#Chrome扩展程序开发教程--02:Hello Extensions
- 引言
- 1、Hello Extensions
- 2、固定扩展程序
- 3、重新加载扩展程序
- 4、查看扩展程序的输出
引言
本系列博客旨在带来最新的Chrome扩展程序开发入门教程。
1、Hello Extensions
本节博客中,笔者将带领读者创建一个最简单的扩展程序:

1.创建一个文件夹,并在里面创建一个名为 manifest.json 的文件,输入以下内容:
{
"manifest_version": 3,
"name": "Hello Extensions",
"description": "Base Level Extension",
"version": "1.0",
"action": {
"default_popup": "popup/hello.html",
"default_icon": "icons/hello_extensions.png"
}
}
这里面的 “action” 用以告诉 Chrome 我们的扩展程序的图标是 hello_extensions.png,并且当用户点击图标时,应当弹出 hello.html 窗口。
2.在文件夹中创建 icons 文件夹,点击下载图标,然后将图标改名为 hello_extensions.png 并移动到 icons 文件夹中。
3.在文件夹中创建 popup 文件夹,并在 popup 中创建 hello.html,输入以下内容:
<html>
<body>
<h1>Hello Extensions</h1>
</body>
</html>
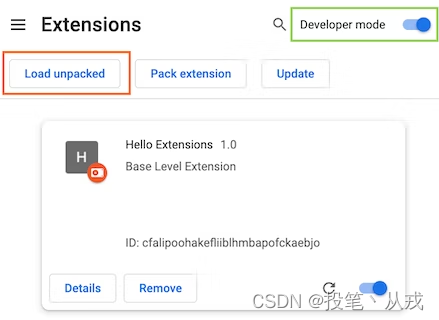
4.在 Chrome 中进入 chrome://extensions,点击右上角的 开发者模式,然后点击 加载已解压的扩展程序。选中我们刚刚创建的文件夹,即可加载 Hello Extensions

2、固定扩展程序
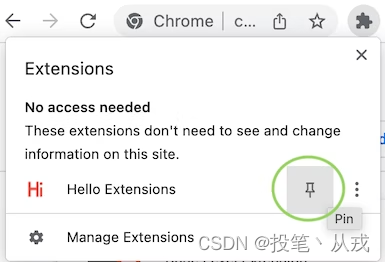
默认情况下,当在本地加载扩展程序时,它将出现在扩展菜单中 ,可以将你的扩展程序固定在工具条上,以便在开发过程中快速访问。
,可以将你的扩展程序固定在工具条上,以便在开发过程中快速访问。

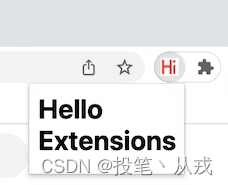
点击扩展程序的图标(工具栏图标),就可以看到 Hello Extensions 的 popup 窗口了。

3、重新加载扩展程序
当我们修改了扩展程序后,为了在浏览器中看到这一变化,必须刷新扩展程序。进入扩展程序页面,点击开关切换键旁边的刷新图标:

4、查看扩展程序的输出
在上一章中已经介绍了,扩展程序的运行和网页本身是隔离的,因此在扩展程序中运行 console.log() 并不能直接在控制台中看到,为了能看到扩展程序的输出信息,需要进行以下操作:
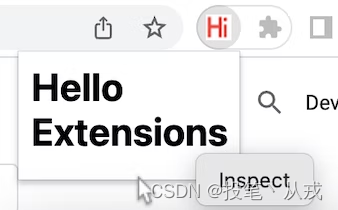
- 打开 popup 窗口
- 在 popup 窗口中点击右键
- 选择检查

- 在扩展程序的 DevTools 中,切换到 console 窗口