Progress ThemeBuilder crack
自定义输入将覆盖自定义日期输入和下拉列表。
Fluent主题中的图表不应用系列颜色。
撤消重做操作会导致重复以前编辑过的变量。
拆分器折叠的拆分条模板错误。
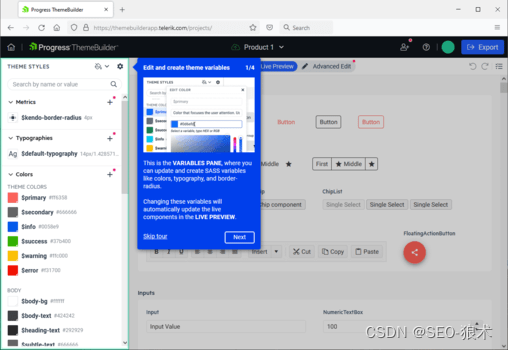
ThemeBuilder是一个多功能工具,可以帮助您创建视觉样式,并将其应用于Telerik和Kendo UI web组件。为了帮助实现应用程序的独特外观,ThemeBuilder提供了一个直观的UI,您可以在其中尝试颜色和财产,如边界半径和排版。ThemeBuilder允许您可视化创建的样式,并查看它们如何改变UI组件的外观。使用ThemeBuilder高级自定义,您几乎可以更改UI组件的每个外观相关属性,直到您获得所需的样式。使用ThemeBuilder的最终结果是一个充满活力的主题,它被打包为一个npm包,其中包含了您可以随时使用的Sass和CSS。ThemeBuilder不仅允许您为新应用程序创建主题,还可以维护和更新现有应用程序的样式-无论何时您决定更改应用程序中的样式,打开现有的ThemeBuilder项目,进行更改,并将其应用于UI组件。

使用ThemeBuilder设计UI组件的样式
控制UI组件的外观以适应任何品牌或应用程序风格。ThemeBuilder将帮助您设计Telerik和Kendo UI组件的风格,使其与您的设计要求完美匹配。
节省Web UI组件主题化的时间
减少在样式设计上花费的时间,以便将重点放在应用程序的关键业务逻辑上。ThemeBuilder是一个几乎没有学习曲线的可视化工具,使您能够在不需要编写复杂的CSS规则的情况下设计Telerik和Kendo UI web组件的样式。

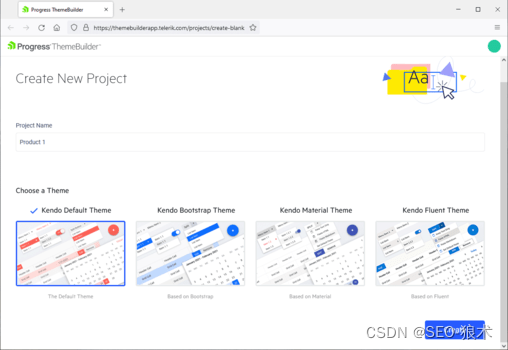
4个内置主题
Telerik和剑道UI提供的即用主题:材料、引导、流利和默认。
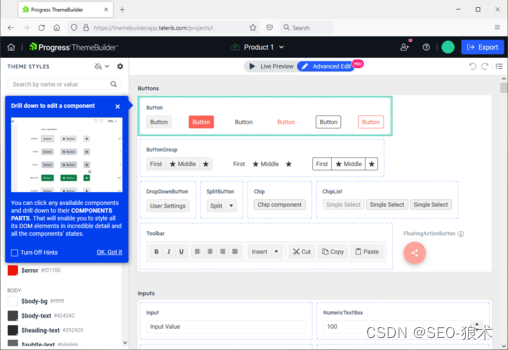
ThemeBuilder应用程序
为Telerik和Kendo UI组件的每一个元素设计风格——从高冲击力的原色到最小的视觉细节。
功能丰富的UI主题:从高影响力到原子风格

ThemeBuilder使您能够对所有内容进行样式设置,从应用于多个组件的顶级元素(如原色)到只能对数据网格中的按钮文本进行样式设置的原子自定义。