#Chrome扩展程序开发教程--04:权限申请
- 引言
- 1、基本介绍
- 2、权限相关属性
- 2.1、permissions
- 2.2、optional_permissions
- 2.3、host_permissions
- 2.4、optional_host_permissions
- 3、申请权限
- 4、检查权限
- 5、移除权限
引言
本系列博客旨在带来最新的Chrome扩展程序开发入门教程。
1、基本介绍
谷歌官方建议,将扩展程序所需要的权限分为两类:
- 实现基本功能所需要的必须权限。
- 实现其它功能所需要的可选权限。
进行权限划分后,可以有以下好处:
- 更安全,最小权限原则。
- 更有说服力,只有当用户启用指定功能时才请求指定权限,让用户能够更好地理解需要授权的权限背后的含义。
- 更容易升级,如果在新的版本中新增了必须权限,则 Chrome 会自动禁用该扩展,但新增可选权限不会。
2、权限相关属性
2.1、permissions
声明必须权限,可能的取值有:
| Permission | Description |
|---|---|
| “activeTab” | 允许扩展程序访问当前激活的标签页的内容,以及在该标签页上执行一些操作,例如注入JavaScript代码或修改页面样式 |
| “alarms” | 允许扩展程序在设定的时间间隔触发指定的事件或操作 |
| “background” | 允许扩展程序在后台运行,并随时接收来自浏览器的事件和请求 |
| “bookmarks” | 允许扩展程序访问和修改用户的书签,从而提供更多的功能和服务 |
| “browsingData” | 允许扩展程序访问和控制用户的浏览数据,包括浏览历史、下载历史、cookie、表单数据、密码等 |
| “certificateProvider” | 允许扩展程序代表用户管理和使用安装在浏览器中的数字证书 |
| “clipboardRead” | 允许扩展读取用户的剪贴板上的数据,包括文本、图像等内容 |
| “clipboardWrite” | 允许扩展程序将数据写入用户的剪贴板,可以方便用户在不同应用程序之间分享数据 |
| “contentSettings” | 允许扩展程序管理和修改页面内容设置,例如JavaScript、Cookie、插件等设置 |
| “contextMenus” | 允许扩展程序添加右键菜单,方便用户在页面上执行一些自定义操作 |
| “cookies” | 允许扩展程序访问和管理浏览器的Cookie,例如添加、修改、删除等操作 |
| “debugger” | 允许扩展程序访问和操作浏览器的调试工具,方便开发和调试扩展程序 |
| “declarativeContent” | 允许扩展程序根据网页内容和事件对网页进行动态修改和操作 |
| “declarativeNetRequest” | 允许扩展程序透明地修改网络请求,例如在请求发出前添加、修改、删除请求头、请求体等内容 |
| “declarativeNetRequestWithHostAccess” | 允许扩展程序访问和操作网络请求的源主机信息 |
| “declarativeNetRequestFeedback” | 允许扩展程序获取流量过滤器的状态,并向用户提供反馈 |
| “declarativeWebRequest” | 允许扩展程序自定义网络请求的行为,例如修改请求头、修改响应体等 |
| “desktopCapture” | 允许扩展程序捕获并共享屏幕内容,在实时视频、游戏教程等场景中有广泛应用 |
| “documentScan” | 允许扩展程序访问和使用本地扫描仪,以便扫描和保存文档 |
| “downloads” | 允许扩展程序管理Chrome浏览器的下载功能 |
| “enterprise.deviceAttributes” | 允许扩展程序访问设备属性,例如设备名称、序列号、操作系统类型等 |
| “enterprise.hardwarePlatform” | 允许扩展程序访问硬件平台信息,例如处理器类型、内存大小等 |
| “enterprise.networkingAttributes” | 允许扩展程序访问网络属性,例如IP地址、Mac地址等 |
| “enterprise.platformKeys” | 允许扩展程序使用平台密钥,以保护用户数据 |
| “experimental” | 允许扩展程序使用实验性的API,这些API可能存在不稳定性、不兼容性等风险 |
| “fileBrowserHandler” | 允许扩展程序在Chrome浏览器中打开本地文件 |
| “fileSystemProvider” | 允许扩展程序在Chrome浏览器中访问本地文件系统 |
| “fontSettings” | 允许扩展程序调整Chrome浏览器中的字体设置,包括字体大小和字体样式 |
| “gcm” | 允许扩展程序访问Google Cloud Messaging服务,使扩展能够接收来自服务器或其它应用程序的推送通知 |
| “geolocation” | 允许扩展程序访问定位服务,使得扩展能够获取用户的位置信息 |
| “history” | 允许扩展程序访问用户的历史记录,使扩展能够查看已访问过的网页并在需要时使用 |
| “identity” | 允许扩展程序获取用户身份,例如名字和邮箱地址,以使扩展能够提供更加个性化的服务 |
| “idle” | 允许扩展程序检测用户的空闲状态,以便在用户不活动的时候暂停或降低扩展的资源消耗 |
| “loginState” | 允许扩展程序访问当前用户的登录状态,以便在需要时提供特定的服务 |
| “management” | 允许扩展程序管理和控制其它扩展的行为 |
| “nativeMessaging” | 允许扩展程序在Chrome浏览器和本地应用程序之间进行通信 |
| “notifications” | 允许扩展程序在Chrome浏览器中显示桌面通知 |
| “offscreen” | 允许扩展程序在Chrome浏览器中离屏渲染 |
| “pageCapture” | 允许扩展程序截取和保存整个网页,包括未下载的部分 |
| “platformKeys” | 允许扩展程序管理和使用操作系统的加密功能 |
| “power” | 允许扩展程序检测和管理计算机的电量和睡眠状态 |
| “printerProvider” | 允许扩展程序管理和控制打印机 |
| “printing” | 允许扩展程序访问和控制浏览器的打印机功能,使得扩展程序可以实现在浏览器中打印或打印预览等功能 |
| “printingMetrics” | 允许扩展程序获取打印输出的统计信息 |
| “privacy” | 允许扩展程序读取浏览器隐私设置 |
| “processes” | 允许扩展程序访问浏览器进程相关信息 |
| “proxy” | 允许扩展程序管理浏览器代理设置 |
| “scripting” | 允许扩展程序注入JavaScript代码到网页中进行操作 |
| “search” | 允许扩展程序在浏览器中进行搜索操作 |
| “sessions” | 允许扩展程序管理浏览器会话设置 |
| “storage” | 允许扩展程序在浏览器本地存储中读写数据 |
| “system.cpu” | 允许扩展程序获取系统CPU的状态信息 |
| “system.display” | 允许扩展程序获取显示设备的状态信息 |
| “system.memory” | 允许扩展程序获取系统内存状态信息 |
| “system.storage” | 允许扩展程序获取系统存储设备的状态信息 |
| “tabCapture” | 允许扩展程序捕获当前标签页的屏幕截图或视频流 |
| “tabGroups” | 允许扩展程序创建、管理和获取浏览器标签组信息 |
| “tabs” | 允许扩展程序操作浏览器标签页,例如创建、删除、切换、获取信息等 |
| “topSites” | 允许扩展程序访问浏览器的常用网站列表 |
| “tts” | 允许扩展程序访问浏览器的语音合成功能,可以将文本转换成语音 |
| “ttsEngine” | 允许扩展程序管理和使用第三方语音合成引擎 |
| “unlimitedStorage” | 允许扩展程序在浏览器中使用无限制的本地存储空间 |
| “vpnProvider” | 允许扩展程序管理浏览器的VPN连接 |
| “wallpaper” | 允许扩展程序更改用户的Chrome浏览器桌面背景 |
| “webNavigation” | 允许扩展程序跟踪和监视页面导航事件,例如当一个页面被加载、刷新或导航到新的URL时 |
| “webRequest” | 允许扩展程序监视并修改所有传入和传出的网络请求。这可以用于屏蔽广告或旁路(bypass)某些安全限制或协议 |
| “webRequestBlocking” | 与webRequest权限类似,但该权限允许扩展程序阻止某些网络请求。这可以用于屏蔽恶意网站或拦截广告 |
2.2、optional_permissions
声明可选权限,需要在运行时由用户确认。除以下权限外所有的权限都可以作为可选权限。
| Permission | Description |
|---|---|
| “debugger” | 允许扩展程序访问和操作浏览器的调试工具,方便开发和调试扩展程序 |
| “declarativeNetRequest” | 允许扩展程序透明地修改网络请求,例如在请求发出前添加、修改、删除请求头、请求体等内容 |
| “devtools” | 允许扩展程序可以在浏览器的开发者工具(Developer Tools)中访问和修改页面的DOM结构和CSS样式,进行调试和测试。也可以使用Chrome的debugger API来执行JavaScript代码并在页面中展示相关信息。 |
| “experimental” | 允许扩展程序使用实验性的API,这些API可能存在不稳定性、不兼容性等风险 |
| “geolocation” | 允许扩展程序访问定位服务,使得扩展能够获取用户的位置信息 |
| “mdns” | 允许扩展程序可以在本地网络中通过多播DNS(Multicast DNS)协议进行扫描和发现设备。比如,扩展程序可以搜索当前网络中的局域网设备,如打印机、路由器等,并提供相应的服务。mdns权限通常用于局域网设备的管理和监控。 |
| “proxy” | 允许扩展程序管理浏览器代理设置 |
| “tts” | 允许扩展程序访问浏览器的语音合成功能,可以将文本转换成语音 |
| “ttsEngine” | 允许扩展程序管理和使用第三方语音合成引擎 |
| “wallpaper” | 允许扩展程序更改用户的Chrome浏览器桌面背景 |
2.3、host_permissions
声明必须 host 权限,允许扩展程序访问的目标网站。如以下所示:
{
...
"host_permissions": [
"https://www.blogger.com/",
"https://*.google.com/"
],
...
}
2.4、optional_host_permissions
声明可选 host 权限,需要在运行时由用户确认。如以下所示:
{
...
"optional_host_permissions": [
"https://*/*",
"http://*/*"
],
...
}
3、申请权限
1.不管是什么权限,都需要在 manifest.json 中声明,如下所示:
{
...
"permissions": [
"tabs",
"bookmarks",
"unlimitedStorage"
],
"optional_permissions": [
"unlimitedStorage"
],
"host_permissions": [
"https://www.blogger.com/",
"https://*.google.com/"
],
"optional_host_permissions": [
"https://*/*",
"http://*/*"
],
...
}
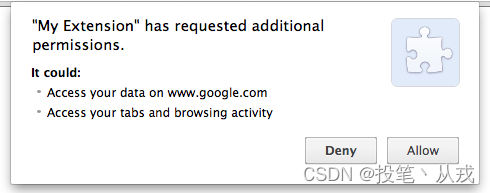
2.如果是必须权限,声明完就可以了,但如果是可选权限,则还需要在代码中请求用户授权。
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});

4、检查权限
可以通过以下代码检查扩展程序当前是否拥有指定权限:
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
5、移除权限
可以通过以下代码移除已获取的权限:
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});













![[RoarCTF 2019]Easy Calc、攻防世界 ics07、[极客大挑战 2019]EasySQL](https://img-blog.csdnimg.cn/19b985e34bab40f59d2e89eaa21ffc99.png)