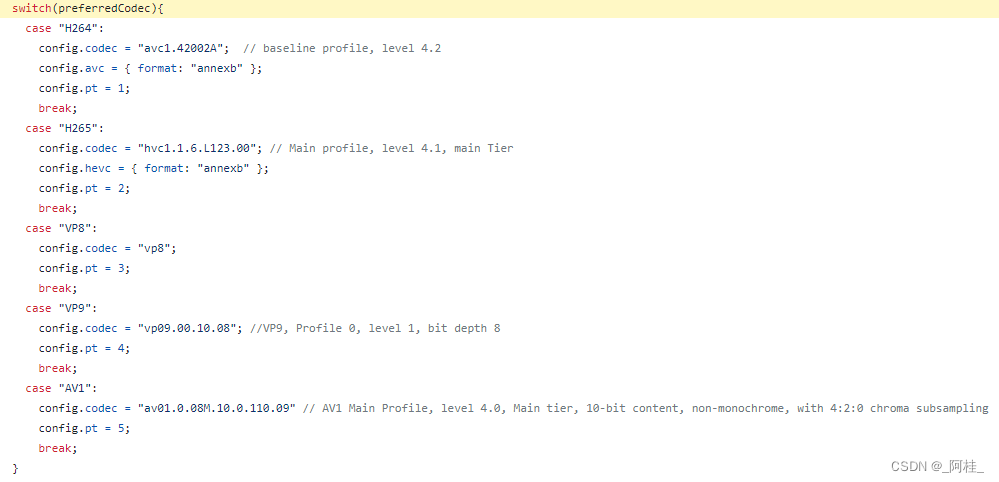
本章没有什么实质内容,其实在第四节调好了H264的webcodec以后,H265仅仅只需要改下参数,其他的都交给webgl去处理就行了,没有什么大的变化,vp8、vp9、h264、h265处理都一样,仅仅只是参数的变化,不得不说谷歌浏览器做的确实让开发人员用起来很舒服。
下面简单说明一下H264和H265的配置:webcodec的示例代码如下:
webcodecs/main.js at main · w3c/webcodecs · GitHub

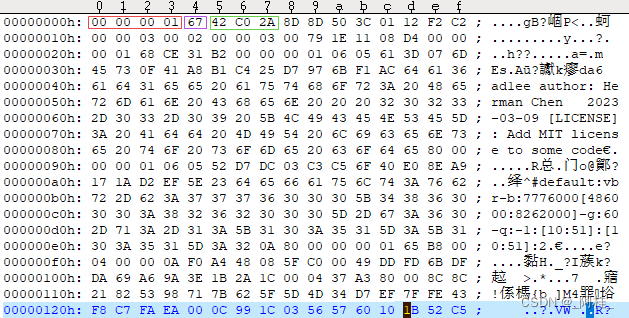
这几个参数有部分是固定的,如H264中avc1.就是固定不变的,后面的42002A实际上是H264中配置的profile和level的值,如果确实不清楚自己配置的多少也没关系,通常这个值存在H264的SPS的NAL单元中(一般都是首帧),抓取一帧H264的流就清楚了,如下图所示:00 00 00 01表示一帧的开始,67表示此帧为SPS帧,紧接着的42 C0 2A即表示profile和level了,上述webcodec的参数改为此值就行:avc1.42c02a

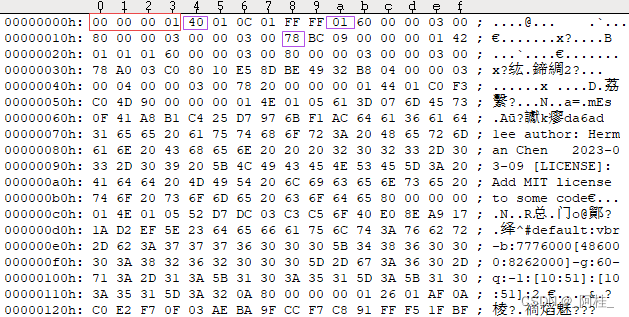
而H265中就复杂了,目前尚未完全搞懂H265的参数结构。以下讲述仅供参考,如有大佬能解惑不胜感激。H265的参数值表示方式和H264完全不同,其表示Profile.Flags.TierLevel.Constraints,比H264多了一个VPS NAL,而webcodec的参数信息就存在于VPS当中,H265的webcodec前缀可以为hev1或hvc1,以一帧H265为例:帧头仍为00 00 00 01, 40表示当前是一帧VPS NAL单元,01表示当前是main profile,如果是02则表示main 10 profile,78表示TierLevel为120

如果以命令:ffprobe -v quiet -print_format json -show_streams 1.h265 查询当前帧的信息可以看到:profile为Main,level为120,Flags即为has_b_frames:0,组合起来即为:hvc1.1.0.L120.xx或hvc1.1.0.H120.xx,具体更详细的信息目前尚不清楚,本人只能靠实际环境来调试了,目前测试配置为hvc1.1.0.L120.00或hvc1.1.0.L120均可以正常解码
{
"streams": [
{
"index": 0,
"codec_name": "hevc",
"codec_long_name": "H.265 / HEVC (High Efficiency Video Coding)",
"profile": "Main",
"codec_type": "video",
"codec_time_base": "1/30",
"codec_tag_string": "[0][0][0][0]",
"codec_tag": "0x0000",
"width": 1920,
"height": 1080,
"coded_width": 1920,
"coded_height": 1080,
"closed_captions": 0,
"has_b_frames": 0,
"pix_fmt": "yuv420p",
"level": 120,
"color_range": "tv",
"refs": 1,
"r_frame_rate": "30/1",
"avg_frame_rate": "30/1",
"time_base": "1/1200000",
"disposition": {
"default": 0,
"dub": 0,
"original": 0,
"comment": 0,
"lyrics": 0,
"karaoke": 0,
"forced": 0,
"hearing_impaired": 0,
"visual_impaired": 0,
"clean_effects": 0,
"attached_pic": 0,
"timed_thumbnails": 0
}
}
]
}实测H264与H265硬解不管是从代码修改上,还是清晰度异或是帧率上都没有太大区别,仅仅只是H265比H264稍稍省一点点带宽而已,协议理论上H265比H264能省30%~40%,实际测试起来也就10%左右的差距,对应VNC应用来说这点流量差距几乎可以忽略,因H264和JPEG Tight编码比起来本身已经是非常非常省流量了,H265相对于H264省的流量比起JPEG Tight编码那就可以几乎忽略不计