1.JavaScript概念
(1)JavaScript是一门跨平台,面向对象的脚本语言,来控制网页行为的,它能使网页可交互
(2)W3C标准:网页主要由三部分组成
①结构:HTML负责网页的基本结构(页面元素和内容)。
②表现:CSS负责网页的表现效果(页面元素的外观、位置等页面样式,如:颜色、大小等)。
③行为:JavaScript负责网页的行为(交互效果)。
(3)JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似
(4)JavaScript(简称JS)在1995年由Brendan Eich发明,并于1997成为一部ECMA标准
(5)ECMAScript6(ES6)是最新的JavaScript版本(发布于2015年)
2.JavaScript引入方式
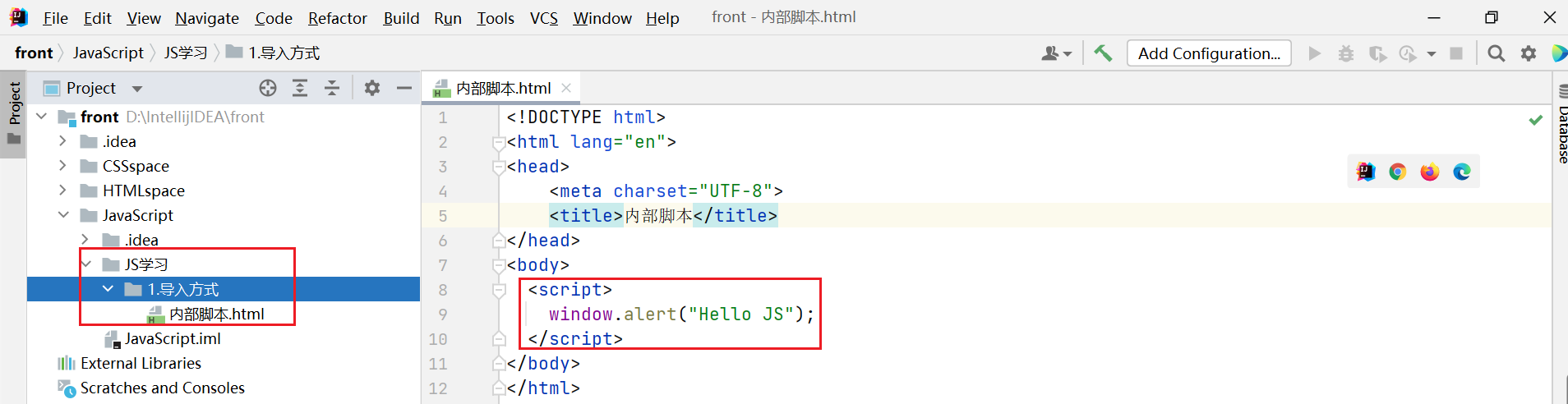
(1)内部脚本:将JS代码定义在HTML页面中
新建一个HTML文件>>写js代码

①JavaScript代码必须位于<script></script>标签之间
②在HTML文档中,可以在任意地方,放置任意数量的<script>
③一般会把脚本置于<body>元素的底部,可改善显示速度
(2)外部脚本:将 JS代码定义在外部 JS文件中,然后引入到 HTML页面中
①通过<script></script>标签引入
②外部JS文件中,只包含JS代码,不包含<script>标签
③<script>标签不能自闭合
3.JS基础语法
(1)基础语法
①区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
②每行结尾的分号可有可无
③注释:①单行注释:// 注释内容②多行注释:/* 注释内容 */
④大括号表示代码块
(2)输出语句
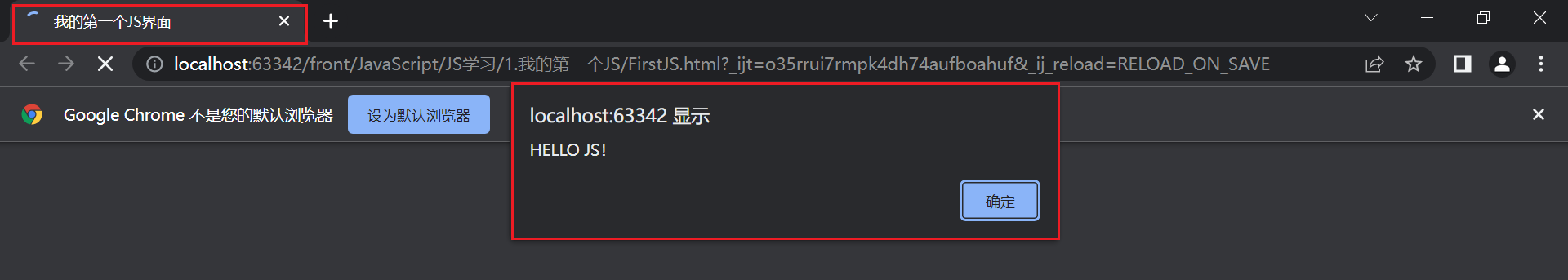
①使用 window.alert() 写入警告框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个JS界面</title>
</head>
<body>
<script>
window.alert("HELLO JS!");
</script>
</body>
</html>
②使用 document.write() 写入 HTML 输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个JS界面</title>
</head>
<body>
<script>
document.write("Hello JS");
</script>
</body>
</html>
③使用 console.log() 写入浏览器控制台