rear++;
}
}
pre[k][0] = dui[head].x;
pre[k++][1] = dui[head].y;
head++;
} //使最短路径显示出来
}
void printpath() //使最短路径显示出来
{
IMAGE ing;
int nn = 600 / n;
int mm = 600 / m;
loadimage(&ing, "./pic/shortroute.png", nn, mm);
for (int i = dui[end].step; i != -1; i = dui[i].step) {
putimage(pre[i][1]*nn, pre[i][0]*mm, &ing); //显示最短路径
}
}自定义模式
自定义模式就是自己定义这个迷宫怎样做,首先我是用的鼠标进行操作的,分成了三步
第一步就是设置墙,最开始的地图全部都是路,当我点击一个路时,这个路就变成了墙,如果这个已经是墙了,就不能进行操作了,那么消除墙也就是一个意思了,用鼠标右键,如果这个是墙的话,你就将它变成路,如果这时候你不想设置墙了,你就点击鼠标中键,这时候记数加一,当我们下次点击左键的时候就不能实现第一步的功能了


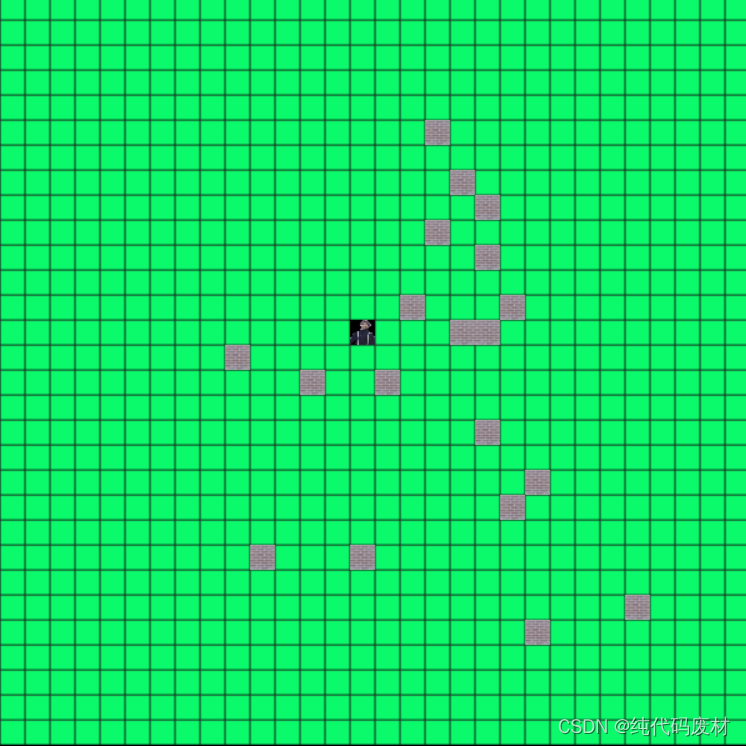
第二步就是设置人物在哪,这一步就是要注意一下只能设置一个人物,也就是标记一下,如果已经设置了一个人物的话,就不能再设置第二个人物啦,其余操作跟第一步一样

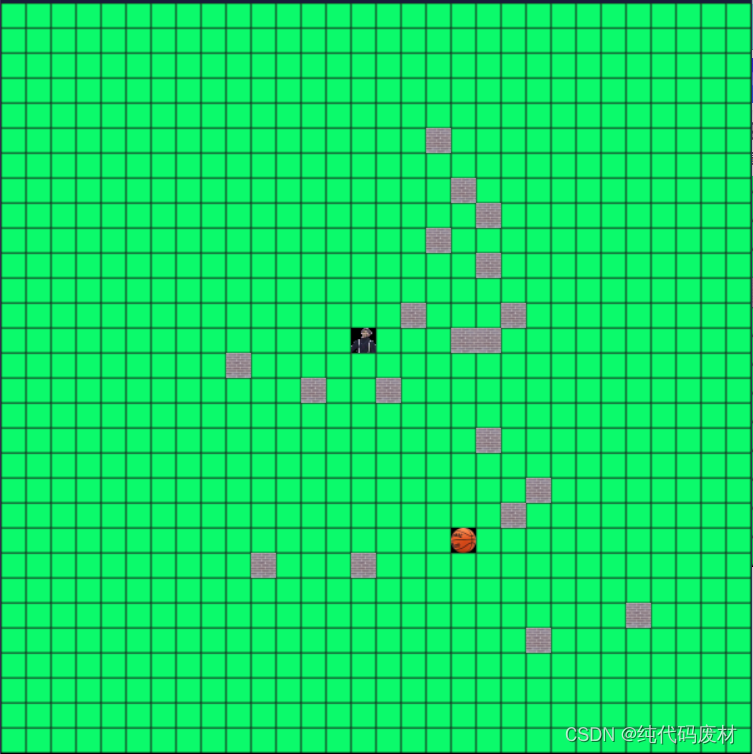
第三步就是设置出口,这一步跟第二步相似, 不过多描述

第四步就是开始游玩游戏了,那么游玩的过程也就跟上面的一样了。

三、一些其它没实现的功能
1.运用栈存步数已经在实现啦
2.排行榜也有一点思路啦
3.音乐也可以制作一下