列表 & Keys
列表
React 列表可以使用 JavaScript 的 map() 方法来创建。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React demo</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((numbers) =>
<li>{numbers}</li>
);
ReactDOM.render(
<ul>{listItems}</ul>,
document.getElementById('example')
);
</script>
</body>
</html>
页面效果:

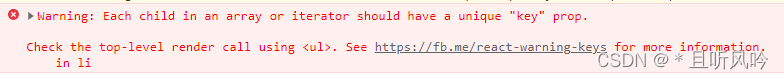
但是,可以看到控制台有报错:

意思就是,每个数组或迭代器中的子元素应该有一个唯一的 “key” 值。
Keys
修改代码,给每个子元素加上唯一的 key 值:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React demo</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
<li key={number.toString()}>
{number}
</li>
);
return (
<ul>{listItems}</ul>
);
}
const numbers = [1, 2, 3, 4, 5];
ReactDOM.render(
<NumberList numbers={numbers} />,
document.getElementById('example')
);
</script>
</body>
</html>
当在 map() 方法的内部调用元素时,应该为每一个元素加上一个独一无二的 key,这样就不会报错啦。
总结:
Keys可以在DOM中的某些元素被增加或删除的时候帮助React识别哪些元素发生了变化。因此,应当给数组中的每一个元素赋予一个确定的标识。- 一个元素的
key最好是这个元素在列表中拥有的一个独一无二的字符串。通常,我们使用来自数据的id作为元素的key。 - 当元素没有确定的
id时,可以使用他的序列号索引index作为key;如果列表可以重新排序,不建议使用索引来进行排序,因为这会导致渲染变得很慢。
用keys提取组件
元素的 key 只有在它和它的兄弟节点对比时才有意义。
如果提取一个 ListItem 组件,应该把 key 保存在数组中的这个 <ListItem /> 元素上,而不是放在 ListItem 组件中的 <li> 元素上。
例如,下面的写法是错误的:
function ListItem(props) {
const value = props.value;
return (
// 不需要在这里指定key:
<li key={value.toString()}>
{value}
</li>
);
}
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
// 元素的key应该在这里指定
<ListItem value={number} />
);
return (
<ul>
{listItems}
</ul>
);
}
正确的写法:
function ListItem(props) {
// 这里不需要指定key:
return <li>{props.value}</li>;
}
function NumberList(props) {
const numbers = props.numbers;
const listItems = numbers.map((number) =>
// key应该在数组的上下文中被指定
<ListItem key={number.toString()}
value={number} />
);
return (
<ul>
{listItems}
</ul>
);
}
key 的唯一性
数组元素中使用的 key 在其兄弟之间应该是独一无二的。然而,它们不需要是全局唯一的。当生成两个不同的数组时,可以使用相同的 key 键。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React demo</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
function Blog(props) {
const titlebar = (
<ul>
{props.arr.map((item) =>
<li key={item.id}>
{item.title}
</li>
)}
</ul>
);
const contentbar = props.arr.map((item) =>
<div key={item.id}>
<h1>{item.title}</h1>
<p>{item.content}</p>
</div>
);
return (
<div>
{titlebar}
<hr />
{contentbar}
</div>
);
}
const posts = [
{id: 1, title: 'title 1', content: 'This is title 1!'},
{id: 2, title: 'title 2', content: 'This is title 2!'}
];
ReactDOM.render(
<Blog arr={posts} />,
document.getElementById('example')
);
</script>
</body>
</html>
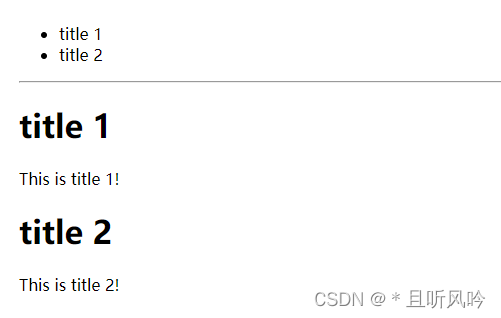
页面效果:

key 会作为给 React 的提示,但不会传递给组件。如果组件中需要使用和 key 相同的值,需要将其作为属性传递。如下:
const contentbar = arr.map((item) =>
<Post key={item.id} id={item.id}/>
)
Post 组件可以读出 props.id,但是不能读出 props.key。
在 jsx 中嵌入 map()
JSX 允许在大括号中嵌入任何表达式,可以在里面嵌入 map() :
function NumberList(props) {
const numbers = props.numbers;
return (
<ul>
{numbers.map((item) =>
<ListItem key={item.toString()}
value={item} />
)}
</ul>
);
}
不过,如果一个 map() 嵌套了太多层级时,就应该提取出组件。