英文文档:Setting up the development environment · React Native
中文文档:集成到现有原生应用 · React Native 中文网
ios
在集成过程中,需要修改package.json 和 Podfile,按文档中的内容,如果pod install过不了的话,
可以参考https://github.com/facebook/react-native/tree/v0.60.0/template
先修改package.json,然后执行命名
yarn
npm install
再修改Podfile,执行命令
pod install如果遇到
warning " > react-native@0.71.7" has unmet peer dependency "react@18.2.0".则安装
yarn add react@18.2.0遇到错误
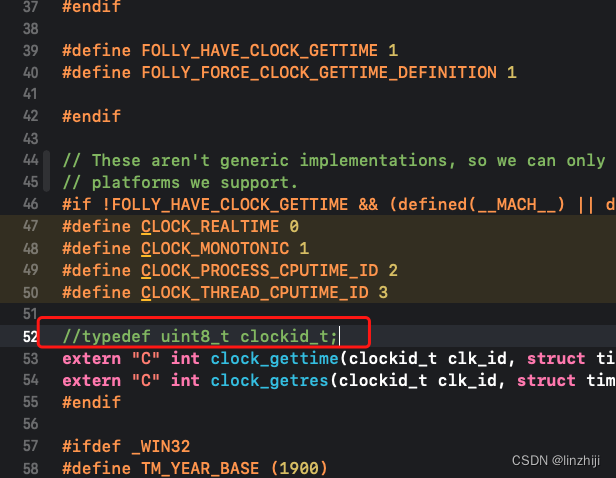
('uint8_t' (aka 'unsigned char') vs 'enum clockid_t')临时解决办法,注释掉语句

Hermes
React Hermes 是一个用于React Native的JavaScript引擎,它是Facebook团队开发的一个新型的JavaScript引擎,旨在提高React Native应用程序的性能和启动时间。
Hermes引擎的主要优点是其快速的启动时间和低内存消耗,这使它在第一次加载应用程序时比其他的JavaScript引擎更加迅速。它还通过使用更快的JavaScript代码优化算法,提高了React Native应用程序的性能,并降低了CPU的使用率。
React Native开发者可以选择使用Hermes引擎来构建他们的应用程序,以提高其性能和响应速度。Hermes引擎已经在React Native 0.60和更高版本中默认启用,因此开发者在开发新的React Native应用程序时可以直接使用它。
react-native-cli
React Native CLI 是 React Native 的命令行接口工具,用于创建、运行和打包 React Native 应用程序。
React Native 备忘清单 & react-native cheatsheet & Quick Reference
cli/commands.md at main · react-native-community/cli · GitHub
# 安装
yarn global add react-native-cli
#
react-native -h
Usage: react-native [command] [options]
Options:
-v Output the current version
--verbose Increase logging verbosity
-h, --help display help for command
Commands:
init [options] <projectName> Initialize a new React Native project named <projectName> in a directory of the same name.
doctor [options] Diagnose and fix common Node.js, iOS, Android & React Native issues.
bundle [options] builds the javascript bundle for offline use
ram-bundle [options] builds javascript as a "Random Access Module" bundle for offline use
start [options] starts the webserver
config Print CLI configuration
clean [options] Cleans your project by removing React Native related caches and modules.
info Get relevant version info about OS, toolchain and libraries
upgrade [version] Upgrade your app's template files to the specified or latest npm version using `rn-diff-purge` project. Only valid semver versions are allowed.
profile-hermes [options] [destinationDir] Pull and convert a Hermes tracing profile to Chrome tracing profile, then store it in the directory <destinationDir> of the local machine
log-ios starts iOS device syslog tail
run-ios [options] builds your app and starts it on iOS simulator
build-ios [options] builds your app on iOS simulator
log-android starts logkitty
run-android [options] builds your app and starts it on a connected Android emulator or device
build-android [options] builds your app
help [command] display help for command
#运行到模拟器
npm run ios --simulator=”iPhone 11 Pro Max”
#查看所以可用的模拟器
xcrun simctl list devices#package.json
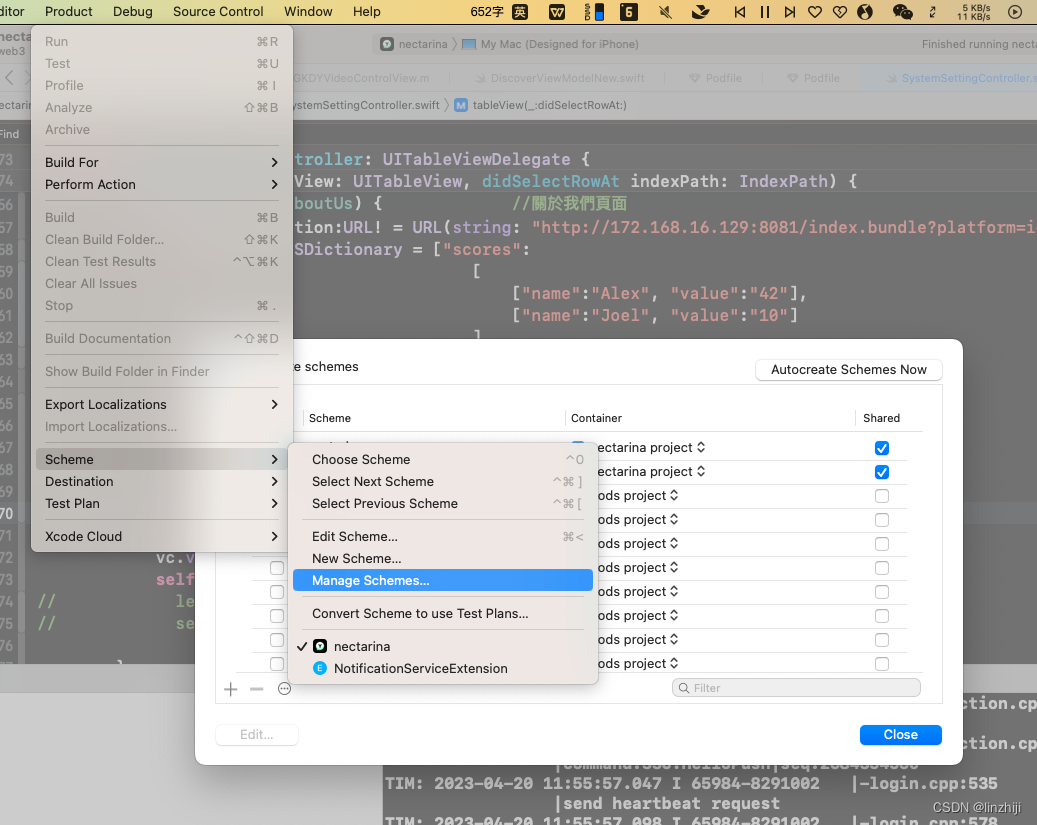
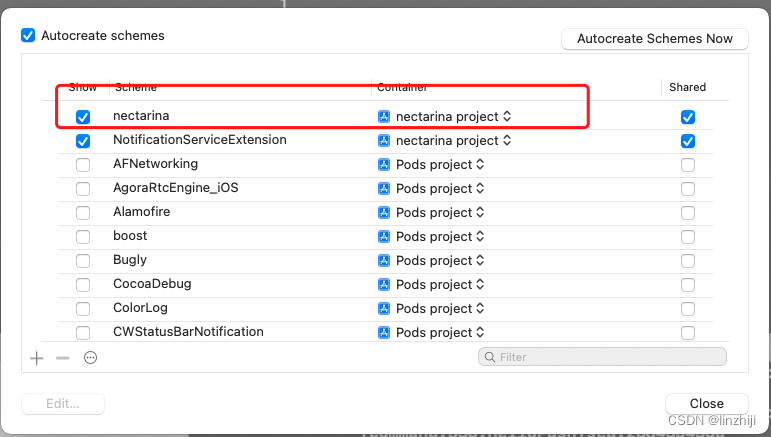
"ios:test": "react-native run-ios --mode Test --device --scheme='nectarina'",
mode

scheme


Redux
Redux是一个流行的JavaScript状态管理库,用于管理应用程序中的状态(state),也就是数据。它与React一起被广泛用于构建单页面应用程序,尤其是在复杂应用程序中。
Redux将应用程序的状态存储在一个单一存储库(store)中,并提供了一组API帮助开发人员管理该状态。Redux的核心概念包括:
- Store:一个单一的JS对象,它保存了应用程序的状态
- Action:一个描述发生了什么的简单对象,它包含一个“type”属性和一些可选数据
- Reducer:一个纯函数,确定应用程序在响应给定操作后如何更改状态
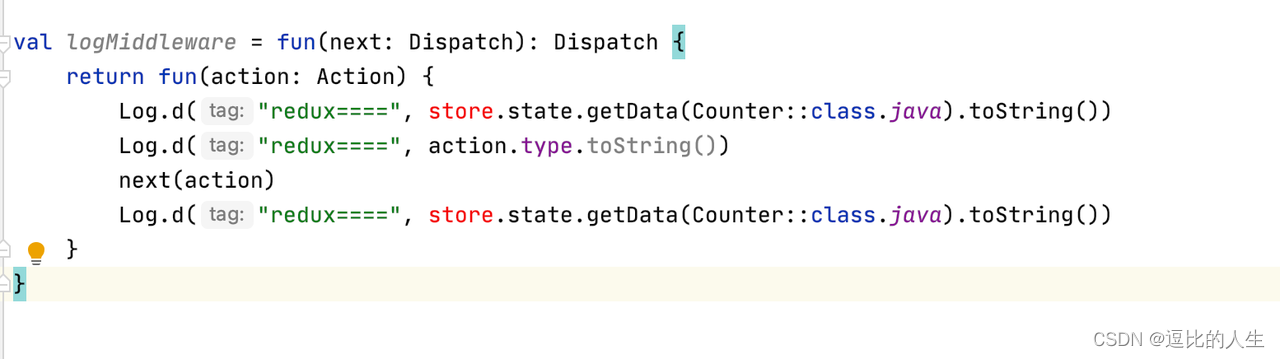
Redux支持中间件(middleware),它们可以截获操作,并在它们被分派给reducer之前,执行额外的逻辑。这使得Redux可以与其他库和框架集成,并以非常灵活的方式进行扩展。
通过使用Redux,开发人员可以更轻松地管理应用程序的状态,使应用程序更容易调试和维护,并且与其他开发人员的合作更容易。
Redux 入门教程(一):基本用法 - 阮一峰的网络日志
redux的原理、工作流程及其应用_redux工作流程_小王日记a的博客-CSDN博客
redux-persist
Redux-Persist是一个用于在Redux应用程序中持久化状态的库。它可以帮助你在浏览器 `localStorage` 或 `sessionStorage` 中存储Redux store中的数据,并且在页面重新载入时可以恢复这些数据,即使用户关闭了浏览器也是如此。
Redux-Persist提供了多种持久化存储引擎,包括`LocalStorage`,`SessionStorage`,甚至可以在服务器端使用`Node.js`。通过使用它,您可以确保用户的设置、个人偏好以及应用程序状态在浏览器关闭后也可以被保留下来。
Redux Persist 还有一些高级功能,如自动重新hydrate,自定义序列化,调试工具等,它旨在使持久化状态的实现变得简单,直观且易于使用。
React redux-persist持久化数据存储_红嘴-蓝鹊的博客-CSDN博客
metro
Metro是一个用于打包和构建React Native应用程序的JavaScript打包器。Metro的目标是提供快速、可靠和易于使用的打包工具,尤其是针对React Native应用程序。
Metro 的一个主要优势就是它在本地进行了优化,特别是在打包大型代码库时。这种本地优化可以确保快速、高效的打包速度,而不会因为JavaScript编译和转换而占用太多的内存和CPU资源。
Metro还具有适应现代JavaScript语法的能力,这意味着您可以使用最新的ECMAScript标准,如ES6、ES7和ES8;因此您可以选择使用async/await等语言特性。
在React Native应用程序中,Metro负责将JavaScript代码打包成一个单一的bundle,将其他静态资源如图片和字体打包在一起,并定位其在app中的位置。这些打包和定位任务不仅限于开发环境,而且还包括生产环境。
总之,Metro是React Native应用程序中的一个重要工具,用于实现高效的JavaScript打包和构建,从而提高应用程序的性能和响应速度。
metro的bundling有三个阶段:
- 解析(Resolution): 解析所有模块并且构建成图,有点类似于Gradle在配置阶段会将所有相互依赖的任务构建成图。
- 转换(Transformation):转换阶段会将模块转换成目标平台能识别的格式,这一阶段执行了js编译,主流常用的js编译器为babel
- 序列化(Serialization):最后一个阶段序列化,会将所有转换之后的模块打包成一个或者多个bundle.
React Native | Metro打包利器 - 知乎
参考:
iOS通过Pod快速集成ReactNative环境_普通网友的博客-CSDN博客
React Native混合开发详解 - 掘金
React Native混合开发(iOS)下的数据交互 - 简书
⚡️ React Native 启动速度优化——Native 篇(内含源码分析) - 掘金
📝 没 2 年 React Native 开发经验,你都遇不到这些坑 - 掘金
React Native项目实战_christian-dong的博客-CSDN博客
React Native原理系列-老架构 - IT深客
React Native和Native间的通信






![[C++]:万字超详细讲解多态以及多态的实现原理(面试的必考的c++考点)](https://img-blog.csdnimg.cn/04c16237ebb943a899981ce69e863a68.png)