目录
HTML响应Web设计
一、什么是响应式Web设计?
1.流体网格
2.媒体查询
3.响应媒体
4.视口元标记
二、使用Bootstrap
HTML计算机代码元素
HTML 语义元素
一、什么是语义元素
二、HTML5中的新的语义元素
HTML响应Web设计
一、什么是响应式Web设计?
响应式Web设计指的是RDW(Responsive Web Design)
响应式网页设计一词是Ethan Marcotte在2010年提出的,它是指设计网站以响应所查看的设备,从而为用户提供无缝,最佳的用户体验的过程。
响应式网页设计的核心是遵循三个主要原则:流体网格,响应式媒体和媒体查询。在某些情况下,当设备无法确定网站的初始宽度或规模时,响应式网页设计也会利用媒体视口元标记,从而不会触发媒体查询。以下是解释的基本响应式网页设计原则:
1.流体网格
流体网格的工作方式与其他任何设计网格一样,它们使您能够以美观的方式在页面上排列元素。但是,与传统的网格不同,流体网格将根据屏幕尺寸进行调整,并可以适应任何宽度,因为它使用相对的测量单位(例如百分比或em单位),而不是固定的单位(例如像素)。
2.媒体查询
媒体查询使您可以更加灵敏地设计响应式设计,并根据特定的屏幕尺寸进行相应调整。用外行的术语来说,网站使用媒体查询来收集数据,以帮助他们确定屏幕的大小,然后加载适当的CSS样式。
3.响应媒体
响应式网页设计的第三个核心原则是响应式或灵活的媒体。鉴于现代网站使用大量的图像,视频和其他媒体文件,因此这些类型的内容必须响应不同的屏幕尺寸。
通常,设计人员会将图像尺寸包括在其CSS样式表中。但是,由于上述固定的测量单位,因此不适用于响应式设计。相反,您必须对图像文件,视频和其他媒体类型使用max-width属性。为确保媒体文件不会超出其容器并根据屏幕大小很好地缩放,应将max-width属性设置为100%。
4.视口元标记
如前所述,当媒体查询因为设备无法确定网站的初始宽度而不会触发时,视口元标记就会起作用。为了解决这个问题,Apple推出了viewport meta标签。
视口meta标签通常将高度或宽度值的初始比例设置为1,从而解决了使用设备高度或宽度与视口尺寸之间的比率无法识别网站比例的问题。
二、使用Bootstrap
Bootstrap 是全球最受欢迎的前端开源工具库,它支持 Sass 变量和 mixin、响应式栅格系统、自带大量组件和众多强大的 JavaScript 插件。基于 Bootstrap 提供的强大功能,能够让你快速设计并定制你的网站。
Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统,下面我们通过一个例子来了解一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="vue.js"></script>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>响应式Web设计</h1>
<p>Bootstrap开源工具库</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<h2>Bootstrap</h2>
<p>Bootstrap 是全球最受欢迎的前端开源工具库</p>
<p>它支持 Sass 变量和 mixin、
响应式栅格系统、自带大量组件和众多强大的 JavaScript 插件。</p>
</div>
</div>
</div>
</body>
</html>

HTML计算机代码元素
在文本格式化中有详细介绍过关于计算机代码的元素,这里简单带过,列举如下:
| 标签 | 描述 |
|---|---|
| <code> | 定义计算机代码文本 |
| <kbd> | 定义键盘文本 |
| <samp> | 定义计算机代码示例 |
| <var> | 定义变量 |
| <pre> | 定义预格式化文本 |
HTML 语义元素
一、什么是语义元素
在程序中,语义(semantics)指的是一段代码的含义,例如:运行一段代码,它出现的效果所展示的就是这段代码的语义。换句话说,就是代码是什么意思;
语义元素清楚地向浏览器和开发者描述其意义。
非语义元素的例子:<div> 和 <span> - 无法提供关于其内容的信息。
语义元素的例子:<form>、<table> 以及 <img> - 清晰地定义其内容。
解释:同样是标签,为什么你是语义元素,我不是?不公平!!!其实是这样的,每个标签都有自己的作用,有的标签功能比较大,而有些标签功能比较具体,你一看到它就知道这个标签是干嘛的,而且这个标签里面就只能干这个,例如:<table>标签,你一看就知道是定义表格的对吧,而<div>里面什么都可能有,所以呢,什么是语义元素,什么是非语义元素不久一目了然了嘛。
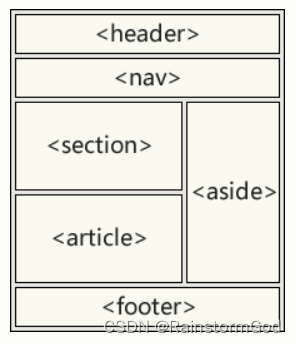
二、HTML5中的新的语义元素
前面有提到这些标签,我就不一一列举了,汇总一下:

| 标签 | 描述 |
|---|---|
| <article> | 定义文章。 |
| <aside> | 定义页面内容以外的内容。 |
| <details> | 定义用户能够查看或隐藏的额外细节。 |
| <figcaption> | 定义 <figure> 元素的标题。 |
| <figure> | 规定自包含内容,比如图示、图表、照片、代码清单等。 |
| <footer> | 定义文档或节的页脚。 |
| <header> | 规定文档或节的页眉。 |
| <main> | 规定文档的主内容。 |
| <mark> | 定义重要的或强调的文本。 |
| <nav> | 定义导航链接。 |
| <section> | 定义文档中的节。 |
| <summary> | 定义 <details> 元素的可见标题。 |
| <time> | 定义日期/时间。 |








![[数据库]MySQL窗口函数](https://img-blog.csdnimg.cn/b4818c281aa04e57ab1d910009d7a0df.png)




![[架构之路-171]-《软考-系统分析师》-5-数据库系统-1- 数 据 库 的 控 制 功 能(并发控制、性能优化)](https://img-blog.csdnimg.cn/efa475c85161475a98075dadf5fd54d2.png)