场景一:table表格展开项过多,界面数据太繁杂影响查看。
场景二:Element Table加载的数据发生变化时,会重新渲染界面,之前的展开项会自动关闭,用户需要手动去打开展开项,频繁的手动操作会极大的影响客户体验。
一、Element expand相关参数
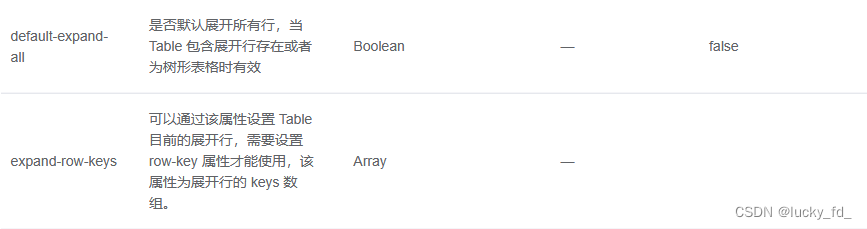
Element Table 是一个基于 Element UI 的表格组件。要设置 Element Table 的默认展开项,可以使用 default-expand-all 属性将所有行都展开,或者使用 expand-row-keys 属性设置默认展开的行的 key。



例如,要将所有行都默认展开,可以将 default-expand-all 设置为 true:
<el-table :data="tableData" default-expand-all>
<!-- 表格列定义 -->
</el-table>要设置默认展开的行,可以将 expand-row-keys 设置为一个包含行的 key 的数组:
<el-table ref="tableList" :data="tableData" :row-key="row => row.id" :expand-row-keys="[1, 3]">
<!-- 表格列定义 -->
</el-table>在上面的例子中,设置了 row-key 属性来指定行的 key 为 id,并将 expand-row-keys 设置为包含 1 和 3 的数组,这样在加载表格时这两行会自动展开。
如果需要了解更多Element Table参数,请参考官方文档:Element 官方文档
二、场景一问题解决
<el-table ref="tableList" :data="tableData" :row-key="row => row.id"
:expand-row-keys="expandRows" @expand-change="handleExpandChange">
<!-- 表格列定义 -->
</el-table>
export default {
data() {
return {
// 展开数组
expandRows: [],
};
},
methods: {
// 展开改变触发函数,只展开一行
handleExpandChange(row, expandedRows) {
if (expandedRows.length > 1) {
this.$refs.tableList.toggleRowExpansion(expandedRows[0])
}
},
}
}
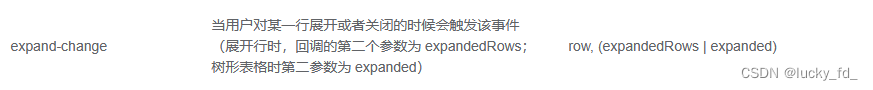
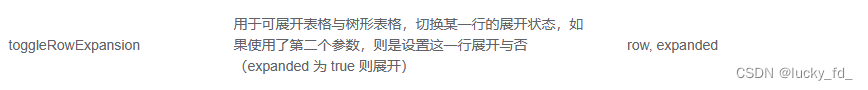
</script>在上面的例子中,我们通过 expand-change 展开触发事件来实现只展开一项。expand-change回调函数的一个参数为当前的展开行,第二个参数为已经展开项的行数组。如果展开项的数量大于1,就通过toggleRowExpansion 方法动态关闭前一项。
注意,为了使用 $refs.tableList.toggleRowExpansion 方法,我们需要给表格添加一个 ref 属性,如上面例子中的 ref="tableList"。
三、场景二问题解决
<el-table ref="tableList" :data="tableData" :row-key="row => row.id"
:expand-row-keys="expandRows" @expand-change="handleExpandChange">
<!-- 表格列定义 -->
</el-table>
export default {
data() {
return {
// 展开项数组
expandRows: [],
// 展开行key
expandKey: null,
};
},
methods: {
/** 查询table列表数据 */
getList() {
this.loading = true;
listDeliveryOrder(this.queryParams).then(response => {
this.deliveryOrderList = response.rows;
this.total = response.total;
this.loading = false;
this.resumeTable();
});
},
/*恢复table展开项*/
resumeTable() {
if (this.expandKey) {
this.expandRows = []
this.expandRows.push(this.expandKey);
}
},
}
}
</script>在上面的例子中我们可以通过提前记录用户之前的展开项key,当重新渲染数据时,将记录的expandkey,push到 expand-row-keys 参数的数组中,实现默认展开table项