React 支持一种非常特殊的属性 Ref ,可以用来绑定到 render() 输出的任何组件上。
这个特殊的属性允许引用 render() 返回的相应的支撑实例 ( backing instance )。这样就可以确保在任何时间总是拿到正确的实例。
使用:
绑定一个 ref 属性到 render 的返回值上:
<input ref="myInput" />
在其它代码中,可以通过使用 this 来获取当前 React 组件,或使用 ref 来获取组件的引用。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React demo</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
class MyComponent extends React.Component {
handleClick() {
// 使用原生的 DOM API 获取焦点
this.refs.myInput.focus();
var input = this.refs.myInput;
console.log('input',input)
var inputValue = input.value;
console.log('inputValue',inputValue)
var inputRect = input.getBoundingClientRect();
console.log('inputRect',inputRect)
}
render() {
// 当组件插入到 DOM 后,ref 属性添加一个组件的引用于到 this.refs
return (
<div>
<input type="text" ref="myInput" />
<input
type="button"
value="点我输入框获取焦点"
onClick={this.handleClick.bind(this)}
/>
</div>
);
}
}
ReactDOM.render(
<MyComponent />,
document.getElementById('example')
);
</script>
</body>
</html>
也可以使用 getDOMNode() 方法获取 DOM 元素。
上面实例,页面效果如下:

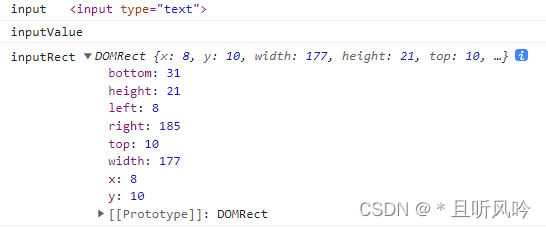
点击按钮输入框会自动获取焦点,console.log 打印相关信息如下: