-
官方loader和插件
Loaders | webpack
Plugins | webpack
为什么需要构建工具?

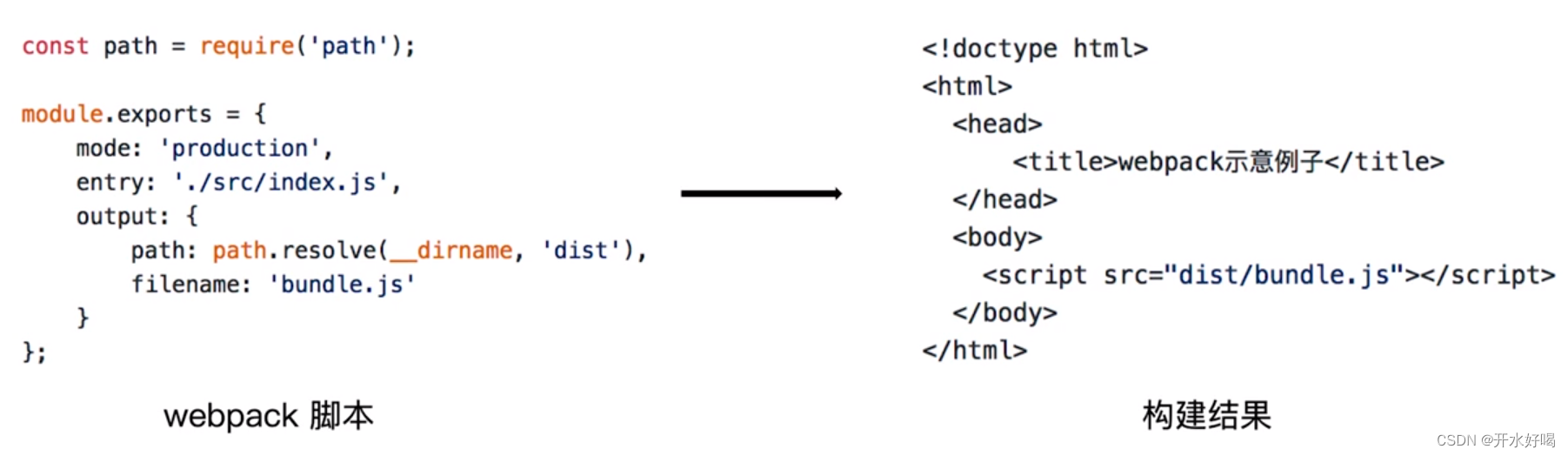
初识webpack
webpack默认配置文件:webpack.config.js
可以通过webpack --config <config_file_name>指定配置文件

rules是个数组,一个打包配置可以有多个loader,所有loader放在rules数组中即可。plugins数组也可以使用多个插件。
安装环境
- 安装nvm(目的是使用它安装nodejs)
- https://guthub.com/nvm-sh/nvm
- 安装后配置环境变量 soure ~/.bash_profile
- 检查是否安装成功:nvm list
- 安装Node.js和NPM
- nvm install v10.15.3
- 检查是否安装成功: node -v, npm -v
- 安装webpack和webpack-cli
- 创建nodejs空目录和package.json,初始化项目
mkdir my-project
cd my-project
npm init -y - 安装webpack和webpack-cli
npm install webpack webpack-cli --save-dev
检查是否安装成功:./node_modules/.bin/webpack -v
- 创建nodejs空目录和package.json,初始化项目
webpack构建例子

运行构建的命令:./node_modules/.bin/webpack
通过npm script运行webpack
{
“name”:"hello-webpack",
"version":"1.0.0",
"description":"Hello webpack",
"main":"index.js",
"scripts":{
"build":"webpack"
},
"keywords":"",
"author":"",
"license":"ISC"
}
通过npm run build命令运行构建,原理:模块局部安装会在node_modules/.bin目录创建软链接