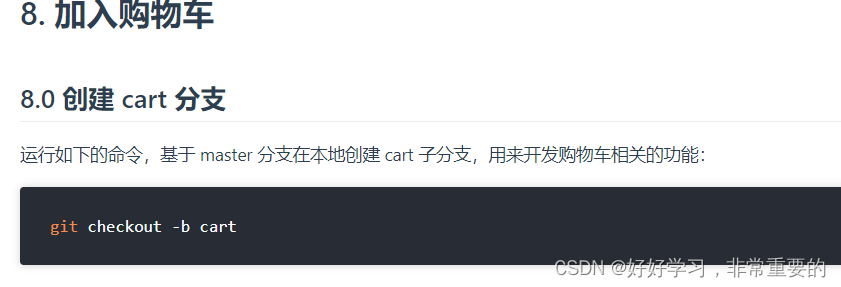
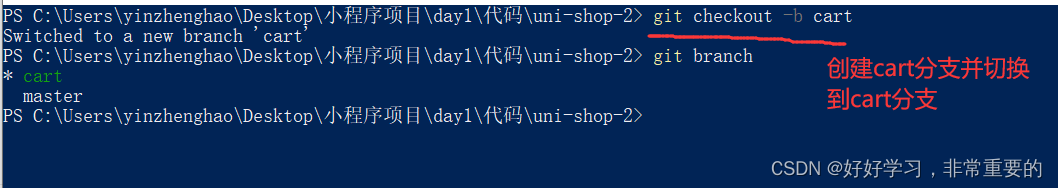
1.加入购物车:

我的操作:

*************************************************************************************************************
2.购物车里面的商品数据在多个页面都会用到。所以把购物车里面的商品数据存储在vuex里面,

我的操作:
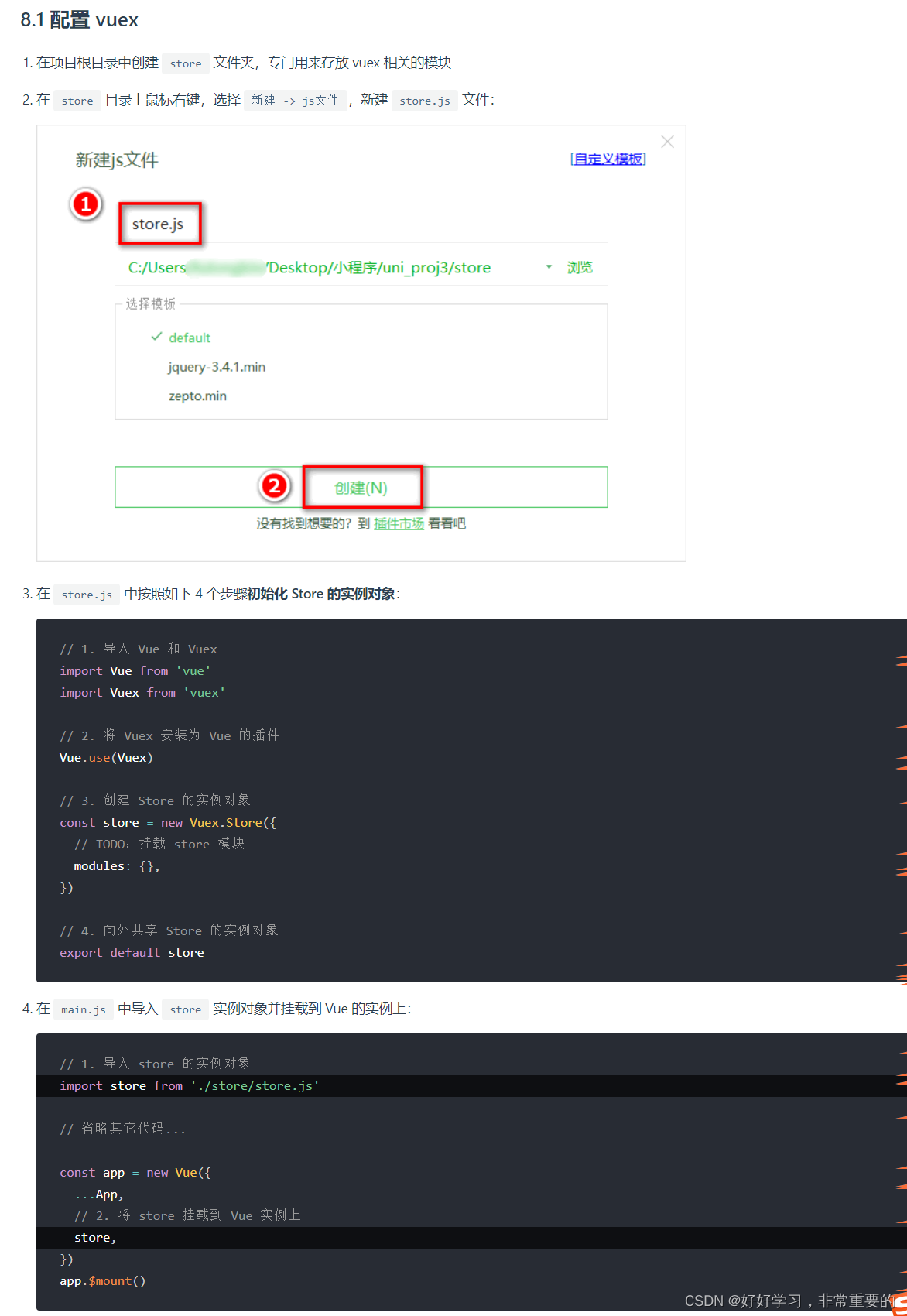
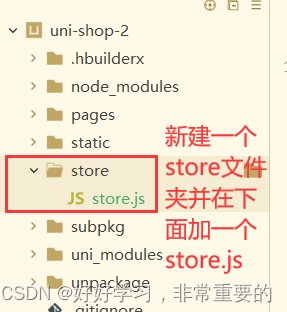
1》在项目根目录中创建 store 文件夹,专门用来存放 vuex 相关的模块
2》在 store 目录上鼠标右键,选择 新建 -> js文件,新建 store.js 文件:

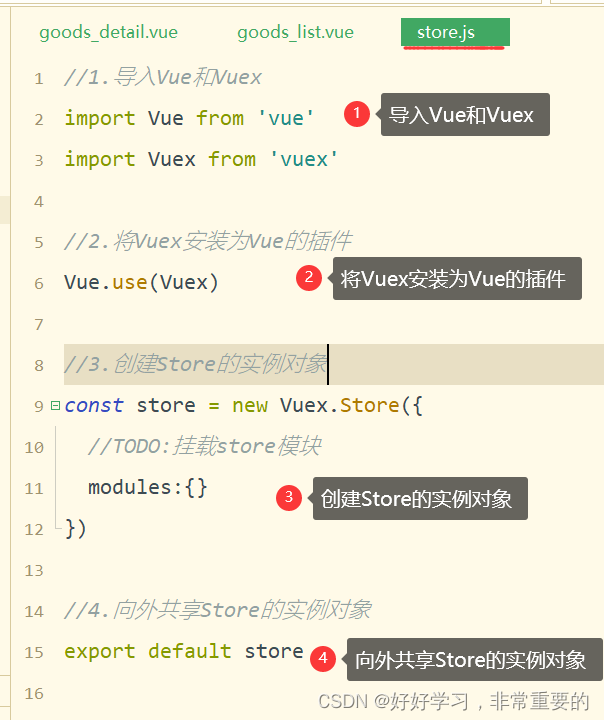
3》 在 store.js 中按照如下 4 个步骤初始化 Store 的实例对象:

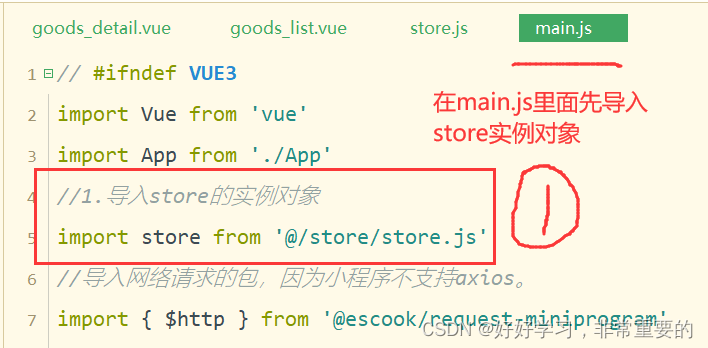
4》在 main.js 中导入 store 实例对象并挂载到 Vue 的实例上:
①导入store实例对象
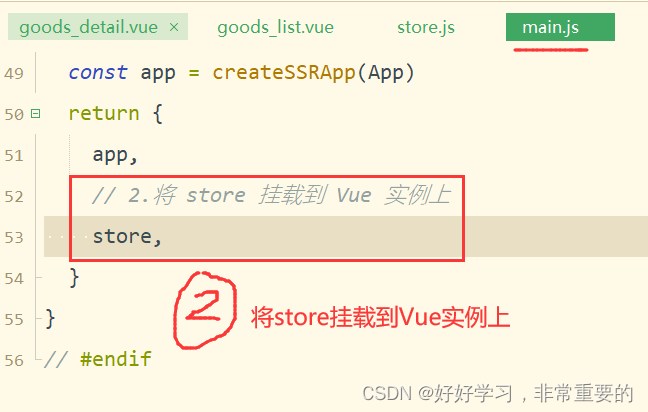
 ②:挂载store实例对象到Vue实例上:
②:挂载store实例对象到Vue实例上:

**************************************************************************************************************
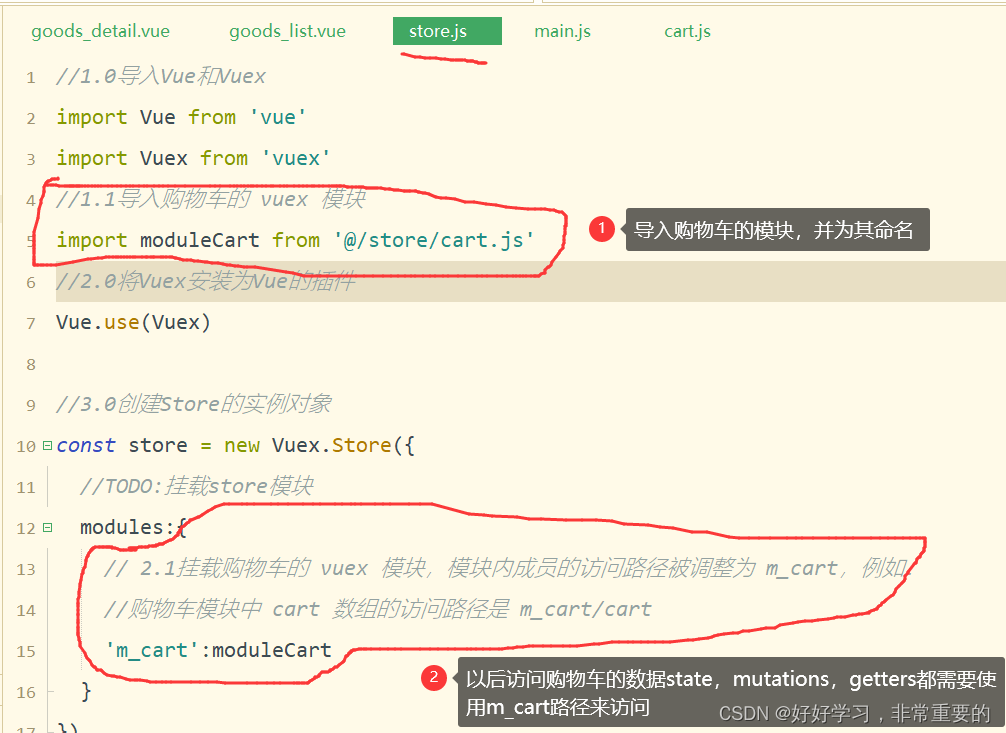
3.创建购物车的 store 模块
1》在 store 目录上鼠标右键,选择 新建 -> js文件,创建购物车的 store 模块,命名为 cart.js:

2》在 cart.js 中,初始化如下的 vuex 模块:
 3》在
3》在 store/store.js 模块中,导入并挂载购物车的 vuex 模块,示例代码如下: