目录
遇到的问题:
问题分析:
解决方案有以下两种:
遇到的问题:
在客户现场部署程序,是在外网环境的服务器上,部署起来后,发现前端vuex.min.js、axios.min.js和vue-router.min.js无法访问

问题分析:
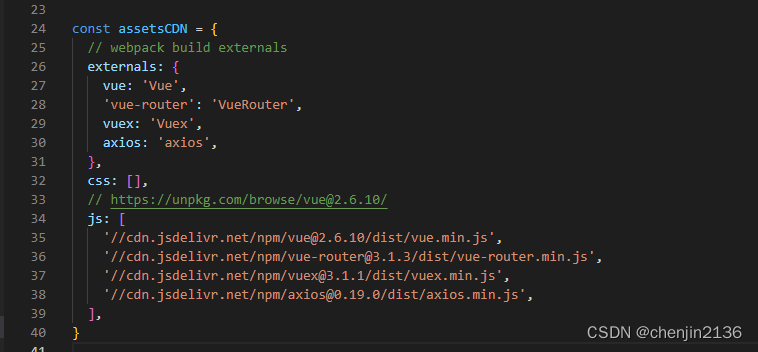
在无外网环境下部署Vue项目,如果在内网环境中无法访问到一些必须的文件,比如vuex.min.js、axios.min.js和vue-router.min.js等,可能是因为这些文件被从CDN地址引用,而你的内网环境无法访问这些CDN地址。
去查看项目源码时,发现这里进行了cdn地址引用。

解决方案有以下两种:
-
将这些文件下载到本地,并将它们添加到项目的静态资源目录中,在HTML文件中使用相对路径进行引用。
-
使用npm安装这些依赖包,并在Vue项目中通过
import语句进行引用,这样就不需要从CDN地址引用了。可以使用以下命令安装这些依赖包:npm install vuex axios vue-router然后在需要使用这些库的文件中通过
import语句进行引用,例如:import Vuex from 'vuex'; import axios from 'axios'; import VueRouter from 'vue-router';若有其他好的方式,欢迎一起交流