文章目录
- 一、JavaScript let 和 const
- 二、JavaScript JSON
- 三、javascript:void(0) 含义
- 四、JavaScript 异步编程
- 总结
一、JavaScript let 和 const
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
在 ES6 之前,JavaScript 只有两种作用域: 全局变量 与 函数内的局部变量。
- 全局变量
在函数外声明的变量作用域是全局的:
<script>
var carName = "Volvo";
myFunction();
function myFunction()
{
document.getElementById("demo").innerHTML =
"我可以显示 " + carName;
}
</script>
 全局变量在 JavaScript 程序的任何地方都可以访问。
全局变量在 JavaScript 程序的任何地方都可以访问。
- 局部变量
在函数内声明的变量作用域是局部的(函数内):
<script>
myFunction();
document.getElementById("demo").innerHTML = "carName 的类型是:" + typeof carName;
function myFunction()
{
var carName = "Volvo";
}
</script>
 函数内使用 var 声明的变量只能在函数内访问,如果不使用 var 则是全局变量。
函数内使用 var 声明的变量只能在函数内访问,如果不使用 var 则是全局变量。
- JavaScript 块级作用域(Block Scope)
使用 var 关键字声明的变量不具备块级作用域的特性,它在 {} 外依然能被访问到。

- 重新定义变量
使用 var 关键字重新声明变量可能会带来问题。
在块中重新声明变量也会重新声明块外的变量:
var x = 10;
// 这里输出 x 为 10
{
var x = 2;
// 这里输出 x 为 2
}
// 这里输出 x 为 2
let 关键字就可以解决这个问题,因为它只在 let 命令所在的代码块 {} 内有效。
var x = 10;
// 这里输出 x 为 10
{
let x = 2;
// 这里输出 x 为 2
}
// 这里输出 x 为 10
- HTML 代码中使用全局变量
在 JavaScript 中, 全局作用域是针对 JavaScript 环境。
在 HTML 中, 全局作用域是针对 window 对象。
使用 var 关键字声明的全局作用域变量属于 window 对象:
<script>
var carName = "Volvo";
// 可以使用 window.carName 访问变量
document.getElementById("demo").innerHTML = "I can display " + window.carName;
</script>

使用 let 关键字声明的全局作用域变量不属于 window 对象:
<script>
let carName = "Volvo";
// 不能使用 window.carName 访问变量
document.getElementById("demo").innerHTML = "I can not display " + window.carName;
</script>


- 变量提升
JavaScript 中,var 关键字定义的变量可以在使用后声明,也就是变量可以先使用再声明(JavaScript 变量提升)。
<script>
carName = "Volvo";
document.getElementById("demo").innerHTML = carName;
var carName;
</script>
let 关键字定义的变量则不可以在使用后声明,也就是变量需要先声明再使用。
- const 关键字
const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改:
<script>
try {
const PI = 3.141592653589793;
PI = 3.14;
}
catch (err) {
document.getElementById("demo").innerHTML = err;
}
 const定义常量与使用let 定义的变量相似:
const定义常量与使用let 定义的变量相似:
二者都是块级作用域
都不能和它所在作用域内的其他变量或函数拥有相同的名称
两者还有以下两点区别:
const声明的常量必须初始化,而let声明的变量不用
const 定义常量的值不能通过再赋值修改,也不能再次声明。而 let 定义的变量值可以修改。

- 并非真正的常量
const 的本质: const 定义的变量并非常量,并非不可变,它定义了一个常量引用一个值。使用 const 定义的对象或者数组,其实是可变的。下面的代码并不会报错:
// 创建常量对象
const car = {type:"Fiat", model:"500", color:"white"};
// 修改属性:
car.color = "red";
// 添加属性
car.owner = "Johnson";
但是我们不能对常量对象重新赋值:
const car = {type:"Fiat", model:"500", color:"white"};
car = {type:"Volvo", model:"EX60", color:"red"}; // 错误
以下实例修改常量数组:
// 创建常量数组
const cars = ["Saab", "Volvo", "BMW"];
// 修改元素
cars[0] = "Toyota";
// 添加元素
cars.push("Audi");
二、JavaScript JSON
JSON 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
-
什么是 JSON?
JSON 英文全称 JavaScript Object Notation
JSON 是一种轻量级的数据交换格式。
JSON是独立的语言 *
JSON 易于理解。 -
JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。 文本可以被任何编程语言读取及作为数据格式传递。
-
JSON 实例
以下 JSON 语法定义了 sites 对象: 3 条网站信息(对象)的数组:
{"sites":[
{"name":"Runoob", "url":"www.runoob.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]}
- JSON 格式化后为 JavaScript 对象
JSON 格式在语法上与创建 JavaScript 对象代码是相同的。
由于它们很相似,所以 JavaScript 程序可以很容易的将 JSON 数据转换为 JavaScript 对象。
-
JSON 语法规则
数据为 键/值 对。
数据由逗号分隔。
大括号保存对象
方括号保存数组 -
JSON 数据 - 一个名称对应一个值
JSON 数据格式为 键/值 对,就像 JavaScript 对象属性。
键/值对包括字段名称(在双引号中),后面一个冒号,然后是值:
"name":"Runoob"
- JSON 对象
JSON 对象保存在大括号内。
就像在 JavaScript 中, 对象可以保存多个 键/值 对:
{"name":"Runoob", "url":"www.runoob.com"}
- JSON 数组
JSON 数组保存在中括号内。
就像在 JavaScript 中, 数组可以包含对象:
"sites":[
{"name":"Runoob", "url":"www.runoob.com"},
{"name":"Google", "url":"www.google.com"},
{"name":"Taobao", "url":"www.taobao.com"}
]
在以上实例中,对象 “sites” 是一个数组,包含了三个对象。
每个对象为站点的信息(网站名和网站地址)。
- JSON 字符串转换为 JavaScript 对象、
通常我们从服务器中读取 JSON 数据,并在网页中显示数据。
简单起见,我们网页中直接设置 JSON 字符串
首先,创建 JavaScript 字符串,字符串为 JSON 格式的数据:
var text = '{ "sites" : [' +
'{ "name":"Runoob" , "url":"www.runoob.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
然后,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
var obj = JSON.parse(text);
<script>
var text = '{ "sites" : [' +
'{ "name":"Runoob" , "url":"www.runoob.com" },' +
'{ "name":"Google" , "url":"www.google.com" },' +
'{ "name":"Taobao" , "url":"www.taobao.com" } ]}';
obj = JSON.parse(text);
document.getElementById("demo").innerHTML = obj.sites[1].name + " " + obj.sites[1].url;
</script>


三、javascript:void(0) 含义
我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢?
javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
语法格式如下:
 下面的代码创建了一个超级链接,当用户点击以后不会发生任何事。
下面的代码创建了一个超级链接,当用户点击以后不会发生任何事。
<a href="javascript:void(0)">单击此处什么也不会发生</a>
当用户链接时,void(0) 计算为 0,但 Javascript 上没有任何效果。
以下实例中,在用户点击链接后显示警告信息:
<body>
<p>点击以下链接查看结果:</p>
<a href="javascript:void(alert('Warning!!!'))">点我!</a>
</body>
 以下实例中参数 a 将返回 undefined
以下实例中参数 a 将返回 undefined
<script type="text/javascript">
function getValue(){
var a,b,c;
a = void ( b = 5, c = 7 );
document.write('a = ' + a + ' b = ' + b +' c = ' + c );
}
</script>
</head>
<body>
<p>点击以下按钮查看结果:</p>
<form>
<input type="button" value="点我" onclick="getValue();" />

- href="#"与href="javascript:void(0)"的区别
#包含了一个位置信息,默认的锚是#top 也就是网页的上端。
而javascript:void(0), 仅仅表示一个死链接。
在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。
如果你要定义一个死链接请使用 javascript:void(0) 。
<a href="javascript:void(0);">点我没有反应的!</a>
<a href="#pos">点我定位到指定位置!</a>
<br>
...
<br>
<p id="pos">尾部定位点</p>
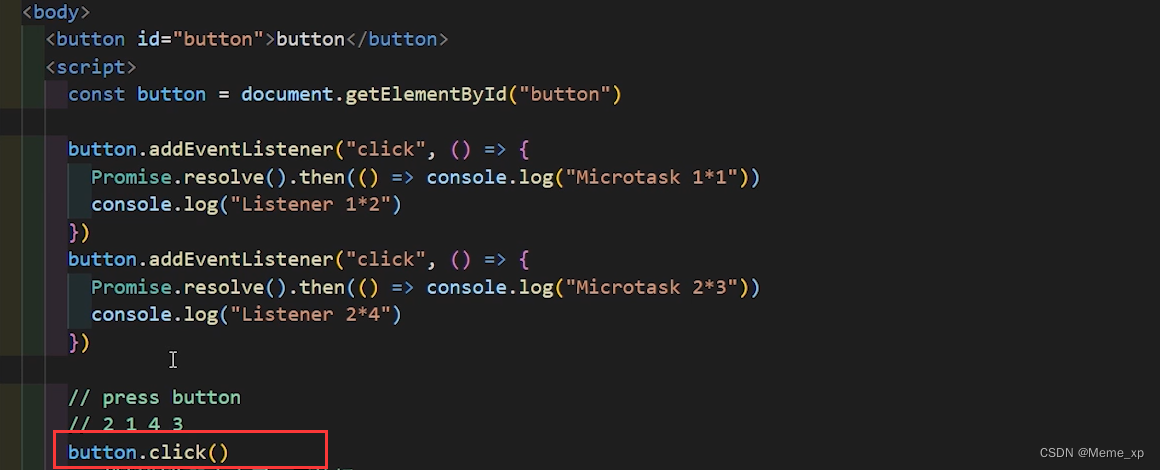
四、JavaScript 异步编程
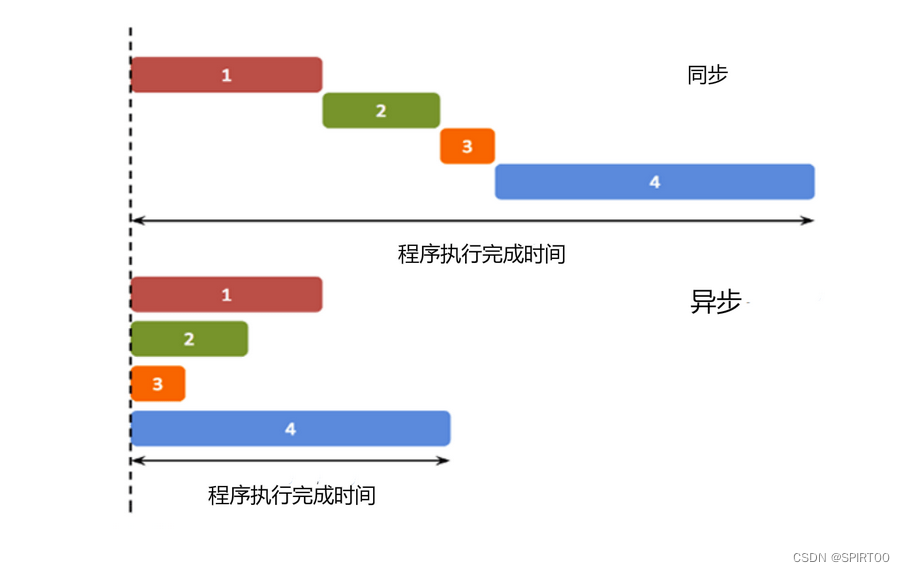
异步的概念
简单来理解就是:同步按你的代码顺序执行,异步不按照代码顺序执行,异步的执行效率更高。

- 什么时候用异步编程
在前端编程中(甚至后端有时也是这样),我们在处理一些简短、快速的操作时,例如计算 1 + 1 的结果,往往在主线程中就可以完成。主线程作为一个线程,不能够同时接受多方面的请求。所以,当一个事件没有结束时,界面将无法处理其他请求。
现在有一个按钮,如果我们设置它的 onclick 事件为一个死循环,那么当这个按钮按下,整个网页将失去响应。
为了避免这种情况的发生,我们常常用子线程来完成一些可能消耗时间足够长以至于被用户察觉的事情,比如读取一个大文件或者发出一个网络请求。因为子线程独立于主线程,所以即使出现阻塞也不会影响主线程的运行。但是子线程有一个局限:一旦发射了以后就会与主线程失去同步,我们无法确定它的结束,如果结束之后需要处理一些事情,比如处理来自服务器的信息,我们是无法将它合并到主线程中去的。
为了解决这个问题,JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理。
- 回调函数
回调函数就是一个函数,它是在我们启动一个异步任务的时候就告诉它:等你完成了这个任务之后要干什么。这样一来主线程几乎不用关心异步任务的状态了,他自己会善始善终。
function print() {
document.getElementById("demo").innerHTML="RUNOOB!";
}
setTimeout(print, 3000);
这段程序中的 setTimeout 就是一个消耗时间较长(3 秒)的过程,它的第一个参数是个回调函数,第二个参数是毫秒数,这个函数执行之后会产生一个子线程,子线程会等待 3 秒,然后执行回调函数 “print”,在命令行输出 “RUNOOB!”。
当然,JavaScript 语法十分友好,我们不必单独定义一个函数 print ,我们常常将上面的程序写成:
setTimeout(function () {
document.getElementById("demo1").innerHTML="RUNOOB-1!";
}, 3000);
document.getElementById("demo2").innerHTML="RUNOOB-2!";
结果:
RUNOOB-1!
RUNOOB-2!
- 异步 AJAX
除了 setTimeout 函数以外,异步回调广泛应用于 AJAX 编程
XMLHttpRequest 常常用于请求来自远程服务器上的 XML 或 JSON 数据。一个标准的 XMLHttpRequest 对象往往包含多个回调:
var xhr = new XMLHttpRequest();
xhr.onload = function () {
// 输出接收到的文字数据
document.getElementById("demo").innerHTML=xhr.responseText;
}
xhr.onerror = function () {
document.getElementById("demo").innerHTML="请求出错";
}
// 发送异步 GET 请求
xhr.open("GET", "https://www.runoob.com/try/ajax/ajax_info.txt", true);
xhr.send();
XMLHttpRequest 的 onload 和 onerror 属性都是函数,分别在它请求成功和请求失败时被调用。如果你使用完整的 jQuery 库,也可以更加优雅的使用异步 AJAX:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.get("/try/ajax/demo_test.php",function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP GET 请求并获取返回结果</button>

学习来自“https://www.runoob.com/js”
总结
天空带了一层面纱,树上的鸟儿叽叽喳喳,路上的行人都忙着gogo,一不小心就嘎嘎.