-
主篇 前端 Gulp 详细介绍与案例使用。
-
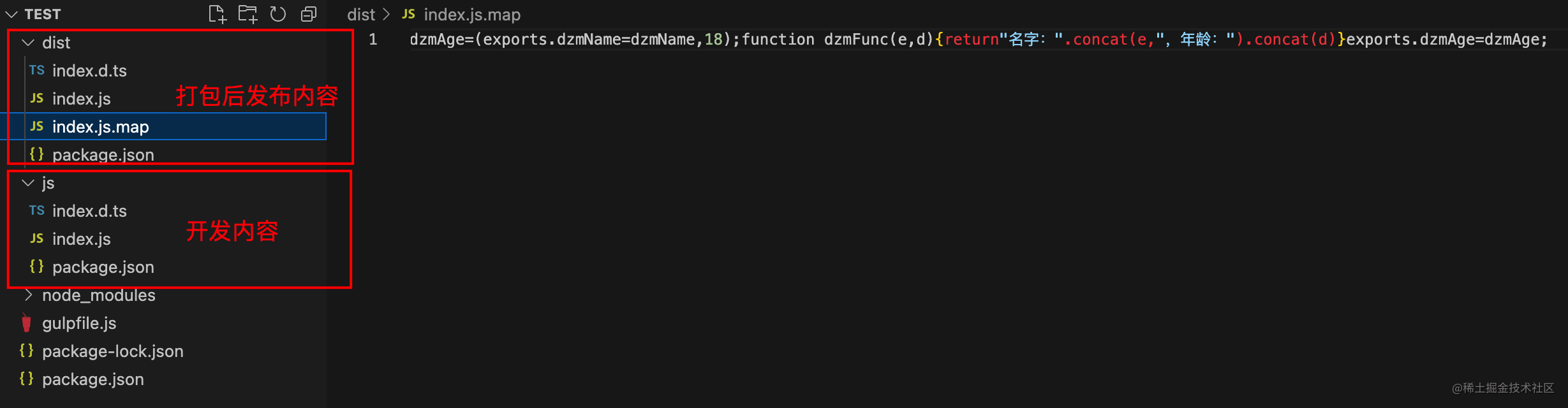
打包
index.js测试内容js包内容文件:// 测试属性 export const dzmName = 'dzm' export const dzmAge = 18 // 测试方法 export function dzmFunc (name, age) { return `名字:${name},年龄:${age}` }ts声明文件:// 声明测试属性 export const dzmName: string; export const dzmAge: number; // 声明测试方法 export function dzmFunc (name: string, age: number): string; -
安装依赖库
# 安装 gulp,基础库 $ npm i -D gulp # 安装 gulp-uglify,JS 压缩 $ npm i -D gulp-uglify # 安装 gulp-babel,ES6 转 ES5 $ npm i -D gulp-babel # 安装 @babel/core @babel/preset-env,gulp-babel 需要依赖这两个包 $ npm i -D @babel/core @babel/preset-env # 安装 gulp-clean,清空文件夹 $ npm i -D gulp-clean -
根目录新建
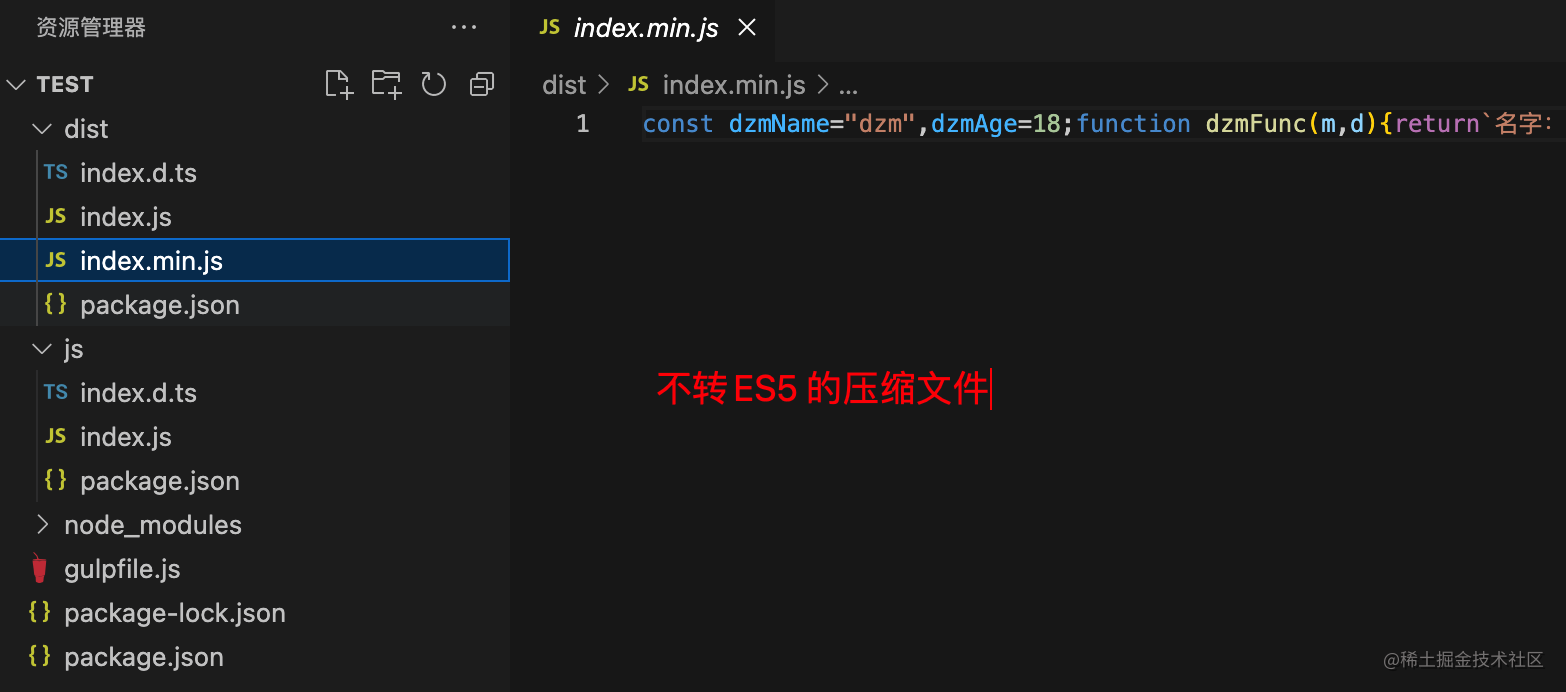
gulpfile.js(附:gulp 常用依赖库)// 基础库 const gulp = require('gulp') // ES6 转 ES5 const babel = require('gulp-babel') const uglify = require('gulp-uglify') // 文件重命名 const rename = require('gulp-rename') // 清空文件夹 const clean = require('gulp-clean') // 删除文件夹 gulp.task('clean', function () { return gulp // read:是否读取文件,true 读取, false 不读取,加快程序 // allowEmpty:允许文件夹为空或不存在,要不然会报错 .src('./dist/', { read: false, allowEmpty: true }) .pipe(clean()); }) // 打包 JS 任务 gulp.task('build', function () { return gulp .src('./js/*.js') // 定位需要压缩的 JS 文件 // .pipe(babel({ // ES6 转 ES5,看需求而定 // presets: ['@babel/env'] // })) .pipe(uglify()) // 文件压缩 .pipe(rename(function (path) { // 文件重命名 path.basename ='index' path.extname = ".min.js" })) .pipe(gulp.dest('./dist/')) // 输出 }) // 发布文件移动 gulp.task('move', function () { return gulp .src('./js/*') .pipe(gulp.dest('./dist/')) }) // 配置默认任务 // module.exports.default = gulp.series('clean', 'build') gulp.task('default', gulp.series('clean', 'build', 'move')) -
执行命令
# 默认走 default 任务 $ gulp # 指定任务名 $ gulp 任务名

Gulp 打包压缩 js 文件到指定目录详细流程(修改文件名与后缀)
news2025/4/10 18:18:27
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/443661.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Chat的提问工程师,要上线了你慌不慌?
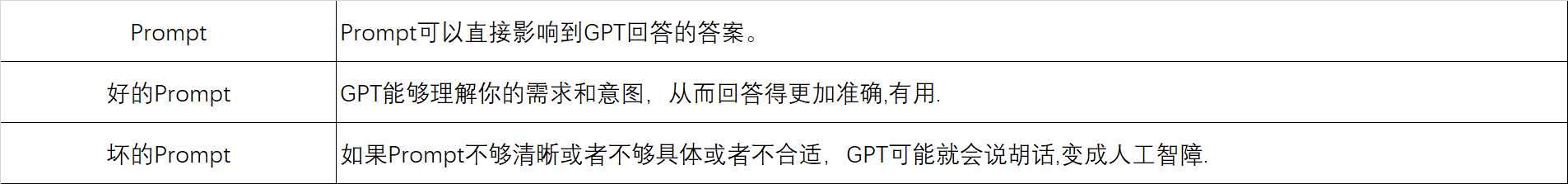
一、什么是Prompt?
(1)Prompt的概念
我们在使用GPT的时候,给GPT发送的消息就是Prompt.
例如,当我们问ChatGPT"WPS是什么软件?"时:
其中,"WPS是什么软件?"这句话就是Prompt. (2)为什么要学习Prompt?
Prompt是我们和GPT交流的方式,我们需要让GPT了解…
微信小程序从零开始经验贴(含详细资料及链接)
背景: 从事微信小程序开发近3年,现在几乎能独当一面,对后台程序也有一定研究。 我学习的基础是c编程经验,对前端、后端没有太多涉及。微信小程序相关资料都是自己找的,然后在项目中看别人的代码,摸着石头过河…
动态路由的原理与配置
一.动态路由介绍 1.动态路由选择 指路由器使用路由选择协议来获悉网络并更新路由选择表。 2.路由协议分类 3.管理距离介绍 管理距离(AD)用于判断从邻接路由器收到的路由选择信息的可信度,它是 0-255的整数,0 表示可信度最大&#…
Android9 Settings源码导入Android Studio查看并调试
Android9 Settings源码导入Android Studio查看并调试 本次调试在已编译的工程下 1. 导入packages/app/settings
不要直接导入这个模块,导入上一级app目录 在选择时选择Settings相关所有目录,如下 如下这里的sdk配置是我已经添加的,后面可…
用了这几个方法,Facebook广告转化真上去了!
随着全球电商市值的猛涨,Facebook广告的价值再次被放大。然而,在Facebook上的广告资源竞争日益激烈的情况下,即使你有最好的广告策略和投放预算,如果你的广告创意不能吸引潜在客户的注意,那么你的广告投放也可能失败。…
at单一次任务,crontab周期性任务 rhce(21)
目录
1.atd和crond两个任务管理程序的区别
2.指定在2023/08/26 09:00将时间写入testmail.txt文件中
3.指定在每天凌晨4:00将该时间点之前的系统日志信息备份到个目录下(/var/log/messages),备份后日志文件名显示格式logfileYY-MM-DD HH-MM…
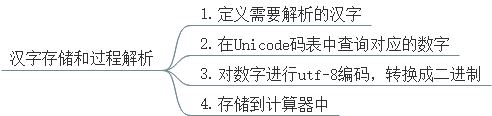
08-java之io流基础
io流学习流程
说白了,本节的目的就是对 文件增删改查,先说一下学习顺序吧
定位文件 File类可以定位文件:可以进行删除文件内容,读取文件本身信息等操作,但是不能读写文件内容 字符集 想要读取文件中的数据࿰…
Nginx+Tomcat负载均衡、动静分离
1.Tomcat多实例部署 Tomcat的多实例部署简单的讲就是基于端口的虚拟主机设置 步骤一:安装jdk
(1)关闭防火墙和selinux,防止其对安装过程的干扰
(2)将准备好的软件包拖入/opt目录下,进行安装
#某rpm包尚未…
【HCIP】BGP实验(联邦,路由反射器,手工汇总)
目录 需求:
Ⅰ、IP规划 Ⅱ、配置IP与做通IGP(用的ospf)
Ⅲ、开启BGP协议
Ⅳ、AS1、AS3的10...环回互相通讯
Ⅴ、对路由表进行汇总
Ⅵ、回望需求 需求: 1.AS1存在两个环回,一个地址为192.168.1.0/24该地址不能在任何协议中宣告 AS3存在两…
马斯克的Starship,除了“大”还有什么呢?
数据智能产业创新服务媒体 ——聚焦数智 改变商业 种种迹象表明,由ChatGPT引发的算力军备竞赛已经悄然而至了。 终于,到了检验人类最大火箭发射的时候了。 2023年4月17日,SpaceX将其大型深空火箭Starship发射升空,发射地点为Sp…
CANoe使用记录(三):CANoe发送报文设置
目录
1、概述
2、报文发送
2.1、interactive generators(交互生成器)
2.2、重命名发送报文
2.3、增加报文
2.4、触发方式 2.5、从DBC导入报文
2.6、设置信号值
1、概述 很大一部分时候,在控制零部件时候,需要发送报文到下…
辉煌优配|军工板块逆市上涨,16只概念股已披露一季度业绩预喜
今日,军工股逆市上涨。 4月21日,A股三大股指低开低走,半导体、AI使用、信创工业、软件等科技属性概念领跌,国防军工、食品饮料和电力设备等板块上涨。 工业互联网中心工业规模超1.2万亿元
据央视新闻报道,本年是《工业…
玩转ChatGPT:论文翻译润色
一、写在前面
首先还是让小Chat推销下自己:
嘿!你是否在写论文的过程中感到头疼,无从下手?你是否在担心自己的语言表达不够专业、不够流畅,影响了论文的质量?不要担心,ChatGPT的润色服务可以帮…
JavaScript的基础语法学习
文章目录 一、JavaScript let 和 const二、JavaScript JSON三、javascript:void(0) 含义四、JavaScript 异步编程总结 一、JavaScript let 和 const
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不…
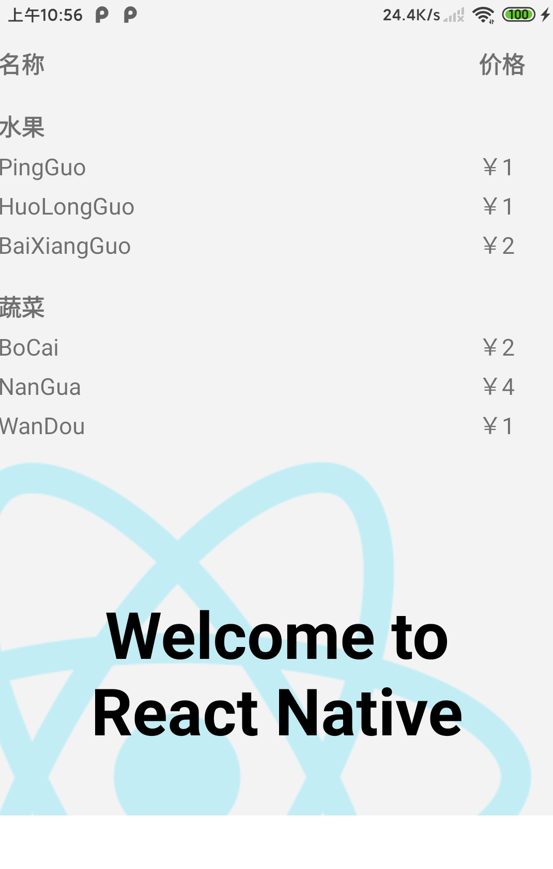
React Native 组件基础
基于组件的架构模式,或许是现在重展示、重交互应用的最好选择
拆组件要准守一个原则,单一责任原则。
这也是 React 官方倡导的原则,这个原则的意思是每个组件都应该只有一个单一的功能,并且这个组件和其他组件没有相互依赖。当然…
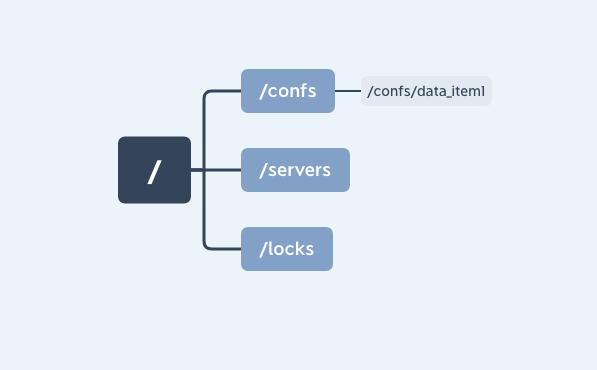
Zookeeper数据模型与Watch机制
数据模型 ZooKeeper 中的数据模型是一种树形结构,非常像电脑中的文件系统,有一个根文件夹,下面还有很多子文件夹。ZooKeeper 的数据模型也具有一个固定的根节点(/),我们可以在根节点下创建子节点࿰…
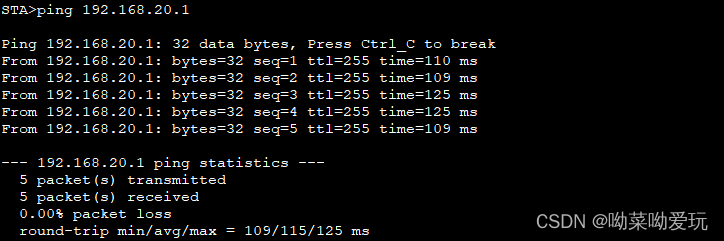
华为 WLAN基本配置
华为 无线基本配置 一、前言二、项目拓扑三、项目需求四、配置思路五、配置步骤1. 创建vlan,配置vlan接口ip2. trunk放行对应流量,保证链路可达3.开启DHCP服务,配置DHCP地址池,为AP和终端设备分配IP地址4.WLAN基本配置 六、结语 一…
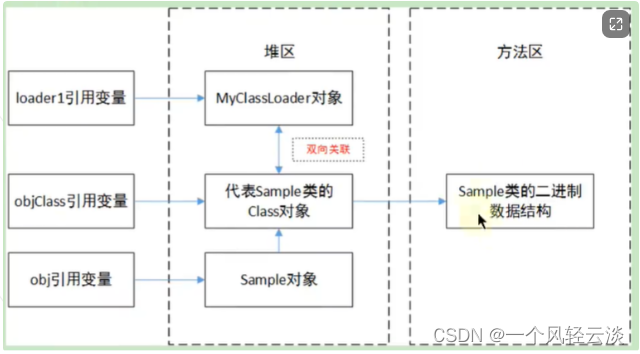
一文解读类的加载过程(类的生命周期)
目录 概述总览
过程一:Loading(加载)阶段
加载完成的操作
二进制流的获取方式
类模型与Class实例的位置
数组类的加载
过程二:Linking(链接)阶段
环节1:链接阶段之Verificationÿ…
第一次的医美体验,决定了客户的回头率
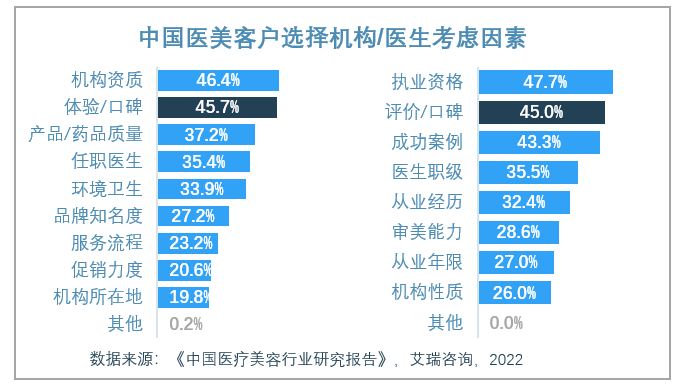
爱美之心,人皆有之。随着人们求美需求的增加,医美消费成为了越来越多人的选择,而这种需求往往不是一次性的。 根据艾媒咨询于2021年发布的一份医美报告显示,30.6%的医美消费受访者只体验了1家医美机构,有78.1%的受访者…