VM系列振弦采集读数模块的测量模式

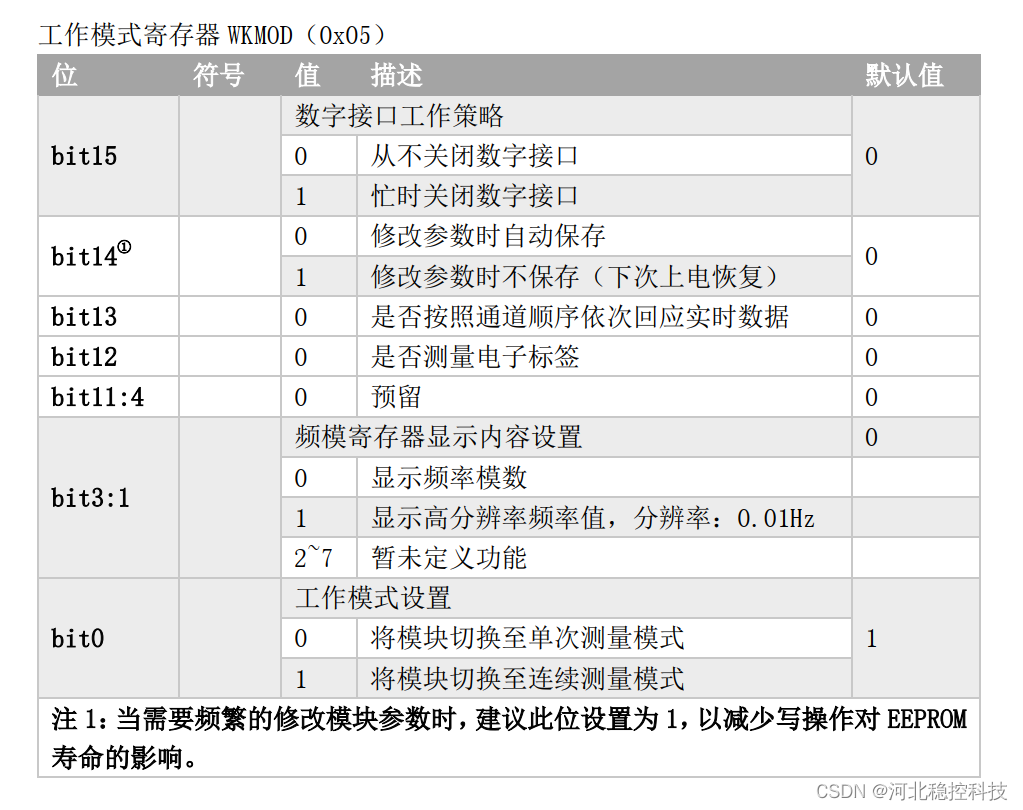
模块有连续测量和单次测量两种测量模式, 通过向测量模式寄存器 WKMOD.[0]写入 1 使模块工作于连续测量工作模式, 写入 0 使模块工作于单次测量工作模式。 WKMOD.[15]用来设置是否在模块“ 忙” 时禁用数字接口,当数字接口被禁用期间,模块不会收到任何经由数字接口传输的数据或指令, 当数字接口不被禁用时,模块内部维持传感器测量优先的逻辑,收到的指令会在模块完成当次测量后得到响应。

连续测量模式
在连续测量模式下,模块每间隔一定的时间自动进行一次传感器激励和数据读取操作, 相邻两次测量的时间间隔由寄存器 MM_INTE 进行设置,单位为毫秒。
无论是连续测量模式还是单次测量模式,在每次向传感器发送激励信号之前均会等待MM_INTE 毫秒,所以,连续测量时间间隔也称为“ 激励前等待时长” 。
单次测量模式
单次测量是指模块一直处于“ 空闲” 状态, 当收到单次测量指令后, 立即启动单次测量过程的工作流程。 在单次测量模式,每隔 3 秒在 RTS 管脚输出一次短促高脉冲( 10ms)表示当前处于单次工作模式。 有四类指令可以触发一次单次测量。
( 1)使用专用$指令集指令
通过 UART 接口向模块发送单次测量指令$MSFR=x 或者$MSFT=x。
例: 在单次测量模式下
向模块发送单次测量指令: $MSFR=3\r\n
模块开始完成 3 次测量,当完成后输出频率测量结果数据: $FR=1343.3Hz\r\n
向模块发送单次测量指令: $MSFT=3\r\n
模块开始完成 3 次测量,当完成后输出频率和温度测量结果数据:
$FR=1343.3Hz\t$TE=30.2’C\r\n
( 2) 使用专用单次测量指令 0xAAAA 或 0xAAAB
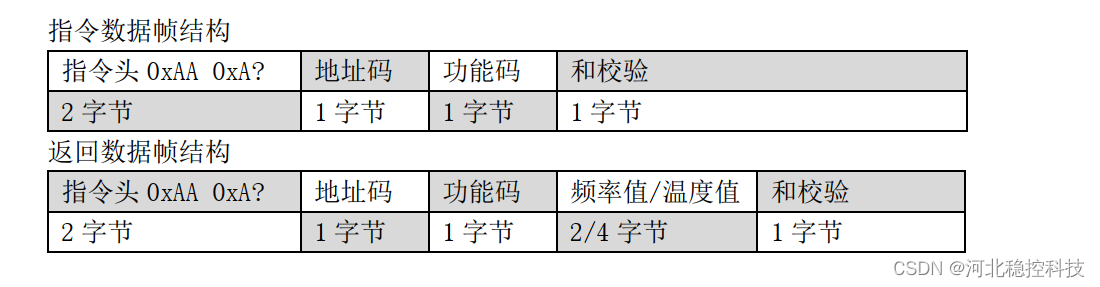
通过 UART 接口向模块发送特定的单次测量指令, 模块测量完成后主动上传频率和温度测量结果, 指令格式为:

指令头:固定为 16 进制 AAAA 或者 AAAB 两个字节, AAAA 指令仅返回频率值, AAAB 指令返回频率和温度值。
功能码: 0x1x、 0x3x 或 0x7x, 末尾“ x” 表示进行几次激励和读数操作。 0x1x 功能码表示直接进行 x 次测量读数, 0x3x 表示测量前清除历史数据(历史数据会影响到数据滤波,详见“ 3.14 数据滤波” ), 0x7x 表示测量过程中检测到传感器信号质量合格或者达到 x 次立即停止测量过程。
当使用 AAAA 指令进行单次频率测量时,在指定的 x 次测量完成后会主动输出频率值( 上述“ 返回数据帧” ),若当前设置了滤波功能则输出频率值为 x 次的滤波值,若未设置滤波功能,则输出频率值为最后一次测量的实时频率值。 频率值用 2 个字节表示,高字节在前, 单位为 0.1Hz。当使用 AAAB 指令进行单次频率测量时,在指定的 x 次测量完成后会主动输出频率值和温度值,若当前设置了滤波功能则输出值为 x 次的滤波值,若未设置滤波功能,则输出频率和温度值为最后一次测量的实时值。频率值用 2 个字节表示、温度值用 2 个字节表示。
单次测量时, 测量次数尽量>=3 次,且推荐使用高压激励方法、开启历史数据滤波功能。 若采用扫频法,可能首次测量失败,影响最终结果计算( 若使用了历史数据滤波功能)。
例: 在单次测量模式下
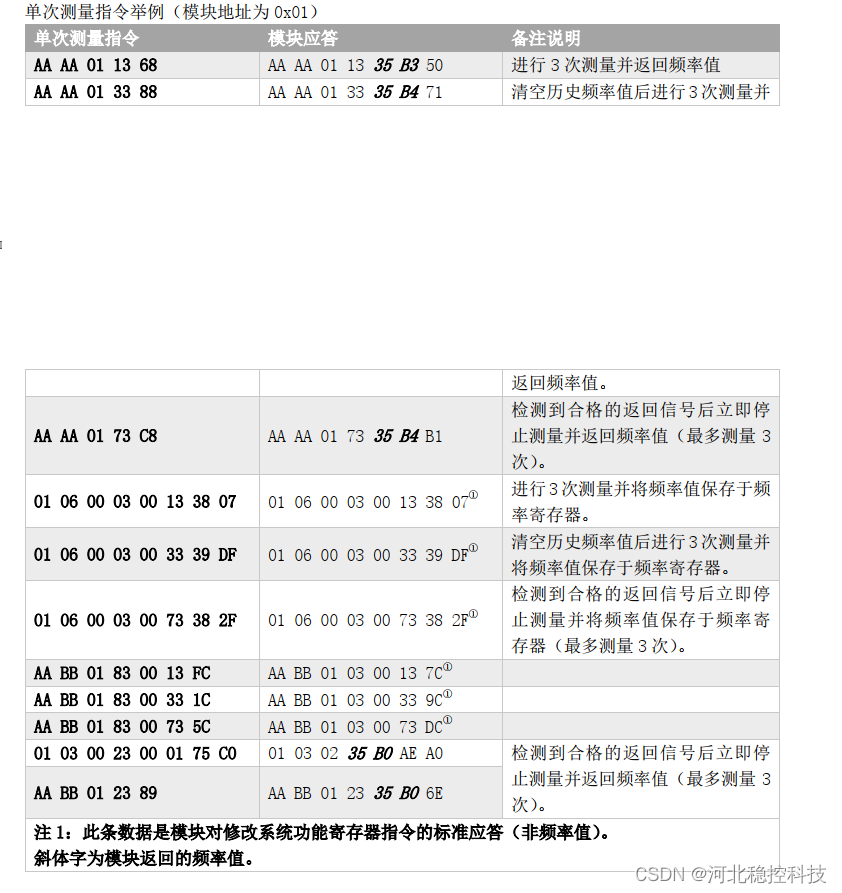
向模块发送单次测量指令: AA AA 01 13 68
模块开始完成 3 次测量,当完成后输出频率测量结果数据:
单通道模块返回: AA AA 01 13 34 3A D6, 频率值为(0x34*256+0x3A)/10=1337.0Hz。
4 通道模块返回:
8 通道模块返回:
向模块发送单次测量指令: AA AB 01 13 69
模块开始完成 3 次测量,当完成后输出频率和温度测量结果数据:
单通道模块返回: AA AB 01 13 34 3A 00 F5 CC, 频率值 1337.0Hz,温度值 24.5℃。
4 通道模块返回:
8 通道模块返回:
( 3) 向系统功能寄存器写入单次测量指令码
使用数字接口,任意一种通讯协议,向系统功能寄存器 SYS_FUN 写入 0x1x、 0x3x 或者 0x7x指令码, 触发一次单次测量。使用这种方法时,模块遵循主从通讯机制,在完成测量后不会主动上传数据,可以通过读取系统状态寄存器 SYS_STA.[4]来判断当前是否已经完成了本次单次测量,并在检测到完成时读取频率寄存器 S_FRQ 获得本次测量的频率结果。
例:在单次测量模式下使用 MODBUS 协议
向模块发送单次测量指令: 01 06 00 03 00 13 38 07
模块返回 MODBUS 应答数据: 01 06 00 03 00 13 38 07
模块开始完成 3 次测量,当完成后不输出任何信息,需要读取 SYS_STA.[4]来判断测量是否完成。
( 4)直接读取频率寄存器 S_FRQ
在单次测量模式下使用 MODBUS 或 AABB 通讯协议读取频率寄存器 S_FRQ, VM 模块执行 0x73指令码,并根据使用的通讯协议返回寄存器值。






![[C++]C++入门--引用](https://img-blog.csdnimg.cn/5b789fa42c944976b4eb628594405b11.png)


![[附源码]计算机毕业设计springboot本地助农产品销售系统](https://img-blog.csdnimg.cn/e14ba2f31cc24fd18fe557a2d38094b7.png)