Layui中的代码文本修饰模块layui.code主要用于修饰代码区域或文本行,其基本用法是使用预设类layui-code标识包含代码或文本的元素,然后调用layui.code函数渲染样式。Layui官网教程及示例中主要使用pre元素包含带修饰的代码或文本(pre元素可定义预格式化的文本,也可以使用div元素),基本用法及效果如下所示:

<body>
<pre class="layui-code">
if (sender == dgvA)
{
dgvB.FirstDisplayedScrollingRowIndex = dgvA.FirstDisplayedScrollingRowIndex;
dgvB.FirstDisplayedScrollingColumnIndex = dgvA.FirstDisplayedScrollingColumnIndex;
}
else if (sender == dgvB)
{
dgvA.FirstDisplayedScrollingRowIndex = dgvB.FirstDisplayedScrollingRowIndex;
dgvA.FirstDisplayedScrollingColumnIndex = dgvB.FirstDisplayedScrollingColumnIndex;
}
</pre>
<script>
layui.use('code', function(){
layui.code();
});
</script>
</body>
没有添加layui样式时的pre标签效果如下所示:

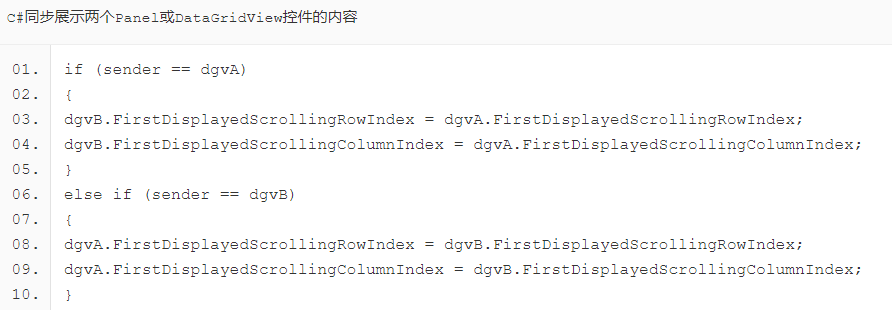
基础参数title设置标题,也即显示在区域左上角的内容,设置后的效果如下所示:

layui.use('code', function(){
layui.code({
title: 'C#同步展示两个Panel或DataGridView控件的内容'
}
);
});
基础参数height设置区域高度,默认为根据内容自适应高度,无须设置。
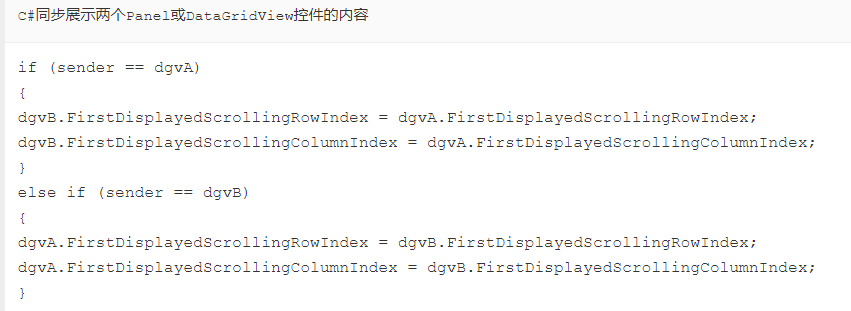
基础参数ln设置是否显示行号,默认为true,显示行号,其设置为false后的效果如下所示:

layui.use('code', function(){
layui.code({
title: 'C#同步展示两个Panel或DataGridView控件的内容',
ln:false
}
);
});
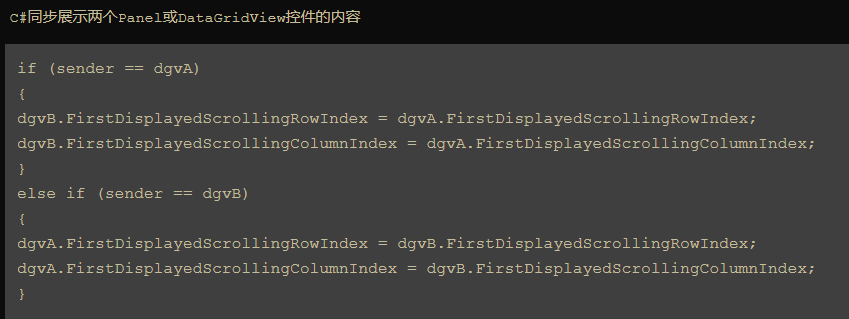
基础参数skin设置显示风格,默认为浅色,设置为dark的话则为深色,效果如下所示:

layui.use('code', function(){
layui.code({
title: 'C#同步展示两个Panel或DataGridView控件的内容',
ln:false,
skin:'dark'
}
);
});
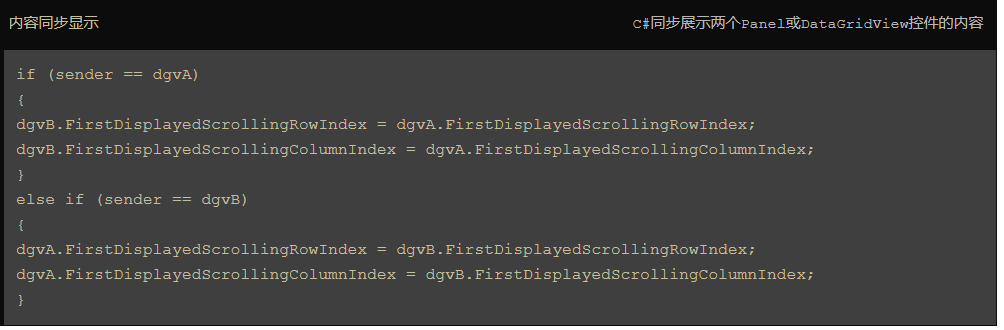
基础参数about设置显示在区域右上角的内容,可传入任意 html内容,Layui官网示例中在右上角添加了两个链接,详细介绍请见参考文献3。about参数的效果如下所示:

layui.use('code', function(){
layui.code({
title: '内容同步显示',
ln:false,
skin:'dark',
about:'C#同步展示两个Panel或DataGridView控件的内容'
}
);
});
除了调用layui.code函数渲染样式外,还可以在元素中使用lay-options属性设置上述layui.code函数中的参数,如lay-options=“{title:‘HTML’, height: ‘320px’}”。
Layui官网示例(参考文献3)中还介绍了设置嵌套的代码文本样式的示例,详见参考文献3。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/