一、 package.json 配置方式
-
全部以
GET请求为例,每次修改配置后,重启项目,否则不生效。访问 http://127.0.0.1:6000/api/user/list 接口为例 -
检查自己脚手架版本
$ create-react-app -V -
若脚手架版本在
2.0以下,可以使用对象类型配置代理,在项目的package.json文件中配置如下:"proxy": { "/api": { "target": "http://127.0.0.1:6000/api", # 跨域地址 "changeOrigin": true, # 是否允许跨域 "pathRewrite": { # 重写路径 "^/api": "" } } }举例:
配置好后,按代理标识访问useEffect(() => { $get('/api/user/list').then(res => { console.log(res) }).catch((err) => { console.log(err) }) }, []) -
若脚手架版本在
2.0以上,只能配置string类型"proxy": "http://127.0.0.1:6000"举例:
配置好之后可以直接访问// 方式一:不带域名,直接接口地址即可 useEffect(() => { $get('/api/user/config_name').then(res => { console.log(res) }).catch((err) => { console.log(err) }) }, []) // 方式二:带上域名也没问题,但是这种写法发布到线上就会有问题,需要判断环境切换域名 useEffect(() => { $get('http://127.0.0.1:6000/api/user/list').then(res => { console.log(res) }).catch((err) => { console.log(err) }) }, [])
二、 setupProxy.js 配置方式 (推荐方案)
-
配置一个或多个代理,最好的方式是使用
middleware中间件进行配置。 -
检查
package.json中是否安装了http-proxy-middleware,如果没有手动安装下:# yarn $ yarn add http-proxy-middleware # npm $ npm i http-proxy-middleware -
在
src中,新建setupProxy.js(文件名固定,不可自定义,react脚手架会识别),在文件中写以下配置内容(新项目都是推荐使用高版本,不然可能会无法启动项目)。文件路径: /src/setupProxy.js -
http-proxy-middleware(1.0以后):const proxy = require('http-proxy-middleware') module.exports = function (app) { app.use( // 代理 1 proxy.createProxyMiddleware('/api', { // 匹配到 '/api' 前缀的请求,就会触发该代理配置 target: 'http://127.0.0.1:6000/api', // 请求转发地址 changeOrigin: true, // 是否跨域 /* changeOrigin 为 true 时,服务器收到的请求头中的host为:127.0.0.1:6000,也就是代理地址的 host changeOrigin 为 false 时,服务器收到的请求头中的host为:localhost:3000,也就是本地站点地址的 host changeOrigin 默认 false,但一般需要将 changeOrigin 值设为 true,根据自己需求调整 */ pathRewrite: { '^/api': '' // 重写请求路径 } }), // 代理 2,为什么 2 写前面,因为匹配规则,上面第一个已经是 /api 了,要不然会优先匹配到第一个代理上 proxy.createProxyMiddleware('/2api', { target: 'http://127.0.0.1:6000/api', changeOrigin: true, pathRewrite: { '^/2api': '' } }), // 代理 3,这种写法是最规范的,前后都加 / proxy.createProxyMiddleware('/3api/', { target: 'http://127.0.0.1:6000/api/', changeOrigin: true, pathRewrite: { '^/3api/': '' } }), // 代理 4,这种代理标识尾部加 / ,代理地址尾部没有 proxy.createProxyMiddleware('/4api/', { target: 'http://127.0.0.1:6000/api', changeOrigin: true, pathRewrite: { // '^/4api/': '' // 这种替换成空,也没问题,但是不严谨 '^/4api/': '/' // 这样写更规范 } }) // ..... 多个代理 ) } -
http-proxy-middleware(1.0以前,老版本):const proxy = require('http-proxy-middleware') module.exports = function (app) { app.use( // 代理 1 proxy('/api', { target: 'http://127.0.0.1:6000/api', changeOrigin: true, pathRewrite: { '^/api': '' } }), // 代理 2 proxy('/2api', { target: 'http://127.0.0.1:6000/api', changeOrigin: true, pathRewrite: { '^/2api': '' } }) ) }
三、 webpack 配置方式
-
如果是新建项目,可以了解下 $ npm run eject 命令的作用,文章底部。
-
执行解包命令,如果已经解包,忽略。
$ npm run eject -
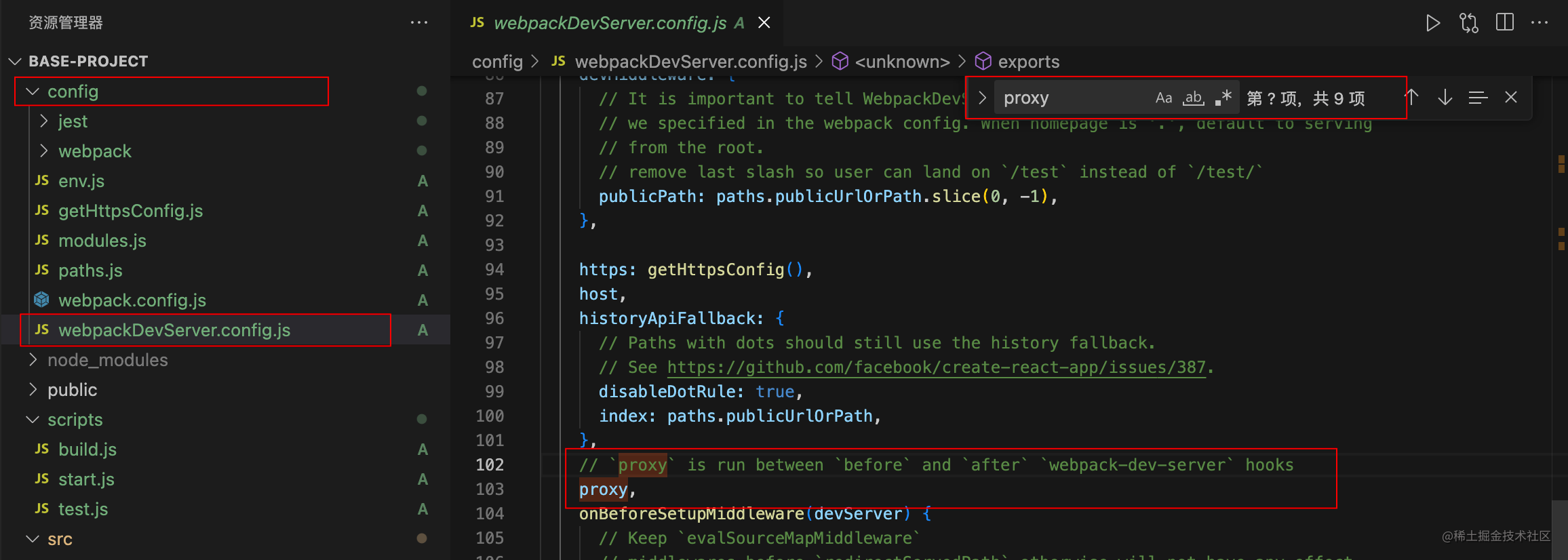
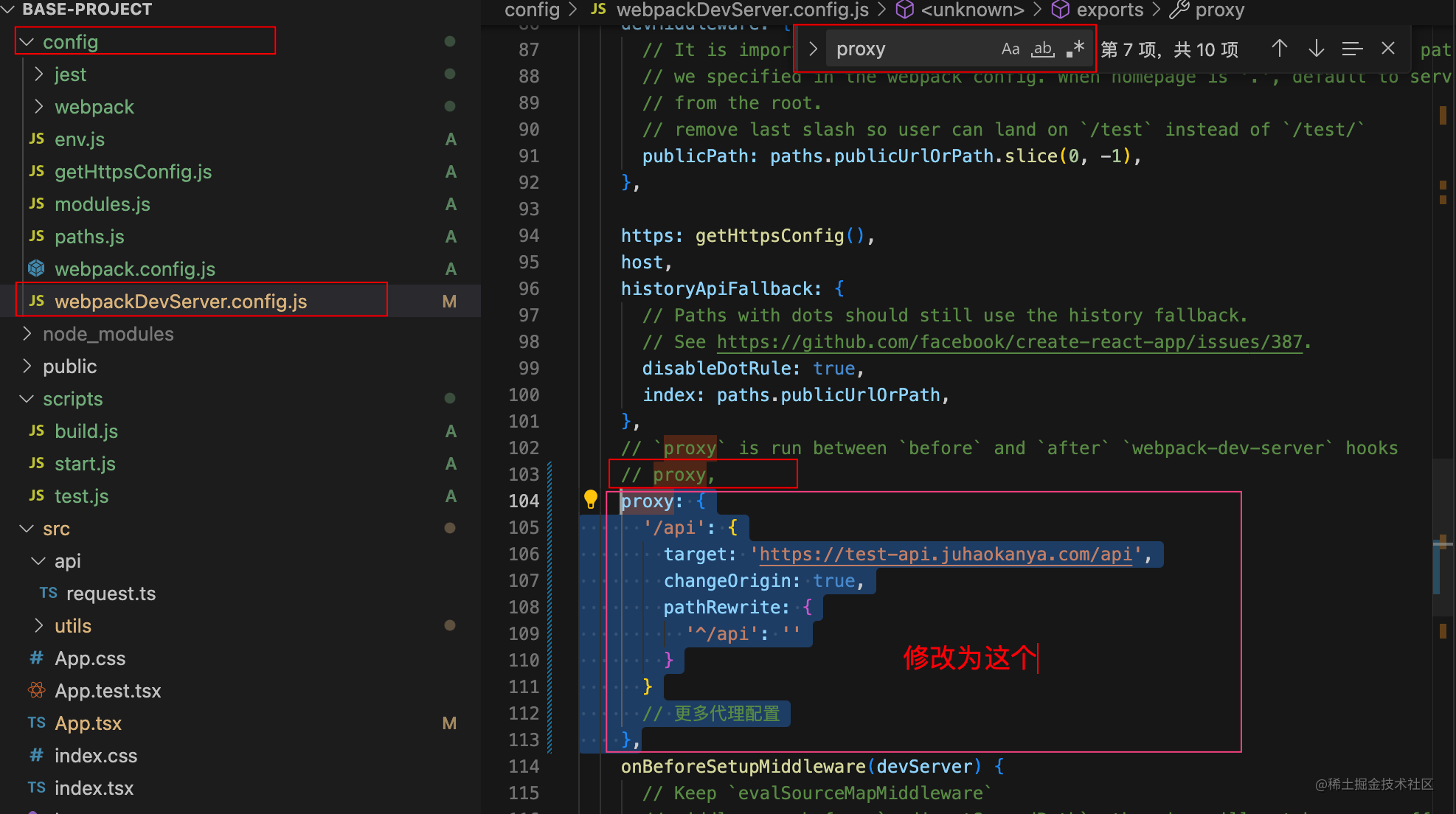
找到
webpack代理相关配置,在/config/webpackDevServer.config.js文件中搜索proxy。
-
将
proxy修改为proxy: { '/api': { target: 'http://127.0.0.1:6000/api', changeOrigin: true, pathRewrite: { '^/api': '' } } // 更多代理配置 },
四、 自定义 webpack 配置文件方式
-
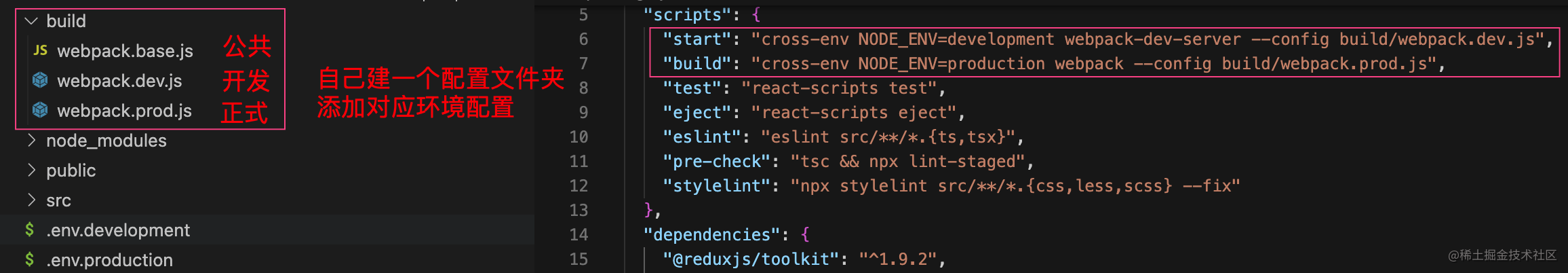
这种就不写了,写个
demo麻烦,比如用最新版本的webpack搭建一个React项目,脚手架可能还不支持,或者手痒想全部走自定义的webpack配置,这个时候就需要单独webpack各个环境的配置文件,然后修改package.json中的执行命令,走自定义的webpack配置文件。
土、上面几种代理配置方式,配置后的使用案例代码
-
案例代码
useEffect(() => { // '/api' $get('/api/user/config_name').then(res => { console.log(res) }).catch((err) => { console.log(err) }) // '/2api' $get('/2api/user/config_name').then(res => { console.log(res) }).catch((err) => { console.log(err) }) // '/3api/' $get('/3api/user/config_name').then(res => { console.log(res) }).catch((err) => { console.log(err) }) // '/4api/' $get('/4api/user/config_name').then(res => { console.log(res) }).catch((err) => { console.log(err) }) }, [])