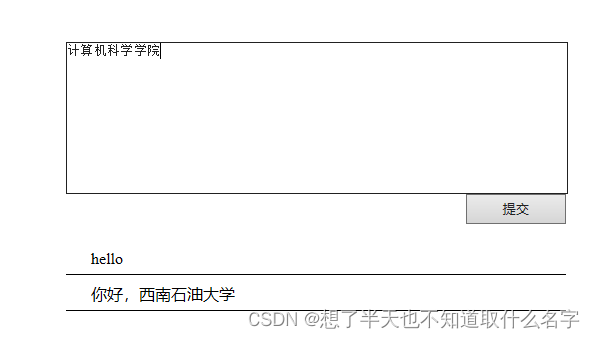
- 应用JavaScript编写留言的功能,在文本中输入文字提交后,在下方进行显示。

提示:可将下方内容以列表体现,提交时动态创建列表的项。可使用以下两种方式之一的方法:
- 使用CreateElenment动态创建li标签及li中的文本
- 在列表标签ul或者ol对象上设置InnerHtml
列表对象.innerHTML += "<li>文本内容</li>"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
form {
position: absolute;
left: 50%;
transform: translate(-50%);
}
input {
position: absolute;
left: 351px;
top: 218px;
width: 100px;
}
textarea {
border: 1px solid black;
}
ul {
list-style: none;
margin-top: 50px;
}
li {
border-bottom: 2px solid black;
padding: 10px;
text-indent: 2em;
}
</style>
</head>
<body>
<form action="">
<textarea name="" cols="60" rows="15" style="resize: none;" id="empty"></textarea>
<input type="button" value="提交">
<ul></ul>
</form>
</body>
<script>
var text = document.querySelector("textarea");
var ul = document.querySelector("ul");
var button = document.querySelector("input");
button.onclick = function() {
var li = document.createElement("li");
li.innerHTML = text.value;
ul.appendChild(li);
document.getElementById('empty').value = "";
}
</script>
</html>(2)
设计一个选项卡功能,当鼠标移动至某一选项卡时出现切换。
运行截图:

提示:
- 选项卡可采用三个行内元素,为选中背景色#000,选中背景色#aaa
- 选项卡内容可采用三个不同列表
- 针对选项卡和选项内容定义两组不同样式。选项卡未选中背景色#000,选中背景色#aaa;文本颜色#fff;;选项内容未选中不显示display:none,选中显示display:block。
- 通过JavaScript动态设置样式,页面对象.classname=“class样式选择器”
如mydiv. className = "selectSpanStyle"
- 鼠标移至选项卡设置onmouseenter事件
如:mySpan.onmouseenter = function(){
…………
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 256.4px;
}
.head {
margin: 0 auto;
width: 600px;
height: 40px;
}
span {
float: left;
width: 200px;
height: 40px;
text-align: center;
background-color: #000;
color: #fff;
line-height: 40px;
}
.text {
position: absolute;
left: 50%;
transform: translate(-50%);
width: 600px;
display: none;
}
p {
width: 600px;
text-indent: 2em;
margin: 10px 0;
border-bottom: 1px dashed #000;
padding: 10px 0;
}
.active {
display: block;
}
span.active {
background-color: #aaa;
}
</style>
</head>
<body>
<div class="box">
<div class="head">
<span class="active">热门排行</span>
<span >美图速递</span>
<span >前沿科技</span>
</div>
<div id="text1" class="text active">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
<div id="text2" class="text">
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</div>
<div id="text3" class="text">
<p>3</p>
<p>3</p>
<p>3</p>
<p>3</p>
</div>
</div>
</body>
<script>
let spans = document.querySelectorAll("span");
let texts = document.querySelectorAll(".text");
for (let i = 0; i < spans.length; i ++) {
spans[i].onmouseenter = function() {
if (!spans[i].classList.contains('active')) {
console.log(i);
document.querySelector(".active").classList.remove("active");
document.querySelector(".active").classList.remove("active");
spans[i].classList.add("active");
texts[i].classList.add("active");
}
}
}
</script>
</html>(3)
设计如下表单,并进行数据验证。




提示:
- 输入元素取值可通过var name =document.getElementsById(“元素id”).value;
- 判断长度name.length
- 是否英文字符开头
- 首字母是大小写字符,获取输入的字符对应的编码
var keycode=name.charCodeAt(0);
if(keycode <65||( keycode >90&& keycode <97)|| keycode >122){
不是英文字符
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 600px;
height: 445px;
}
.head {
background-color: #0099cc;
text-align: center;
line-height: 55px;
color: #fff;
font-weight: bold;
font-size: 34px;
width: 600px;
height: 55px;
}
input {
display: block;
padding: 20px;
margin-left: 122px;
width: 280px;
}
.myBody {
width: 560px;
height: 85px;
background-color: #00ccff;
padding: 20px 20px 0 20px;
}
.size {
width: 320px;
}
p {
color: red;
font-size: 12px;
text-align: start;
margin-left: 125px;
margin-top: 15px;
}
</style>
</head>
<body>
<form action="">
<div class="box">
<div class="head">
注册
</div>
<div class="myBody">
<input type="text" placeholder="请输入您的用户名" id="name">
<p id="p1"></p>
</div>
<div class="myBody">
<input type="password" placeholder="请输入您的密码" id="pw">
<p id="p2"></p>
</div>
<div class="myBody">
<input type="button" value="提交" class="size">
</div>
</div>
</form>
</body>
<script>
let p1 = document.querySelector("#p1");
let p2 = document.querySelector("#p2");
let button = document.querySelector(".size");
let name = document.querySelector("#name");
let pw = document.querySelector("#pw");
name.onblur = function() {
let keycode = document.getElementById("name").value.charCodeAt(0);
if (document.getElementById("name").value.length < 6 || document.getElementById("name").value.length > 18) {
p1.innerText = "用户名必须为6到18位";
} else if (keycode < 65 || (keycode > 90 && keycode < 97) || keycode > 122) {
p1.innerText = "用户名必须以英文字母开头";
} else {
p1.innerText = "";
}
}
pw.onblur = function() {
if (document.getElementById("pw").value.length < 6) {
p2.innerText = "密码长度不能小于6位";
} else {
p2.innerText = "";
}
}
</script>
</html>