山川软件愿为您提供最优质的服务。
您的每一个疑问都会被认真对待,您的每一个建议都将都会仔细思考。
我们希望人人都能分析大数据,人人都能搭建应用。
因此我们将不断完善DEMO、文档、以及视频,期望能在最大程度上快速帮助用户快速解决问题。
本文主要介绍近期在DEMO、文档、以及视频的成果,希望能对您有帮助。
工单系统解决方案
工单管理是企业中必不可少的工作处理流程,能够标准化、系统化地管理、维护和追踪问题与请求。
然而,在实际使用中,我们往往会面临工单录入繁琐易错、工作流程曲折耗时、流程进度不透明、跨部门协同难度大、结果反馈不及时、权限控制不严等问题。
为了解决这些问题,山川软件提供了一套高效、快速、多终端同步的【工单管理解决方案】, 可以帮助企业实现流程的优化,降低成本的同时提高工作效率。
我们的解决方案实现了工单的全流程在线处理,极大地提高了工单自动化的程度,使员工能够快速、轻松地填写工单。
同时可以半透明地展示工单的流程进度,保留部分权限的同时员工也能掌握最新进度。
此外,我们提供了流程批量审批、智能派单等便捷的操作,极大地提升了工作效率......
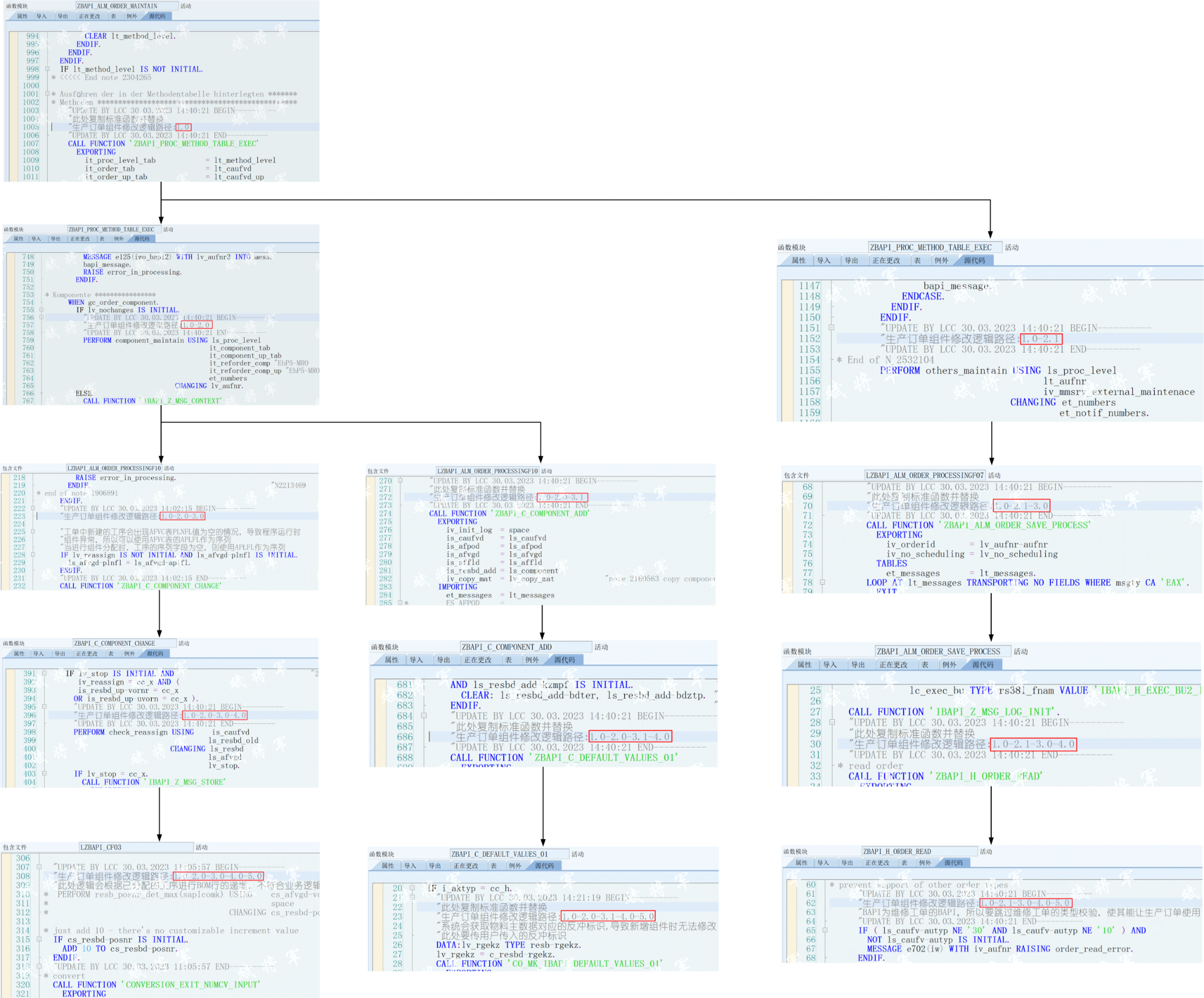
整个工单系统具备智能用户维护功能、能够实时维护工单基础指标。另外,整个系统还拥有在线论坛,员工可以在此提出对系统的建议或意见,以便系统进行整体统筹数据分析。流程图如下:

更多关于解决方案的细节大家可以查看
工单管理解决方案 | 可高度扩展,可量身定制,助力无纸化流程办公
如果大家对【工单管理解决方案】感兴趣,或者您想免费在线体验一下我们的工单管理系统,可以在评论区留言,或者私信我们。
许可申请全新体验
关于许可的详细介绍,以及如何申请许可访问链接了解详细信息。
注册码申请流程 (qq.com)
近期升级了许可申请体验,申请流程变得更简单,您是否已经注意到了这一改变?
变化一:在扫码后,如果已经申请过许可,会自动带出最近一次的申请记录信息(不覆盖用户主动输入的);且用户信息也会自动带出最近一次的记录。已经申请过许可的用户,真正做到一次扫码即可提交许可信息。
变化二:邮件升级,许可申请的回执邮件内容UI升级。
希望您有更好的体验!

风格模板合集
使用主题、风格、模板可以帮助我们快速打造美观页面。为此我们新增了多个系统模板、标签风格,以及相关示例DEMO,兼含移动PC。
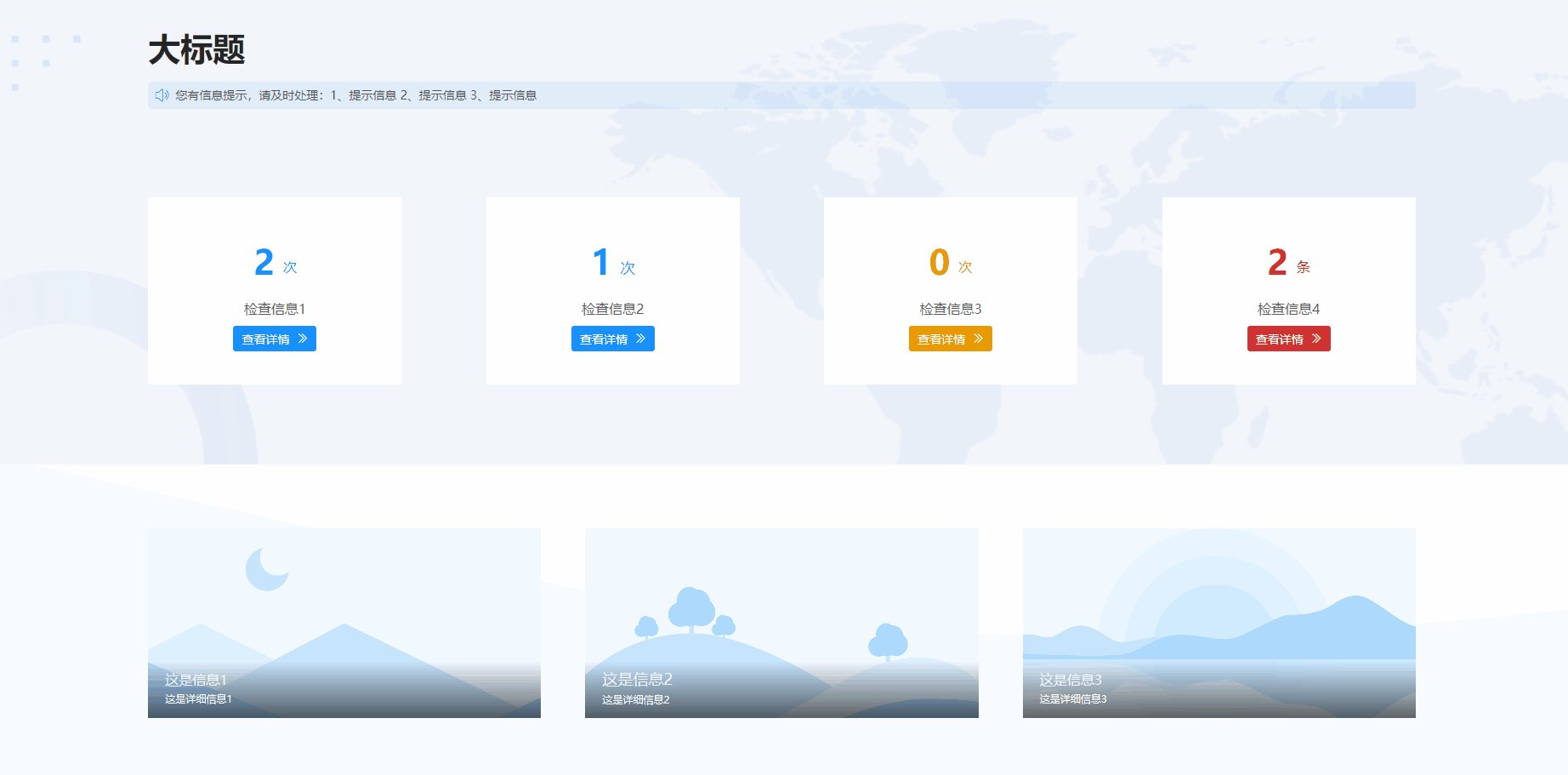
新增9个系统模板,涵盖了首页(多种结构)、表单、详情页、列表页、进度等多种场景。

新增了多个标签风格,一键切换,配色无忧。同时我们还根据风格制作了示例DEMO,可以快速了解标签风格的实际应用效果。

低代码过滤合集
SuccAP 模型驱动的低代码开发平台支持在页面内对模型表进行过滤,包括组件的自动过滤、前端表达式过滤、枚举值简单过滤模型过滤等等。方法这么多,该怎么用呢?
为此我们制作了一个低代码过滤方法的示例DEMO,并配备了系列视频,手把手教你学会各种低代码数据过滤设置方式。

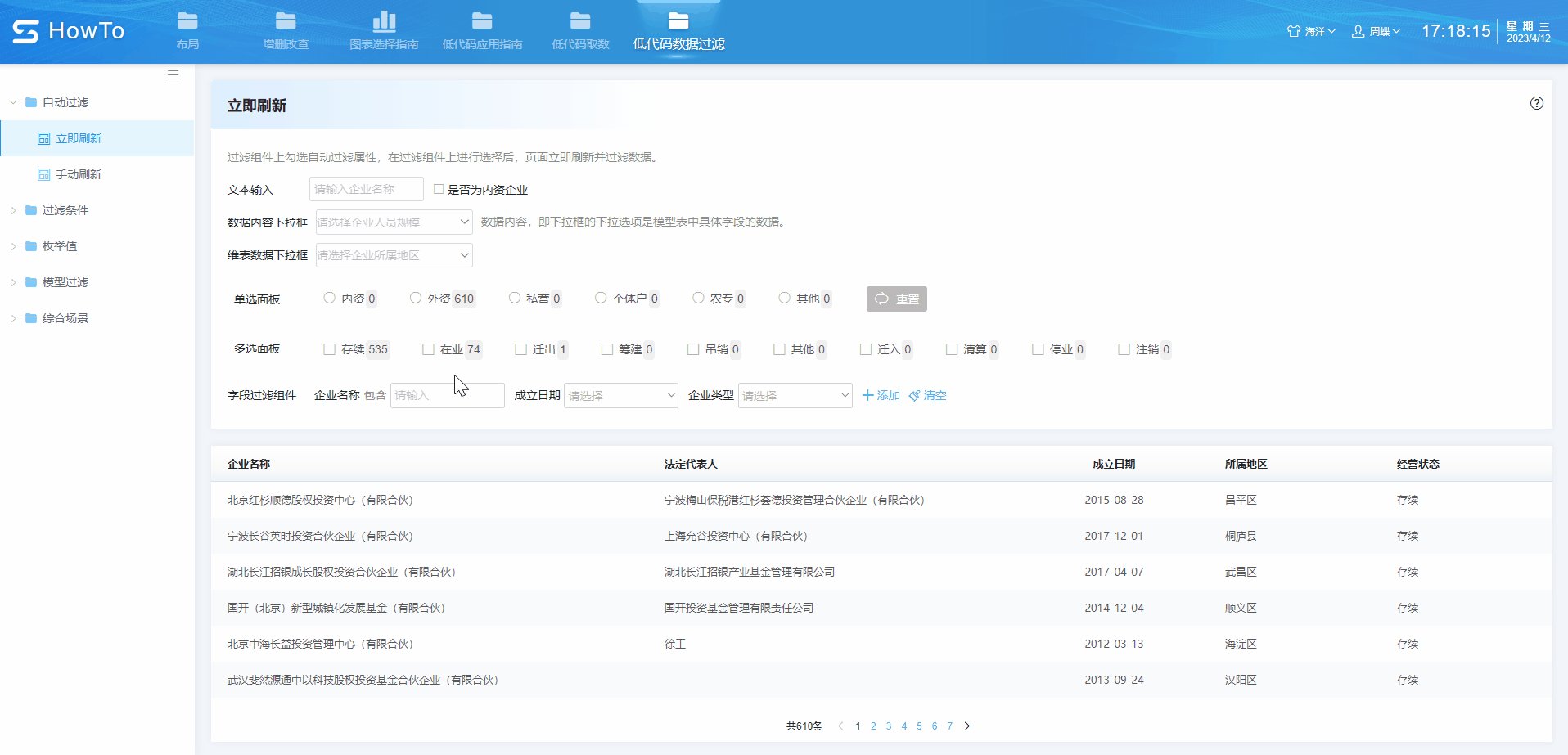
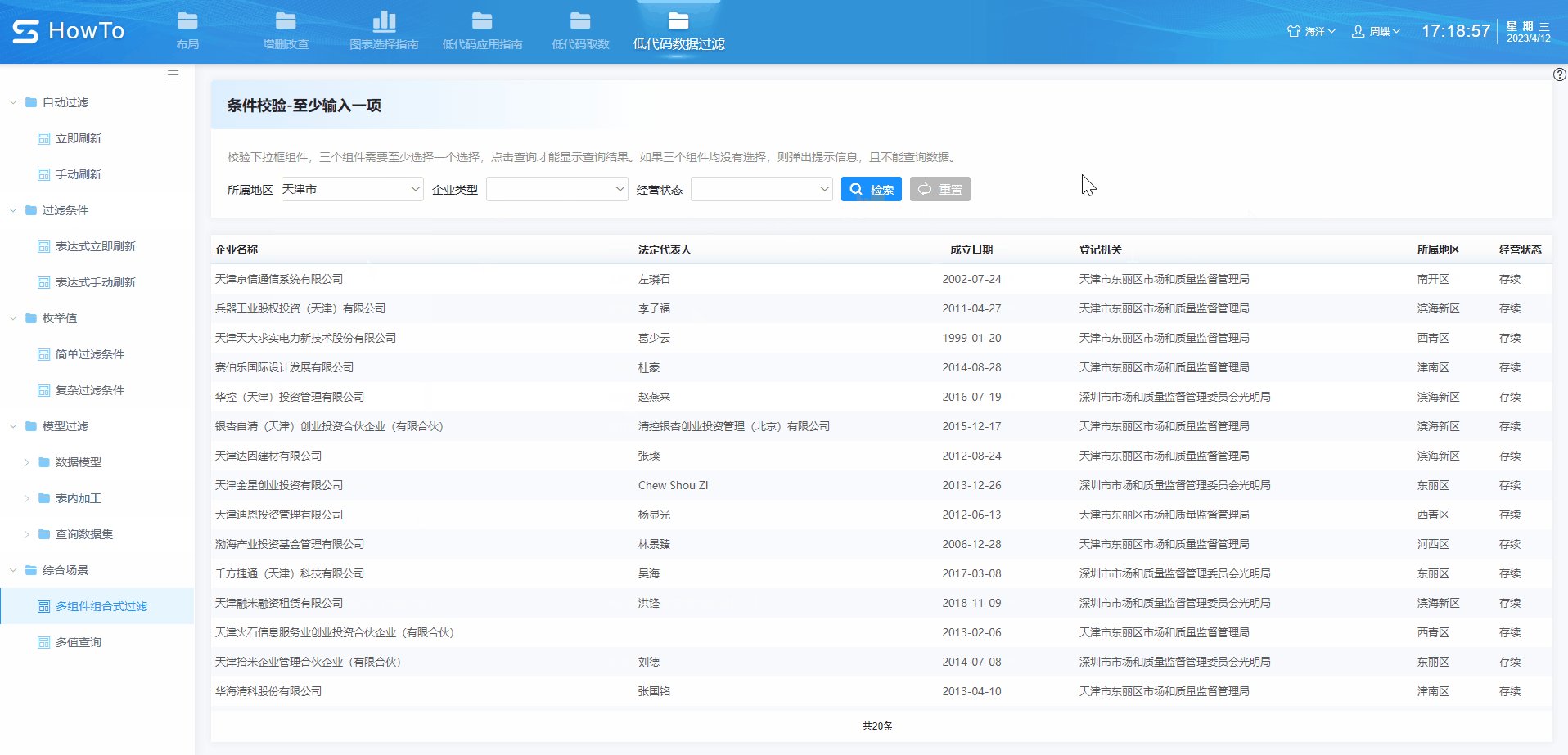
示例DEMO主要从如下几个方面教大家如何在低代码页面实现过滤:
1.自动过滤:自动过滤主要利用组件自身的自动过滤属性,选中或者输入相应内容后模型自动过滤出数据。无需在模型表上写过滤条件。自动过滤主要有两种形式立即刷新和手动刷新
- 立即刷新:在组件中选中或输入相应内容后,回车或者点击空白处模型自动过滤出数据
- 手动刷新:点击按钮,数据才会过滤
2.过滤条件:过滤条件主要是借助组件生成过滤条件,在模型表上进行过滤。也分为立即刷新与手动刷新。其体验与自动过滤的体验类似
3.枚举值过滤:枚举值过滤适用于列举过滤,比如想要过滤出全国、全省、或者全市的数据。枚举值过滤需要借助下拉框、单选面板等有枚举值选项的组件。借助组件的选中值在模型上使用表达式进行过滤
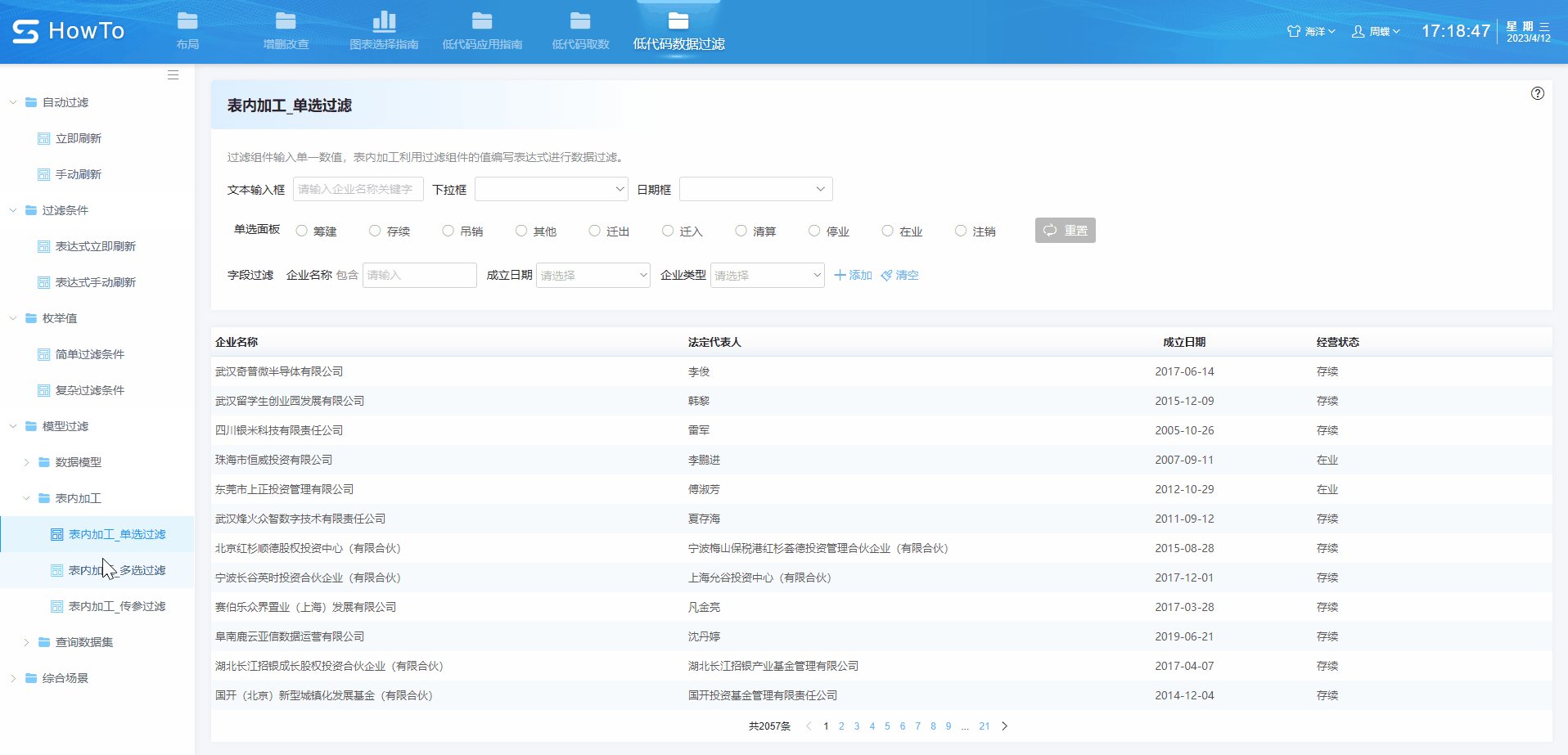
4.模型过滤:模型过滤主要是模型表利用过滤组件的值编写表达式进行数据过滤。模型表主要包含数据模型、表内加工和查询数据集这三类
5.综合场景:综合场景主要是融合了上述多种情况,高仿真模拟实际场景过滤
如果大家在低代码页面过滤上存在问题或困扰可以参考我们的做法,实现过滤需求。
示例DEMO地址:低代码过滤DEMO![]() https://demo.succbi.com/DEMO/app/SuccAP_HowTo.app?id=%E4%BD%8E%E4%BB%A3%E7%A0%81%E6%95%B0%E6%8D%AE%E8%BF%87%E6%BB%A4
https://demo.succbi.com/DEMO/app/SuccAP_HowTo.app?id=%E4%BD%8E%E4%BB%A3%E7%A0%81%E6%95%B0%E6%8D%AE%E8%BF%87%E6%BB%A4
教学视频地址:低代码过滤![]() https://www.bilibili.com/video/BV1cY4y1U7bF?t=695.7
https://www.bilibili.com/video/BV1cY4y1U7bF?t=695.7
低代码取数合集
SuccAP 模型驱动的低代码开发平台,可以制作复杂的查询页面,这离不开山川低代码的复杂取数能力。
山川低代码支持多种取数方式,比如查询取数、组件取数、实时取数等。为了让大家在取数的相关问题上毫无后顾之忧,我们制作了一系列的示例DEMO,每个示例还配备一个教学视频,让你轻松学会取数。

本DEMO主要是包含了以下三个取数类型:
- 查询取数:查询取数主要是从模型的角度上展开的,包含数据模型、表内加工、查询数据集三个类型
- 组件取数:组件取数主要是以组件的取数形式展开的,包含单行取数、多行取数等
- 实时取数:实时取数主要包含表内加工和表外加工两种方式
示例DEMO中每个类型均说明了其适用场景以及作用范围,搭配教学视频观看,效果更佳。如果您有低代码取数上的小困扰,本DMEO以及视频将帮助到您。
示例DEMO:
低代码数据取数DEMO![]() https://demo.succbi.com/DEMO/app/SuccAP_HowTo.app?id=%E4%BD%8E%E4%BB%A3%E7%A0%81%E5%8F%96%E6%95%B0
https://demo.succbi.com/DEMO/app/SuccAP_HowTo.app?id=%E4%BD%8E%E4%BB%A3%E7%A0%81%E5%8F%96%E6%95%B0
教学视频:跟着我,轻松学会低代码数据取数![]() https://www.bilibili.com/video/BV1Qo4y1p7BM
https://www.bilibili.com/video/BV1Qo4y1p7BM
DEMO
嵌套浮动展示居家日期信息
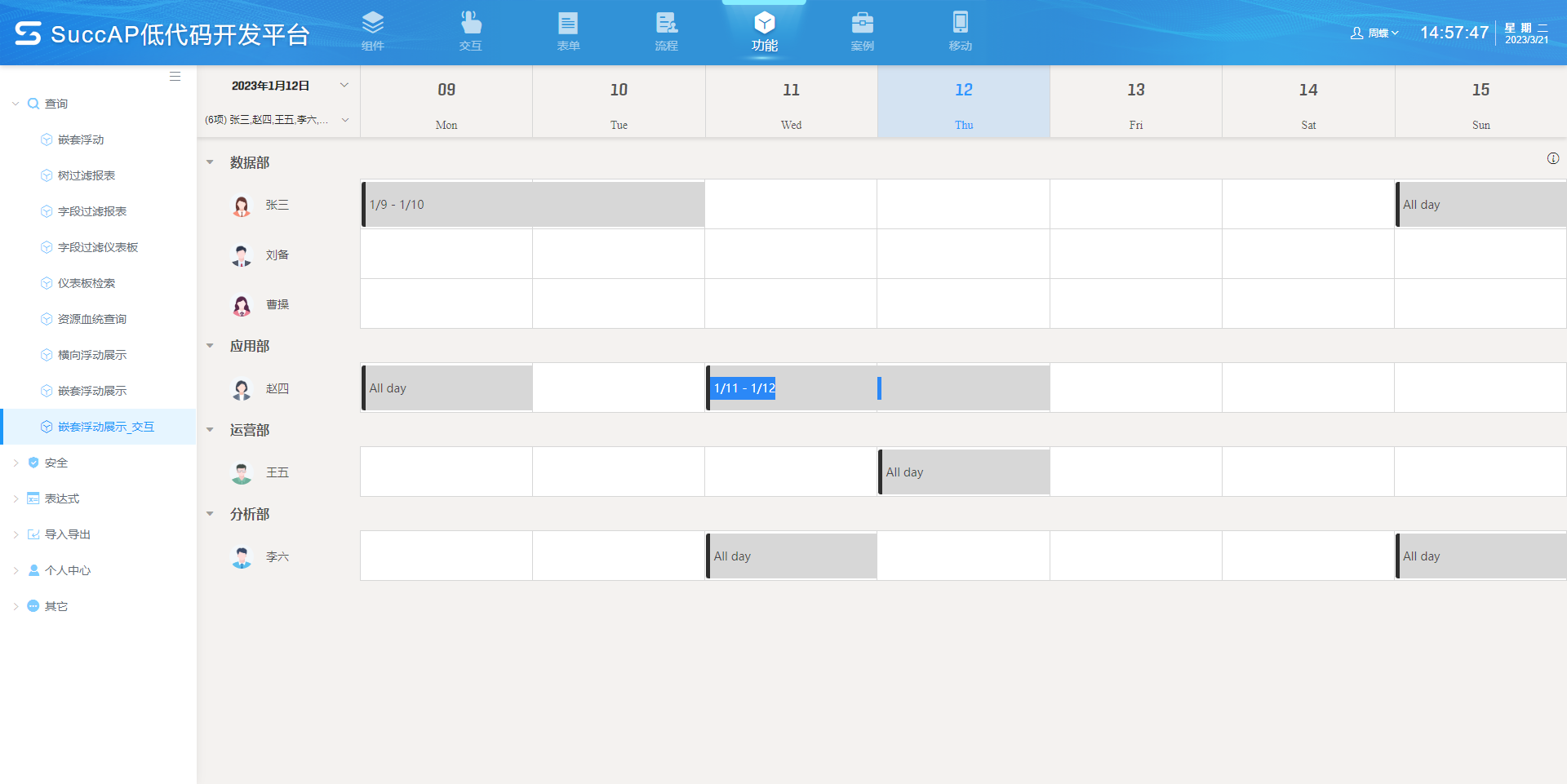
某公司想要展示员工某段时间内居家办公的日期天数,要直观、清晰,最好不要采用表格,设计部门给出了如下方案:
以日历占比的方式展示居家办公的日期,一眼就能看出每个人居家办公的情况。
我们采用SuccAP低代码开发平台,很快的实现了上述效果。同时还可以点击日期,或者使用日期组件切换日期查看近7天人员的居家情况。该示例同样适用于会议室预定等场景。如果你有类似的需求,可以点击参考我们的做法,希望对您有所帮助。

示例DEMO:
嵌套浮动展示居家日期信息![]() https://demo.succbi.com/demo-spg/%E5%B5%8C%E5%A5%97%E6%B5%AE%E5%8A%A8%E5%B1%95%E7%A4%BA_%E4%BA%A4%E4%BA%92
https://demo.succbi.com/demo-spg/%E5%B5%8C%E5%A5%97%E6%B5%AE%E5%8A%A8%E5%B1%95%E7%A4%BA_%E4%BA%A4%E4%BA%92
补全年月日
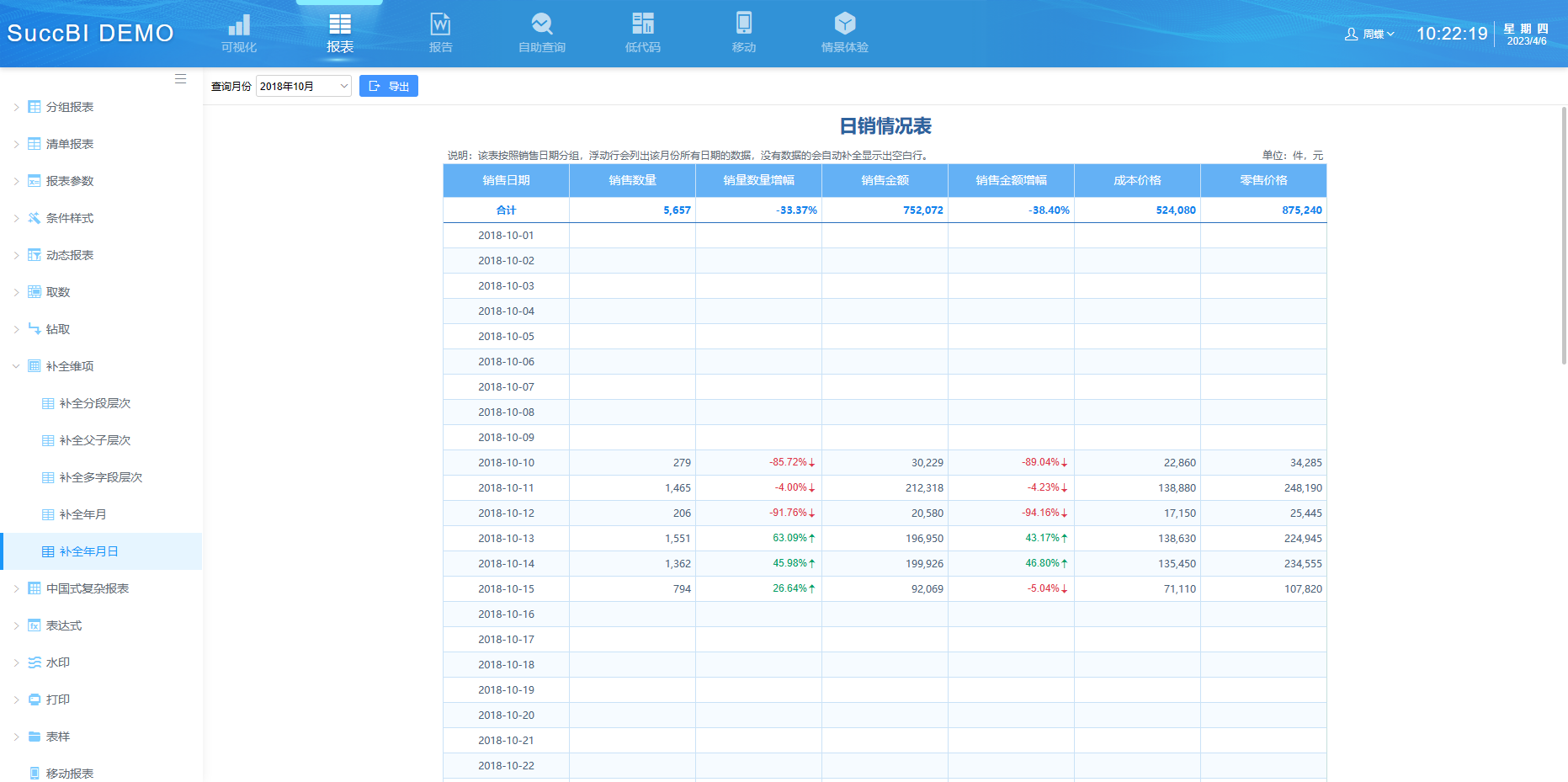
我们在处理展示全年的销售数据报表时,通常只会展示有数据的月份,无数据的月份往往会被忽视,不在报表中展示出来。但实际案例中也会存在即使没有数据的月份也需要展示出来的情况。
为此我们实现了一个补全年月日的示例DEMO,如果大家有同样的需求,可以参考我们的案例快速实现需求。

示例DEMO:补全年月日![]() https://demo.succbi.com/demo/%E8%A1%A5%E5%85%A8%E5%B9%B4%E6%9C%88%E6%97%A5/play
https://demo.succbi.com/demo/%E8%A1%A5%E5%85%A8%E5%B9%B4%E6%9C%88%E6%97%A5/play
调用WebAPI通过外部接口查询ISBN
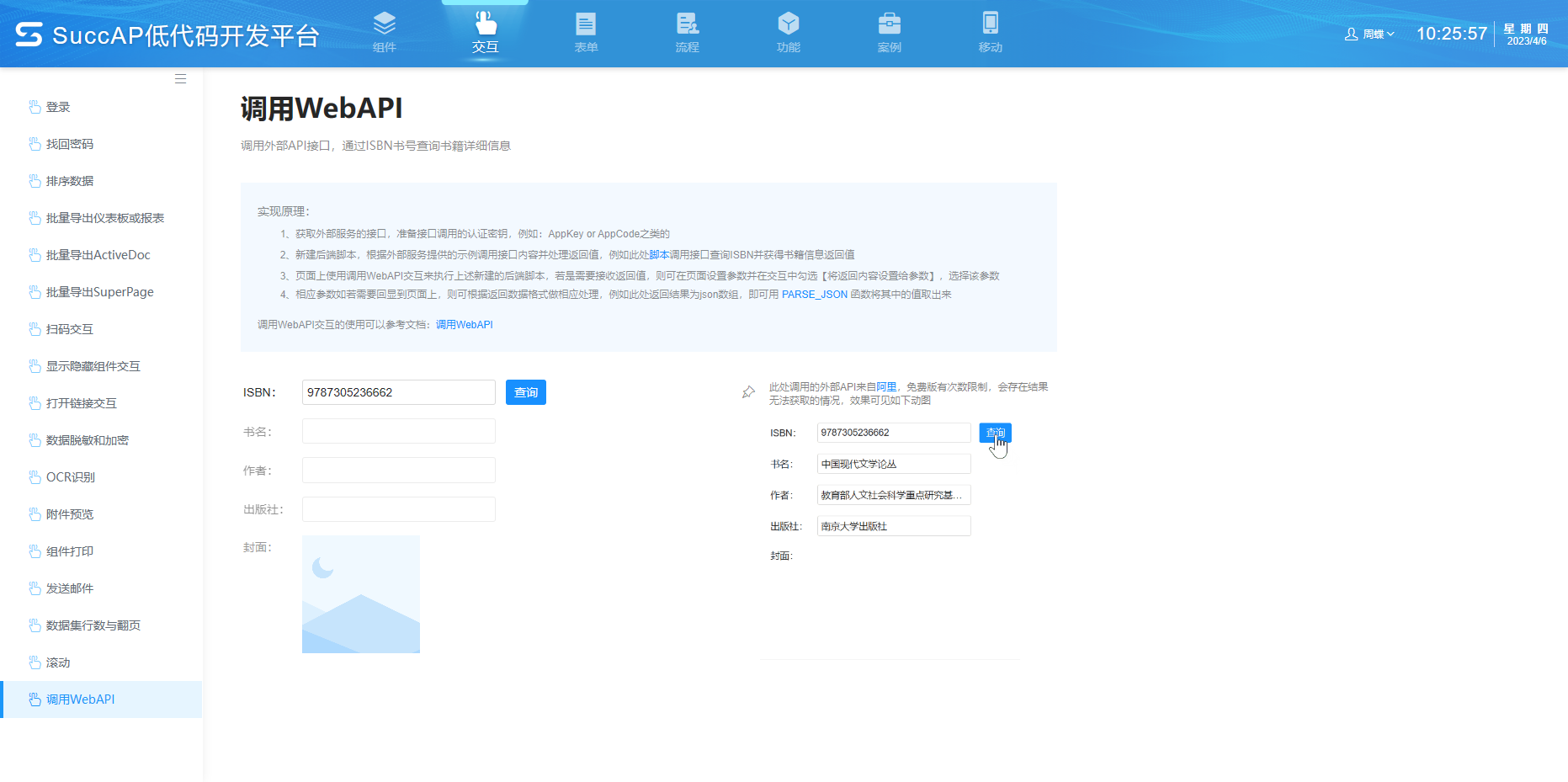
系统外部提供了API接口,想要通过ISBN书号查询书籍详细信息。
我们以二次开发的方式,实现了接口的调用,输入ISBN书号点击查询按钮,即可查询到相关信息。
此外,我们还提供了如何调用API接口的代码示例,方便开发者快速集成到自己的应用中。如果您有相同的需求可以点击下方链接查看示例。

示例DEMO:
调用WebAPI通过外部接口查询ISBN![]() https://demo.succbi.com/demo-spg/%E8%B0%83%E7%94%A8WebAPI
https://demo.succbi.com/demo-spg/%E8%B0%83%E7%94%A8WebAPI
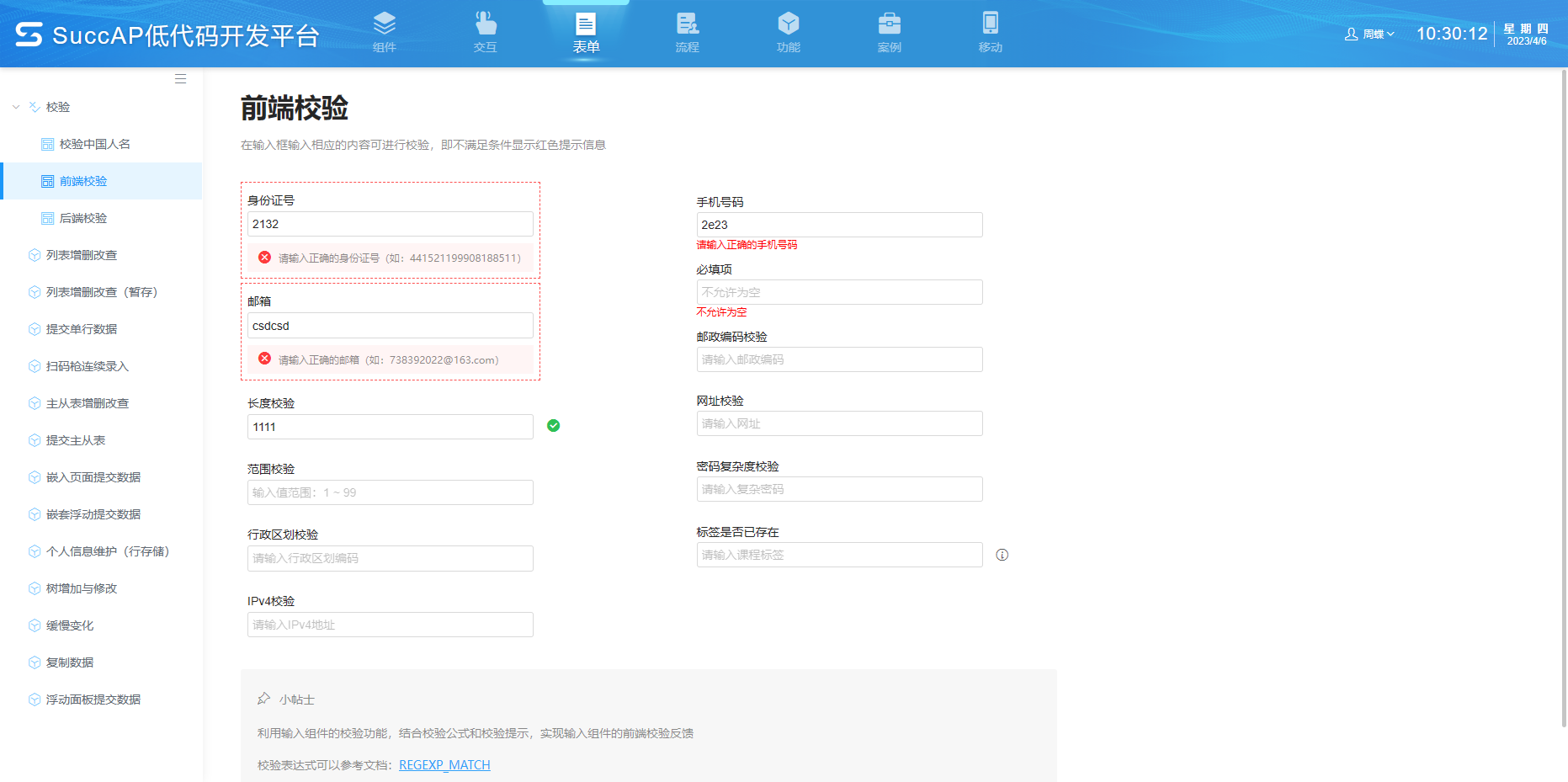
前端校验错误提示优化
除了前端校验的校验能力外,我们认为前端校验的样式也同样重要,可以有效提升用户的使用体验。
为此我们制作了一个前端校验的DEMO,对前端校验样式进行优化,DEMO展示了不同的前端校验效果。如果您对前端校验有更高的要求,我们的DEMO可能会对您有所帮助。欢迎查看并了解更多详情。

示例DEMO:前端校验错误提示优化![]() https://demo.succbi.com/demo-spg/%E5%89%8D%E7%AB%AF%E6%A0%A1%E9%AA%8C
https://demo.succbi.com/demo-spg/%E5%89%8D%E7%AB%AF%E6%A0%A1%E9%AA%8C
视频
如何设置增量数据提取
在实际生产加工过程中,针对新增和修改的数据需要及时提取并更新至目标表格中,为此我们特别录制了一段介绍模型属性中的增量数据提取的视频,旨在帮助使用者根据不同的使用场景进行设置。如果你对此感兴趣可以点击下方的视频了解详情。
如何设置多值关联维表
在进行企业人员信息维护时,我们会发现企业中会存在有人同时担任多个职务的情况,在维护这种信息时,我们既需要将员工的所有岗位录入,也需要在进行统计时,快速了解各岗位有多少人,方法不难,使用将员工的岗位信息进行多值存储,并关联职位对应的维表即可。
我们录制了如何设置多值关联维表的视频,2分钟的视频快速教会大家如何实现多值存储,并关联好对应的维表进行展示,如果你对此感兴趣可以点击下方的视频了解详情。
数据加工提取&视图
数据加工中,提取和不提取都是处理数据的方式。提取指的是我们需要在加工中点击提取数据的按钮,人为的将加工处理过的数据同步到数据库表中。而不提取,则是一个实时的数据查询,不需要将数据人为的提取到数据库表中,前端可以实时查询到数据加工的数据。
为了更好地理解数据加工中提取和不提取的差别,我们录制了一个短视频,详细讲解了这两种方式的差别以及数据视图。视频中会带大家一起进入前端页面,了解两种方式的处理过程,并通过可视化的方式帮助观众更好地理解数据加工中的核心概念。
如果您也曾对数据加工中的提取与不提取有疑问,希望我们的视频能够帮助您更好地理解数据加工,并在实际应用中取得更好的效果。我们相信,掌握数据加工的相关知识将对您在数据分析和业务决策方面带来很大的帮助。
下拉框如何绑定枚举值&维表
在数据录入时,常常需要使用下拉框来提供可选的选项,比如用户地区、性别、学历等。设置下拉框的选项通常有两种方式:一种是通过枚举值来设置,另一种是与维表相关联。对于下拉框的选项较少或不需要进行维护的情况,我们可以采用枚举值的方式,比如性别选项;而当我们需要关联维表数据时,可以直接将维表内容绑定到下拉框中,以实现快速数据呈现。
为帮助您快速实现下拉框的枚举值或维表绑定,我们录制了一段视频,以供您快速掌握下拉框设置枚举值或关联维表的方法,如果您对此感兴趣,请点击下方链接查看详情。
如何设置系统字段
在数据采集和管理过程中,一些系统字段如创建人、创建时间、最后修改人、最后修改时间等常常需要被记录和使用。为了方便用户,我们提供了自动生成系统字段的功能,避免手动输入或修改时出错或漏掉。通过设置合适的属性设置,系统字段会自动根据当前操作的用户和时间生成这些字段内容,从而提高数据管理的效率和准确性。
为了更好地帮助用户掌握这一功能,我们录制了一段视频,详细介绍如何设置系统字段。如果您对此感兴趣,欢迎点击下方链接,观看视频并了解更多详情。
填报页面如何定时保存数据
在使用低代码的过程中会遇到定时保存数据场景,比如希望每隔一段时间能够定时保存填报的数据,定时保存后可以继续填写,填报完毕点击提交按钮提交数据入库。
为了帮助用户更好地使用这一功能,我们录制了一段视频,详细介绍了如何在填报页面上实现定时保存数据。如果您也有类似的需求,欢迎点击下方链接观看视频,并了解更多详情。
文档
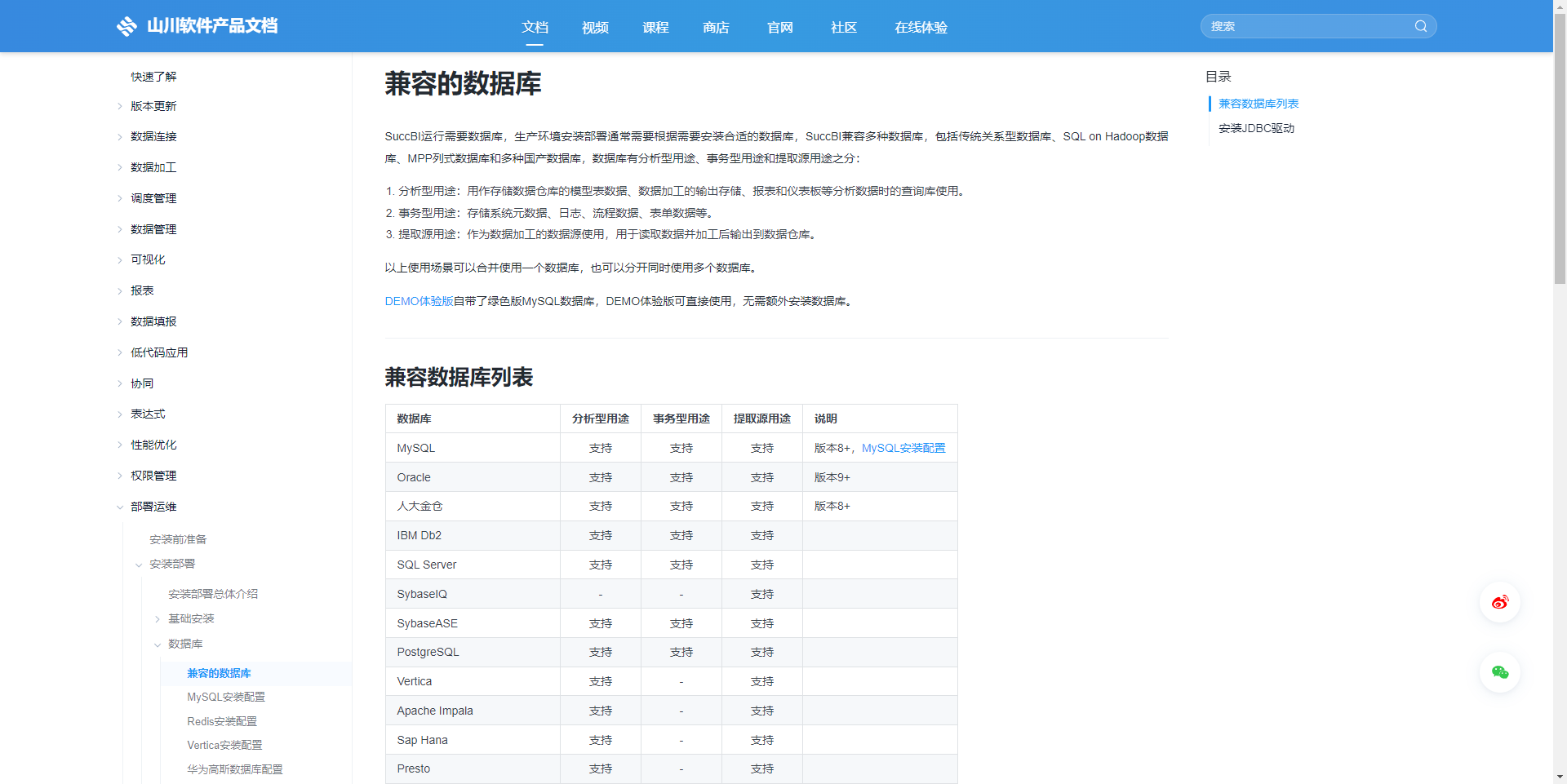
国产化支持文档-兼容的数据库
SuccBI运行需要数据库,生产环境安装部署通常需要根据需要安装合适的数据库,SuccBI兼容多种数据库,包括传统关系型数据库、SQL on Hadoop数据库、MPP列式数据库和多种国产数据库。想要了解更多兼容的数据库,可点击下方链接查看完整文档。

文档地址:国产化支持文档-兼容的数据库![]() https://docs.succbi.com/devops/database/#compatible-dbs
https://docs.succbi.com/devops/database/#compatible-dbs
更多精彩
如果您有任何疑问可以评论留言,或者在博客主页联系我们的客服,期待与您的相遇!
官网:山川软件
示例DEMO地址:https://demo.succbi.com/
产品文档地址:SuccBI产品文档 | 山川软件产品文档
DEMO体验版下载地址:4.20.x版本发行日志 | 山川软件产品文档
B站视频地址:SuccBI的个人空间-SuccBI个人主页-哔哩哔哩视频