文章目录
- 改变坐标轴和图例的名称
- 方法1, labs()
- 方法2,scale_xxx_discrete/continuous()
- 删除坐标轴和图例的名称
- 方法1, labs()
- 方法2,scale_xxx_discrete/continuous()
- 方法3,theme()
- 方法4,guides()可以去图例名称
- 改变图例或标轴轴的显示刻度
- 利用scale_xxx_discrete/continuous()
- 调整图例位置
- 利用 theme()
- 调整title的位置
- title, 坐标轴名称,图例名称的换行
- title的换行
- 坐标轴名称的换行
- 图例名称的换行
- 删除图例
- 方法1,guides()
- 方法2, theme()
- 图例中的颜色
- 改变图例的方向
- 利用guides()单个调整
- 利用theme()统一调整
- 改变图例的行数和列数
改变坐标轴和图例的名称
方法1, labs()
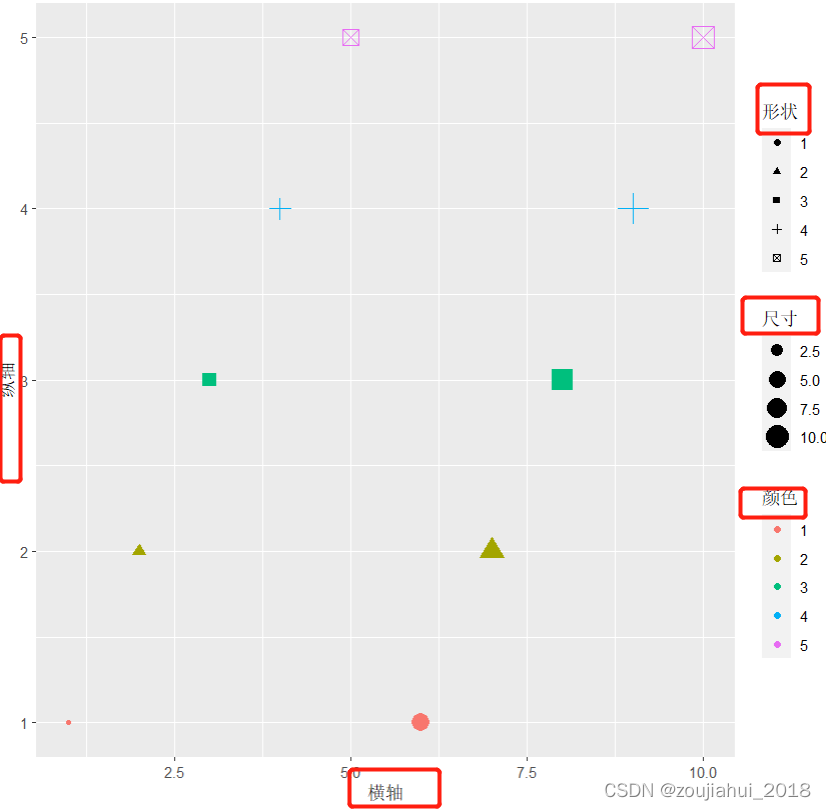
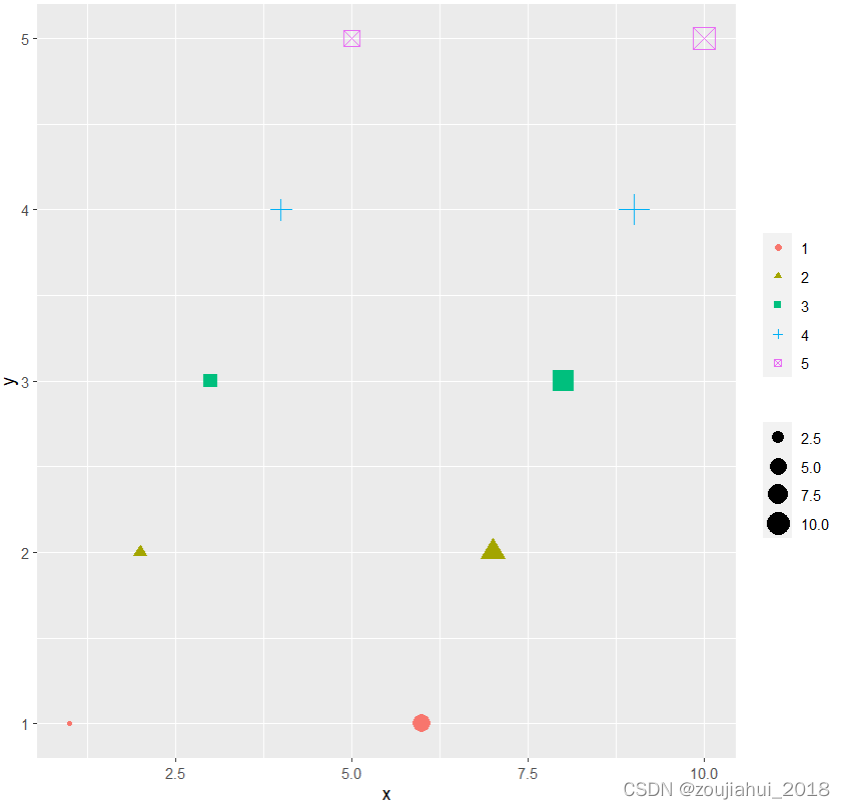
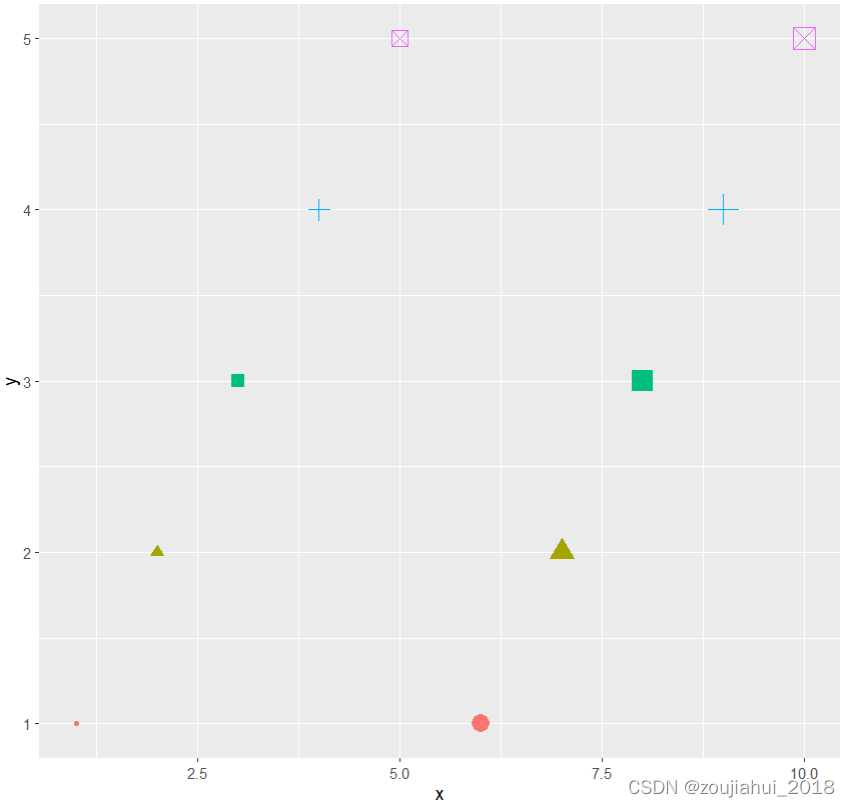
ggplot中图例框的名字和坐标轴的名字都可以通过labs()来改变,例如:
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
labs(x='横轴',y='纵轴',shape='形状',color='颜色',size='尺寸')

方法2,scale_xxx_discrete/continuous()
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
scale_x_continuous(name='横轴2')+scale_y_continuous(name='纵轴2')+
scale_color_discrete(name='颜色2')+scale_size_continuous(name='尺寸2')+
scale_shape_discrete(name='形状2')

删除坐标轴和图例的名称
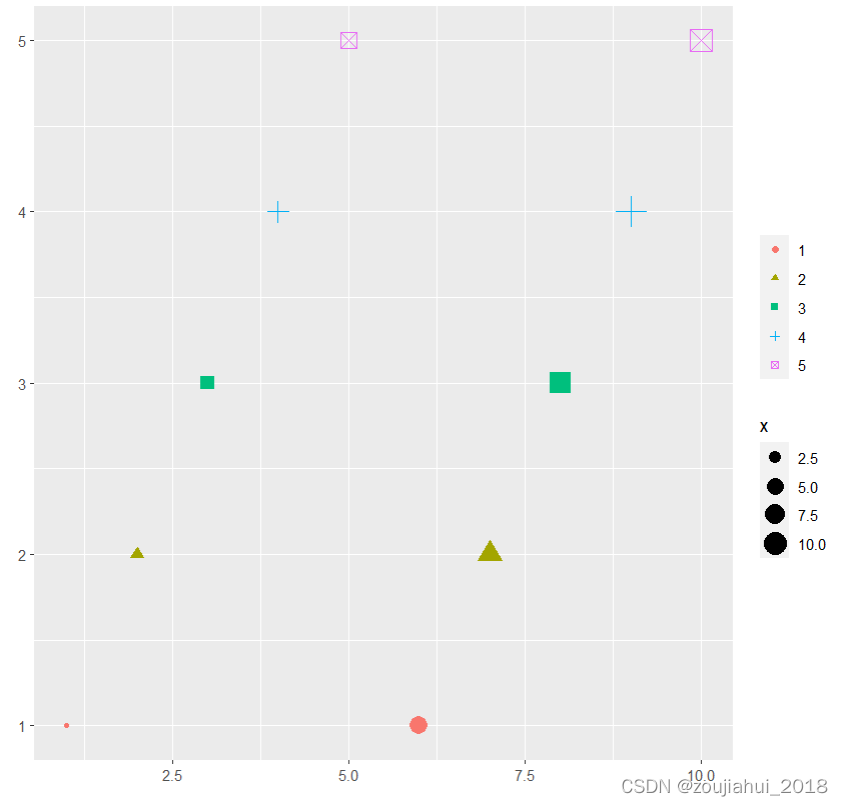
方法1, labs()
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
labs(x='',y='',shape='',color='')

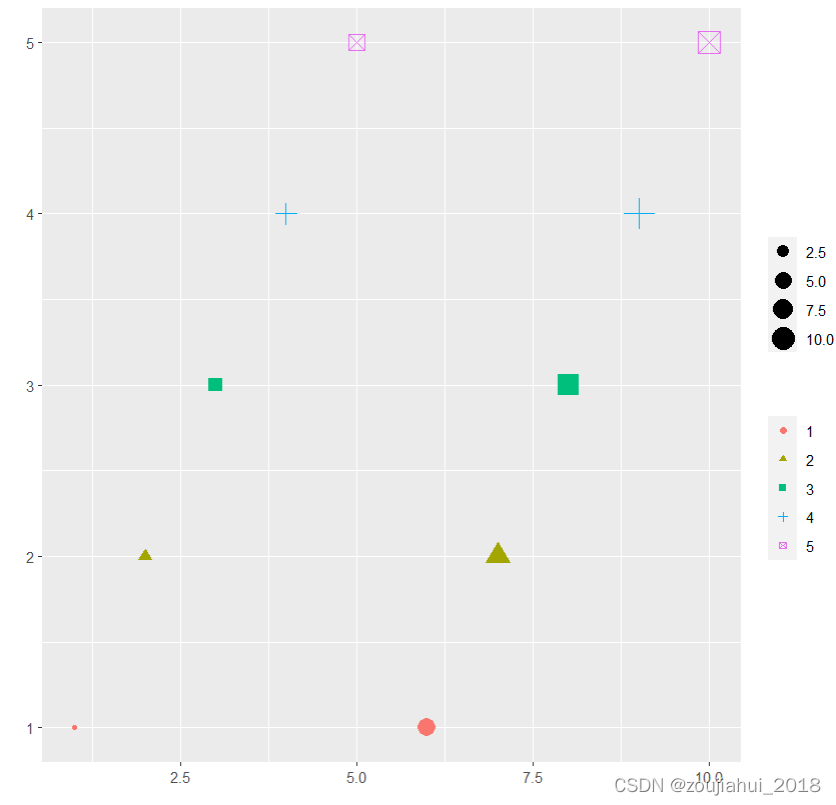
方法2,scale_xxx_discrete/continuous()
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
scale_x_continuous(name='')+scale_y_continuous(name='')+
scale_color_discrete(name='')+scale_size_continuous(name='')+
scale_shape_discrete(name='')

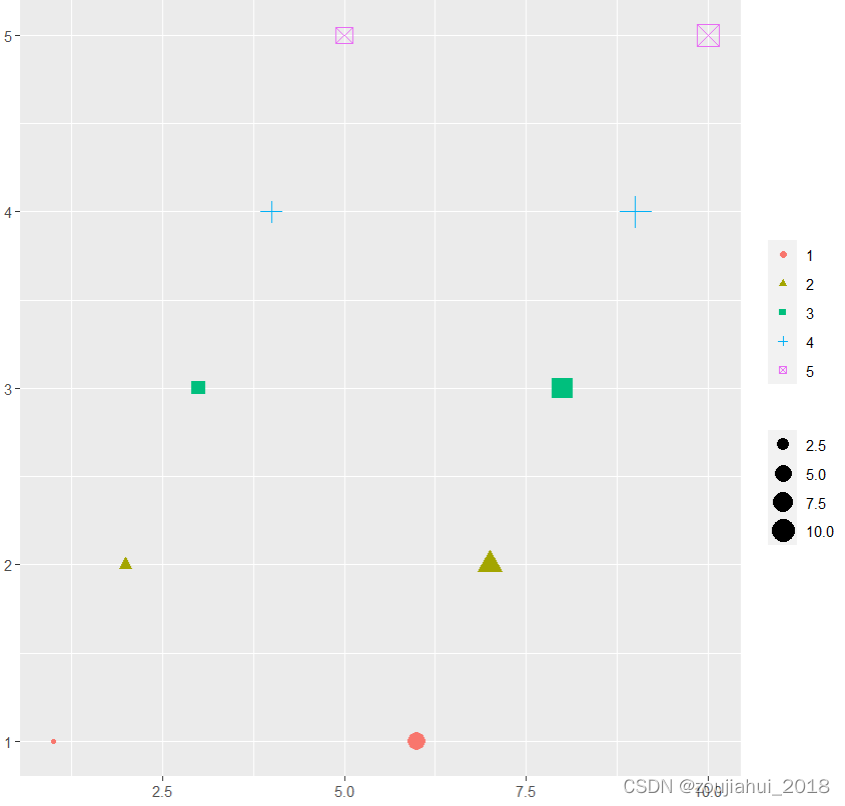
方法3,theme()
利用theme统一去掉名称后,位置也被去掉了。
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
theme(legend.title=element_blank(),axis.title = element_blank())

方法4,guides()可以去图例名称
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
guides(shape=guide_legend(title = NULL),
color=guide_legend(title = NULL),
size=guide_legend(title = NULL),
)

可见guides()和theme()都可以对图例进行调整,但是theme()是统一调整,guides()可实现对单个图例进行调整,作用更加具有独特性。
改变图例或标轴轴的显示刻度
利用scale_xxx_discrete/continuous()
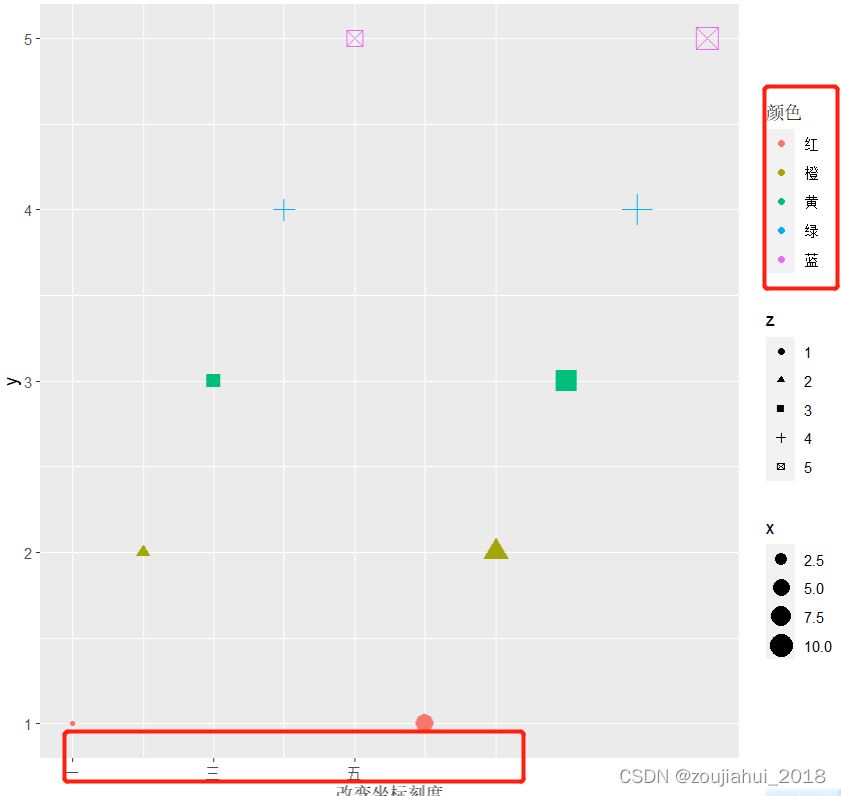
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
scale_x_continuous(name='改变坐标刻度',breaks=c(1,3,5),labels=c('一','三','五'))+
scale_color_discrete(name='颜色',breaks=c(1,2,3,4,5),labels=c('红','橙','黄','绿','蓝'))

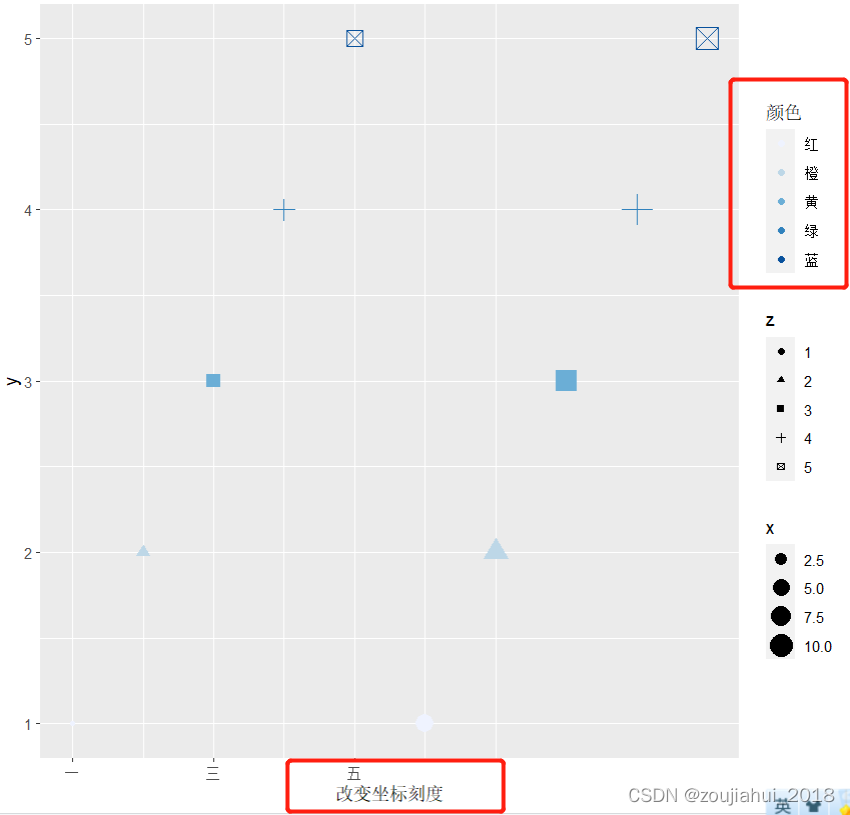
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
scale_x_continuous(name='改变坐标刻度',breaks=c(1,3,5),labels=c('一','三','五'))+
scale_color_brewer(name='颜色',breaks=c(1,2,3,4,5),labels=c('红','橙','黄','绿','蓝'))

调整图例位置
利用 theme()
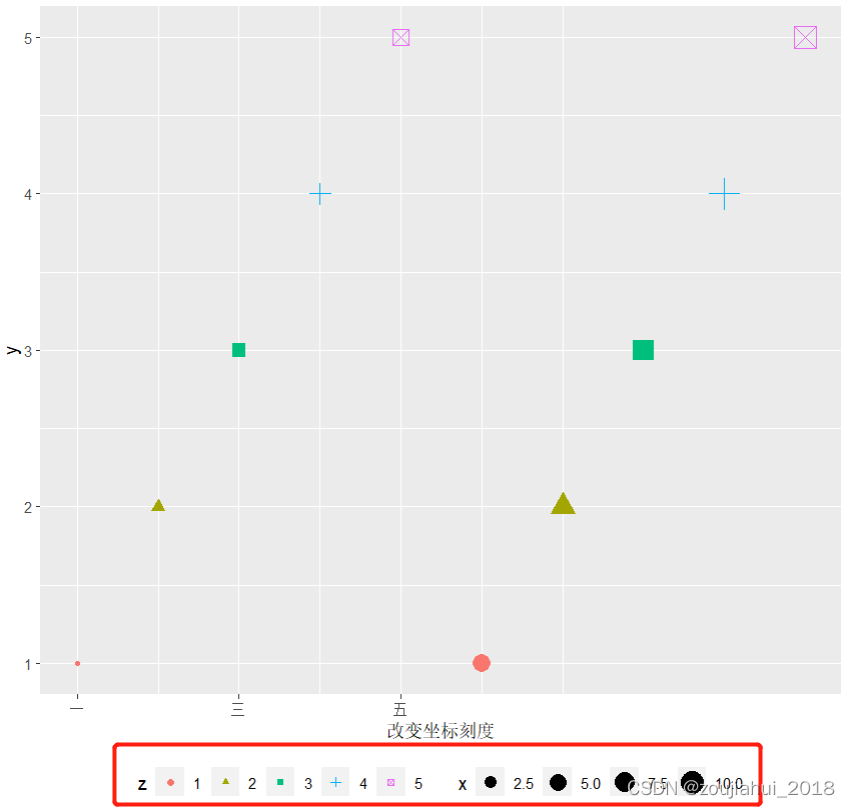
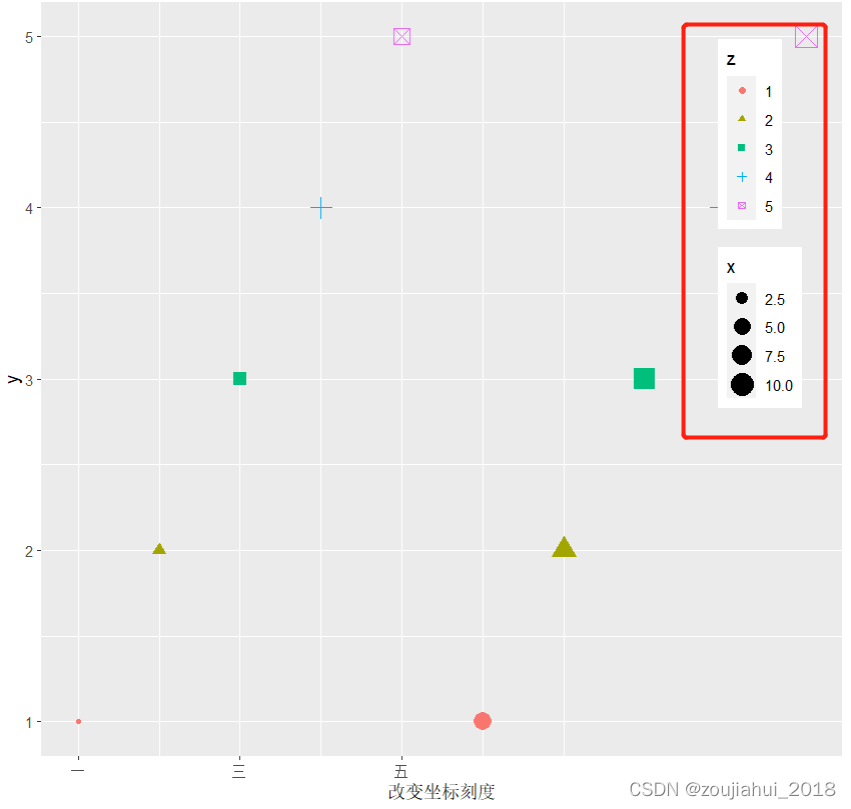
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
scale_x_continuous(name='改变坐标刻度',breaks=c(1,3,5),labels=c('一','三','五'))+
theme(legend.position = 'bottom')

library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
scale_x_continuous(name='改变坐标刻度',breaks=c(1,3,5),labels=c('一','三','五'))+
theme(legend.position = c(.95, .95),#plot内位置
legend.justification = c("right", "top"))

但是,能不能将shape和size两个图例放在不同的位置展示呢?没有尝试成功,可能不行。
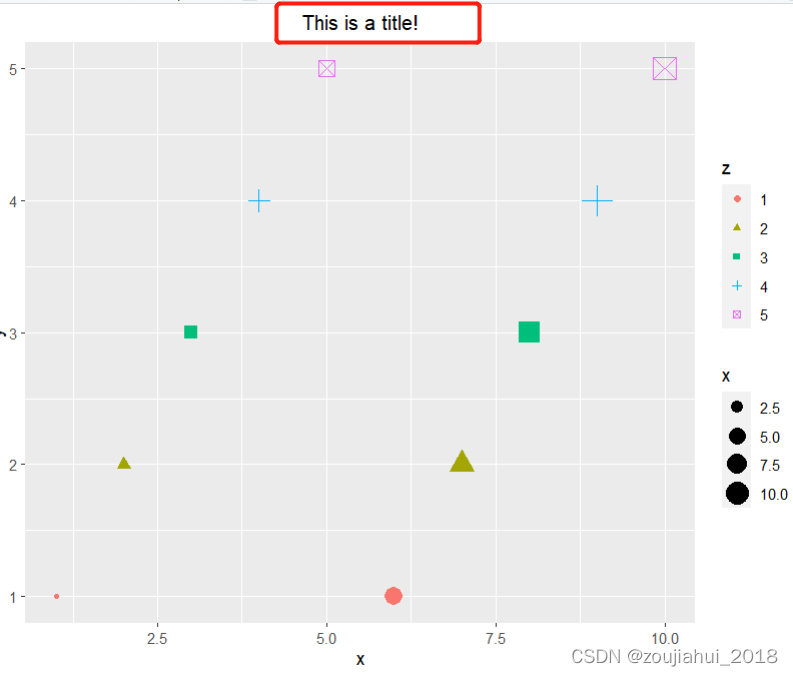
调整title的位置
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
labs(title='This is a title!')+
theme(plot.title = element_text(size=12,hjust = 0.5))

title, 坐标轴名称,图例名称的换行
title的换行
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
labs(title='This is a title!\n 令起一行')+
theme(plot.title = element_text(size=12,hjust = 0.5))

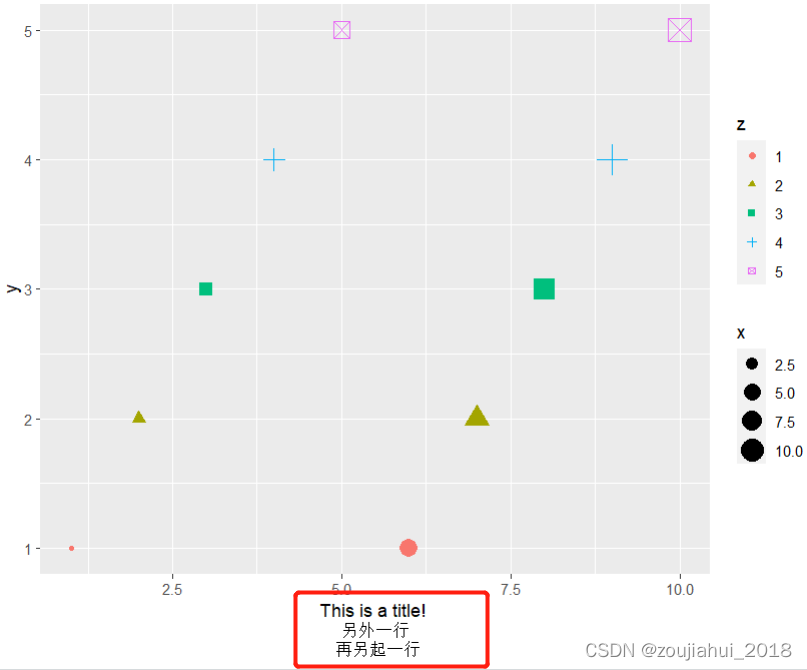
坐标轴名称的换行
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
labs(x='This is a title! \n 另外一行 \n 再另起一行')

图例名称的换行
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
labs(size='This is a title! \n 另外一行 \n 再另起一行')

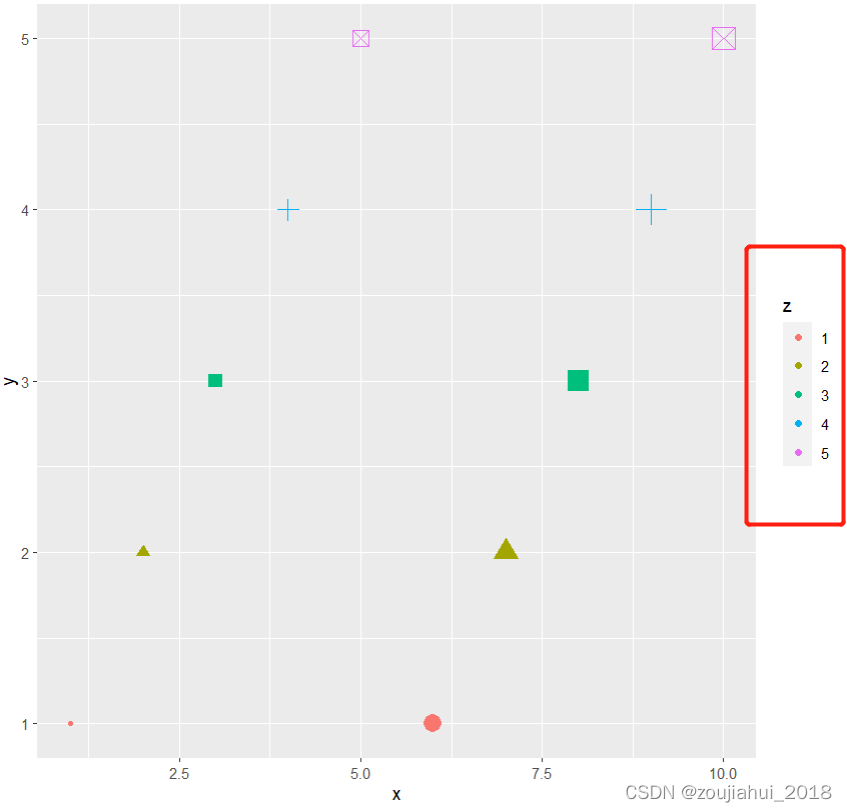
删除图例
方法1,guides()
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
guides(shape=FALSE,size=FALSE)

方法2, theme()
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
theme(legend.position='none')

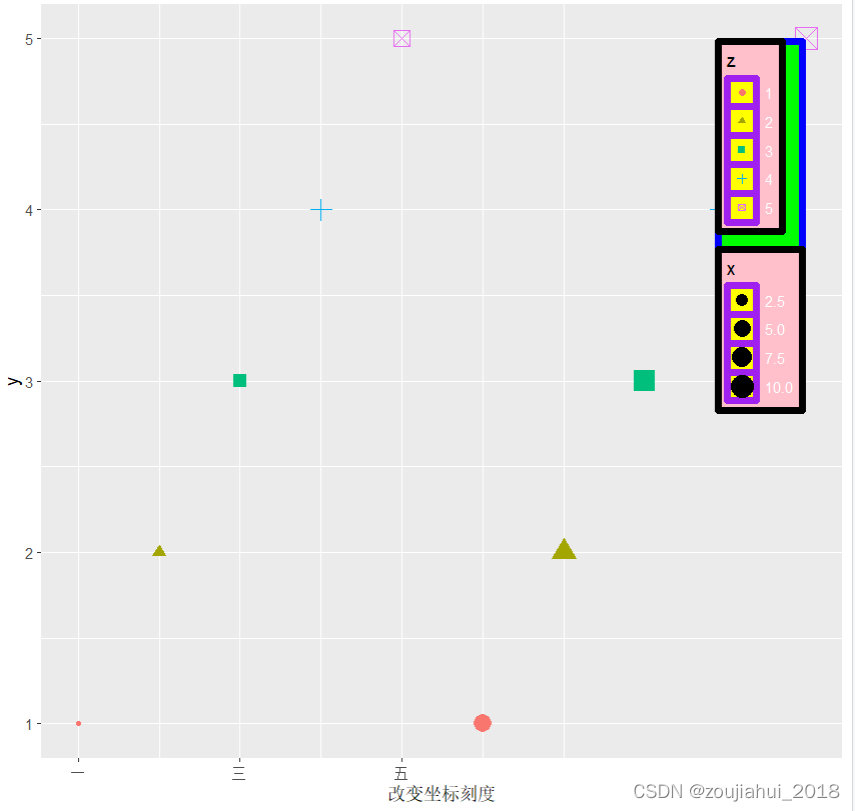
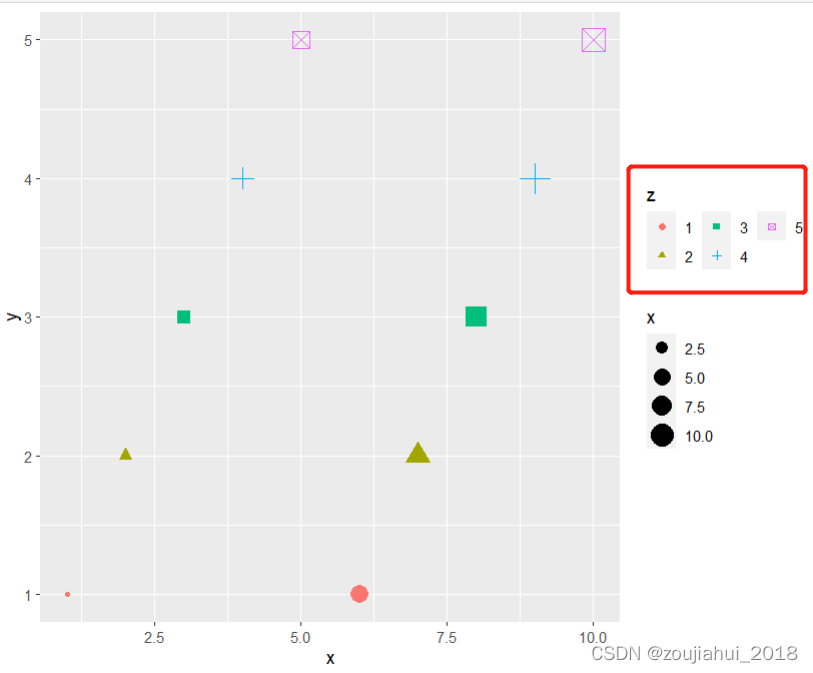
图例中的颜色
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
scale_x_continuous(name='改变坐标刻度',breaks=c(1,3,5),labels=c('一','三','五'))+
theme(legend.position = c(.95, .95),#plot内位置
legend.justification = c("right", "top"),
legend.background = element_rect(color='black',fill='pink',size = 2),
legend.key = element_rect(color='purple',fill='yellow',size = 2),
legend.box.background = element_rect(color = 'blue',fill='green',size = 2),
legend.text = element_text(color = 'white'))

改变图例的方向
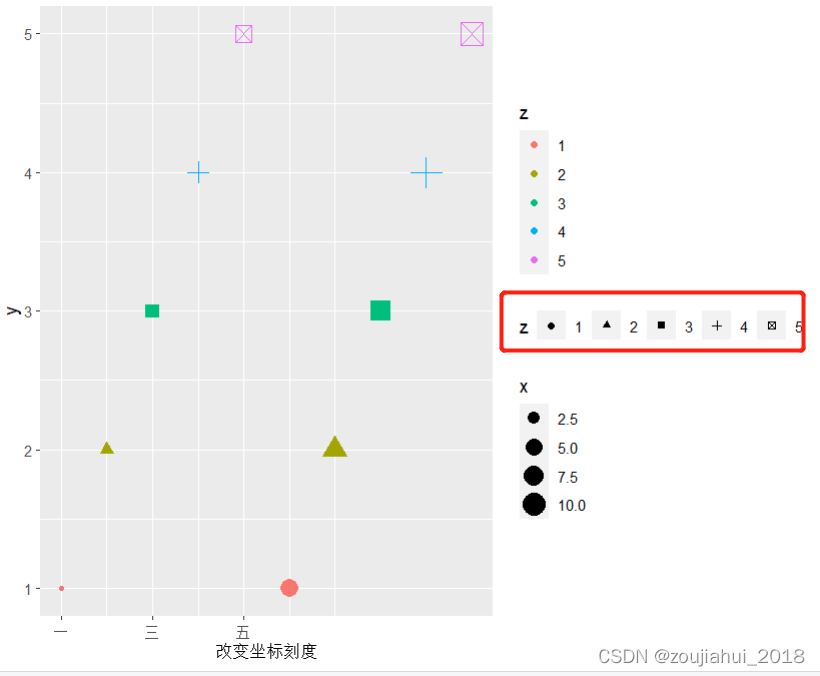
利用guides()单个调整
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
scale_x_continuous(name='改变坐标刻度',breaks=c(1,3,5),labels=c('一','三','五'))+
guides(shape=guide_legend(direction='horizontal'))

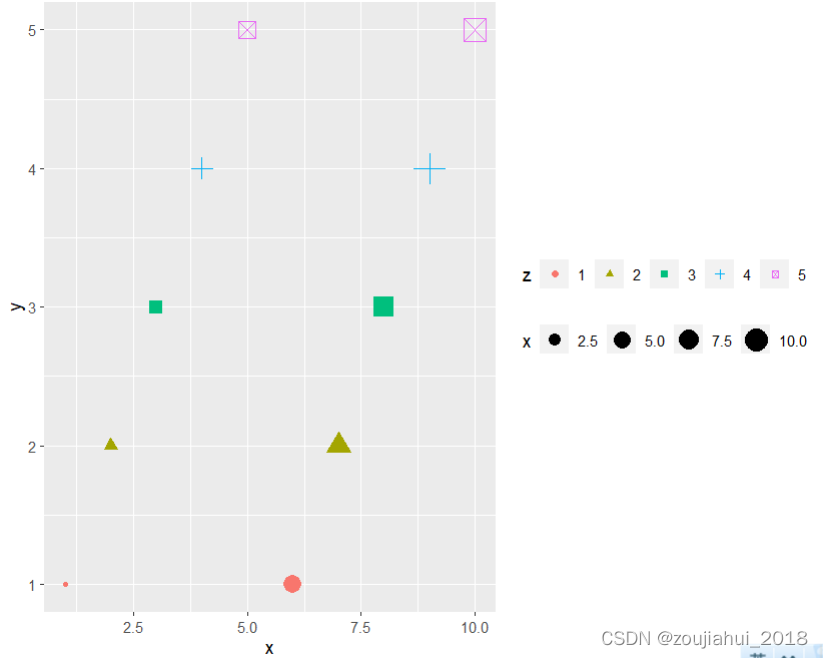
利用theme()统一调整
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
theme(legend.direction = 'horizontal')

改变图例的行数和列数
library(ggplot2)
data=data.frame(x=1:10,y=1:5,z=factor(1:5))
ggplot(data,aes(x=x,y=y,shape=z,color=z,size=x))+geom_point()+
guides(shape=guide_legend(nrow=2))


![[论文阅读] (29)李沐老师视频学习——2.研究的艺术·找问题和明白问题的重要性](https://img-blog.csdnimg.cn/4d4a9a2edc814a68bfb40eac06927424.png#pic_center)






![[架构之路-171]-《软考-系统分析师》-5-数据库系统-4- 数 据 库 的 控 制 功 能(并发控制、性能优化)](https://img-blog.csdnimg.cn/efa475c85161475a98075dadf5fd54d2.png)