用Wordpress建站的初学者一定会需要用到的Wordpress模板主题中functions.php常用功能代码与常用插件。慢慢持续收集整理.......
目录
一、Wordpress模板主题中functions文件常用的代码
二、Wordpress自定义字段的设定与调用代码(系统常规自定义字段)
三、wordpress分类栏目添加自定义字段 (例如栏目图片)
四、文章页自定义字段添加与调用标签
五、单页自定义字段添加与调用标签
一、Wordpress模板主题中functions文件常用的代码
<?php
// 关闭核心提示
add_filter('pre_site_transient_update_core', create_function('$a', "return null;"));
// 关闭插件提示
add_filter('pre_site_transient_update_plugins', create_function('$a', "return null;"));
// 关闭主题提示
add_filter('pre_site_transient_update_themes', create_function('$a', "return null;"));
remove_action('admin_init', '_maybe_update_core'); // 禁止 WordPress 检查更新
remove_action('admin_init', '_maybe_update_plugins'); // 禁止 WordPress 更新插件
remove_action('admin_init', '_maybe_update_themes'); // 禁止 WordPress 更新主题
//注册一个小工具
register_sidebar(
array(
'name' => '侧边栏',
'before_widget' => '<div class="sbox">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>'
)
);
//删除wp-nav-menu函数菜单中多余的css选择器
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1);
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array() : '';
}
//移除后台用不到的菜单
function yg_remove_menu_page() {
//remove_menu_page('themes.php'); // 移除 "外观"
//remove_menu_page('plugins.php'); // 移除 "插件"
//remove_menu_page('tools.php'); // 移除 "工具"
remove_submenu_page('tools.php','export.php'); //移除工具下的导出
}
add_action( 'admin_menu', 'yg_remove_menu_page' );
//开启wordpress友情链接管理
add_filter( 'pre_option_link_manager_enabled', '__return_true' );
//开启wordpress特色图片
add_theme_support( 'post-thumbnails' );
//WordPress子分类页面使用父页面模板
add_filter('category_template', 'f_category_template');
function f_category_template($template){
$category = get_queried_object();
if($category->parent !='0'){
while($category->parent !='0'){
$category = get_category($category->parent);
}
}
$templates = array();
if ( $category ) {
$templates[] = "category-{$category->slug}.php";
$templates[] = "category-{$category->term_id}.php";
}
$templates[] = 'category.php';
return locate_template( $templates );
}
/**分页 前端调用 <?php kriesi_pagination($query_string); **/
function kriesi_pagination($query_string){
global $posts_per_page, $paged;
$my_query = new WP_Query($query_string ."&posts_per_page=-1");
$total_posts = $my_query->post_count;
if(empty($paged))$paged = 1;
$prev = $paged - 1;
$next = $paged + 1;
$range = 2; // only edit this if you want to show more page-links
$showitems = ($range * 2)+1;
$pages = ceil($total_posts/$posts_per_page);
if(1 != $pages){
echo "<div class='pagination'>";
echo ($paged > 2 && $paged+$range+1 > $pages && $showitems < $pages)? "<a href='".get_pagenum_link(1)."' rel='external nofollow'>最前</a>":"";
echo ($paged > 1 && $showitems < $pages)? "<a href='".get_pagenum_link($prev)."' rel='external nofollow'>上一页</a>":"";
for ($i=1; $i <= $pages; $i++){
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems )){
echo ($paged == $i)? "<a href='".get_pagenum_link($i)."' class='current'>".$i."</a>":"<a href='".get_pagenum_link($i)."' class='inactive' rel='external nofollow'>".$i."</a>";
}
}
echo ($paged < $pages && $showitems < $pages) ? "<a href='".get_pagenum_link($next)."' rel='external nofollow'>下一页</a>" :"";
echo ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) ? "<a href='".get_pagenum_link($pages)."' rel='external nofollow'>最后</a>":"";
echo "</div>\n";
}
}
//面包屑导航
function wz(){
$cat=get_the_category();
$cat=$cat[0];
$positions = '<li><a href="'.get_category_link($cat).'">'.$cat->name. '</a></li>>';
if(!is_home() ){
echo '<li><a href="'. get_settings('home') .'">'. '首页></a></li>';
if(is_category()){
echo $positions;
}
elseif(is_single()){
echo $positions ;
echo the_title();
}
elseif(is_search()){echo $s;}
elseif(is_page()){
the_title();
}elseif(is_404()){echo '404错误页面';}
}
}
//获取当前分类子分类列表
function get_category_root_id($cat){
$this_category = get_category($cat); // 取得当前分类
while($this_category->category_parent) {// 若当前分类有上级分类时,循环
$this_category = get_category($this_category->category_parent); // 将当前分类设为上级分类(往上爬)
}
return $this_category->term_id; // 返回根分类的id号
}
//分类目录后加 /
function nice_trailingslashit($string, $type_of_url) {
if ( $type_of_url != 'single' )
$string = trailingslashit($string);
return $string;
}
add_filter('user_trailingslashit', 'nice_trailingslashit', 10, 2);二、Wordpress自定义字段的设定与调用代码(系统常规自定义字段)

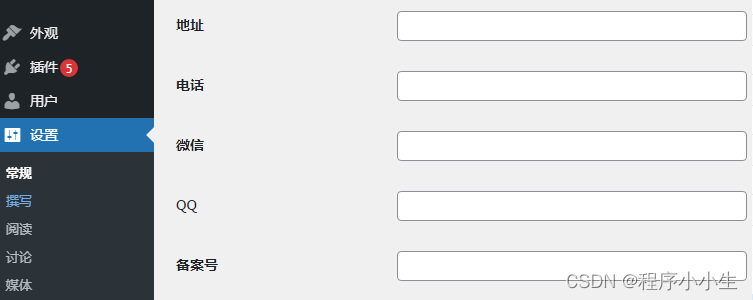
1、在wordpress主题文件functions.php中添加如下代码就可以添加一些我们常用的系统常规字段,在数据库表 wp_options 中保存。比如系统参数字段如:备案号、统计代码、phone,qq 为自定义字段名等。注:如果不知道字段名是什么可以在数据库表 wp_options查看,或者到function.php文件中找到你添加自定义字段的代码查看。
// 自定义系统字段
function set_global_fields() {
$global_fields = new GlobalFields();
$global_fields->setting_fields();
}
add_action( 'admin_init', 'set_global_fields' );
class GlobalFields
{
public function setting_fields()
{
$text_input = [
'contact' => '联系人',
'email' => '邮箱',
'address' => '地址',
'phone' => '电话',
'wechat' => '微信',
'qq' => 'QQ',
'copyright' => '备案号',
'seo_title' => 'seo标题',
'seo_keywords' => 'seo关键字',
];
$textarea_input = [ 'seo_description' => 'seo描述','tongji' => '统计代码' ];
foreach($text_input as $key => $val)
{
$this->sonliss_settings_field($key, $val, 'sonliss_textbox_callback', [$key]);
$this->sonliss_register_setting($key);
}
foreach($textarea_input as $key => $val)
{
$this->sonliss_settings_field($key, $val, 'sonliss_textareabox_callback', [$key]);
$this->sonliss_register_setting($key);
}
}2、模板里调用:
<?php echo get_option('phone'); ?>
<?php echo get_option('qq'); ?>三、wordpress分类栏目添加自定义字段 (例如栏目图片)
1.添加方法,将下方代码复制到 function.php 中
<?php
class Ludou_Tax_Image{
function __construct(){
// 新建分类页面添加自定义字段输入框
add_action( 'category_add_form_fields', array( $this, 'add_tax_image_field' ) );
// 编辑分类页面添加自定义字段输入框
add_action( 'category_edit_form_fields', array( $this, 'edit_tax_image_field' ) );
// 保存自定义字段数据
add_action( 'edited_category', array( $this, 'save_tax_meta' ), 10, 2 );
add_action( 'create_category', array( $this, 'save_tax_meta' ), 10, 2 );
}
// 新建分类页面添加自定义字段输入框
public function add_tax_image_field(){
?>
<div class="form-field">
<label for="term_meta[tax_image]">分类封面</label>
<input type="text" name="term_meta[tax_image]" id="term_meta[tax_image]" value="" />
<p class="description">输入分类封面图片URL</p>
</div>
<!-- TODO: 在这里追加其他自定义字段表单,如: -->
<!--
<div class="form-field">
<label for="term_meta[tax_keywords]">分类关键字</label>
<input type="text" name="term_meta[tax_keywords]" id="term_meta[tax_keywords]" value="" />
<p class="description">输入分类关键字</p>
</div>
-->
<?php
} // add_tax_image_field
/**
* 编辑分类页面添加自定义字段输入框
*
* @uses get_option() 从option表中获取option数据
* @uses esc_url() 确保字符串是url
*/
public function edit_tax_image_field( $term ){
// $term_id 是当前分类的id
$term_id = $term->term_id;
// 获取已保存的option
$term_meta = get_option( "ludou_taxonomy_$term_id" );
// option是一个二维数组
$image = $term_meta['tax_image'] ? $term_meta['tax_image'] : '';
/**
* TODO: 在这里追加获取其他自定义字段值,如:
* $keywords = $term_meta['tax_keywords'] ? $term_meta['tax_keywords'] : '';
*/
?>
<tr class="form-field">
<th scope="row">
<label for="term_meta[tax_image]">分类封面</label>
<td>
<input type="text" name="term_meta[tax_image]" id="term_meta[tax_image]" value="<?php echo esc_url( $image ); ?>" />
<p class="description">输入分类封面图片URL</p>
</td>
</th>
</tr><!-- /.form-field -->
<!-- TODO: 在这里追加其他自定义字段表单,如: -->
<!--
<tr class="form-field">
<th scope="row">
<label for="term_meta[tax_keywords]">分类关键字</label>
<td>
<input type="text" name="term_meta[tax_keywords]" id="term_meta[tax_keywords]" value="<?php echo $keywords; ?>" />
<p class="description">输入分类关键字</p>
</td>
</th>
</tr>
-->
<?php
} // edit_tax_image_field
/**
* 保存自定义字段的数据
*
* @uses get_option() 从option表中获取option数据
* @uses update_option() 更新option数据,如果没有就新建option
*/
public function save_tax_meta( $term_id ){
if ( isset( $_POST['term_meta'] ) ) {
// $term_id 是当前分类的id
$t_id = $term_id;
$term_meta = array();
// 获取表单传过来的POST数据,POST数组一定要做过滤
$term_meta['tax_image'] = isset ( $_POST['term_meta']['tax_image'] ) ? esc_url( $_POST['term_meta']['tax_image'] ) : '';
/**
* TODO: 在这里追加获取其他自定义字段表单的值,如:
* $term_meta['tax_keywords'] = isset ( $_POST['term_meta']['tax_keywords'] ) ? $_POST['term_meta']['tax_keywords'] : '';
*/
// 保存option数组
update_option( "ludou_taxonomy_$t_id", $term_meta );
} // if isset( $_POST['term_meta'] )
}
}
$wptt_tax_image = new Ludou_Tax_Image();2.模板中调用方法:
//$cat 默认为当前分类id seo-title自定义字段
<?
$post_id = "category_".$cat;
$value = get_field( 'seo-title', $post_id );
echo $value;
?>
//输出图片字段
<? $post_id = "category_".$cat; echo get_field('img_ioc',$post_id);?>
//案例
<? $post_id = "category_".$cat; ?>
<title><?php echo get_field( 'seo-title', $post_id ); ?></title>
<meta name="keywords" content="<?php echo get_field( 'seo-keywords', $post_id ); ?>"/>
<meta name="description" content="<?php echo get_field( 'seo-description', $post_id ); ?>"/>四、文章页自定义字段添加与调用标签
1、添加
2、调用
1、普通自定义字段
<?php echo get_field('自定义字段名'); ?>
2、自定义图片字段
<?php $image = get_field('自定义字段名'); echo $image['url'];?> 五、单页自定义字段添加与调用标签
1、添加
2、调用
1、普通自定义字段
<?php echo get_field('自定义字段名'); ?>
2、自定义图片字段
<?php $image = get_field('自定义字段名'); echo $image['url'];?> 持续整理更新中........

















![[附源码]计算机毕业设计springboot电影院网上售票系统](https://img-blog.csdnimg.cn/2808aa8fb4a34e51a397be5188708e25.png)