安装Nodejs
全局下载Vue项目脚手架
创建项目
运行项目
项目初始化
安装Nodejs
下载地址:https://nodejs.org/zh-cn/
下载完成之后一路点击下一个安装

全局下载Vue项目脚手架
进入开始菜单以管理员身份运行命令提示符

输入更换镜像源为淘宝源
npm config set registry https://registry.npm.taobao.org在命令提示符中输入以下命令,清除npm缓存
npm cache clean --force下载安装cli
npm install -g @vue/cli
检查是否安装成功

创建项目
创建的方式,在控制台输入:
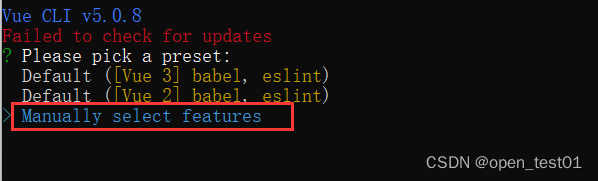
vue create 项目名输入完成之后会弹出设置选项
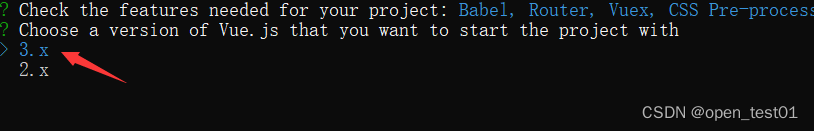
选择vue版本为自定义

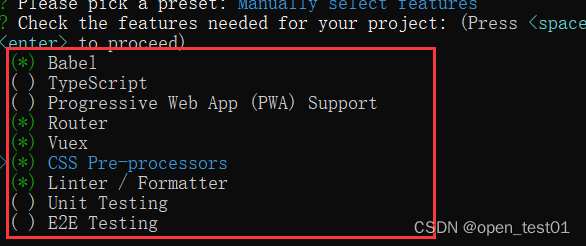
选择项目中所需的模块

选择vue版本为3.x

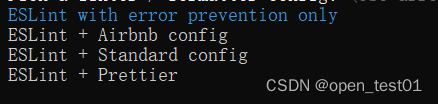
默认选择只报错和提醒

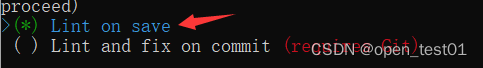
选择保存校验格式

选择保存位置为默认的独立文件

输入N不保存当前配置

查看创建成功

运行项目
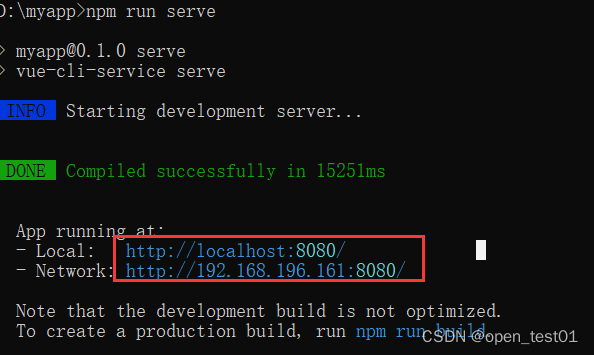
把cmd路径切换到项目中,输入命令npm run serve启动项目

本地访问地址查看

项目初始化
直接删除views目录下的文件

新建一个自己的vue文件

将基本的vue页面框架创建出来

修改下来之后发现运行报错(因为删除了文件并且携带路由模块)

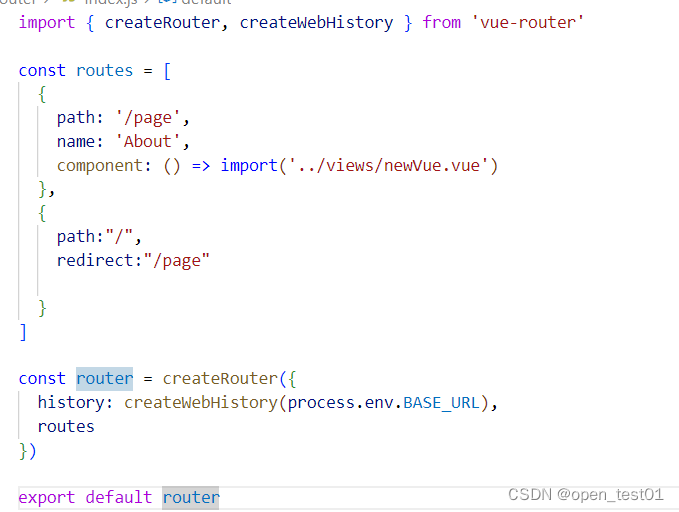
到路由模块中移除Home的相关内容

将about关联到自己刚才新建的vue页面文件

配置vue的路由重镜像

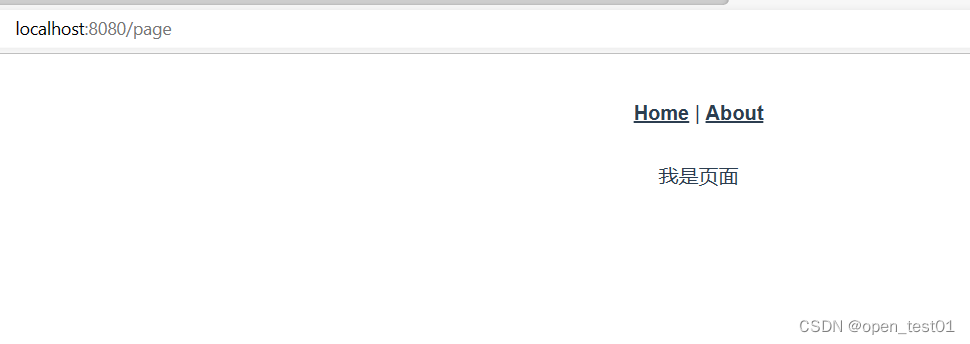
进入页面查看

到App.vue文件下将样式清空

到这里所有的样式已经清除了 剩下就可以自己创建自己的页面

如果需要停止项目运行则在控制台输入ctrl+C 输入Y停止该项目运行